Rumah >hujung hadapan web >View.js >Cara menggunakan Teleport komponen terbina dalam dalam Vue3
Cara menggunakan Teleport komponen terbina dalam dalam Vue3
- PHPzke hadapan
- 2023-05-12 10:07:052361semak imbas
1. Konsep asas
1.1 Pemahaman mudah
Terdapat komponen terbina dalam kedua-dua Vue2 dan Vue3, seperti komponen yang dibina Komponen -dalam, komponen terbina dalam peralihan, dsb. Komponen terbina dalam ialah komponen global yang dikapsulkan secara rasmi untuk kami. Kami boleh menggunakannya secara langsung.
Komponen terbina dalam Teleport telah ditambahkan dalam Vue3. Mari kita lihat dahulu cara dokumentasi rasmi menerangkannya.
ialah komponen terbina dalam yang boleh "menghantar" sebahagian daripada templat di dalam komponen ke lapisan luar struktur DOM komponen.
Penjelasan popular:
teleport ialah komponen terbina dalam Kita semua tahu bahawa HTML mempunyai hubungan hierarki, dan komponen dalam Vue3 juga mempunyai a hubungan hierarki.
Jika subkomponen dirujuk dalam komponen induk, maka HTML subkomponen pasti akan disertakan oleh HTML komponen induk selepas dipaparkan ke dalam halaman.
Tetapi jika subkomponen diletakkan dalam komponen teleport, maka kami boleh menentukan bahawa subkomponen itu dipaparkan di bawah nod DOM lain selain daripada komponen induk, seperti badan atau DOM lain, dsb. Ini agak serupa dengan "teleportasi".
1.2 Kes biasa
Apabila kami menggunakan perpustakaan komponen UI Vue, kami sering menggunakan komponen kotak modal. Contohnya: gunakan kotak modal Element-plus.
<template>
<el-button @click="dialogVisible = true">打开弹窗</el-button>
<el-dialog
v-model="dialogVisible"
append-to-body
title="我是弹窗"
width="30%">
</el-dialog>
</template>
<script>
import { ref } from 'vue';
export default {
setup(){
const dialogVisible = ref(false);
return {
dialogVisible
}
}
}
</script>Dalam kod di atas, komponen pop timbul Element-plus dirujuk dalam komponen App.vue dan atribut append-to-body ditambahkan.

Anda boleh melihat bahawa walaupun komponen pop timbul ditulis dalam komponen App.vue, hasil yang diberikan ialah komponen pop timbul adalah kepunyaan nod badan. Ini kerana penggunaan Selepas mengalih keluar atribut append-to-body bagi tetingkap timbul dalam Element-plus, mari kita alih keluar atribut ini dan lihat hasilnya:

Anda boleh melihat bahawa komponen tetingkap pop timbul berkelakuan baik sekali lagi Pergi di bawah komponen App.vue.
Mengapa anda melakukan ini?
Ia sangat mudah jika terdapat banyak tetingkap timbul, bagaimana untuk menguruskan indeks-z mereka, iaitu hubungan hierarki apabila tetingkap muncul pada masa yang sama tetingkap pop timbul berada dalam komponen induknya sendiri, maka kita tidak mempunyai kawalan ke atasnya. Ia adalah perlu untuk memutarkannya dan meletakkannya di bawah elemen induk yang sama, supaya kita boleh menetapkan perhubungan hierarki dengan mudah.
Adakah ini ada kaitan dengan komponen teleport? Ia mempunyai banyak kaitan dengannya Kesan atribut tambahan pada tetingkap pop timbul di atas dilakukan untuk kita oleh Element Bagaimana jika kita sendiri ingin mencapai kesan sedemikian? Kita boleh menggunakan teleport komponen terbina dalam.
2. Penggunaan asas
2.1 Memindahkan nod DOM
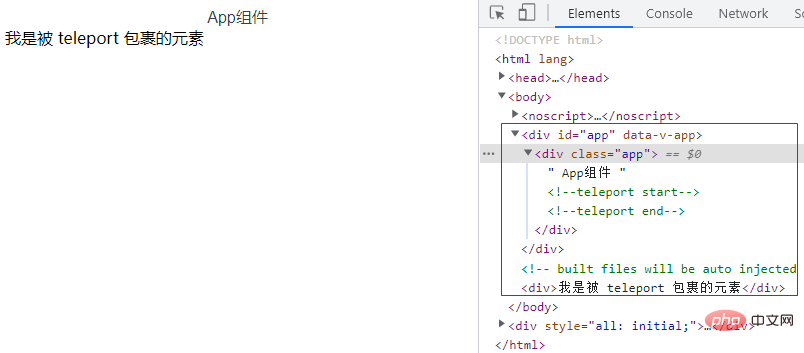
<template>
<div class="app">
App组件
<Teleport to="body">
<div>我是被 teleport 包裹的元素</div>
</Teleport>
</div>
</template>
Seperti yang dapat dilihat daripada rajah di atas, walaupun unsur-unsur Pakej Teleport tergolong dalam komponen app.vue, tetapi selepas dipapar ia dipaparkan di bawah elemen dom badan.
Ini semua berkat fungsi penghantaran Teleport Penggunaannya sangat mudah Kod sintaks adalah seperti berikut:
ke mana destinasi "penghantaran", iaitu di mana kandungannya. pakej perlu dihantar pergi.
<Teleport to="body"> </Teleport> to 允许接收值: 期望接收一个 CSS 选择器字符串或者一个真实的 DOM 节点。 提示: <Teleport> 挂载时,传送的 to 目标必须已经存在于 DOM 中。理想情况下,这应该是整个 Vue 应用 DOM 树外部的一个元素。 如果目标元素也是由 Vue 渲染的,你需要确保在挂载 <Teleport> 之前先挂载该元素。
2.2 Komponen Teleport
hanya mengubah struktur DOM yang diberikan, ia tidak akan menjejaskan hubungan logik antara komponen.
Maksudnya, jika Prop masuk dan acara yang dicetuskan juga akan berfungsi seperti biasa.
Ini juga bermakna suntikan daripada komponen induk juga akan berfungsi seperti yang diharapkan, dan komponen anak akan disarangkan di bawah komponen induk dalam Vue Devtools, dan bukannya diletakkan di tempat kandungan sebenar dialihkan.
// 父组件
<template>
<div class="app">
<Teleport to="body">
<div>被 teleport 包裹的组件-- {{count}}</div>
<ChildComponent v-model="count"/>
</Teleport>
</div>
</template>
<script>
import { ref } from 'vue';
import ChildComponent from '@/components/childComponent';
export default {
components:{
ChildComponent
},
setup(){
const count = ref(100);
return {
count,
}
}
}
</script>rrree
2.3 Melumpuhkan fungsi teleport
Dalam sesetengah senario, anda mungkin perlu melumpuhkan
// 子组件
<template>
子组件:<input type="text" v-model.number="inputVal" @input="userInput">
</template>
<script>
import { ref, watch } from 'vue';
export default {
props:{
modelValue:{
default:0,
}
},
setup(props,{emit}) {
const inputVal = ref(null);
const userInput = () => {
emit('update:modelValue', inputVal.value)
};
watch(props,(newVal,oldVal) => {
inputVal.value = props.modelValue;
},{immediate:true})
return {
userInput,
inputVal,
}
},
}
</script>

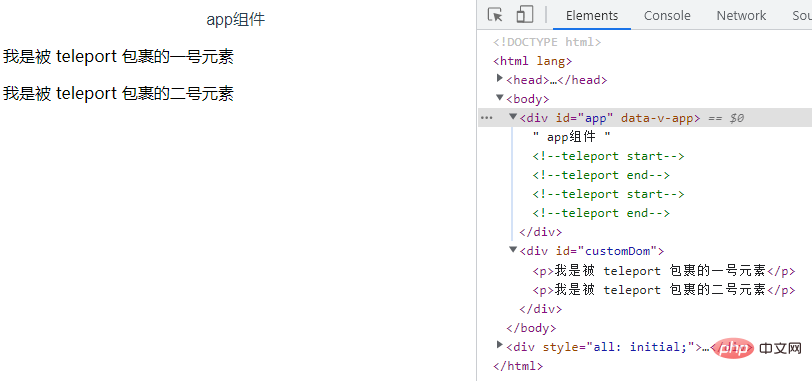
2.4 Berbilang elemen dihantar ke satu nod
Berbilang hanya menambahkannya mengikut urutan, dan yang dipasang kemudian akan diletakkan lebih jauh di belakang elemen sasaran.
<template>
<div class="app">
app组件
<Teleport to="body" :disabled="true">
<p>我是被 teleport 包裹的元素</p>
<p>{{ message }}</p>
</Teleport>
</div>
</template>
<script>
import { ref } from 'vue';
export default {
setup(){
const message = ref('我是在 App 组件内部');
return {
message,
}
}
}
</script>rrree
Atas ialah kandungan terperinci Cara menggunakan Teleport komponen terbina dalam dalam Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

