Rumah >hujung hadapan web >View.js >Cara menggunakan jam tangan dan jam tanganEffect dalam vue3
Cara menggunakan jam tangan dan jam tanganEffect dalam vue3
- 王林ke hadapan
- 2023-05-11 12:37:061794semak imbas
Pertama sekali, mari kita ringkaskan perbezaan antara kedua-dua:
1 jam tangan dijalankan dengan malas, tetapi watchEffect tidak mengambil kira konfigurasi parameter ketiga jam tangan, jam tangan dilaksanakan apabila komponen pertama kali dilaksanakan. Ia hanya akan dilaksanakan apabila kebergantungan berubah kemudiannya apabila program dilaksanakan di sini, dan kemudian dilaksanakan sebagai tindak balas kepada perubahan kebergantungan.
2. Kedua-duanya digunakan dalam cara yang berbeza Tontonan biasanya dilalui dalam dua parameter juga menerima dua parameter, menunjuk kepada nilai sebelum dan selepas keadaan berubah, supaya kita dapat melihat perubahan sebelum dan selepas keadaan, tetapi kita tidak dapat melihatnya dalam watchEffect, dan kita tidak boleh lebih spesifik dalam parameter pertama seperti menonton.
3 Jam tangan hanya boleh memantau nilai yang ditentukan oleh data reaktif dan rujukan nilai yang ditakrifkan oleh reaktif dan ref Ia boleh memantau nilai khusus yang sepadan (rasanya agak berbelit, lihat kod di bawah).
Berikut ialah beberapa percubaan kecil berdasarkan perkara ketiga di atas:
tonton:
1 Biarkan tonton dan tontonEffect memantau nilai yang ditakrifkan oleh reaktif:
tonton:
setup() {
const state = reactive({ count: 0, attr: { name: "" } });
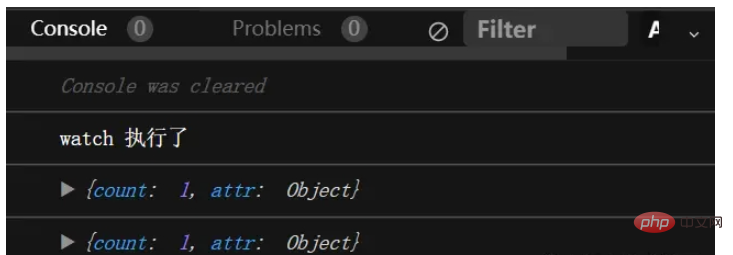
watch(state, (post, pre) => {
console.log(post);
console.log(pre);
console.log("watch 执行了");
});
const clickEvent = () => {
state.count++;
};
return { clickEvent };
}Apabila acara clickEvent dicetuskan untuk menukar nilai state.count, kita boleh melihat hasil berikut daripada konsol, menunjukkan bahawa jam tangan bertindak balas kepada perubahan state.count, tetapi ia pada mulanya tidak dilaksanakan.

watchEffect:
setup() {
const state = reactive({ count: 0, attr: { name: "" } });
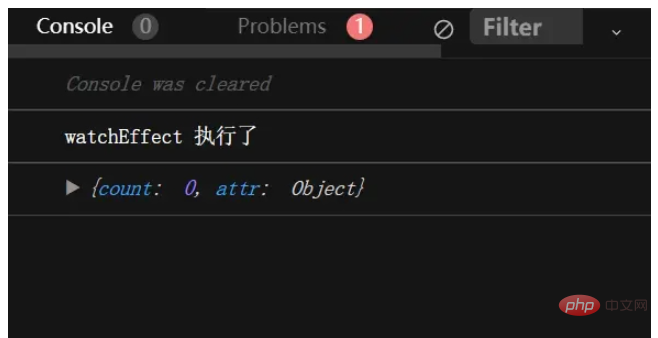
watchEffect(() => {
console.log("watchEffect 执行了");
console.log(state);
});
const clickEvent = () => {
state.count++;
};
return { clickEvent };
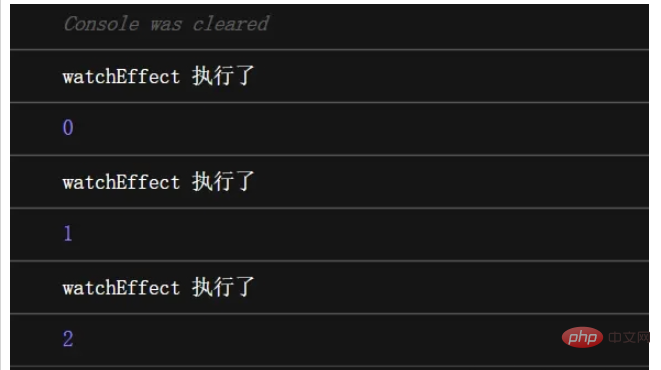
}Klik butang beberapa kali untuk mencetuskan acara clickEvent Hasil konsol adalah seperti berikut, menunjukkan bahawa watchEffect melaksanakan panggilan balik apabila component pertama kali dilaksanakan , dan kemudian tidak lagi bertindak balas kepada perubahan dalam state.count.

Penjelasan bahawa jam tangan boleh memantau nilai yang ditakrifkan oleh reaktif, tetapi watchEffect tidak boleh.
2 Biarkan tonton dan tontonEffect memantau nilai yang ditakrifkan oleh ref.
tonton:
setup(){
const count = ref(0);
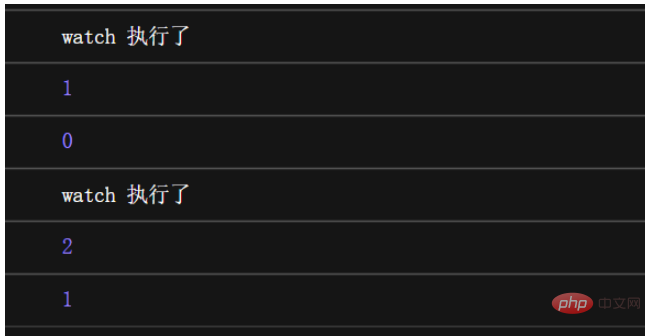
watch(count, (post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
});
const clickEvent = () => {
count.value++;
};
return { clickEvent };
}Keputusan:

watchEffect:
setup(){
const count = ref(0);
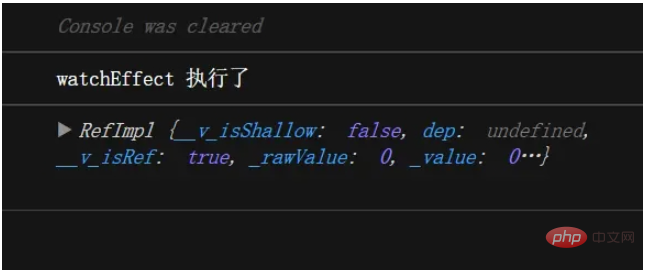
watchEffect(() => {
console.log("watchEffect 执行了");
console.log(count);
});
const clickEvent = () => {
count.value++;
};
return { clickEvent };
}Hasil:

Hasilnya adalah sama seperti di atas, menunjukkan bahawa jam tangan boleh bertindak balas kepada nilai yang ditentukan oleh ref, tetapi watchEffect tidak boleh.
2 Biarkan tonton dan tontonEffect bertindak balas terhadap perubahan dalam satu nilai:
tonton:
setup(){
const state = reactive({ count: 0 });
watch(state.count, (post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
});
const clickEvent = () => {
state.count++;
};
return { clickEvent };
}Hasilnya menunjukkan bahawa tidak kira bagaimana peristiwa clickEvent dicetuskan, panggilan balik fungsi dalam jam tangan tidak akan dicetuskan, tiada apa yang akan dicetak ke konsol.
watchEffect:
setup(){
const state = reactive({ count: 0 });
watchEffect(() => {
console.log("watchEffect 执行了");
console.log(state.count);
});
const clickEvent = () => {
state.count++;
};
return { clickEvent };
}Hasil konsol:

Penjelasan watchEffect boleh bertindak balas kepada satu nilai, tetapi jam tangan tidak boleh tindak balas kepada perubahan dalam kiraan, anda perlu lulus dalam fungsi getter sebagai parameter pertama, seperti berikut:
setup(){
const state = reactive({ count: 0 });
watch(
() => state.count,
(post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
}
);
const clickEvent = () => {
state.count++;
};
return { clickEvent };
}Jika fungsi getter mengembalikan nilai rujukan keadaan, rujukan keadaan tidak akan diubah suai apabila menukar keadaan. count value, jadi ia tidak akan bertindak balas kepada perubahan dalam state.count Jika anda ingin membalas, anda perlu memasukkan konfigurasi parameter ketiga {deep:true}. kodnya adalah sama, seperti berikut:
setup(){
const state = reactive({ count: 0 });
//不会响应变化
watch(
() => state,
(post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
}
);
const clickEvent = () => {
state.count++;
};
return { clickEvent };
}setup(){
const state = reactive({ count: 0 });
//加上了 {deep:true} 可以响应变化
watch(
() => state,
(post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
},
{deep:true}
);
const clickEvent = () => {
state.count++;
};
return { clickEvent };
}Jika nilai rujukan dikembalikan dan anda perlu membandingkan nilai yang berbeza sebelum dan selepas perubahan, anda perlu memasukkan fungsi getter untuk mengembalikan nilai selepas salinan dalam objek. Dalam contoh berikut, tatasusunan dikembalikan:
setup(){
const state = reactive({ count: 0 });
const numbers = reactive([0, 1, 2, 3]);
watch(
() => [...numbers],
(post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
}
);
const clickEvent = () => {
numbers.push(1);
};
return { clickEvent };
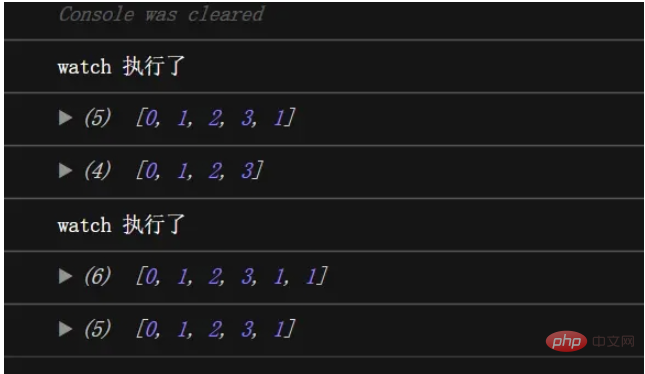
}Kawal keputusan Taiwan:

Atas ialah kandungan terperinci Cara menggunakan jam tangan dan jam tanganEffect dalam vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

