Rumah >hujung hadapan web >View.js >Cara Vue3+Vite menggunakan dwi token untuk mencapai penyegaran yang tidak masuk akal
Cara Vue3+Vite menggunakan dwi token untuk mencapai penyegaran yang tidak masuk akal
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-05-10 13:10:062274semak imbas
1. Pengesahan log masuk Token
jwt: JSON Web Token. Ia ialah protokol pengesahan yang biasanya digunakan untuk mengesahkan maklumat identiti yang diminta dan kebenaran identiti. Ia terdiri daripada tiga bahagian: Pengepala, Hayload, Tandatangan
header: iaitu, maklumat pengepala, yang merupakan maklumat asas yang menerangkan token ini, format json
{
"alg": "HS256", // 表示签名的算法,默认是 HMAC SHA256(写成 HS256)
"type": "JWT" // 表示Token的类型,JWT 令牌统一写为JWT
}muatan muatan: muatan, iaitu juga objek JSON Digunakan untuk menyimpan data sebenar yang perlu dipindahkan. Ia tidak disyorkan untuk menyimpan maklumat sensitif seperti kata laluan.
{
"iss": "a.com", // 签发人
"exp": "1d", // expiration time 过期时间
"sub": "test", // 主题
"aud": "", // 受众
"nbf": "", // Not Before 生效时间
"iat": "", // Issued At 签发时间
"jti": "", // JWT ID 编号
// 可以定义私有字段
"name": "",
"admin": ""
}Tandatangan ialah tandatangan dua bahagian pertama untuk mengelakkan data daripada diganggu. Kunci perlu ditentukan. Kunci ini hanya diketahui oleh pelayan dan tidak boleh dibocorkan. Gunakan algoritma tandatangan yang dinyatakan dalam Pengepala untuk menghasilkan tandatangan mengikut formula.
Selepas mengira tandatangan, gabungkan tiga bahagian Pengepala, Muatan dan Tandatangan ke dalam rentetan dan pisahkan setiap bahagian dengan . Ini menghasilkan token
2. Apakah token berganda
accessToken: Pengguna mendapatkan kebenaran datarefreshToken: Digunakan untuk mendapatkan accessToken baharu
Mekanisme pengesahan token berganda, di mana accessToken mempunyai masa tamat tempoh yang lebih pendek dan refreshToken mempunyai masa tamat tempoh yang lebih lama. Apabila accessToken tamat tempoh, gunakan refreshToken untuk meminta token baharu.
Proses pengesahan token berganda
Pengguna log masuk dan menghantar kata laluan akaun ke pelayan Jika log masuk gagal, kembali kepada klien untuk log masuk semula. Selepas log masuk berjaya, pelayan menjana accessToken dan refreshToken, dan mengembalikan token yang dijana kepada klien.
Dalam pemintas permintaan, pengepala permintaan membawa data permintaan accessToken dan pelayan mengesahkan sama ada accessToken telah tamat tempoh. Jika token itu sah, teruskan meminta data Jika token tidak sah, maklumat pembatalan akan dikembalikan kepada pelanggan.
Pelanggan menerima maklumat permintaan yang dihantar oleh pelayan, dan menentukan sama ada terdapat maklumat ketidaksahihan accessToken dalam pemintas tindak balas aksios terkapsul dua kali, tetapi tiada data respons dikembalikan. Jika terdapat maklumat yang tidak sah, bawa refreshToken untuk meminta accessToken baharu.
Pelayan mengesahkan sama ada refreshToken itu sah. Jika sah, token akan dijana semula dan token baharu serta maklumat segera akan dikembalikan kepada pelanggan Jika tidak sah, maklumat tidak sah akan dikembalikan kepada pelanggan.
Pemintas tindak balas pelanggan menentukan sama ada maklumat respons mempunyai refreshToken yang sah atau tidak sah. Tidak sah, log keluar dari log masuk semasa. Sah, simpan semula token baharu dan teruskan meminta data permintaan terakhir.
Nota
Token pendek tidak sah dan mengembalikan maklumat pembatalan token token pendek baharu sekali lagi untuk mencapai kesan penyegaran tidak sensitif.
Senarai putih pelayan, jika token tidak diminta sebelum log masuk berjaya, maka jika pelayan memintas permintaan, anda tidak akan dapat log masuk. Sesuaikan senarai putih supaya log masuk tidak memerlukan pengesahan token.
3. Kod pelayan
1 Bina pelayan koa2
Pasang koa scaffolding secara global
npm install koa-generator -g
Buat pelayan terus nama projek koa2+
koa2 server
pelayan cd Masukkan projek untuk memasang jwt
npm i jsonwebtoken
Untuk memudahkan penggunaan koa-cors terus di bahagian pelayan, silang domain
npm i koa-cors
Perkenalkan aplikasi cors dalam app.js
const cors=require('koa-cors') ... app.use(cors())
2. Token berganda
utils/token.js baharu
const jwt=require('jsonwebtoken')
const secret='2023F_Ycb/wp_sd' // 密钥
/*
expiresIn:5 过期时间,时间单位是秒
也可以这么写 expiresIn:1d 代表一天
1h 代表一小时
*/
// 本次是为了测试,所以设置时间 短token5秒 长token15秒
const accessTokenTime=5
const refreshTokenTime=15
// 生成accessToken
const setAccessToken=(payload={})=>{ // payload 携带用户信息
return jwt.sign(payload,secret,{expireIn:accessTokenTime})
}
//生成refreshToken
const setRefreshToken=(payload={})=>{
return jwt.sign(payload,secret,{expireIn:refreshTokenTime})
}
module.exports={
secret,
setAccessToken,
setRefreshToken
}3 sudah ada dalam app.js Gunakan perisian tengah penghalaan untuk mencipta antara muka dalam penghala/index.js
const router = require('koa-router')()
const jwt = require('jsonwebtoken')
const { getAccesstoken, getRefreshtoken, secret }=require('../utils/token')
/*登录接口*/
router.get('/login',()=>{
let code,msg,data=null
code=2000
msg='登录成功,获取到token'
data={
accessToken:getAccessToken(),
refreshToken:getReferToken()
}
ctx.body={
code,
msg,
data
}
})
/*用于测试的获取数据接口*/
router.get('/getTestData',(ctx)=>{
let code,msg,data=null
code=2000
msg='获取数据成功'
ctx.body={
code,
msg,
data
}
})
/*验证长token是否有效,刷新短token
这里要注意,在刷新短token的时候回也返回新的长token,延续长token,
这样活跃用户在持续操作过程中不会被迫退出登录。长时间无操作的非活
跃用户长token过期重新登录
*/
router.get('/refresh',(ctx)=>{
let code,msg,data=null
//获取请求头中携带的长token
let r_tk=ctx.request.headers['pass']
//解析token 参数 token 密钥 回调函数返回信息
jwt.verify(r_tk,secret,(error)=>{
if(error){
code=4006,
msg='长token无效,请重新登录'
} else{
code=2000,
msg='长token有效,返回新的token',
data={
accessToken:getAccessToken(),
refreshToken:getReferToken()
}
}
})
})4 Perisian tengah aplikasi
utils/auth.js
const { secret } = require('./token')
const jwt = require('jsonwebtoken')
/*白名单,登录、刷新短token不受限制,也就不用token验证*/
const whiteList=['/login','/refresh']
const isWhiteList=(url,whiteList)=>{
return whiteList.find(item => item === url) ? true : false
}
/*中间件
验证短token是否有效
*/
const cuth = async (ctx,next)=>{
let code, msg, data = null
let url = ctx.path
if(isWhiteList(url,whiteList)){
// 执行下一步
return await next()
} else {
// 获取请求头携带的短token
const a_tk=ctx.request.headers['authorization']
if(!a_tk){
code=4003
msg='accessToken无效,无权限'
ctx.body={
code,
msg,
data
}
} else{
// 解析token
await jwt.verify(a_tk,secret.(error)=>{
if(error)=>{
code=4003
msg='accessToken无效,无权限'
ctx.body={
code,
msg,
datta
}
} else {
// token有效
return await next()
}
})
}
}
}
module.exports=authPerkenalkan aplikasi. dalam app.js Middleware
const auth=requier(./utils/auth) ··· app.use(auth)
Malah, jika anda hanya melakukan pengesahan double-token yang mudah, banyak middleware tidak diperlukan, seperti menghuraikan sumber statik. Namun, untuk menjimatkan masa dan kemudahan, saya terus menggunakan perancah koa2.
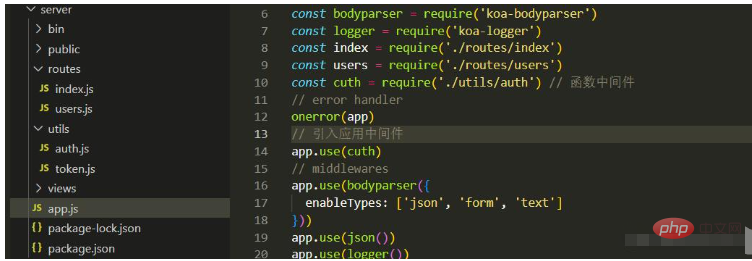
Struktur direktori akhir:
 4 Kod hujung hadapan
4 Kod hujung hadapan
1. Rangka kerja Vue3+Vite
digunakan oleh bahagian hadapan Rangka kerja Vue3+Vite bergantung pada tabiat penggunaan peribadi.
npm init vite@latest client_side
Pasang axios
npm i axios
2. Tentukan pemalar yang digunakan
config/constants.js
export const ACCESS_TOKEN = 'a_tk' // 短token字段 export const REFRESH_TOKEN = 'r_tk' // 短token字段 export const AUTH = 'Authorization' // header头部 携带短token export const PASS = 'pass' // header头部 携带长token
3
Perkara utama: Gunakan Promise untuk menyimpan permintaan yang membawa token tamat tempoh dalam tatasusunan dan mengekalkannya dalam keadaan belum selesai, iaitu, jangan panggil resolve(). Apabila token baharu diperoleh, minta semula. utils/refresh.jsexport {REFRESH_TOKEN,PASS} from '../config/constants.js'
import { getRefreshToken, removeRefreshToken, setAccessToken, setRefreshToken} from '../config/storage'
let subsequent=[]
let flag=false // 设置开关,保证一次只能请求一次短token,防止客户多此操作,多次请求
/*把过期请求添加在数组中*/
export const addRequest = (request) => {
subscribes.push(request)
}
/*调用过期请求*/
export const retryRequest = () => {
console.log('重新请求上次中断的数据');
subscribes.forEach(request => request())
subscribes = []
}
/*短token过期,携带token去重新请求token*/
export const refreshToken=()=>{
if(!flag){
flag = true;
let r_tk = getRefershToken() // 获取长token
if(r_tk){
server.get('/refresh',Object.assign({},{
headers:{[PASS]=r_tk}
})).then((res)=>{
//长token失效,退出登录
if(res.code===4006){
flag = false
removeRefershToken(REFRESH_TOKEN)
} else if(res.code===2000){
// 存储新的token
setAccessToken(res.data.accessToken)
setRefreshToken(res.data.refreshToken)
flag = false
// 重新请求数据
retryRequest()
}
})
}
}
}
4. Enkapsulasi aksiosutlis/server.jsimport axios from "axios";
import * as storage from "../config/storage"
import * as constants from '../config/constants'
import { addRequest, refreshToken } from "./refresh";
const server = axios.create({
baseURL: 'http://localhost:3004', // 你的服务器
timeout: 1000 * 10,
headers: {
"Content-type": "application/json"
}
})
/*请求拦截器*/
server.interceptors.request.use(config => {
// 获取短token,携带到请求头,服务端校验
let aToken = storage.getAccessToken(constants.ACCESS_TOKEN)
config.headers[constants.AUTH] = aToken
return config
})
/*响应拦截器*/
server.interceptors.response.use(
async response => {
// 获取到配置和后端响应的数据
let { config, data } = response
console.log('响应提示信息:', data.msg);
return new Promise((resolve, reject) => {
// 短token失效
if (data.code === 4003) {
// 移除失效的短token
storage.removeAccessToken(constants.ACCESS_TOKEN)
// 把过期请求存储起来,用于请求到新的短token,再次请求,达到无感刷新
addRequest(() => resolve(server(config)))
// 携带长token去请求新的token
refreshToken()
} else {
// 有效返回相应的数据
resolve(data)
}
})
},
error => {
return Promise.reject(error)
}
)
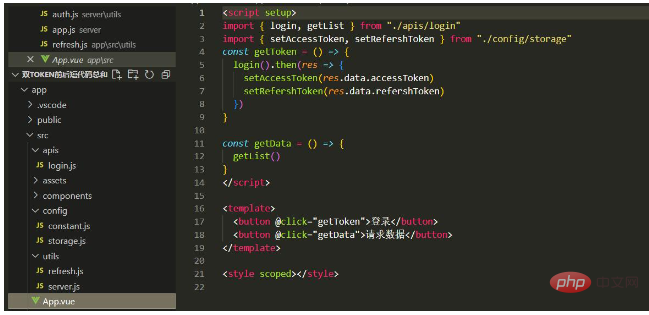
5 🎜>apis/index.js
import * as constants from "./constants" // 存储短token export const setAccessToken = (token) => localStorage.setItem(constanst.ACCESS_TOKEN, token) // 存储长token export const setRefershToken = (token) => localStorage.setItem(constants.REFRESH_TOKEN, token) // 获取短token export const getAccessToken = () => localStorage.getItem(constants.ACCESS_TOKEN) // 获取长token export const getRefershToken = () => localStorage.getItem(constants.REFRESH_TOKEN) // 删除短token export const removeAccessToken = () => localStorage.removeItem(constants.ACCESS_TOKEN) // 删除长token export const removeRefershToken = () => localStorage.removeItem(constants.REFRESH_TOKEN)
Projek berjalan
Akhir sekali, jalankan projek dan semak set token5 pendek di hujung belakang , panjang token ialah 10 saat. Selepas permintaan log masuk mencapai token, data permintaan boleh diminta seperti biasa Jika permintaan dibuat semula selepas lima saat, token pendek akan menjadi tidak sah Pada masa ini, token panjang akan sah , antara muka muat semula hanya dipanggil sekali. Selepas token lama tamat tempoh, anda perlu log masuk semula.
Atas ialah kandungan terperinci Cara Vue3+Vite menggunakan dwi token untuk mencapai penyegaran yang tidak masuk akal. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

