Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Mari kita bincangkan tentang cara bahagian hadapan memperoleh maklumat bateri
Mari kita bincangkan tentang cara bahagian hadapan memperoleh maklumat bateri
- 藏色散人ke hadapan
- 2023-04-24 10:55:512003semak imbas
Tenaga positif hari ini: Apabila semakin banyak tuntutan pelik, ia membuktikan bahawa penglihatan anda juga semakin luas.
Pengurus Produk: Tambahkan permintaan Jika peralatan komputer pengguna hampir kehabisan kuasa, saya ingin memberitahunya bahawa dia harus memasangkannya.
Singa Pengepungan Bahagian Depan:. . . Tidakkah komputernya akan mengingatkannya?
Pengurus Produk: Adakah anda mahu melakukannya?
Singa Pengepungan Bahagian Depan: Lakukan!

Kata Pengantar
Dengan perkembangan teknologi yang semakin meningkat, teknologi bahagian hadapan web jauh lebih berkuasa daripada yang kita bayangkan. Penyemak imbas membenarkan tapak web mendapatkan maklumat status bateri peranti pengguna, seperti peratusan bateri, baki kuasa, status pengecasan dan banyak lagi. Kami boleh menggunakan maklumat ini untuk melaraskan gelagat apl kami berdasarkan tahap bateri peranti pengguna. Dalam artikel ini, kami akan meneroka cara mendapatkan maklumat bateri di bahagian hadapan, menggunakan API Status Bateri.
Penggunaan API Status Bateri
API Status Bateri ialah API Web yang membenarkan aplikasi web mengakses maklumat status bateri peranti pengguna. Menggunakan API ini, kita boleh membaca maklumat bateri peranti terus daripada pelayar web tanpa memasang sebarang aplikasi.
Langkah utama untuk mendapatkan maklumat bateri peranti adalah seperti berikut:
// 请求电池信息
navigator.getBattery().then(function (battery) {
// 后续代码
})akan mengembalikan objek Promise, yang akan diselesaikan menjadi objek BatteryManager, yang boleh kita gunakan untuk membaca bateri sifat peranti.
navigator.getBattery().then(function (battery) {
// 获取设备电量剩余百分比
var level = battery.level //最大值为1,对应电量100%
console.log('Level: ' + level * 100 + '%')
// 获取设备充电状态
var charging = battery.charging
console.log('充电状态: ' + charging)
// 获取设备完全充电需要的时间
var chargingTime = battery.chargingTime
console.log('完全充电需要的时间: ' + chargingTime)
// 获取设备完全放电需要的时间
var dischargingTime = battery.dischargingTime
console.log('完全放电需要的时间: ' + dischargingTime)
})Dengar perubahan status bateri
Untuk menggambarkan status bateri peranti pengguna dengan lebih baik, kami boleh menambahkan acara pada bahagian hadapan untuk memantau perubahan status bateri. Contohnya, peristiwa dicetuskan apabila tahap bateri peranti berubah. Berikut ialah beberapa peristiwa biasa:
navigator.getBattery().then(function (battery) {
// 添加事件,当设备电量改变时触发
battery.addEventListener('levelchange', function () {
console.log('电量改变: ' + battery.level)
})
// 添加事件,当设备充电状态改变时触发
battery.addEventListener('chargingchange', function () {
console.log('充电状态改变: ' + battery.charging)
})
// 添加事件,当设备完全充电需要时间改变时触发
battery.addEventListener('chargingtimechange', function () {
console.log('完全充电需要时间: ' + battery.chargingTime)
})
// 添加事件,当设备完全放电需要时间改变时触发
battery.addEventListener('dischargingtimechange', function () {
console.log('完全放电需要时间: ' + battery.dischargingTime)
})
})Keserasian
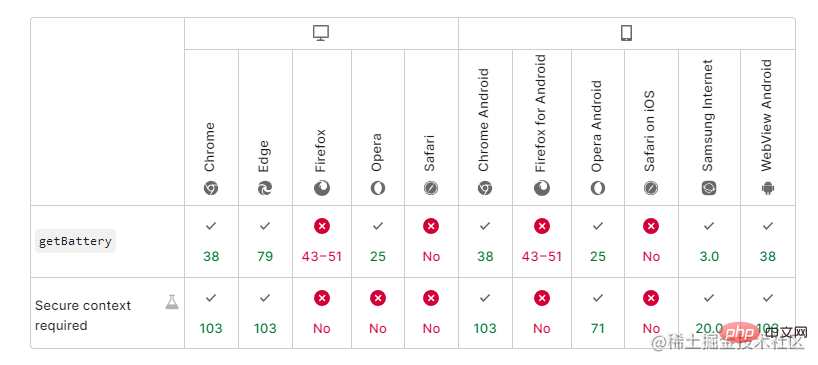
Dari segi keserasian, API Status Bateri tidak boleh digunakan untuk semua peranti dan sistem pengendalian, dan pembangun perlu melaksanakan Pemprosesan keserasian untuk memastikan apl kami berjalan pada semua peranti. Berikut ialah paparan keserasian yang sepadan dengan API ini:

Mendapatkan maklumat bateri peranti melalui API Status Bateri ialah kaedah yang sangat berkuasa yang boleh mengoptimumkan aplikasi berdasarkan status bateri peranti. tingkah laku. Adalah penting untuk ambil perhatian bahawa API ini tidak berfungsi pada semua peranti dan sistem pengendalian, dan sesetengah pengeluar peranti mungkin tidak membenarkan maklumat bateri dikongsi.
Atas ialah kandungan terperinci Mari kita bincangkan tentang cara bahagian hadapan memperoleh maklumat bateri. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

