Rumah >hujung hadapan web >View.js >Bagaimana untuk menggunakan kaedah svg dalam vue3+vite2
Bagaimana untuk menggunakan kaedah svg dalam vue3+vite2
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-05-11 17:55:061767semak imbas
1. Pasang vite-plugin-svg-icons
Anda juga perlu memasang kebergantungan berkaitan fast-glob Jika tidak, apabila vite menjalankan npm run dev, ia akan melaporkan ralat Tidak dapat mencari modul 'fast-. glob’
npm i fast-glob@3.x -D npm i vite-plugin-svg-icons@2.x -D
2. Cipta index.vue komponen baharu di bawah src/components/svgIcon
<template>
<svg aria-hidden="true" class="svg-icon">
<use :xlink:href="symbolId" rel="external nofollow" :fill="color" />
</svg>
</template>
<script setup lang="ts">
import { computed } from 'vue';
const props = defineProps({
prefix: {type: String,default: 'icon',},
iconClass: {type: String,required: true,},
color: {type: String,default: ''}
})
const symbolId = computed(() => `#${props.prefix}-${props.iconClass}`);
</script>
<style scoped>
.svg-icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
overflow: hidden;
fill: currentColor;
}
</style>3. Tambah tetapan dalam tsconfig.json
jenis digunakan untuk menentukan modul yang perlu disertakan , hanya fail pengisytiharan modul yang disenaraikan di sini akan dimuatkan. Ia tidak perlu untuk menambahnya. Apabila saya menguji dua demo, satu diperlukan dan satu lagi tidak. Jika anda menghadapi sebarang masalah, anda boleh cuba menambah
{
"compilerOptions": {
"types": ["vite-plugin-svg-icons/client"]
}
}4. Pemalam konfigurasi
import { resolve } from 'path'
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
export default defineConfig({
plugins: [
createSvgIconsPlugin({
// 指定需要缓存的图标文件夹
iconDirs: [resolve(process.cwd(), 'src/assets/imgs/svg')],
// 指定symbolId格式
symbolId: 'icon-[dir]-[name]',
})
]
}). dalam vite.config.ts 5. Daftarkan komponen secara global
import { createApp } from 'vue'
import App from './App.vue'
import router from '@/router'
import { store, key } from '@/store'
const app = createApp(App)
import 'virtual:svg-icons-register' // 引入注册脚本
import SvgIcon from '@/components/svgIcon/index.vue' // 引入组件
app.component('svg-icon', SvgIcon)
app.use(router).use(store, key).mount('#app')dalam main.ts 6. Gunakan
<template> <svg-icon icon-class="category"></svg-icon> <svg-icon icon-class="accountant" ></svg-icon> </template>
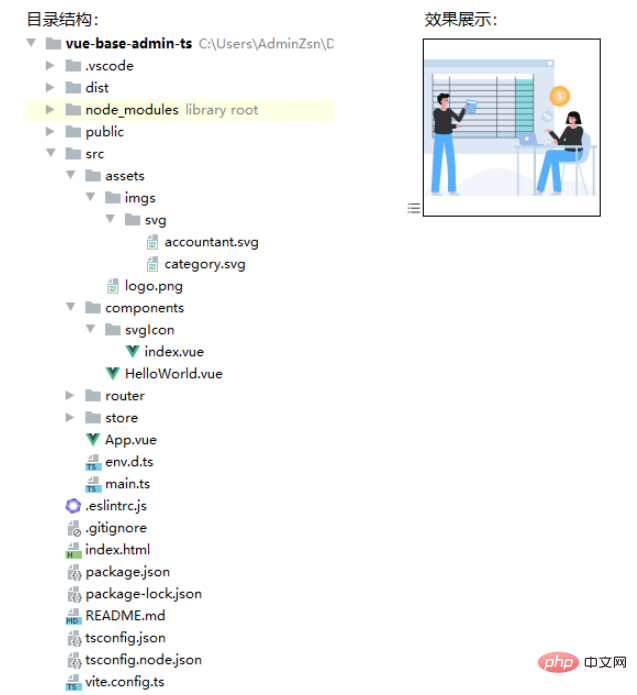
di halaman 7. Struktur direktori fail dan paparan kesannya

Atas ialah kandungan terperinci Bagaimana untuk menggunakan kaedah svg dalam vue3+vite2. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:yisu.com. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:Apakah cara untuk mendapatkan nod DOM dalam Vue3Artikel seterusnya:Apakah cara untuk mendapatkan nod DOM dalam Vue3

