Rumah >Operasi dan penyelenggaraan >Nginx >Bagaimana untuk mengkonfigurasi fungsi berbilang tapak WordPress dalam persekitaran Nginx
Bagaimana untuk mengkonfigurasi fungsi berbilang tapak WordPress dalam persekitaran Nginx
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-05-12 09:58:152205semak imbas
Fungsi berbilang tapak wordpress membolehkan berbilang tapak dilaksanakan dengan memasang program wordpress (iaitu, satu set program boleh diikat kepada berbilang nama domain atau nama sub-domain).
Setiap tapak mempunyai tema, pemalam, artikel dan halaman bebas.
Ini boleh mengurangkan banyak masalah untuk menyelenggara dan mengemas kini berbilang program pemasangan wordpress,
dan setiap tapak boleh bebas antara satu sama lain tanpa menjejaskan satu sama lain.
Wordpress multisite mempunyai dua kaedah: subdirektori dan nama subdomain Di sini kami memperkenalkan kaedah nama subdomain.
Maksudnya, berdasarkan nama domain utama, kami akan mencipta nama sub-domain, contohnya: http://shop.jb51.com.
Pada masa yang sama, kami boleh memetakan nama subdomain ini kepada nama domain peringkat pertama seperti: http://shop.com
Bagi pelawat, perkara yang mereka lawati adalah bebas nama domain peringkat pertama.
1. Sediakan
wordpress memperkenalkan halaman fungsi berbilang tapaknya: halaman pengurusan rangkaian tapak
Seterusnya, kami menyediakan beberapa nama domain, seperti berikut:
tapak Satu: www.jb51.com (nama domain utama), ini ialah nama domain yang digunakan semasa memasang WordPress
Tapak dua: blog.jb51.com, nama domain peringkat kedua
Tapak tiga: news.com , nama domain peringkat kedua dipetakan news.jb51.com
Tapak 4: shop.com, nama domain peringkat kedua dipetakan shop.jb51.com
Nota: Selepas WordPress dipasang, sila jangan ubah suai nama domain di latar belakang tanpa kebenaran, walaupun anda menukar www kepada tiada www , atau sebaliknya, boleh menyebabkan anda diubah hala terlalu banyak kali
Kemudian, log masuk ke halaman resolusi penyedia perkhidmatan nama domain dan tetapkan. semua rekod nama domain di atas ke IP pelayan pemasangan WordPress.
Anda juga boleh mengujinya pada komputer setempat Anda boleh mengubah suai fail hos secara terus dan menambah baris berikut:
127.0.0.1 www.jb51.com blog.jb51.com news.com shop.com
2 direktori konfigurasi nginx, seperti berikut :
$ sudo vi /etc/nginx/conf.d/jb51.confKandungannya ialah:
server {
listen 80;
server_name www.jb51.com blog.jb51.com news.com shop.com;
root /usr/share/nginx/wordpress;
index index.php;
location / {
try_files $uri $uri/ /index.php?$args ;
}
location ~ /favicon.ico {
access_log off;
log_not_found off;
}
location ~ \.php$ {
try_files $uri /index.php;
include fastcgi_params;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param script_filename $document_root$fastcgi_script_name;
}
access_log /var/log/nginx/$host-access.log;
error_log /var/log/nginx/wpms-error.log;
}Di sini kami menggunakan pembolehubah $host untuk membenarkan nginx menjana log akses bebas bagi setiap nama domain, seperti: berita com-access.log dan shop.com-access.log. Tetapi log ralat tidak boleh menggunakan pembolehubah $host, jadi semua ralat akan direkodkan dalam fail. Mulakan semula pelayan nginx: $ nginx -s reload3. Pasang wordpressIkuti langkah pemasangan biasa wordpress untuk memasang wordpress.
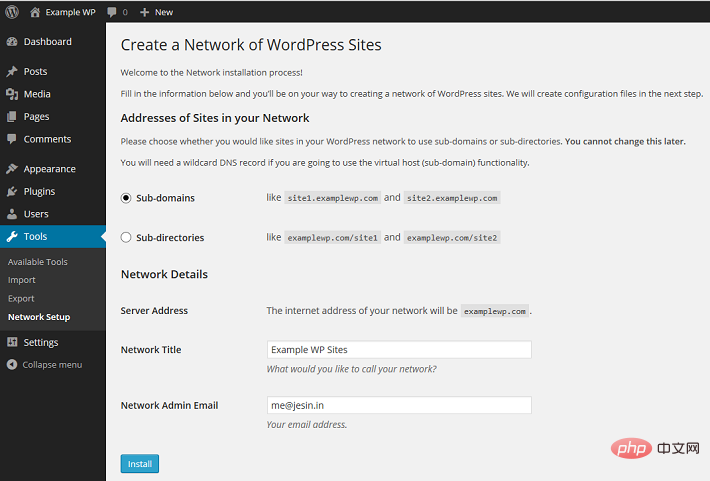
/* multisite settings */ define( 'wp_allow_multisite', true );Kami akan mengedit fail ini beberapa kali. Selepas menyimpan, log masuk ke bahagian belakang WordPress, klik: Alat > Tetapan Rangkaian, pilih nama subdomain, tajuk rangkaian dan alamat e-mel pentadbir rangkaian dan masukkannya seperti yang dikehendaki. Kemudian pasang pada terminal.

define('multisite', true); define('subdomain_install', true); define('domain_current_site', 'www.jb51.com'); define('path_current_site', '/'); define('site_id_current_site', 1); define('blog_id_current_site', 1); log out of the wordpress admin panel, and log in again.Log keluar dari bahagian belakang WordPress dan log masuk semula. Buka Tapak Saya >


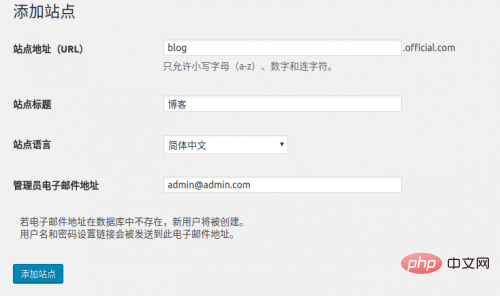
Tukar alamat tapak (url) kepada: news.com dan shop.com masing-masing. Selepas langkah ini selesai, kami boleh mengakses blog.jb51.com Ia sudah menjadi tapak bebas dengan sumber bebas. Tetapi untuk mengakses news.com dan shop.com, anda perlu terus membaca. 5. Sediakan pemetaan nama domain

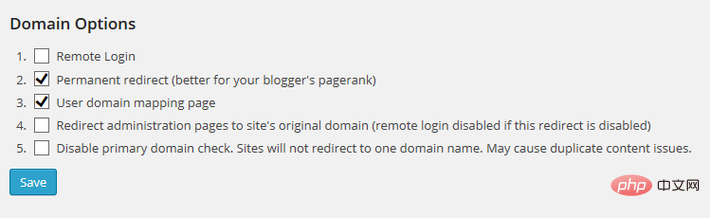
define('sunrise', 'on');Simpan, kemudian kembali ke penyemak imbas, buka Tetapan Rangkaian Saya > Kemudian pilih pemetaan domain dan ubah suai pilihan domain seperti yang ditunjukkan di bawah:

然后保存。
这里的配置的功能是:重定向所有二级域名(如 news.jb51.com )到各自的外部域名(如 news.com),包括管理页面(/wp-admin)。
接下来,我们要映射一级域名到各个站点id。
默认在后台不显示站点id,所以我们用一个最简单的方法让后台直接显示站点id。
这个方法就是用wordpress的 must-use plugin。
在 wp-content 目录下创建一个 mu-plugins 目录,再在新建的目录下创建一个名为 wpms_blogid.php 的文件,
这个php文件的内容为:
<?php
add_filter( 'wpmu_blogs_columns', 'do_get_id' );
add_action( 'manage_sites_custom_column', 'do_add_columns', 10, 2 );
add_action( 'manage_blogs_custom_column', 'do_add_columns', 10, 2 );
function do_add_columns( $column_name, $blog_id ) {
if ( 'blog_id' === $column_name )
echo $blog_id;
return $column_name;
}
function do_get_id( $columns ) {
$columns['blog_id'] = 'id';
return $columns;
}保存后再访问后台的 站点 > 所有站点,在站点列表中就会多一列id,下一步就会用到。
后台控制面板切换到 设置 > domains,加入两个域名:
site id:3(以自己实际为主)
domian:news.com
primary:√
以及:
site id:4(以自己实际为主)
domian:shop.com
primary:√
如果域名是有www的,一样的操作方式。
Atas ialah kandungan terperinci Bagaimana untuk mengkonfigurasi fungsi berbilang tapak WordPress dalam persekitaran Nginx. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

