Rumah >hujung hadapan web >View.js >Bagaimana untuk mengakses data dalam objek proksi reaktif Vue3?
Bagaimana untuk mengakses data dalam objek proksi reaktif Vue3?
- 王林ke hadapan
- 2023-05-10 09:31:07834semak imbas
Teks
In vue, obj.a ialah operasi baca, tetapi jika anda memikirkannya dengan teliti, operasi baca adalah sangat luas.
obj.a // 访问一个属性 'a' in obj // 判断对象或者原型链上是否存在a for ... in //循环遍历对象 for ... of //循环遍历数组
Tiada for...of dalam buku itu, tetapi saya fikir ini juga harus menjadi operasi baca, dan pelaksanaan dalamannya dalam js sepatutnya sangat serupa dengan for...in.
Baca atribut
Sebenarnya, kami telah pun melaksanakan perkara ini sebelum ini, iaitu memintas operasi Get melalui Proxy Adapun mengapa kami perlu menggunakan Reflect
xx dalam obj
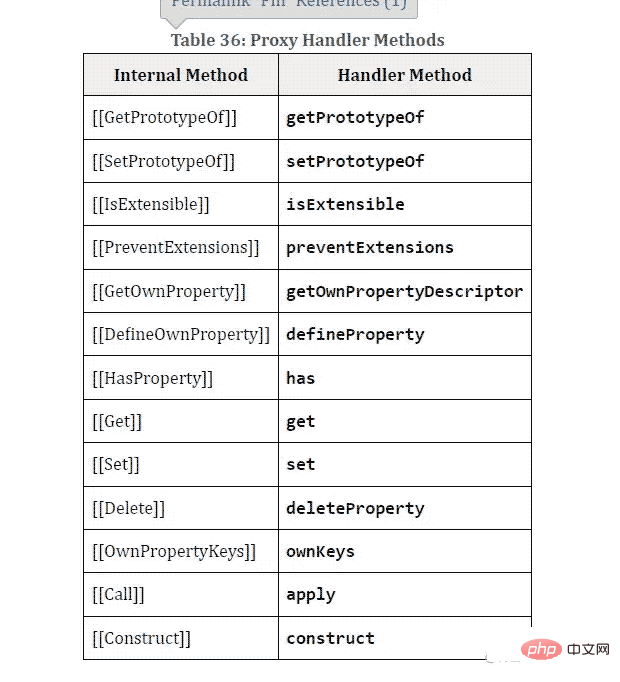
Dengan menanyakan dokumen ECMA, kami mengetahui bahawa hasil operator dalam dibaca melalui kaedah HasProperty

Dan ini kaedah sepadan dengan di dalam Proksi, Ia adalah kaedah yang mempunyai.
Oleh itu kita hanya perlu menambah mempunyai pemintasan. Rakan sekerja juga mempunyai kaedah untuk Reflect.
untuk ... dalam
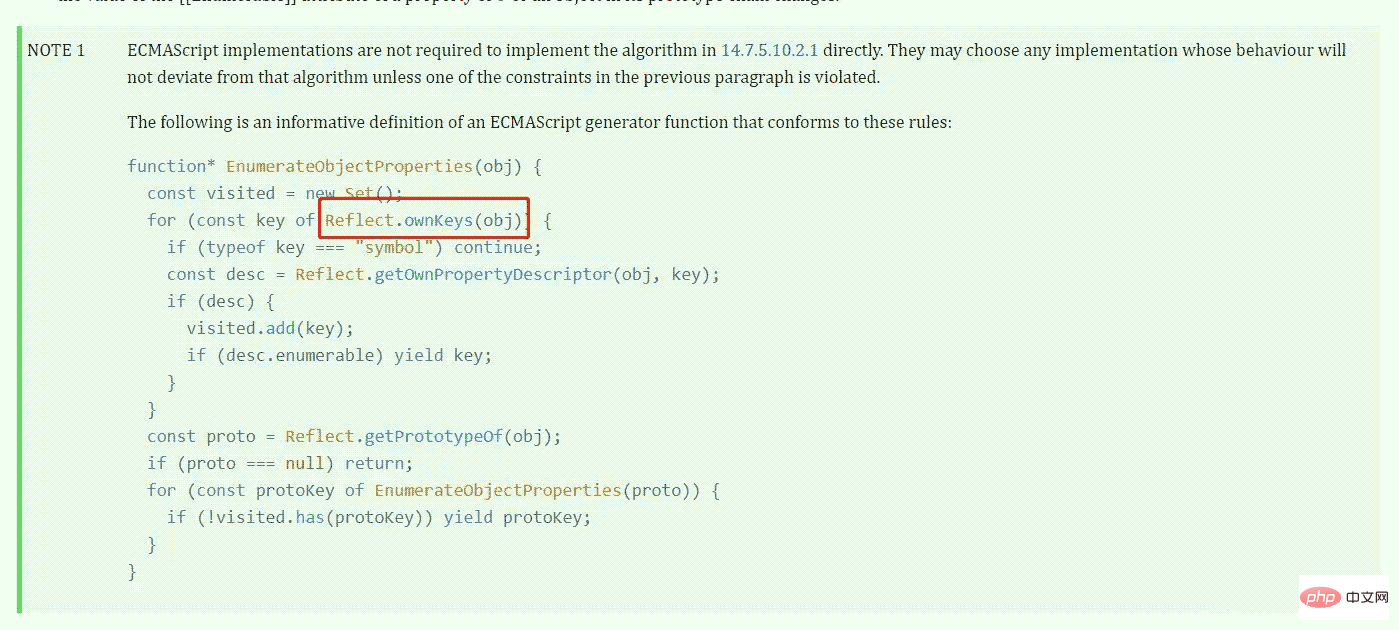
Sekeping ini akan menjadi lebih rumit sedikit daripada yang sebelumnya Dengan menanyakan dokumen ECMA, dalam artikel ini, ia dinyatakan cara menukar objek kepada iterator, ditulis di sini Selepas demo, kita dapati dengan jelas bahawa ia merentasi Reflect.ownKeys(obj)

const obj = {a:1}
const p = new Proxy(obj,{
get(target,key,receiver){
track(target,key)
return Reflect.get(target,key,receiver)
}
})Atas ialah kandungan terperinci Bagaimana untuk mengakses data dalam objek proksi reaktif Vue3?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

