Rumah >alat pembangunan >VSCode >Bawa anda untuk nyahpepijat projek Nestjs dalam VSCode (tutorial)
Bawa anda untuk nyahpepijat projek Nestjs dalam VSCode (tutorial)
- 青灯夜游ke hadapan
- 2023-04-24 17:53:192959semak imbas

Semua orang yang mempunyai projek bertulis seperti Node menggunakan Vscode tahu bahawa apabila kami ingin menyelesaikan masalah, kami kebanyakannya mencetaknya melalui console.log untuk melihat di mana masalahnya masalah yang terlibat adalah lebih kompleks, anda akan memilih untuk nyahpepijat dan cuba menyelesaikannya melalui nyahpepijat dalam Vscode Walau bagaimanapun, jika ia adalah projek Nest, selain mengkonfigurasi launch.json, anda mungkin mendapat gesaan Tugasan tidak ditemui" semasa penyahpepijatan.tsc: build-tsconfig.json".
package.json
Pertama konfigurasikan arahan dalam skrip package.json untuk dioptimumkan, supaya anda tidak perlu menaip perintah yang begitu panjang dalam terminal setiap kali. [Pembelajaran yang disyorkan: Tutorial vscode, Pengajaran pengaturcaraan]
{
"scripts": {
"start":"nest start",
"dev:debug": "pnpm run start:debug",
"start:debug": "nest start --debug --watch",
}}复制代码
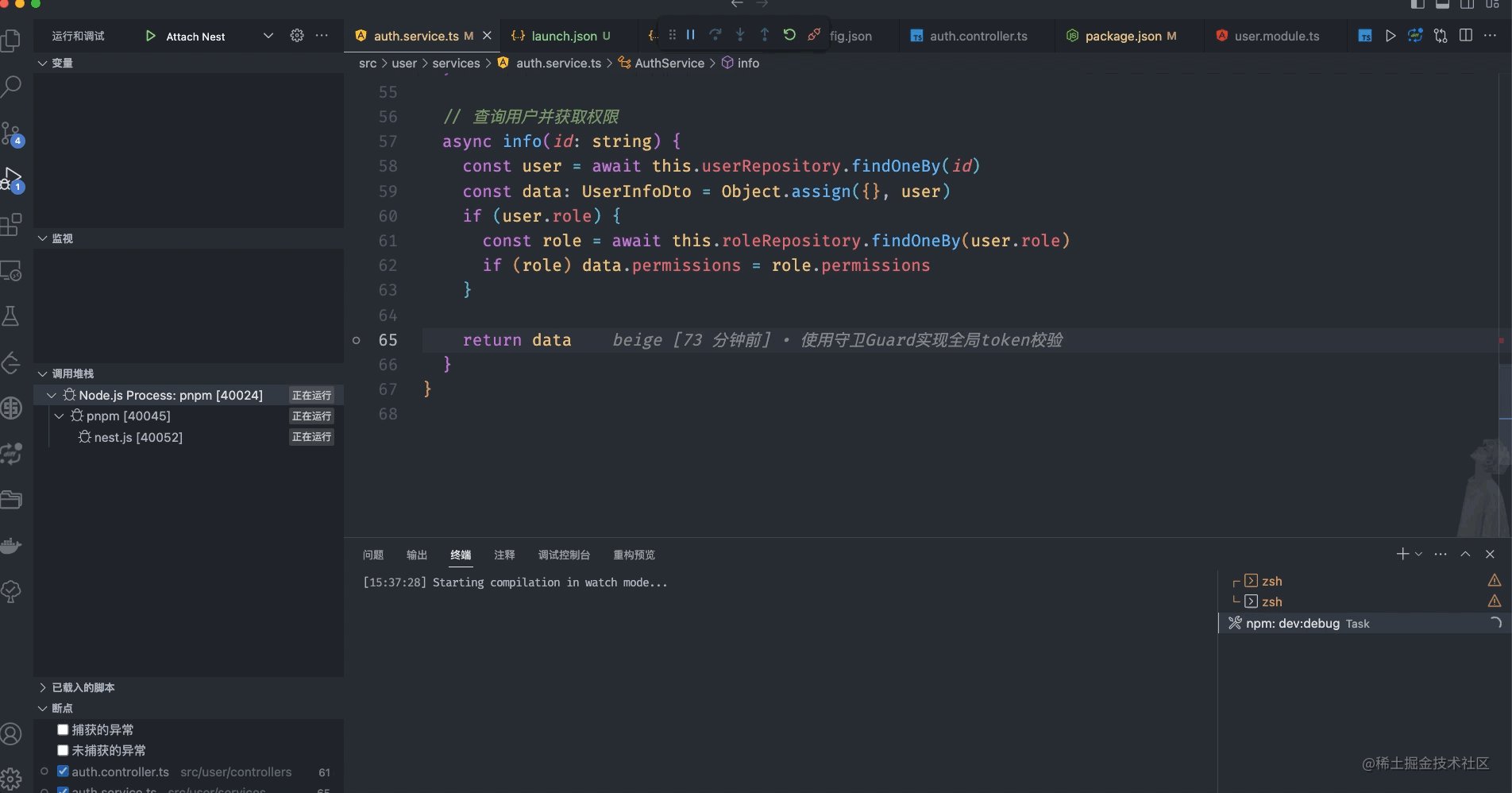
Kita boleh menambahnya semasa menjalankan projek menggunakan arahan nest dengan menjalankan pnpm run dev:debug `— debug` parameter untuk nyahpepijat, tetapi pada masa ini kami hanya menjalankan projek, dan ia tidak akan berhenti apabila titik putus ditetapkan dalam VSCode, dan panel Nyahpepijat tidak dijalankan
Lampirkan penyahpepijatan
- Buka panel arahan (command+shift+p), cari
Toggle Auto Attach, pilih dan tekan Enter untuk mendayakan

- Pilih Sentiasa: Dengan cara ini, selagi terminal menjalankan tugas melalui nodej, port penyahpepijatan ws akan dimulakan

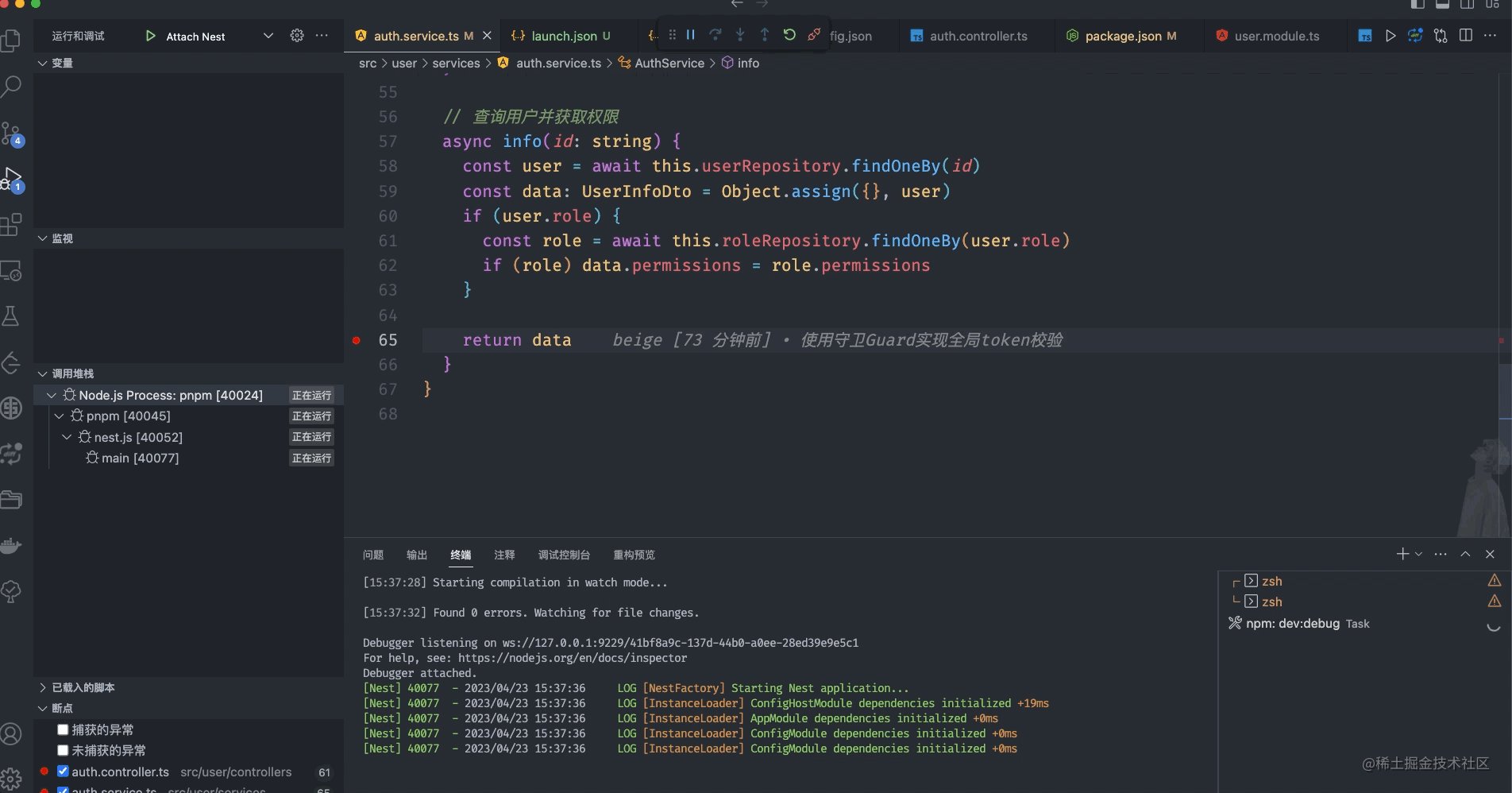
Pada masa ini, jika diluluskan, baris berikut akan muncul dalam terminal, Kemudian lawati http://localhost:9229/json, dan anda boleh melihat wb (wbsocket) yang digunakan untuk setiap penyahpepijatan yang dijalankan oleh VSCode penyahpepijatan pada dasarnya adalah penyahpepijatan melalui dwi -end communication
Debugger listening on ws://127.0.0.1:9229/8e908307-94a7-4513-a525-82953b2c02c7For help, see: https://nodejs.org/en/docs/inspector复制代码

launch.json
Kini kita boleh nyahpepijat proses penyahpepijatan yang hanya disediakan oleh VScode dengan mengkonfigurasi kaedah penyahpepijatan lunch.json kepada attach
{ "version": "0.2.0", "configurations": [
{ "type": "node", // 调试方式改为附加
"request": "attach", "name": "Attach Nest", "skipFiles": [ "<node_internals>/**"
], // 启动调试器之前运行任务进行编译TS项目
"preLaunchTask": "npm: dev:debug", "outFiles": [ "${workspaceFolder}/dist/**/*.js"
]
}
]
}复制代码
Beri perhatian kepada preLaunchTask Seperti yang kami nyatakan di atas, apabila penyahpepijatan dimulakan, gesaan akan dipaparkan mengatakan **Tugas "xxx tsconfig.json" tidak ditemui. **Kita perlu menyusun
tasks.json
melalui tsc sebelum menyahpepijat Melalui fail konfigurasi tugasan dalam Kod VS, anda boleh mentakrifkan satu set tugasan untuk dilaksanakan dalam editor.
{ "version": "2.0.0", "tasks": [
{ "type": "typescript", "tsconfig": "tsconfig.json", "problemMatcher": [ "$tsc"
], "group": "build", "label": "tsc: build", "options": { "emit": "true", "pretty": "true",
}
},
{ "type": "npm", "script": "dev:debug", "problemMatcher": [], "label": "npm: dev:debug", "detail": "pnpm run start:debug", "dependsOn": [ "tsc: build"
]
}
]
}复制代码
Berikut menerangkan dua tugas yang dikonfigurasikan di atas
-
tsc: build: Tugas penyusunan TypeScript, yang menggunakan konfigurasi dalam failtsconfig.jsonuntuk menyusun TypeScript kod. Jenis tugasan ialahtypescript, jadi ia akan menggunakan perintahtscuntuk melaksanakan penyusunan. Semasa penyusunan, jika terdapat sebarang ralat,$tscpemadan isu digunakan untuk mengenal pasti mesej ralat. -
npm: dev:debug: Menjalankan tugas penyahpepijatan aplikasi NestJS. Ia adalah jenisnpmdan boleh dijalankan menggunakan NPM, Benang atau PNPM. Tugas ini melaksanakan skripdev:debug, yang ditakrifkan oleh pembangun aplikasi NestJS dan dinyatakan dalam failpackage.json. Kebergantungan tugas ini ialahtsc: build, yang bermaksud sebelum menjalankan tugasnpm: dev:debug, tugastsc: buildperlu dilaksanakan untuk menyusun kod TypeScript.
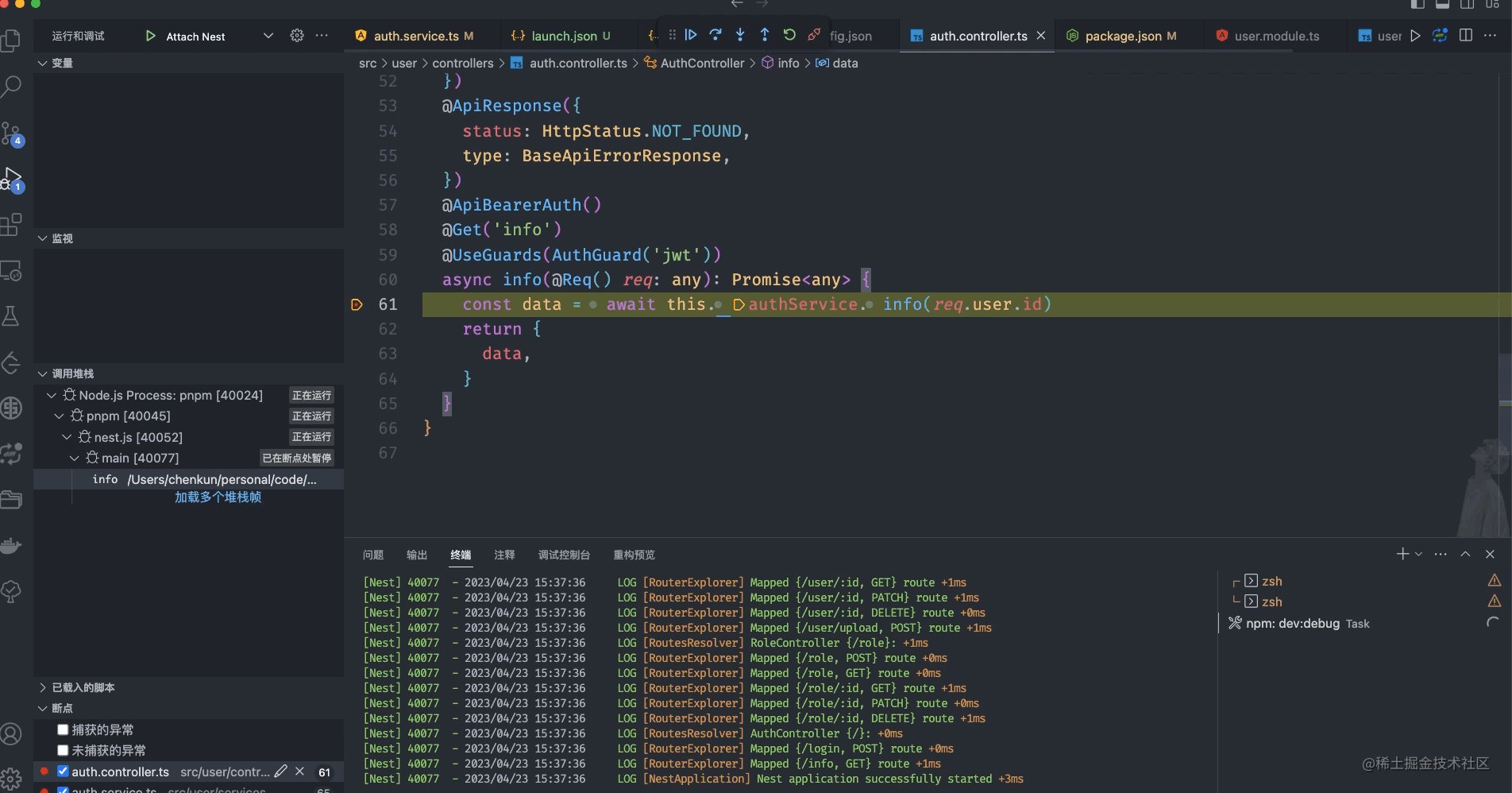
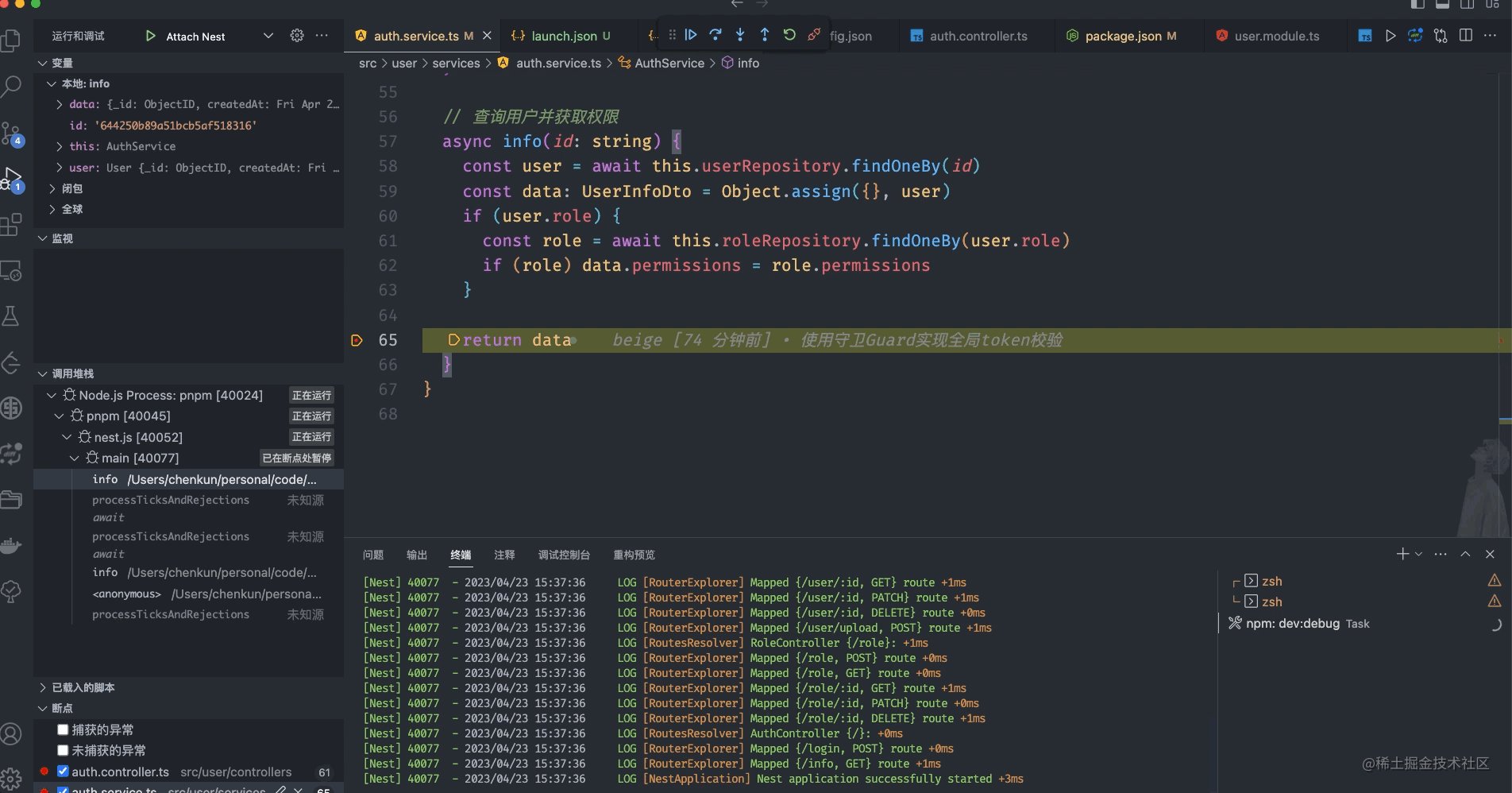
Pada ketika ini kita boleh memulakan versi nyahpepijat aplikasi NestJS dengan mengklik butang nyahpepijat dalam panel VScode dan menjalankan tugas npm: dev:debug menggunakan kod JavaScript yang disusun. Dengan cara ini, anda boleh melakukan operasi bina dan nyahpepijat dengan mudah dalam Kod VS dan menggunakan arahan mudah untuk memulakan keseluruhan proses.

Untuk pengetahuan lanjut tentang VSCode, sila lawati: tutorial asas vscode!
Atas ialah kandungan terperinci Bawa anda untuk nyahpepijat projek Nestjs dalam VSCode (tutorial). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menyediakan persekitaran berjalan php dalam vscode
- Bagaimana untuk menyahpepijat kod python dari jauh dengan vscode? Susunan kaedah
- Cara vscode menetapkan gaya fon kepada fail vue
- Analisis ringkas tentang cara memuat turun dan memasang versi sejarah VSCode
- Sepuluh pemalam VSCode yang mesti digunakan oleh pakar
- Mari kita bincangkan tentang cara mengkonfigurasi persekitaran penyahpepijatan JS berdasarkan Node.js dalam VSCode
- Bagaimana untuk mengkonfigurasi persekitaran pembangunan Python menggunakan VScode

