Rumah >hujung hadapan web >View.js >Beberapa fungsi kitaran hayat vue3 telah diubah
Beberapa fungsi kitaran hayat vue3 telah diubah
- PHPzke hadapan
- 2023-05-12 15:37:122031semak imbas
vue3 telah mengubah 4 fungsi kitaran hayat. API gabungan Vue3 membatalkan fungsi cangkuk beforeCreated dan dicipta dan sebaliknya menggunakan cangkuk langkah, dan ini tidak boleh digunakan di dalamnya. Fungsi cangkuk untuk pemusnahan komponen dalam Vue3 telah ditukar daripada musnah dan beforeDestroy kepada beforeUnmount dan unmounted.
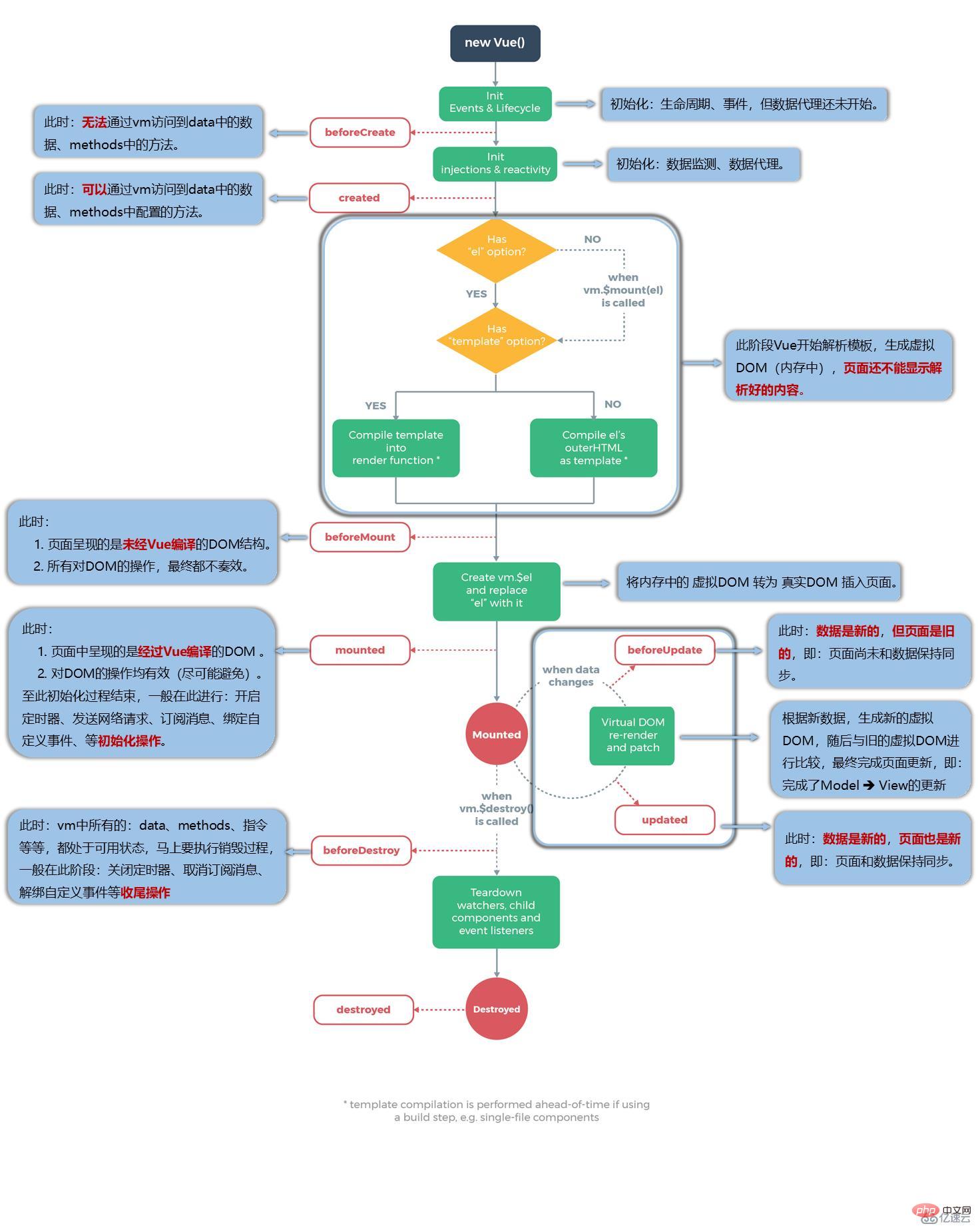
Tokok Vue mempunyai kitaran hayat yang lengkap, iaitu satu siri proses seperti 从new Vue()、初始化事件(.once事 件)和生命周期、编译模版、挂载Dom -> 渲染、更新 -> 渲染、卸载, yang dipanggil kitaran hayat Vue.
Terdapat 4 acara utama (8 cangkuk) dalam aplikasi vue:
Penciptaan----Dilaksanakan apabila komponen dicipta
Lekapkan----DOM Execute
apabila dipasang Kemas kini----Laksanakan apabila data tindak balas diubahsuaiPemusnahan----Laksanakan serta-merta sebelum elemen dimusnahkan
Kitaran hayat Vue2 acara/pemerhati belum ditetapkan lagi

(2) dibuat (selepas penciptaan)
不能访问到data、computed、watch、methods上的方法和数据。
(3) beforeMount (sebelum dipasang)
Kali ini Vue mula menghuraikan templat, menjana DOM maya dan menyimpannya dalam memori Ia belum lagi menukar DOM maya menjadi DOM sebenar dan memasukkannya ke dalam halaman
(4) dipasang (selepas dipasang) )
Dipanggil selepas el digantikan dengan vm.$el yang baru dibuat (iaitu salinan DOM sebenar) dan dipasang pada contoh (menukar maya DOM dalam memori ke DOM sebenar, halaman sisipan DOM sebenar). 在挂载开始之前被调用,相关的render函数首次被调用。
Biasanya dilakukan pada peringkat ini: mulakan pemasa, hantar permintaan rangkaian, melanggan mesej, mengikat acara tersuai, dll.
(5) sebelumKemas kini ( Sebelum dikemas kini)
响应式数据更新时调用,此时虽然响应式数据更新,但是对应的真实 DOM 还没有被渲染(数据是新的,但页面是旧的,页面和数据没保持同步呢)。
(6) dikemas kini (selepas dikemas kini)Dipanggil selepas pemaparan semula dan penampalan DOM maya disebabkan perubahan data.
Apabila dipanggil, komponen DOM telah dikemas kini, jadi operasi yang bergantung pada DOM boleh dilakukan. Walau bagaimanapun, dalam kebanyakan kes, perubahan keadaan dalam tempoh ini harus dielakkan kerana ini boleh mengakibatkan gelung kemas kini yang tidak terhingga
(7) sebelum Musnah (sebelum pemusnahan)
Panggilan sebelum kemusnahan contoh
(8) dimusnahkan (selepas kemusnahan)
Panggilan demi kemusnahan, selepas memanggil, Vue Semua yang ditunjukkan oleh tika akan dinyahikat, semua pendengar acara akan dialih keluar dan semua tika anak akan dimusnahkan. Cangkuk ini tidak dipanggil semasa pemaparan sebelah pelayan.
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8" />
<title>分析生命周期</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root" :x="n">
<h3 v-text="n"></h3>
<h3>当前的n值是:{{n}}</h3>
<button @click="add">点我n+1</button>
<button @click="bye">点我销毁vm</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
// template:`
// <div>
// <h3>当前的n值是:{{n}}</h3>
// <button @click="add">点我n+1</button>
// </div>
// `,
data:{n:1},
methods: {
add(){
console.log('add')
this.n++
},
bye(){
console.log('bye')
this.$destroy()
}
},
watch:{
n(){
console.log('n变了')
}
},
beforeCreate() {
console.log('beforeCreate')
},
created() {
console.log('created')
},
beforeMount() {
console.log('beforeMount')
},
mounted() {
console.log('mounted')
},
beforeUpdate() {
console.log('beforeUpdate')
},
updated() {
console.log('updated')
},
beforeDestroy() {
console.log('beforeDestroy')
},
destroyed() {
console.log('destroyed')
},
})
</script></html>在这个阶段一般进行关闭定时器,取消订阅消息,解绑自定义事件。Kait kitaran hayat yang biasa digunakan:
2.beforeDestroy: Kosongkan pemasa, nyahikat acara tersuai, nyahlanggan mesej, dsb. [Penyelesaian kerja] Perihal memusnahkan contoh Vue: (1) Selepas kemusnahan, anda tidak dapat melihat apa-apa dengan bantuan Maklumat alat pembangun Vue.
(2) Acara tersuai akan menjadi tidak sah selepas pemusnahan, tetapi acara DOM asli masih sah.(3) Secara amnya, data tidak akan dimanipulasi sebelumDestroy, kerana walaupun data dimanipulasi, proses kemas kini tidak akan dicetuskan lagi.
(1) onBeforeMount
Kitaran hayat Vue3

在挂载之前被调用,渲染函数render首次被调用
组件挂载时调用
数据更新时调用,发生在虚拟DOM打补丁之前。
因数据更改导致的虚拟DOM重新渲染和打补丁时调用
在卸载组件实例之前调用,此阶段的实例依旧是正常的。
Perbezaan antara vue2 dan vue3 dalam kitaran hayat
| vue2 | vue3 |
|---|---|
| beforeCreate | setup() 开始创建组件之前,创建的是data和method |
| created | setup() |
| beforeMount | onBeforeMount 组件挂载到节点上之前执行的函数。 |
| mounted | onMounted 组件挂载完成后执行的函数 |
| beforeUpdate | onBeforeUpdate 组件更新之前执行的函数。 |
| updated | onUpdated 组件更新完成之后执行的函数。 |
| beforeDestroy | onBeforeUnmount 组件挂载到节点上之前执行的函数。 |
| destroyed | onUnmounted 组件卸载之前执行的函数。 |
Atas ialah kandungan terperinci Beberapa fungsi kitaran hayat vue3 telah diubah. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

