Rumah >hujung hadapan web >View.js >Apakah ciri baca sahaja dan cara menggunakan fungsi dalam Vue3
Apakah ciri baca sahaja dan cara menggunakan fungsi dalam Vue3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-05-10 22:04:043117semak imbas
Penjelasan terperinci tentang ciri baca sahaja dalam Vue3
readonly ialah ciri baharu yang disediakan dalam Vue3, yang digunakan untuk menukar objek responsif kepada objek baca sahaja. Menggunakan readonly boleh memastikan objek hanya boleh dibaca tetapi tidak diubah suai, dengan itu meningkatkan kestabilan dan keselamatan aplikasi.
Dalam Vue3, anda boleh menggunakan fungsi readonly untuk menukar objek kepada objek baca sahaja, contohnya:
import { readonly } from 'vue'
const state = readonly({
count: 0
})Dalam kod di atas, objek state ditukar menjadi objek baca sahaja , yang bermaksud atribut state.count hanya boleh dibaca, tidak diubah suai.
Perlu diambil perhatian bahawa fungsi readonly adalah rekursif, iaitu, jika objek mengandungi objek lain, maka objek ini juga akan ditukar menjadi objek baca sahaja. Contohnya:
import { readonly } from 'vue'
const state = readonly({
user: {
name: 'John',
age: 30
}
}) Dalam kod di atas, objek user turut ditukar kepada objek baca sahaja, yang bermaksud kedua-dua sifat state.user.name dan state.user.age hanya boleh dibaca dan tidak diubah suai .
Perlu diambil perhatian bahawa fungsi readonly hanya boleh menukar objek kepada objek baca sahaja, tetapi tidak boleh menukar jenis struktur data lain seperti tatasusunan atau Peta kepada objek baca sahaja. Jika anda perlu menukar struktur data ini kepada objek baca sahaja, anda boleh menggunakan gabungan fungsi readonly dan fungsi deepReadonly. Contohnya:
import { readonly, deepReadonly } from 'vue'
const state = readonly({
items: deepReadonly([
{ id: 1, name: 'item 1' },
{ id: 2, name: 'item 2' },
{ id: 3, name: 'item 3' }
])
}) Dalam kod di atas, tatasusunan items ditukar kepada tatasusunan baca sahaja dan objek di dalamnya juga ditukar kepada objek baca sahaja, yang bermaksud kedua-dua tatasusunan dan objek hanya boleh dibaca, dan tidak boleh diubah suai.
Tambahan: Fungsi aliran data sehala baca sahaja dalam vue3 (penjelasan terperinci tentang penggunaan fungsi baca sahaja)
tidak ditentukan
Fungsi aliran data sehala baca sahaja dalam vue3, menghantar objek (reaktif atau biasa) atau ref, mengembalikan proksi baca sahaja untuk objek asal. Proksi baca sahaja adalah "dalam" dan sebarang sifat bersarang dalam objek juga adalah baca sahaja.
1. Nota:
1 Fungsi baca sahaja menyalin data yang ditakrifkan oleh ref atau reaktif dan mengubahnya menjadi data yang boleh dibaca, iaitu tiada respons
2. Jika anda mengubah suai konsol secara paksa, amaran ralat akan dilaporkan
2 Reaktif dan baca sahaja
<template>
<div>
<img alt="Vue logo" src="./assets/logo.png" />
<h2>vue3.0 beta</h2>
<h2>{{ original.count }} ----- {{ copy.count }}</h2>
<button @click="add">add</button>
</div>
</template>
<script>
import { reactive, readonly, watchEffect } from "vue";
export default {
setup() {
const original = reactive({ count: 0 });
const copy = readonly(original);
watchEffect(() => {
// 依赖追踪
console.log(copy.count);
});
// original 上的修改会触发 copy 上的侦听
original.count++;
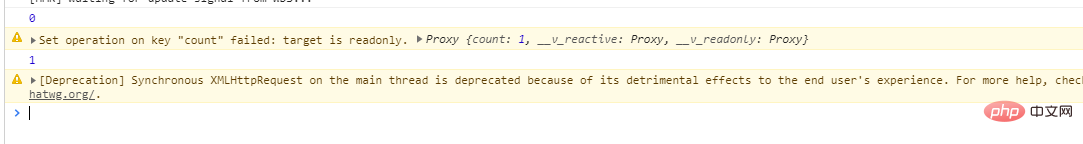
// 无法修改 copy 并会被警告
copy.count++; // warning!
return {
original,
copy
};
}
};
</script>Anda boleh melihat bahawa fungsi "watchEffect" dicetuskan hanya 2. kali, kerana salinan hanya Baca.

3 rujukan dan baca sahaja
<template>
<div>
<img alt="Vue logo" src="./assets/logo.png" />
<h2>vue3.0 beta</h2>
<h2>{{ refData }} ----- {{ copy }}</h2>
</div>
</template>
<script>
import { ref, readonly } from "vue";
export default {
setup() {
const refData = ref(0);
const copy = readonly(refData);
// 无法修改 copy 并会被警告
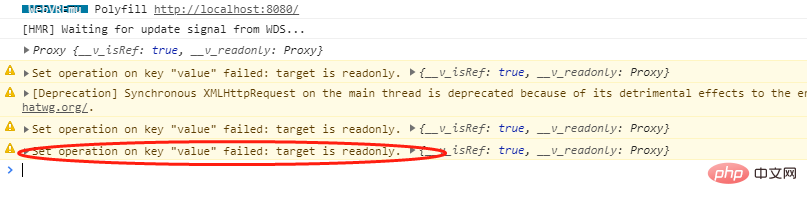
copy.value++; // warning!
return {
refData,
copy
};
}
};
</script>Anda boleh melihat gesaan konsol seperti berikut:
"Tetapkan operasi pada kunci "nilai" gagal: sasaran dibaca sahaja"

4. Objek objek biasa dan baca sahaja
<template>
<div>
<img alt="Vue logo" src="./assets/logo.png" />
<h2>vue3.0 beta</h2>
<h2>{{ original.count }} ----- {{ copy.count }}</h2>
<button @click="add">add</button>
</div>
</template>
<script>
import { readonly, watchEffect } from "vue";
export default {
setup() {
const original = { count: 0 };
const copy = readonly(original);
watchEffect(() => {
// 依赖追踪
console.log(copy.count);
});
// original 上的修改会触发 copy 上的侦听
original.count++;
// 无法修改 copy 并会被警告
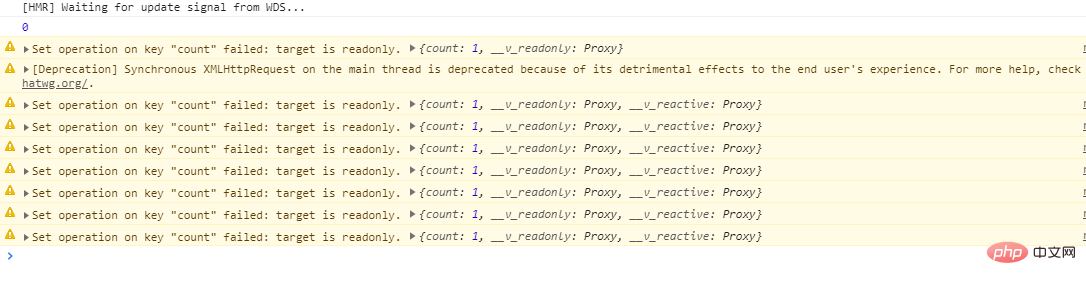
copy.count++; // warning!
const add = () => {
copy.count++;
};
return {
original,
copy,
add
};
}
};
</script>Anda dapat melihat bahawa kami terus mengklik butang dalam Operasi ++, konsol akan menggesa ralat dan antara muka tidak akan dikemas kini kerana sumber data anda tidak responsif.

Atas ialah kandungan terperinci Apakah ciri baca sahaja dan cara menggunakan fungsi dalam Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

