Rumah >hujung hadapan web >View.js >Membawa anda langkah demi langkah untuk menganalisis kod ts dalam fail vue
Membawa anda langkah demi langkah untuk menganalisis kod ts dalam fail vue
- 青灯夜游ke hadapan
- 2023-04-24 17:43:431538semak imbas
Kami tahu bahawa fail vue terdiri daripada tiga jenis kod: 'template', 'script' dan 'style'. Jika anda ingin menganalisis kod ts dalam tag 6913af2b55a0abd02c769f3da32133ab2cacc6d41bbb37262a98f745aa00fbf0, apakah yang perlu anda lakukan?

1 Langkah pertama: Gunakan penghurai @vue/compiler-dom 编译器 untuk menghuraikan
Kod ujian berikut ialah contoh:
<template>
<div>
{{ testRef }}
</div>
</template>
<script setup>
import { ref } from 'vue'
const testRef = ref('test')
</script>
<style scoped>
.test-page {
background-color: #fff;
}
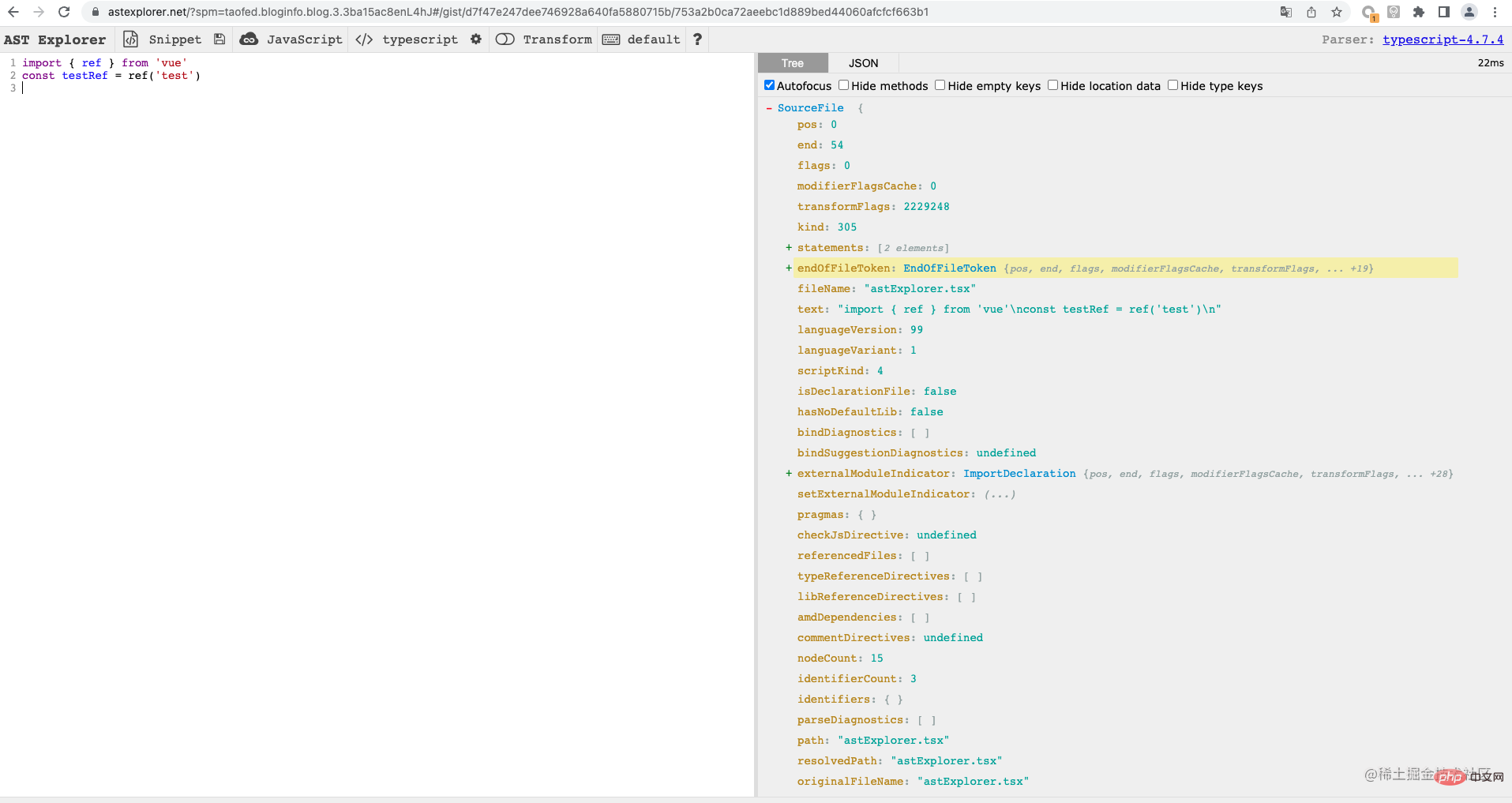
</style>Masukkan kod di atas ke dalam AST explorer, dan pilih parser @vue/compiler-dom [Cadangan berkaitan: tutorial video vuejs, pembangunan bahagian hadapan web]

Anda boleh menemui struktur AST di sebelah kanan: kod dihuraikan kepada tiga bahagian: templat, skrip dan gaya Kita boleh mendapatkan kod dalam skrip tag melalui maklumat rentetan atribut nod AST (bahagian kotak hijau dalam rajah).
Kodnya adalah seperti berikut:
const vueCompiler = require('@vue/compiler-dom')
const analyseCode = `<template>
<div>
{{ testRef }}
</div>
</template>
<script setup>
import { ref } from 'vue'
const testRef = ref('test')
</script>
<style scoped>
.test-page {
background-color: #fff;
}
</style>`
const parseVue = (vueCode) => {
// 解析vue代码
const result = vueCompiler.parse(vueCode)
const children = result.children
// 获取script片段
let tsCode = ''
children.forEach(element => {
if (element.tag == 'script') {
tsCode = element.children[0].content;
}
})
console.log(tsCode)
}
parseVue(analyseCode)Hasil berjalan:

2: Parse melalui typescript
Dalam langkah pertama, kami mengekstrak rentetan kod dalam teg skrip fail vue melalui @vue/compiler-dom seterusnya, rentetan kod yang diekstrak telah diserahkan kepada typescript untuk diproses. Hasilkan AST yang sepadan.
Ambil kod di atas sebagai contoh:
const vueCompiler = require('@vue/compiler-dom')
const tsCompiler = require('typescript')
const analyseCode = `<template>
<div>
{{ testRef }}
</div>
</template>
<script setup>
import { ref } from 'vue'
const testRef = ref('test')
</script>
<style scoped>
.test-page {
background-color: #fff;
}
</style>`
const parseVue = (vueCode) => {
// 解析vue代码
const result = vueCompiler.parse(vueCode)
const children = result.children
// 获取script片段
let tsCode = ''
children.forEach(element => {
if (element.tag == 'script') {
tsCode = element.children[0].content;
}
})
console.log(tsCode)
// 将ts代码转化为AST
// 第一个参数为命名,可以随意填,
// 第二个参数是需要生成AST的源代码字符串
// 第三个参数表示TS编译器版本
// 第四个参数表示是否添加parent节点信息
const ast = tsCompiler.createSourceFile('testCode', tsCode, tsCompiler.ScriptTarget.Latest, true)
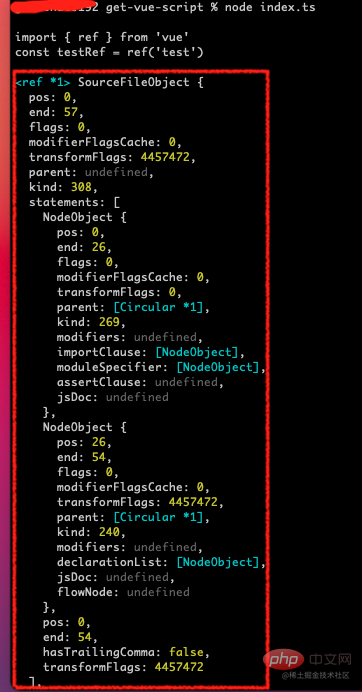
console.log(ast)
return ast
}
parseVue(analyseCode)Hasil berjalan (gambar tidak lengkap)

LengkapPenjelajah AST

3 Langkah 3: Melintasi dan menganalisis nod AST di semua peringkat
Melalui TypeScript's CompilerAPI: forEachChildLintas nod AST
const ast = parseVue(analyseCode) // 上面示例的函数
const walk = (node) => { // AST遍历函数
tsCompiler.forEachChild(node, walk); // 遍历AST节点
console.log(node); // 输出节点信息
}
walk(ast) dan kemudian mengikut 字面量、标识符、表达式、语句、模块语法、class 语法等语句 biasa dalam kod, setiap satu mempunyai jenis nod AST yang sepadan dan anda boleh melakukan analisis yang sepadan (pengetahuan terperinci tentang bahagian ini boleh dicari dalam talian, Boleh digabungkan dengan alat visualisasi AST explorer untuk pemerhatian)
(Perkongsian video pembelajaran: tutorial pengenalan vuejs, Video pengaturcaraan asas)
Atas ialah kandungan terperinci Membawa anda langkah demi langkah untuk menganalisis kod ts dalam fail vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Mana satu, mpvue atau uniapp, lebih sesuai untuk pembangunan program kecil?
- Terokai sama ada boleh menggunakan vuetify dengan uniapp
- Bagaimana untuk menyelesaikan ralat semasa membuat projek uniapp dalam vuecli
- Adakah pembangun uni-app perlu mempelajari rangka kerja Vue?
- Mari kita bincangkan tentang cara Vue menggunakan extend untuk mencipta komponen secara dinamik
- Langkah membina blog peribadi menggunakan Java dan Vue

