Rumah >hujung hadapan web >View.js >Bagaimana untuk menyelesaikan masalah menggunakan kesan khas zarah dalam vue3
Bagaimana untuk menyelesaikan masalah menggunakan kesan khas zarah dalam vue3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-05-10 10:37:152833semak imbas
vue-particles menggunakan API memerlukan secara dalaman Vue3 telah meninggalkan keperluan dan menerima commonJSes6 Jika satu tempat ditukar, masalah akan berlaku di tempat lain.
Langkah 1: Perkenalkan particles.js
npm i particles.js or yarn add particles.js
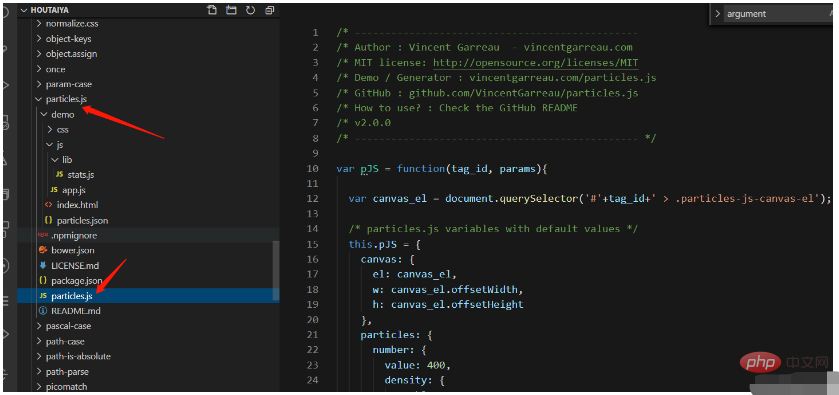
Langkah 2: Cari particles.js dalam node_modules
Keluarkan:

Selepas mengeluarkannya, anda boleh menggunakan npm uninstall particles.js untuk mengalih keluar kebergantungan
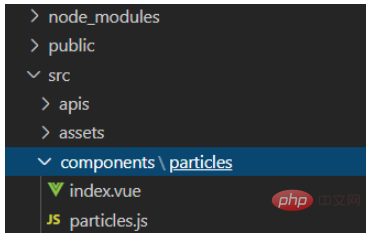
Langkah 3: Buat direktori zarah di bawah komponen projek
Selepas memasukkan particles.js yang ditemui, buat index.vue dan particles.json dalam direktori tahap yang sama:

Langkah 4: Tulis kandungan berikut dalam index.vue
<template>
<div class="particles-js-box">
<div id="particles-js"></div>
</div>
</template><script>
/* eslint-disable */
import particlesJs from "./particles.js";
import particlesConfig from "./particles.json";
export default {
data() {
return {};
},
mounted() {
this.init();
},
methods: {
init() {
particlesJS("particles-js", particlesConfig);
document.body.style.overflow = "hidden";
},
},
};
</script><style scoped>
.particles-js-box {
position: fixed;
width: 100%;
height: 100%;
top: 0;
left: 0;
z-index: 1;
}
#particles-js {
background-color: #2d3a4b;
width: 100%;
height: 100%;
}
</style>Langkah 5: Tulis kandungan berikut dalam particles.json
{
"particles": {
"number": {
"value": 60,
"density": {
"enable": true,
"value_area": 800
}
},
"color": {
"value": "#ffffff"
},
"shape": {
"type": "circle",
"stroke": {
"width": 0,
"color": "#000000"
},
"polygon": {
"nb_sides": 5
},
"image": {
"src": "img/github.svg",
"width": 100,
"height": 100
}
},
"opacity": {
"value": 0.5,
"random": false,
"anim": {
"enable": false,
"speed": 1,
"opacity_min": 0.1,
"sync": false
}
},
"size": {
"value": 3,
"random": true,
"anim": {
"enable": false,
"speed": 40,
"size_min": 0.1,
"sync": false
}
},
"line_linked": {
"enable": true,
"distance": 150,
"color": "#ffffff",
"opacity": 0.4,
"width": 1
},
"move": {
"enable": true,
"speed": 4,
"direction": "none",
"random": false,
"straight": false,
"out_mode": "out",
"bounce": false,
"attract": {
"enable": false,
"rotateX": 100,
"rotateY": 1200
}
}
},
"interactivity": {
"detect_on": "Window",
"events": {
"onhover": {
"enable": true,
"mode": "grab"
},
"onclick": {
"enable": true,
"mode": "push"
},
"resize": true
},
"modes": {
"grab": {
"distance": 140,
"line_linked": {
"opacity": 1
}
},
"bubble": {
"distance": 400,
"size": 40,
"duration": 2,
"opacity": 8,
"speed": 3
},
"repulse": {
"distance": 200,
"duration": 0.4
},
"push": {
"particles_nb": 4
},
"remove": {
"particles_nb": 2
}
}
},
"retina_detect": true
}Langkah 6: Ubah suai particles.js
1. Gantikan baris 1416-1427 dengan:
Object.deepExtend = function f(destination, source) {
for (var property in source) {
if (source[property] && source[property].constructor &&
source[property].constructor === Object) {
destination[property] = destination[property] || {};
f(destination[property], source[property])
} else {
destination[property] = source[property];
}
}
return destination;
};2 Tambah baris terakhir:
export default window.particlesJS
Langkah 7: Perkenalkan indeks di sini .vue<.><template>
<div>
<particles></particles>
</div>
</template>rrree
Atas ialah kandungan terperinci Bagaimana untuk menyelesaikan masalah menggunakan kesan khas zarah dalam vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

