Rumah >pembangunan bahagian belakang >Tutorial Python >Bagaimana untuk melaksanakan lukisan carta Gantt dalam Python?
Bagaimana untuk melaksanakan lukisan carta Gantt dalam Python?
- 王林ke hadapan
- 2023-04-25 21:52:132382semak imbas
Persediaan awal
Oleh kerana kita perlu menggunakan modul streamlit, streamlit-aggrid dan plotly kali ini, mula-mula muat turun modul ini melalui perintah pip, yang mana streamlit-aggrid terutamanya ke Jadual data boleh dibentangkan pada halaman
pip install streamlit-aggrid pip install plotly
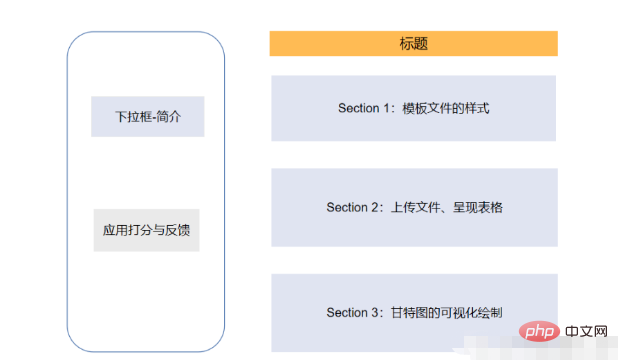
Struktur halaman
Struktur keseluruhan halaman ialah bar alat di sebelah kiri, yang mengandungi beberapa pengenalan ringkas kepada halaman web, serta halaman untuk pengguna yang ingin menilai dan modul maklum balas
Bahagian1 di sebelah kanan ialah gaya templat dokumen perancangan projek ini terutamanya menulis butiran tugas dalam fail CSV, termasuk nama tugas, penerangan tugas, masa mula dan tamat, dsb. Section2 membenarkan pengguna memuat naik fail CSV mereka sendiri, mengubah suai kandungan item dalam fail CSV dan memberikan persembahan visual, manakala Section3 mengeksport kandungan di atas ke fail HTML
Bahagian kod
Berikut ialah bahagian kod halaman
from st_aggrid import AgGrid import streamlit as st import pandas as pd import numpy as np import plotly.express as px from PIL import Image import io
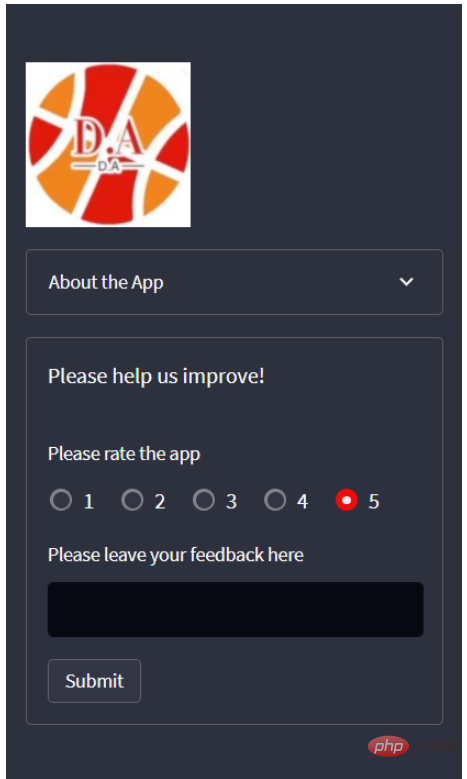
Seterusnya kami akan membangunkan bar alat di sebelah kiri, terutamanya untuk memberikan pengenalan ringkas kepada halaman dan fungsi pemarkahan
logo = Image.open(r'wechat_logo.jpg')
st.sidebar.image(logo, width=120)
with st.sidebar.expander("关于此APP的功能"):
st.write("""
项目的简单介绍)
""")
with st.sidebar.form(key='columns_in_form',clear_on_submit=True):
st.write('反馈')
st.write('<style>div.row-widget.stRadio > div{flex-direction:row;} </style>', unsafe_allow_html=True) # 水平方向的按钮
rating=st.radio("打分",('1','2','3','4','5'),index=4)
text=st.text_input(label='反馈')
submitted = st.form_submit_button('提交')
if submitted:
st.write('感谢')
st.markdown('您的评分是:')
st.markdown(rating)
st.markdown('您的反馈是:')
st.markdown(text)The keputusan adalah seperti yang ditunjukkan di bawah

Pembangunan halaman utama - Bahagian 1
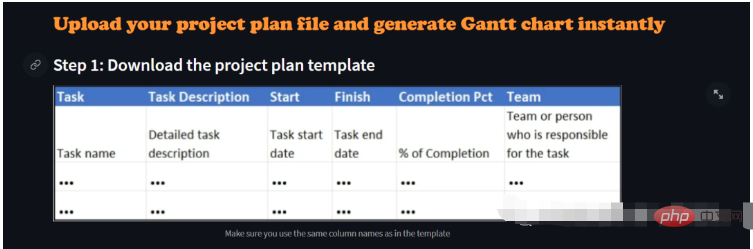
Langkah seterusnya ialah pembangunan Bahagian 1 halaman utama , terutamanya untuk paparkan gaya fail CSV projek, lajur mana yang disertakan, apakah nama lajur, dsb. Kodnya adalah seperti berikut
st.markdown(""" <style> .font {
font-size:30px ; font-family: 'Cooper Black'; color: #FF9633;}
</style> """, unsafe_allow_html=True)
st.markdown('<p class="font">上传您的CSV文件</p>', unsafe_allow_html=True)
st.subheader('第一步:下载模板文件')
image = Image.open(r'example.png') # 模板文件的截图
st.image(image, caption='确保列名是一致的')
@st.cache_data
def convert_df(df):
return df.to_csv().encode('utf-8')
df=pd.read_csv(r'template.csv', encoding='gbk')
csv = convert_df(df)
st.download_button(
label="下载模板",
data=csv,
file_name='project_template.csv',
mime='text/csv',
)Kami menyediakan butang muat turun untuk membolehkan pengguna memuat turun fail templat dengan satu klik, dan akhirnya membentangkannya Ia kelihatan seperti ini

Pembangunan halaman utama - Bahagian 2
Langkah seterusnya ialah memuat naik fail CSV kami sendiri, yang kami gunakan di sinistreamlit_aggridModul, kelebihan modul ini ialah ia boleh memaparkan jadual data dan mengubah suai data di dalamnya,
st.subheader('Step 2: Upload your project plan file')
uploaded_file = st.file_uploader(
"上传文件",
type=['csv'])
if uploaded_file is not None:
Tasks = pd.read_csv(uploaded_file, encoding='gbk')
Tasks['Start'] = Tasks['Start'].astype('datetime64')
Tasks['Finish'] = Tasks['Finish'].astype('datetime64')
grid_response = AgGrid(
Tasks,
editable=True,
height=300,
width='100%',
)
updated = grid_response['data']
df = pd.DataFrame(updated)output

Langkah seterusnya ialah memvisualisasikan data Di sini kami menggunakan modul Plotly untuk melukis carta Gantt Kami boleh memilih untuk melukisnya dari perspektif pasukan atau kemajuan penyiapan projek
st.subheader('第三部:绘制甘特图')
Options = st.selectbox("以下面哪种维度来绘制甘特图:", ['Team', 'Completion Pct'], index=0)
if st.button('绘制甘特图'):
fig = px.timeline(
df,
x_start="Start",
x_end="Finish",
y="Task",
color=Options,
hover_name="Task Description"
)
fig.update_yaxes(
autorange="reversed")
fig.update_layout(
title='Project Plan Gantt Chart',
bargap=0.2,
height=600,
xaxis_title="Date",
yaxis_title="Project Name",
title_x=0.5,
xaxis=dict(
tickfont_size=15,
tickangle=270,
rangeslider_visible=True,
side="top",
showgrid=True,
zeroline=True,
showline=True,
showticklabels=True,
tickformat="%x\n",
)
)
fig.update_xaxes(tickangle=0, tickfont=dict(family='Rockwell', color='blue', size=15))
st.plotly_chart(fig, use_container_width=True) # 绘制甘特图至页面上
st.subheader(
'Bonus: 导出至HTML')
buffer = io.StringIO()
fig.write_html(buffer, include_plotlyjs='cdn')
html_bytes = buffer.getvalue().encode()
st.download_button(
label='Export to HTML',
data=html_bytes,
file_name='Gantt.html',
mime='text/html'
)
else:
st.write('---')Atas ialah kandungan terperinci Bagaimana untuk melaksanakan lukisan carta Gantt dalam Python?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

