Rumah >hujung hadapan web >View.js >Bagaimana untuk mengkonfigurasi penghalaan Vue3, melakukan lompatan laluan dan lulus parameter?
Bagaimana untuk mengkonfigurasi penghalaan Vue3, melakukan lompatan laluan dan lulus parameter?
- 王林ke hadapan
- 2023-05-09 23:28:164643semak imbas
1 Pasang laluan
npm i vue-router
2. Tulis laluan yang perlu dipaparkan
Buat folder halaman dalam src. direktori dan ciptanya di dalamnya Dua fail vue dinamakan student.vue, person.vue

Tulis dua fail vue
student.vue dan person .vue
masing-masing.<template>
学生
</template>
<script setup>
</script>
<style scoped lang="less">
</style><template> 人类 </template> <script setup> </script> <style scoped lang="less"> </style>
3. Konfigurasikan penghalaan
Konfigurasikan fail router.js dalam direktori src
import { createRouter,createWebHistory } from "vue-router";
const router=createRouter({
history:createWebHistory(),
routes:[
{
component:()=>import('../pages/person.vue'),
name:'person',
path:'/person'
},
{
component:()=>import('../pages/student.vue'),
name:'student',
path:'/student'
},
{
//实现路由重定向,当进入网页时,路由自动跳转到/student路由
redirect:'/student',
path:'/'
}
]
})
export default router3 dalam main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
createApp(App).use(router).mount('#app')memaparkan laluan dalam app.vue, menggunakan pautan penghala untuk melompat laluan, untuk mewakili laluan mana untuk melompat ke
<template>
<router-view></router-view>
<hr>
<div>
<router-link to="/student">到student路由</router-link>
<br>
<router-link to="/person">到person路由</router-link>
</div>
</template>
<script setup>
</script>
<style scoped>
</style>, kesannya adalah seperti yang ditunjukkan dalam rajah di bawah , klik (ke laluan pelajar) atau ( penghalaan kepada orang) akan melakukan lompat laluan
 4 Penghalaan terprogram
4 Penghalaan terprogram
Penghalaan deklaratif melakukan lompatan laluan melalui penghala-. pautan, penghalaan terprogram Ubah suai app.vue melalui fungsi
vue3 menggunakan gabungan API Anda perlu memperkenalkan
untuk memperkenalkan useRouter, useRoute danLaluan semasa menggunakan penghalaan toute<.> const router=useRouter()
const route=useRoute()
rreeeRoute hop melalui penghala. tekan Gunakan penghala untuk beralih ke
Hasilnya adalah seperti yang ditunjukkan dalam rajah di bawah, merealisasikan program lompat laluan
Jika tiada alias ditetapkan semasa mengkonfigurasi laluan, anda perlu melompat melalui objek konfigurasi router.push
<template>
<router-view></router-view>
<hr>
<div>
<button @click="toStudent">到student路由</button>
<br>
<button @click="toPerson">到person路由</button>
</div>
</template>
<script setup>
import {useRouter,useRoute} from 'vue-router'
const router=useRouter()
const route=useRoute()
const toStudent=()=>{
router.push('student')
}
const toPerson=()=>{
router.push('person')
}
</script>
<style scoped>
</style>5 5. 1 Pemindahan parameter pertanyaan Pas id, namaconst toStudent=()=>{
router.push({
path:'/student'
})
}
const toPerson=()=>{
router.push({
path:'/person'
})
}
laluan pelajar untuk menerima parameter pertanyaan const toStudent=()=>{
router.push({
path:'/student',
query:{
id:1,
name:'张三'
}
})
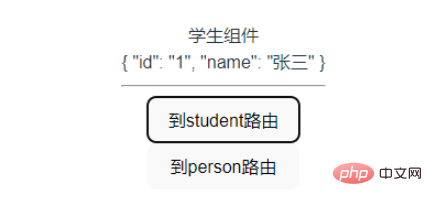
}Kesannya adalah seperti yang ditunjukkan dalam rajah di bawah
5. 2 Lulus parameter params 
Parameter parameter perlu dihantar mengikut nama Tentukan laluan
<template> 学生组件 <div>{{data.query}}</div> </template> <script setup> import { reactive } from 'vue'; import {useRouter,useRoute} from 'vue-router' const route=useRoute() let data=reactive({ query: route.query }) </script>Pada masa yang sama, konfigurasi penghalaan perlu diubah suai dengan mengandaikan bahawa kata kunci diluluskan,
perlu menggunakan ruang letak dan kata kunci dalam laluan
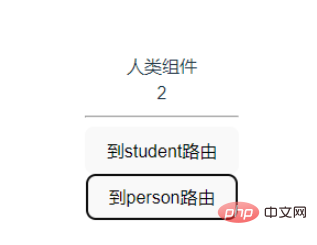
? Menunjukkan sama ada ia boleh diluluskan atau tidakKesannya adalah seperti berikutconst toPerson=()=>{ router.push({ name:'person', params:{ keyword:2 } }) }Terima parameter params secara peribadi.vue
{ component:()=>import('../pages/person.vue'), name:'person', path:'/person/:keyword?' },
6 , Konfigurasi sub-laluan

Tulis komponen stu2
<template> 人类组件 <div>{{data.params.keyword}}</div> </template> <script setup> import { reactive } from 'vue'; import {useRouter,useRoute} from 'vue-router' const route=useRoute() let data=reactive({ params: route.params }) </script>Tulis komponen stu1{ component:()=>import('../pages/student.vue'), name:'student', path:'/student', children:[ { path:'stu1', name:'stu1', component:()=>import('../pages/stu1.vue') }, { path:'stu2', name:'stu2', component:()=>import('../pages/stu2.vue') }, { path:'', component:()=>import('../pages/stu1.vue') } ] }
<template> stu1 </template> <script setup> </script> <style scoped lang="less"> </style>Paparkan sub-komponen dalam pelajar komponen
<template> stu2 </template> <script setup> </script> <style scoped lang="less"> </style>Dengan menggunakan router -link untuk routing jump, anda juga boleh melompat melalui programmatic routing to="/student/stu1" Anda perlu menggunakan sepenuhnya laluan untuk melompat
Paparan kesan
Atas ialah kandungan terperinci Bagaimana untuk mengkonfigurasi penghalaan Vue3, melakukan lompatan laluan dan lulus parameter?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

