Rumah >hujung hadapan web >View.js >Bagaimana untuk menyelesaikan masalah yang dihadapi dalam sambungan vue3+vite2+mqtt
Bagaimana untuk menyelesaikan masalah yang dihadapi dalam sambungan vue3+vite2+mqtt
- 王林ke hadapan
- 2023-05-10 19:22:042635semak imbas
Perangkap yang dihadapi semasa menyambung ke vue3+vite2+mqtt
Kaedah sebelumnya apabila menggunakan vue2 untuk menyambung ke mqtt ialah ini:
1.yarn add mqtt atau npm install mqtt
2.import mqtt daripada 'mqtt'
Selepas pemasangan, anda boleh terus merujuknya pada halaman dan anda boleh menggunakannya
Jadi ia agak mudah dalam projek vue2.
Tetapi, tetapi, tetapi, tetapi
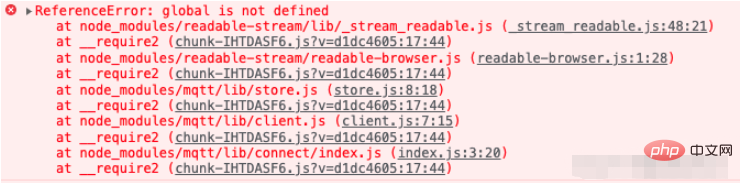
Saya menghadapi pelbagai ralat apabila saya berpindah ke vue3 ReferenceError: global tidak ditakrifkan
Sukar untuk mencarinya walaupun saya. cari seluruh rangkaian Ingin tahu jawapannya.

Jadi saya menaik taraf dan menurunkan versi MQTT dalam pelbagai cara, dan ia mudah digunakan. Pelbagai rujukan CDN, untuk kegunaan Mao Bird.
Akhir sekali, pergi ke direktori node_modules dan mendapati bahawa terdapat direktori dist, bukan? . .
Dengan mentaliti untuk mencuba, saya menukarnya kepada ini:
import * as mqtt from "mqtt/dist/mqtt.min"; that.client = mqtt.connect('ws://' + mqttOption.server, mqttOption);
Ini saya pergi, ia benar-benar berkesan Selepas seharian bekerja, akhirnya saya berjaya melakukannya.
Perasaan itu tidak terkata. Mungkin ini adalah salah satu kegembiraan menjadi seorang pengekod!
Masalah mqtt panggilan Vue3
npm install mqtt -S
Buat halaman mqtt baharu di bawah utils
import { MqttClient, OnMessageCallback } from 'mqtt';
import mqtt from 'mqtt';
class MQTT {
url: string; // mqtt地址
topic: string; //订阅地址
client!: MqttClient;
constructor(topic: string) {
this.topic = topic;
// 虽然是mqtt但是在客户端这里必须采用websock的链接方式
this.url = 'ws://www.liufengtec.com:8083/mqtt';
}
//初始化mqtt
init() {
const options = {
host: 'www.liufengtec.com',
port: 8083,
endpoint: '/mqtt',
clean: true, // 保留会话
connectTimeout: 4000, // 超时时间
reconnectPeriod: 4000, // 重连时间间隔
// 认证信息
clientId: 'mqttjs_3be2c321',
username: 'admin',
password: '3Ha86294',
};
this.client = mqtt.connect(this.url, options);
this.client.on('error', (error: any) => {
console.log(error);
});
this.client.on('reconnect', (error: Error) => {
console.log(error);
});
}
//取消订阅
unsubscribes() {
this.client.unsubscribe(this.topic, (error: Error) => {
if (!error) {
console.log(this.topic, '取消订阅成功');
} else {
console.log(this.topic, '取消订阅失败');
}
});
}
//连接
link() {
this.client.on('connect', () => {
this.client.subscribe(this.topic, (error: any) => {
if (!error) {
console.log('订阅成功');
} else {
console.log('订阅失败');
}
});
});
}
//收到的消息
get(callback: OnMessageCallback) {
this.client.on('message', callback);
// console.log(callback,"1010")
}
//结束链接
over() {
this.client.end();
}
}
export default MQTT;Buat halaman usemqtt.ts baharu di bawah utils
import MQTT from '@/utils/mqtt';
import { OnMessageCallback } from 'mqtt';
import { ref } from "vue";
export default function useMqtt() {
const PublicMqtt = ref<MQTT | null>(null);
const startMqtt = (val: string, callback: OnMessageCallback) => {
//设置订阅地址
PublicMqtt.value = new MQTT(val);
//初始化mqtt
PublicMqtt.value.init();
//链接mqtt
PublicMqtt.value.link();
getMessage(callback);
};
const getMessage = (callback: OnMessageCallback) => {
// console.log(callback,"18")
// PublicMqtt.value?.client.on('message', callback);
// @ts-ignore //忽略提示
PublicMqtt.value?.get(callback);
};
// onUnmounted(() => {
// //页面销毁结束订阅
// if (PublicMqtt.value) {
// PublicMqtt.value.unsubscribes();
// PublicMqtt.value.over();
// }
// });
return {
startMqtt,
};
}Gunakan panggilan halaman
import useMqtt from '@/utils/usemqtt';
const { startMqtt } = useMqtt();
startMqtt(deviceSnsss, (topic, message) => {
console.log(message)
} atau
<template>
<div id="app">
<div class="head">
<p>天润商城后台管理系统</p>
</div>
<div class="login">
<table border="0" cellspacing="20">
<tr>
<td>用户名:</td>
<td>
<el-input
prefix-icon="iconfont icon-xingmingyonghumingnicheng"
placeholder="请输入账号"
v-model="account"
clearable
></el-input>
</td>
</tr>
<tr>
<td>密码:</td>
<td>
<el-input
prefix-icon="iconfont icon-mima"
placeholder="请输入密码"
v-model="password"
show-password
></el-input>
</td>
</tr>
<tr>
<td colspan="2" >
<el-button type="danger" @click="login"
>登录</el-button
>
</td>
</tr>
</table>
</div>
</div>
</template>
<script>
import mqtt from 'mqtt'
export default {
data() {
return {
account:"12",
password:"12",
connection: {
host: 'www.liufengtec.com',
port: 8084,
endpoint: '/mqtt',
clean: true, // 保留会话
connectTimeout: 4000, // 超时时间
reconnectPeriod: 4000, // 重连时间间隔
// 认证信息
clientId: 'mqttjs_3be2c321',
username: 'admin',
password: '3Ha86294',
},
subscription: {
topic: 'topic/mqttx',
qos: 0,
},
publish: {
topic: 'topic/browser',
qos: 0,
payload: '{ "msg": "Hello, I am browser." }',
},
receiveNews: '',
qosList: [
{ label: 0, value: 0 },
{ label: 1, value: 1 },
{ label: 2, value: 2 },
],
client: {
connected: false,
},
subscribeSuccess: false,
}
},
methods: {
login(){
this.createConnection();
},
// 创建连接
createConnection() {
let that=this;
// 连接字符串, 通过协议指定使用的连接方式
// ws 未加密 WebSocket 连接
// wss 加密 WebSocket 连接
// mqtt 未加密 TCP 连接
// mqtts 加密 TCP 连接
// wxs 微信小程序连接
// alis 支付宝小程序连接
const { host, port, endpoint, ...options } = this.connection
const connectUrl = `ws://www.liufengtec.com:8083/mqtt`
try {
this.client = mqtt.connect(connectUrl)
} catch (error) {
console.log('mqtt.connect error', error)
}
this.client.on('connect', () => {
console.log('Connection succeeded!')
that.subscribe();
})
this.client.on('error', error => {
console.log('Connection failed', error)
})
this.client.on('message', (topic, message) => {
this.receiveNews = this.receiveNews.concat(message)
console.log(`Received message ${message} from topic ${topic}`)
})
},
//订阅
subscribe() {
var topic = "system";
var qos = 0;
//logMessage("INFO", "Subscribing to: [Topic: ", topic, ", QoS: ", qos, "]");
this.client.subscribe(topic, { qos: Number(qos) });
},
// called when a message arrives
message() {
var topic = "system";
this.client.on("message", (topic, message) => {
console.log(message)
});
}
}
}
</script>
<style lang="less" scoped>
.head {
height: 150px;
width: 100vw;
background-image: url(../assets/banner.jpg);
background-repeat: no-repeat;
background-size: cover;
p {
font-size: 30px;
color: white;
line-height: 150px;
margin-left: 50px;
}
}
.bg-purple {
background: #d3dce6;
}
.grid-content {
border-radius: 4px;
min-height: 36px;
}
.login {
display: flex;
flex-direction: column;
justify-content: center;
width: 400px;
margin: 0px auto;
border: 2px #f3f3f3 solid;
padding: 100px;
}
</style>digunakan terus tanpa enkapsulasi. ws dan wss berbeza

Atas ialah kandungan terperinci Bagaimana untuk menyelesaikan masalah yang dihadapi dalam sambungan vue3+vite2+mqtt. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

