 hujung hadapan web
hujung hadapan web tutorial js
tutorial js jQuery menyedari kesan menu lungsur lancar yang meluncur keluar_jquery
jQuery menyedari kesan menu lungsur lancar yang meluncur keluar_jqueryjQuery menyedari kesan menu lungsur lancar yang meluncur keluar_jquery
Contoh dalam artikel ini menerangkan pelaksanaan jQuery terhadap kesan menu lungsur yang lancar yang meluncur ke bawah. Kongsikan dengan semua orang untuk rujukan anda. Butirannya adalah seperti berikut:
Menu licin slaid ke bawah jQuery yang ditunjukkan di sini boleh menambah pilihan menu yang lebih fleksibel yang boleh diubah suai sendiri anda berminat, jalankan kod untuk melihat kesannya.
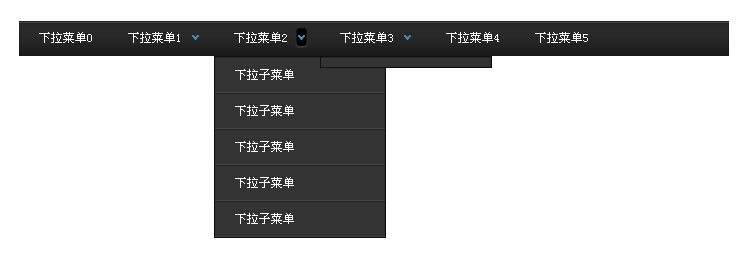
Tangkapan skrin kesan berjalan adalah seperti berikut:

Alamat demo dalam talian adalah seperti berikut:
http://demo.jb51.net/js/2015/jquery-xlph-menu-codes/
Kod khusus adalah seperti berikut:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jquery缓冲下拉导航菜单特效</title>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("ul.subnav").parent().append("<span></span>");
$("ul.topnav li span").mouseover(function() {
$(this).parent().find("ul.subnav").slideDown('fast').show();
$(this).parent().hover(function() {
}, function(){
$(this).parent().find("ul.subnav").slideUp('slow');
});
}).hover(function() {
$(this).addClass("subhover");
}, function(){
$(this).removeClass("subhover");
});
});
</script>
<style>
body,form,ul{margin:0px; padding:0px;}
body{font-size:12px;}
.clear{clear:both}
div.examples_body {
width: 750px;
margin: 50px auto;
}
h2.title_name {
font-family: normal Georgia,'Times New Roman',Times,serif;
font-weight: normal;
font-size: 4em;
padding: 50px 0 20px 0;
text-align: center;
}
h2.title_name span {
font-family: normal Georgia,'Times New Roman',Times,serif;
color: #AAA;
font-size: 0.9em;
}
h2.title_name small {
color: #AAAAAA;
display: block;
font-family: normal Verdana,Arial,Helvetica,sans-serif;
font-size: 0.2em;
letter-spacing: 1.0em;
text-transform: uppercase;
}
div.examples_body h3 {
color: #555;
font-size: 130%;
padding-bottom: 15px;
margin-bottom: 15px;
}
p.demo_btn {
width: 750px;
margin: 30px auto;
font-size: 0;
text-indent: -9999px;
clear: both;
overflow: hidden;
}
p.demo_btn a {
width: 160px;
height: 41px;
float: right;
background: url(images/Download_Button.gif) no-repeat;
}
p.demo_btn a:hover {
background: url(images/Download_Button_o.gif) no-repeat;
}
div.examples_body_wrap h3 {
color: #f9f66d;
font-size: 130%;
padding-bottom: 15px;
margin-bottom: 15px;
background: url(images/solid-line-news.gif) repeat-x bottom;
}
div.examples_body_wrap {
width: 750px;
margin: 50px auto 0 auto;
clear: both;
}
ul.topnav {
width: 710px;
float: left;
background: #222;
background: url(images/topnav_bg.gif) repeat-x;
}
ul.topnav li {
float: left;
margin: 0;
padding: 0 10px 0 15px;
position: relative;
display: inline;
}
ul.topnav li a {
padding: 10px 5px;
color: #fff;
display: block;
text-decoration: none;
float: left;
}
ul.topnav li a:hover {
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
-webkit-border-radius: 3px;
}
ul.topnav li span {
width: 17px;
height: 35px;
float: left;
background: url(images/subnav_btn.gif) no-repeat center top;
}
ul.topnav li span.subhover {
background-position: center bottom; cursor: pointer;
}
ul.topnav li ul.subnav {
width: 170px;
position: absolute;
left: 0; top: 35px;
background: #333;
margin: 0; padding: 0;
display: none;
float: left;
border: 1px solid #111;
}
ul.topnav li ul.subnav li{
width: 170px;
margin: 0; padding: 0;
border-top: 1px solid #252525;
border-bottom: 1px solid #444;
clear: both;
}
html ul.topnav li ul.subnav li a {
width: 145px;
float: left;
background-color: #333;
padding-left: 20px;
font-size: 0.9em;
}
html ul.topnav li ul.subnav li a:hover {
background-color: #222;
}
</style>
</head>
<body>
<div class="examples_body">
<ul class="topnav">
<li><a href="#">下拉菜单0</a></li>
<li>
<a href="#">下拉菜单1</a>
<ul class="subnav">
<li><a href="#">下拉子菜单</a></li>
<li><a href="#">下拉子菜单</a></li>
</ul>
</li>
<li>
<a href="#">下拉菜单2</a>
<ul class="subnav">
<li><a href="#">下拉子菜单</a></li>
<li><a href="#">下拉子菜单</a></li>
<li><a href="#">下拉子菜单</a></li>
<li><a href="#">下拉子菜单</a></li>
<li><a href="#">下拉子菜单</a></li>
</ul>
</li>
<li><a href="#">下拉菜单3</a>
<ul class="subnav">
<li><a href="#">下拉子菜单</a></li>
<li><a href="#">下拉子菜单</a></li>
<li><a href="#">下拉子菜单</a></li>
</ul>
</li>
<li><a href="#">下拉菜单4</a></li>
<li><a href="#">下拉菜单5</a></li>
</ul>
<!-- Examples body -->
</div>
<div class="clear"></div>
</body>
</html>
Saya harap artikel ini akan membantu reka bentuk pengaturcaraan jquery semua orang.
 Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AM
Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AMYa, teras enjin JavaScript ditulis dalam C. 1) Bahasa C menyediakan prestasi yang efisien dan kawalan asas, yang sesuai untuk pembangunan enjin JavaScript. 2) Mengambil enjin V8 sebagai contoh, terasnya ditulis dalam C, menggabungkan kecekapan dan ciri-ciri berorientasikan objek C. 3) Prinsip kerja enjin JavaScript termasuk parsing, penyusun dan pelaksanaan, dan bahasa C memainkan peranan penting dalam proses ini.
 Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AM
Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AMJavaScript adalah di tengah -tengah laman web moden kerana ia meningkatkan interaktiviti dan dinamik laman web. 1) Ia membolehkan untuk menukar kandungan tanpa menyegarkan halaman, 2) memanipulasi laman web melalui Domapi, 3) menyokong kesan interaktif kompleks seperti animasi dan drag-and-drop, 4) mengoptimumkan prestasi dan amalan terbaik untuk meningkatkan pengalaman pengguna.
 C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AM
C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AMC dan JavaScript mencapai interoperabilitas melalui webassembly. 1) Kod C disusun ke dalam modul WebAssembly dan diperkenalkan ke dalam persekitaran JavaScript untuk meningkatkan kuasa pengkomputeran. 2) Dalam pembangunan permainan, C mengendalikan enjin fizik dan rendering grafik, dan JavaScript bertanggungjawab untuk logik permainan dan antara muka pengguna.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AMJavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.
 Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AMPython lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.
 Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AMC dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AMAplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AMPenggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.





