Kata Pengantar
Untuk komponen pihak ketiga, bagaimana untuk memanjangkan fungsi secara elegan sambil mengekalkan fungsi asal komponen pihak ketiga (prop, acara, slot, kaedah)?
Ambil el-input Element Plus sebagai contoh:
Kemungkinan besar anda pernah bermain seperti ini sebelum ini, merangkum komponen MyInput dan meletakkan prop, acara dan slot yang akan digunakan , tulis kaedah sekali lagi mengikut keperluan anda sendiri:
// MyInput.vue
<template>
<div class="my-input">
<el-input v-model="inputVal" :clearable="clearable" @clear="clear">
<template #prefix>
<slot name="prefix"></slot>
</template>
<template #suffix>
<slot name="suffix"></slot>
</template>
</el-input>
</div>
</template>
<script setup>
import { computed } from 'vue'
const props = defineProps({
modelValue: {
type: String,
default: ''
},
clearable: {
type: Boolean,
default: false
}
})
const emits = defineEmits(['update:modelValue', 'clear'])
const inputVal = computed({
get: () => props.modelValue,
set: (val) => {
emits('update:modelValue', val)
}
})
const clear = () => {
emits('clear')
}
</script>Tetapi selepas tempoh masa, keperluan berubah, dan fungsi lain komponen el-input perlu ditambahkan pada komponen MyInput Komponen el-input mempunyai sejumlah 20 Terdapat berbilang atribut, 5 acara, dan 4 slot Apa yang perlu kita lakukan satu persatu. Ini bukan sahaja menyusahkan tetapi juga mempunyai kebolehbacaan yang lemah.
Dalam Vue2, kami boleh mengendalikannya seperti ini, klik di sini untuk melihat enkapsulasi komponen pihak ketiga Vue
Artikel ini adalah untuk membantu anda memindahkan pengetahuan anda dan meneroka cara menggunakan Vue3 CompositionAPI untuk merangkum komponen pihak ketiga dengan elegan~
1 Untuk prop atribut dan acara komponen pihak ketiga
dalam Vue2
$attrs: termasuk pengikatan Atribut fungsi induk dalam domain yang tidak diiktiraf (dan diperoleh) sebagai prop (kecuali kelas dan gaya). Apabila komponen tidak mengisytiharkan sebarang prop, semua pengikatan skop induk (kecuali kelas dan gaya) akan disertakan di sini dan komponen dalaman boleh dihantar melalui v-bind="$attrs"
-
$pendengar: Mengandungi pendengar acara v-on dalam skop induk (tidak termasuk .pengubah suai asli). Ia boleh lulus v-on="$listeners" untuk lulus dalam komponen dalaman
dan dalam Vue3
$attrs: mengandungi induk peranan Pengikatan dan peristiwa atribut (termasuk acara kelas, gaya dan tersuai) yang tidak digunakan sebagai prop komponen atau peristiwa tersuai dalam domain juga boleh dihantar ke komponen dalaman melalui v-bind="$attrs".
Objek $listeners telah dialih keluar dalam Vue 3. Pendengar acara kini menjadi sebahagian daripada $attrs.
Fungsi tambahan useAttrs dalam
//MyInput.vue
<template>
<div class="my-input">
<el-input v-bind="attrs"></el-input>
</div>
</template>
<script setup>
import { useAttrs } from 'vue'
const attrs = useAttrs()
</script>Sudah tentu, ini tidak mencukupi. Hanya menulis dengan cara ini, atribut yang kami ikat (termasuk kelas dan gaya) juga akan berkuat kuasa pada elemen akar (contoh di atas ialah nod Dom dengan class="my-input"). Untuk mengelakkan tingkah laku lalai ini, kita perlu menetapkan inheritAttrs kepada false.
Mari kita lihat penjelasan dokumen Vue3 tentang inheritAttrs
Secara lalai, pengikatan atribut dalam skop induk yang tidak dikenali sebagai prop akan "berbalik" dan Digunakan pada elemen akar komponen anak sebagai atribut HTML biasa. Apabila menulis komponen yang membungkus elemen sasaran atau komponen lain, ini mungkin tidak sentiasa mematuhi tingkah laku yang dijangkakan. Dengan menetapkan inheritAttrs kepada false, gelagat lalai ini akan dialih keluar. Atribut-atribut ini boleh dijadikan berkesan melalui instance property $attrs, dan boleh diikat secara eksplisit kepada elemen bukan akar melalui v-bind.
Jadi, kita boleh menulis kod berikut untuk memproses prop dan acara komponen pihak ketiga:
// MyInput.vue
<template>
<div class="my-input">
<el-input v-bind="attrs"></el-input>
</div>
</template>
<script>
export default {
name: 'MyInput',
inheritAttrs: false
}
</script>
<script setup>
import { useAttrs } from 'vue'
const attrs = useAttrs()
</script>2. Untuk slot komponen pihak ketiga
Vue3
$slots: Kita boleh mendapatkan slot yang diluluskan oleh komponen induk
$scopedSlots telah dialih keluar daripada Vue3, semua Slot terdedah sebagai fungsi melalui $slots
Dalam
, fungsi tambahan useSlots boleh mendapatkan $slot.
Berdasarkan perkara di atas, jika kami tidak menambah slot tambahan untuk pembungkusan komponen pihak ketiga, dan slot komponen pihak ketiga berada dalam nod dom yang sama, kami juga mempunyai kaedah pengkapsulan pintar A ????, dapatkan nama slot dengan merentasi $slot, dan tambah secara dinamik slot subkomponen:
//MyInput.vue
<template>
<div class="my-input">
<el-input v-bind="attrs">
<template v-for="k in Object.keys(slots)" #[k] :key="k">
<slot :name="k"></slot>
</template>
</el-input>
</div>
</template>
<script>
export default {
name: 'MyInput',
inheritAttrs: false
}
</script>
<script setup>
import { useAttrs, useSlots } from 'vue'
const attrs = useAttrs()
const slots = useSlots()
</script>Jika syarat di atas tidak dipenuhi, kami harus jujur Tambah slot komponen pihak ketiga yang diperlukan dalam komponen secara manual~
3 Kaedah untuk komponen pihak ketiga
Untuk kaedah komponen pihak ketiga, kami melaksanakannya melalui ref. . Mula-mula, tambahkan atribut ref="elInputRef" pada komponen el-input dalam komponen MyInput, dan kemudian dedahkan elInputRef kepada komponen induk melalui defineExpose.
Komponen kanak-kanak: MyInput.vue
// MyInput.vue
<template>
<div class="my-input">
<el-input v-bind="attrs" ref="elInputRef">
<template v-for="k in Object.keys(slots)" #[k] :key="k">
<slot :name="k"></slot>
</template>
</el-input>
</div>
</template>
<script>
export default {
name: 'MyInput',
inheritAttrs: false
}
</script>
<script setup>
import { useAttrs, useSlots } from 'vue'
const attrs = useAttrs()
const slots = useSlots()
const elInputRef = ref(null)
defineExpose({
elInputRef // <script setup>的组件里的属性默认是关闭的,需通过defineExpose暴露出去才能被调用
})
</script>Halaman induk: Kod panggilan Index.vue adalah seperti berikut:
// Index.vue
<template>
<my-input v-model='input' ref="myInput">
<template #prefix>姓名</template>
</my-input>
</template>
<script setup>
import MyInput from './components/MyInput.vue'
import { ref, onMounted } from 'vue'
const input = ref('')
const myInput = ref(null) // 组件实例
onMounted(()=> {
myInput.value.elInputRef.focus() // 初始化时调用elInputRef实例的focus方法
})
</script>Atas ialah kandungan terperinci Cara API Komposisi Vue3 merangkum komponen pihak ketiga dengan elegan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 如何快速把你的 Python 代码变为 APIApr 14, 2023 pm 06:28 PM
如何快速把你的 Python 代码变为 APIApr 14, 2023 pm 06:28 PM提到API开发,你可能会想到DjangoRESTFramework,Flask,FastAPI,没错,它们完全可以用来编写API,不过,今天分享的这个框架可以让你更快把现有的函数转化为API,它就是Sanic。Sanic简介Sanic[1],是Python3.7+Web服务器和Web框架,旨在提高性能。它允许使用Python3.5中添加的async/await语法,这可以有效避免阻塞从而达到提升响应速度的目的。Sanic致力于提供一种简单且快速,集创建和启动于一体的方法
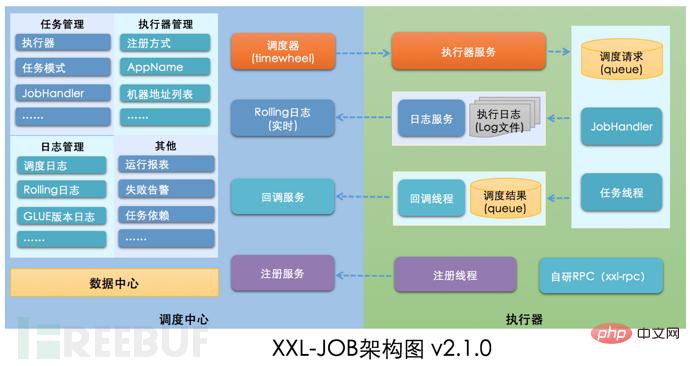
 如何进行XXL-JOB API接口未授权访问RCE漏洞复现May 12, 2023 am 09:37 AM
如何进行XXL-JOB API接口未授权访问RCE漏洞复现May 12, 2023 am 09:37 AMXXL-JOB描述XXL-JOB是一个轻量级分布式任务调度平台,其核心设计目标是开发迅速、学习简单、轻量级、易扩展。现已开放源代码并接入多家公司线上产品线,开箱即用。一、漏洞详情此次漏洞核心问题是GLUE模式。XXL-JOB通过“GLUE模式”支持多语言以及脚本任务,该模式任务特点如下:●多语言支持:支持Java、Shell、Python、NodeJS、PHP、PowerShell……等类型。●WebIDE:任务以源码方式维护在调度中心,支持通过WebIDE在线开发、维护。●动态生效:用户在线通
 PHP8.0中的API客户端库:GuzzleMay 14, 2023 am 08:54 AM
PHP8.0中的API客户端库:GuzzleMay 14, 2023 am 08:54 AM随着网络技术的发展,Web应用程序和API应用程序越来越普遍。为了访问这些应用程序,需要使用API客户端库。在PHP中,Guzzle是一个广受欢迎的API客户端库,它提供了许多功能,使得在PHP中访问Web服务和API变得更加容易。Guzzle库的主要目标是提供一个简单而又强大的HTTP客户端,它可以处理任何形式的HTTP请求和响应,并且支持并发请求处理。在
 让机器人学会咖啡拉花,得从流体力学搞起!CMU&MIT推出流体模拟平台Apr 07, 2023 pm 04:46 PM
让机器人学会咖啡拉花,得从流体力学搞起!CMU&MIT推出流体模拟平台Apr 07, 2023 pm 04:46 PM机器人也能干咖啡师的活了!比如让它把奶泡和咖啡搅拌均匀,效果是这样的:然后上点难度,做杯拿铁,再用搅拌棒做个图案,也是轻松拿下:这些是在已被ICLR 2023接收为Spotlight的一项研究基础上做到的,他们推出了提出流体操控新基准FluidLab以及多材料可微物理引擎FluidEngine。研究团队成员分别来自CMU、达特茅斯学院、哥伦比亚大学、MIT、MIT-IBM Watson AI Lab、马萨诸塞大学阿默斯特分校。在FluidLab的加持下,未来机器人处理更多复杂场景下的流体工作也都
 Vue3 Composition API怎么优雅封装第三方组件May 11, 2023 pm 07:13 PM
Vue3 Composition API怎么优雅封装第三方组件May 11, 2023 pm 07:13 PM前言对于第三方组件,如何在保持第三方组件原有功能(属性props、事件events、插槽slots、方法methods)的基础上,优雅地进行功能的扩展了?以ElementPlus的el-input为例:很有可能你以前是这样玩的,封装一个MyInput组件,把要使用的属性props、事件events和插槽slots、方法methods根据自己的需要再写一遍://MyInput.vueimport{computed}from'vue'constprops=define
 设计API接口时,要注意这些地方!Jan 09, 2023 am 11:10 AM
设计API接口时,要注意这些地方!Jan 09, 2023 am 11:10 AM本篇文章给大家带来了关于API的相关知识,其中主要介绍了设计API需要注意哪些地方?怎么设计一个优雅的API接口,感兴趣的朋友,下面一起来看一下吧,希望对大家有帮助。
 Windows 11 正在获得一项新的 API 支持的功能来解决网络问题Apr 20, 2023 pm 02:28 PM
Windows 11 正在获得一项新的 API 支持的功能来解决网络问题Apr 20, 2023 pm 02:28 PM当您的WindowsPC出现网络问题时,问题出在哪里并不总是很明显。很容易想象您的ISP有问题。然而,Windows笔记本电脑上的网络并不总是顺畅的,Windows11中的许多东西可能会突然导致Wi-Fi网络中断。随机消失的Wi-Fi网络是Windows笔记本电脑上报告最多的问题之一。网络问题的原因各不相同,也可能因Microsoft的驱动程序或Windows而发生。Windows是大多数情况下的问题,建议使用内置的网络故障排除程序。在Windows11
 SpringBoot怎么实现api加密May 15, 2023 pm 11:10 PM
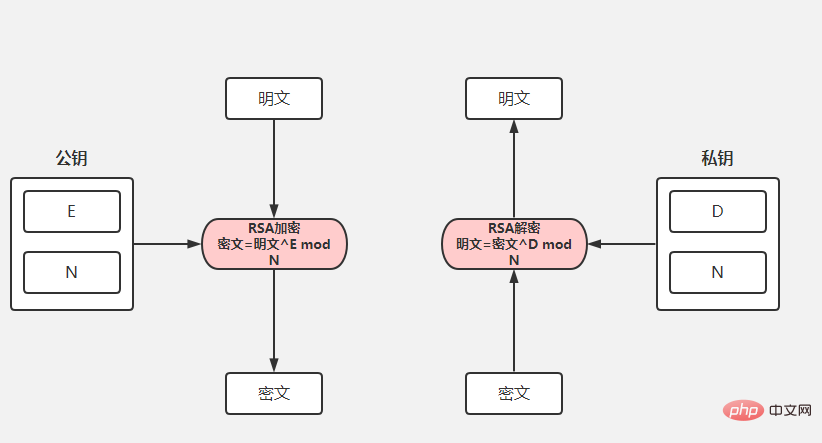
SpringBoot怎么实现api加密May 15, 2023 pm 11:10 PMSpringBoot的API加密对接在项目中,为了保证数据的安全,我们常常会对传递的数据进行加密。常用的加密算法包括对称加密(AES)和非对称加密(RSA),博主选取码云上最简单的API加密项目进行下面的讲解。下面请出我们的最亮的项目rsa-encrypt-body-spring-boot项目介绍该项目使用RSA加密方式对API接口返回的数据加密,让API数据更加安全。别人无法对提供的数据进行破解。SpringBoot接口加密,可以对返回值、参数值通过注解的方式自动加解密。什么是RSA加密首先我


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Dreamweaver Mac版
Alat pembangunan web visual

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa







