Rumah >hujung hadapan web >View.js >Bagaimana untuk menyelesaikan masalah yang dihadapi apabila menggunakan swiper dalam vue3
Bagaimana untuk menyelesaikan masalah yang dihadapi apabila menggunakan swiper dalam vue3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-05-11 13:07:133472semak imbas
1. Pasang swiper
Gunakan npm install swiper untuk memasang swpier plug-in
npm install swiper -s // @9.2.0 // 或者安装指定版本 npm install swiper@8.4.7 -s
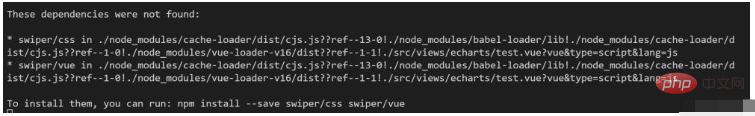
2 , projek akan melaporkan ralat
 Penyelesaian:
Penyelesaian:
import { Swiper, SwiperSlide } from "swiper/vue/swiper-vue";
import "swiper/swiper.min.css";Kadangkala anda juga perlu menggunakan beberapa API komponen lain , seperti:
<template>
<swiper
class="swpier"
:modules="modules"
:slides-per-view="3"
:space-between="50"
loop="true"
direction="horizontal"
navigation
:autoplay="{
delay: 2000,
disableOnInteraction: false,
pauseOnMouseEnter: true,
}"
:pagination="{ clickable: true }"
:scrollbar="{ draggable: true }"
@swiper="onSwiper"
@slideChange="onSlideChange"
>
<swiper-slide>Slide 1</swiper-slide>
<swiper-slide>Slide 2</swiper-slide>
<swiper-slide>Slide 3</swiper-slide>
<swiper-slide>Slide 4</swiper-slide>
<swiper-slide>Slide 5</swiper-slide>
</swiper>
</template>
<script>
// Navigation: 方向箭头:向左,向右
/* Pagination: 轮播小圆点
clickable: 如果为true,则单击分页按钮将跳转到对应的slide。仅适用于项目符号分页类型
*/
/* Scrollbar: 滚动条
draggable: 设置为true可使滚动条可拖动,从而控制滑块位置
*/
/* AutoPlay: 自动轮播
delay: 转换之间的延迟(毫秒)。如果未指定此参数,将禁用自动播放
disableOnInteraction:设置为false,用户交互(滑动)后自动播放不会被禁用,每次交互后都会重新启动
pauseOnMouseEnter:启用后,指针(鼠标)在Swiper容器上输入时将暂停自动播放。
*/import { Navigation, Pagination, Scrollbar, A11y, Autoplay } from "swiper";
import { Swiper, SwiperSlide } from "swiper/vue/swiper-vue";
import "swiper/swiper.min.css";
import "swiper/modules/navigation/navigation.min.css";
import "swiper/modules/pagination/pagination.min.css";
import "swiper/modules/scrollbar/scrollbar.min.css";
import "swiper/modules/autoplay/autoplay.min.css";
export default {
components: {
Swiper,
SwiperSlide,
},
setup() {
const onSwiper = (swiper) => {
console.log(swiper);
};
const onSlideChange = () => {
console.log("slide change");
};
return {
onSwiper,
onSlideChange,
modules: [Navigation, Pagination, Scrollbar, A11y, Autoplay],
};
},
};
Antaranya:
gelung: Sama ada hendak gelung: benar/salah
arah: arah karusel "mendatar"/"menegak", lalai "mendatar"slaid-per-pandangan: mengawal bilangan kali dipaparkan pada satu masa Imej karusel
ruang-antara: Jarak antara setiap imej karusel ini tidak boleh digunakan dengan atribut jidar pada masa yang sama; 🎜>3. echarts+swiper
Latar belakang projek
Perlu memaparkan dan menyertakan echarts berbeza dalam setiap item karusel swiper dan menghidupkan gelung:true loop
“echarts ”: “^5.4.0”
“swiper ": "^9.2.0" Perihalan masalah:
Selepas menghidupkan gelung: benar, ecarta pertama dan terakhir tidak boleh diberikan seperti biasa
Punca:
gelung: Selepas benar, leret akan menyalin slaid yang sama sebelum dan selepas untuk memastikan kesan gelung ID yang digunakan semasa pemulaan tidak unik, menyebabkan permulaan echarts menjadi tidak sah
Penyelesaian:
// 通过class获取dom,并在循环时初始化,为了保证echarts初始化时dom已经更新渲染,加一个setTimeout函数
setTimeout(() => {
const myEchart = document.getElementsByClassName(classname);
let chart = null;
Array.prototype.forEach.call(myEchart, function (element, i, arr) {
element.setAttribute("_echarts_instance_", "");
chart = echarts.init(element);
console.log(arr);
chart.setOption(optionArr[i]);
});
})Atau gunakan untuk (biar i = 0; i
Nota: for (let i in myEchart) {} tidak boleh digunakan di sini, jika tidak, ralat akan dilaporkan seperti berikut :
Atas ialah kandungan terperinci Bagaimana untuk menyelesaikan masalah yang dihadapi apabila menggunakan swiper dalam vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

