 hujung hadapan web
hujung hadapan web tutorial js
tutorial js jquery melaksanakan kod kesan menu lungsur navigasi yang sesuai untuk portal sites_jquery
jquery melaksanakan kod kesan menu lungsur navigasi yang sesuai untuk portal sites_jqueryjquery melaksanakan kod kesan menu lungsur navigasi yang sesuai untuk portal sites_jquery
Contoh dalam artikel ini menerangkan pelaksanaan jquery kod kesan menu lungsur navigasi yang sesuai untuk tapak portal. Kongsikan dengan semua orang untuk rujukan anda. Butirannya adalah seperti berikut:
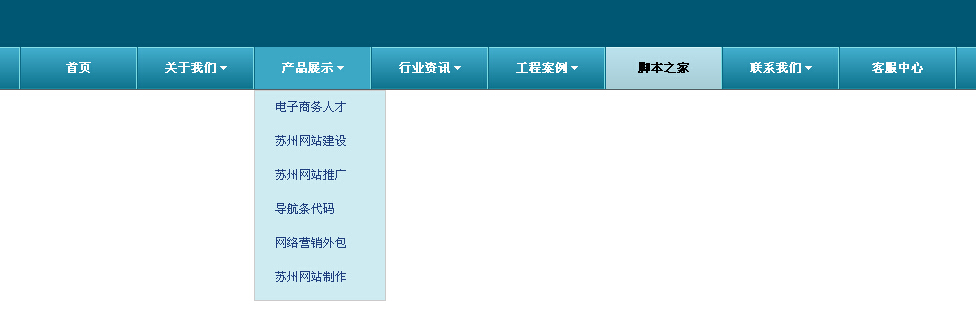
Ini ialah menu navigasi web yang ditulis dan dilaksanakan menggunakan jQuery CSS Ia menggunakan reka letak biru muda Gaya keseluruhannya adalah elegan dan segar, ringkas dan elegan, dan ia adalah menu yang bagus. Ciri ini dicirikan oleh keserasian yang baik dan prestasi yang baik di bawah Firefox/IE Selain itu, di mana sahaja terdapat submenu sekunder, akan ada logo segitiga kecil pada menu utama, yang sangat meningkatkan pengalaman pengguna.

Tangkapan skrin kesan berjalan adalah seperti berikut:
Alamat demo dalam talian adalah seperti berikut:
http://demo.jb51.net/js/2015/jquery-web-index-nav-menu-codes/
Kod khusus adalah seperti berikut:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>经典蓝色横向二级导航栏代码</title>
<style>
body {margin: 0;padding: 0;background: #FFF;font-family: arial,helvetica,sans;}
a {color: #006E97;text-decoration: none;cursor: pointer;cursor: hand;}
a:hover{text-decoration: underline;}
ul {margin:0;padding:0;list-style:none;}
/* Header头部部分 */
#header {float: left;display: inline;width: 100%;min-width: 980px;background: #005774;padding: 0;margin: 0 0 10px 0;height: auto;overflow: visible;}
#masthead {width: 100%;margin: 0 auto 0 auto;clear: both;overflow: visible;height:76px;z-index: 16777267;position:relative;}
#masthead .mast-strip { margin: 0 auto 0 auto;clear: both;overflow: hidden;width: 940px;height:76px;margin-bottom:0;overflow:visible;position:relative;}
#masthead #logo {float: left;width: 221px;height: 45px;padding-right: 15px;background:none;}
#masthead #logo img {margin: 15px 0 0 0;}
/* Nav主菜单部分 */
#dd-navigation {background: url('images/nav-bg.png') repeat-x;clear:both; border-bottom:1px solid #556164;}
#nav-strip ul li.nav-item,#nav-strip ul li.nav-item.active ,#nav-strip ul li.nav-item:hover{border-right: solid 1px #79dbe1; border-left: solid 1px #0d6b86;}
#nav-strip {clear: both; margin: 0 auto;width: 936px;height: 42px;line-height: 22px;position:relative;z-index: 16777265;border-right: solid 1px #0d6b86;border-left: solid 1px #79dbe1;}
#nav-strip a:hover {text-decoration:none;}
#nav-strip ul li.nav-item { display: inline;float: left;position:relative;width:115px;height: 42px;text-align:center;}
#nav-strip ul li.nav-item.active{background-color: #91dce1;background: url('images/nav-hover.png') repeat-x;}
#nav-strip ul li.nav-item:hover, #nav-strip ul li.nav-item.hover{background: #3DA7C6;}
#nav-strip ul li.nav-item:hover a, #nav-strip ul li.nav-item.hover a{color: #fff;}
#nav-strip ul li.nav-item.active a{color: #000;}
#nav-strip ul li a{font-weight: bold;color: #FFFFFF;display:block;padding:10px;font-size: 12px;outline:none;}
#nav-strip ul li a .primary-link, #nav-strip ul li.active a .primary-link, #nav-strip ul li.hover a .primary-link{background: url('images/sprite-nav.gif') 100% -10px no-repeat transparent;padding-right: 10px;}
#nav-strip ul li.no-subnav a .primary-link{background: none;padding-right: 0;}
#nav-strip ul li .subnav {display: none;position:absolute;top:43px;left: -1px;padding-bottom: 2px; background:#ceebf2;border:1px #ccc solid;z-index: 16777263;*min-width: 130px;}
#nav-strip .subnav-inner {float: left;*min-width: 130px;}
#nav-strip ul li .subnav ul{float: left;min-width: 130px;margin:0;}
#nav-strip ul li .subnav ul li{display:block;border-left:none;border-right:none;float: none;height: auto;margin: 0 10px;padding: 0; }
#nav-strip ul li .subnav ul.one{width: 130px;margin-bottom: 3px;}
#nav-strip ul li .subnav ul.one li{margin:0;}
#nav-strip ul li .subnav ul.one li a{font-weight: normal;}
#nav-strip ul li .subnav ul li a,#nav-strip ul li.nav-item:hover .subnav ul li a{font-size: 12px;color: #214181;white-space: nowrap;*white-space: normal;_white-space: nowrap;padding: 5px 20px; text-align:left;height:24px;}
#nav-strip ul li .subnav ul li a,#nav-strip ul li.nav-item:hover .subnav ul li a {white-space: normal;}
#nav-strip ul li .subnav ul li.active a,#nav-strip ul li .subnav ul li a:hover {color: #214181 !important; text-decoration:underline;}
</style>
<script src="jquery-1.6.2.min.js" type="text/javascript"></script>
</head>
<body>
<div id="header">
<div id="masthead">
<div class="mast-strip">
<div id="logo"><a id="logoLink" href="#"></a></div>
</div>
</div>
<div id="dd-navigation">
<div id="nav-strip">
<ul>
<li class="nav-item no-subnav" id="nav-item_1"><a href="#" ><span class="primary-link">首页</span></a>
</li>
<li class="nav-item" id="nav-item_2"><a href="#" ><span class="primary-link">关于我们</span></a>
<div class="subnav " id="subnav_2">
<div class="subnav-inner">
<ul class="one">
<li class=""><a href="#" target="_top">电子商务人才</a></li>
<li class=""><a href="#" target="_top">苏州网站建设</a></li>
<li class=""><a href="#" target="_top">苏州网站推广</a></li>
<li class=""><a href="#" target="_top">导航条代码</a></li>
<li class=""><a href="#" target="_top">网络营销外包</a></li>
<li class=""><a href="#" target="_top">苏州网站制作</a></li>
</ul>
</div>
</div>
</li>
<li class="nav-item" id="nav-item_3"><a href="#" ><span class="primary-link">产品展示</span></a>
<div class="subnav " id="subnav_3">
<div class="subnav-inner">
<ul class="one">
<li class=""><a href="#" target="_top">电子商务人才</a></li>
<li class=""><a href="#" target="_top">苏州网站建设</a></li>
<li class=""><a href="#" target="_top">苏州网站推广</a></li>
<li class=""><a href="#" target="_top">导航条代码</a></li>
<li class=""><a href="#" target="_top">网络营销外包</a></li>
<li class=""><a href="#" target="_top">苏州网站制作</a></li>
</ul>
</div>
</div>
</li>
<li class="nav-item" id="nav-item_4"><a href="#" ><span class="primary-link">行业资讯</span></a>
<div class="subnav " id="subnav_4">
<div class="subnav-inner">
<ul class="one">
<li class=""><a href="#" target="_top">苏州网站制作</a></li>
<li class=""><a href="#" target="_top">电子商务人才</a></li>
</ul>
</div>
</div>
</li>
<li class="nav-item" id="nav-item_5"><a href="#" ><span class="primary-link">工程案例</span></a>
<div class="subnav " id="subnav_5">
<div class="subnav-inner">
<ul class="one">
<li class=""><a href="#" target="_top">苏州网站建设</a></li>
<li class=""><a href="#" target="_top">苏州网站推广</a></li>
<li class=""><a href="#" target="_top">导航条代码</a></li>
<li class=""><a href="#" target="_top">网络营销外包</a></li>
<li class=""><a href="#" target="_top">苏州网站制作</a></li>
</ul>
</div>
</div>
</li>
<li class="nav-item no-subnav active" id="nav-item_6"><a href="#" ><span class="primary-link">脚本之家</span></a>
</li>
<li class="nav-item" id="nav-item_7"><a href="#" ><span class="primary-link">联系我们</span></a>
<div class="subnav" id="subnav_7">
<div class="subnav-inner">
<ul class="one">
<li class=""><a href="#" target="_top">导航条代码</a></li>
<li class=""><a href="#" target="_top">网络营销外包</a></li>
<li class=""><a href="#" target="_top">苏州网站制作</a></li>
</ul>
</div>
</div>
</li>
<li class="nav-item no-subnav end" id="nav-item_8"><a href="#" ><span class="primary-link">客服中心</span></a>
</li>
</ul>
</div>
</div>
</div>
<script type="text/javascript">
if (typeof(Reuters) == 'undefined' || Reuters == null) {
Reuters = new Object();
}
if (typeof(Reuters.nav) == 'undefined' || Reuters.nav == null) {
Reuters.nav = new Object();
}
if (typeof(Reuters.info) == 'undefined' || Reuters.info == null) {
Reuters.info = new Object();
}
if (typeof Reuters.info.edition == "undefined") {
Reuters.info.edition = "BETAUS";
}
if (typeof(Reuters.nav.baseUrlPrefix) == 'undefined') {
Reuters.nav.baseUrlPrefix = '';
}
if (typeof(Reuters.nav.PRIMARY_SITE_URL) == 'undefined') {
Reuters.nav.PRIMARY_SITE_URL = 'http://www.baidu.com';
}
if(Reuters.info.edition == 'BETAUS' || Reuters.info.edition == 'US') {
Reuters.nav.PRIMARY_SITE_URL = 'http://www.baidu.com';
} else {
Reuters.nav.PRIMARY_SITE_URL = 'http://'+(Reuters.info.edition).toLowerCase()+'.reuters.com';
}
$("li.nav-item").hover(
function () {
$(this).addClass("hover");
$(this).children(".subnav").stop(true,true).delay(50).slideDown(50, function(){
if($.fn.bgiframe && ($("select").length > 0)){
$(this).bgiframe({opacity: false});
}
});
},function(){
$(this).removeClass("hover");
$(this).children(".subnav").stop(true,true).delay(50).slideUp(50);
});
$('#nav-strip a').click(function() {
var theParent = $(this).closest('.nav-item');
var theParentText= $('a .primary-link', theParent).text();
var linkText = $(this).text();
linkText = (linkText == theParentText)? linkText : theParentText + " - " + linkText;
var destLink = $(this).attr('href');
if (typeof(dcsMultiTrack) == "function") {
dcsMultiTrack('DCSext.DartZone','','DCSext.ModID','','DCSext.ModImp','0','DCSext.VirtualEvent', '1','DCSext.rNavChannel',theParentText,'DCSext.NavSection',linkText,'DCSext.NavURL',destLink,'WT.z_navtest', '1');
}
});
$('#masthead a').click(function() {
var destLink = $(this).attr('href');
if (typeof(dcsMultiTrack) == "function") {
DcsMultiTrack('DCSext.DartZone','','DCSext.ModID','','DCSext.ModImp','0','DCSext.VirtualEvent','1','DCSext.rNavChannel','Other','DCSext.NavURL',destLink,'WT.z_navtest','1');
}
});
$('#editionSwitchTop li').hover(function() {
$(this)
.find('ul')
.stop(true,true);
},function () {
$(this)
.find('ul')
.stop(true, true)
.delay(500)
.slideUp(50);
});
$("#editionSwitchTop li").click(function(event) {
if($(this).find('ul').css('display') == 'none'){
$(this)
.find('ul')
.stop(true, true)
.slideDown(75);
} else if($(this).find('ul').css('display') == 'block'){
$(this)
.find('ul')
.stop(true, true)
.slideUp(50);
}
});
$(document).ready(function() {
$('#editionSwitchFooter li').hover(function() {
$(this)
.find('ul')
.stop(true,true);
},function () {
$(this)
.find('ul')
.stop(true, true)
.delay(500)
.slideUp(50);
});
$(function() {
$("#editionSwitchFooter li").click(function(event) {
if($(this).find('ul').css('display') == 'none'){
$(this)
.find('ul')
.stop(true, true)
.slideDown(75);
} else if($(this).find('ul').css('display') == 'block'){
$(this)
.find('ul')
.stop(true, true)
.slideUp(50);
}
});
});
});
if($("#searchForm").attr("action") == '/search') {
$("#searchForm").attr("action", Reuters.nav.PRIMARY_SITE_URL +'/search');
}
$('#nav-strip a').each(function(ind) {
if (this.href.search(/\.reuters.com/i) == -1) {
this.target = "_blank";
}
});
</script>
</body>
</html>
Saya harap artikel ini akan membantu reka bentuk pengaturcaraan jquery semua orang.
 JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AMPenggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Dreamweaver CS6
Alat pembangunan web visual

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa




