Rumah >hujung hadapan web >View.js >Bagaimana untuk berkomunikasi antara komponen vue3? Analisis ringkas kaedah komunikasi
Bagaimana untuk berkomunikasi antara komponen vue3? Analisis ringkas kaedah komunikasi
- 青灯夜游ke hadapan
- 2023-04-21 19:53:461972semak imbas
Dalam projek yang kami tulis vue3, kami semua akan berkomunikasi antara komponen Selain menggunakan sumber data awam pinia, apakah kaedah API yang lebih mudah yang boleh kami gunakan? Seterusnya, saya akan memperkenalkan kepada anda beberapa cara untuk berkomunikasi antara komponen ibu bapa-anak dan komponen ibu bapa-anak.

1. Komunikasi komponen ibu bapa-anak
1.1 defineProps
Perkara pertama yang kita fikirkan untuk komponen ibu bapa-anak komunikasi ialah prop, Kami mengisytiharkan prop yang diterima dalam komponen anak, dan kemudian kami memasukkan kunci dan nilai yang sepadan daripada komponen induk, supaya kami boleh menerima sifat dan nilai yang diluluskan oleh induk komponen pada komponen kanak-kanak. [Cadangan berkaitan: tutorial video vuejs, pembangunan bahagian hadapan web]
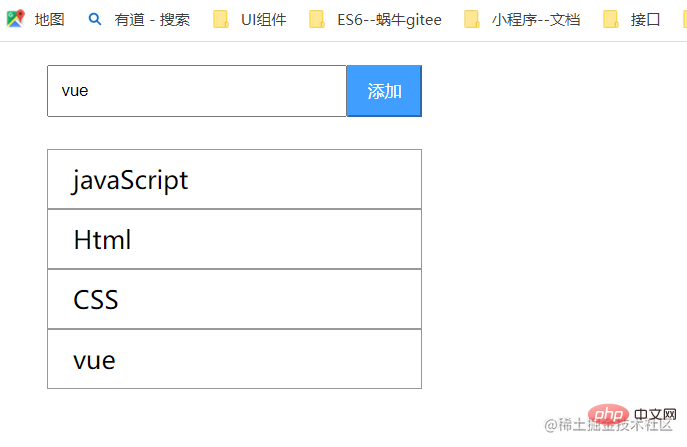
Pelaksanaan khusus adalah seperti berikut:
// children.vue
<template>
<ul class="list-group">
<li class="list-group-item" v-for="item in list" :key="index">
{{item}}
</li>
</ul>
</template>
<script setup>
import { defineProps } from 'vue';
const props = defineProps({
list :{
type: Array,
default: () => {}
}
})
</script>// parent.vue
<template>
<div class="parent-wrap">
<input type="text" v-model="value" class="form-control" placeholder="请输入">
<div class="input-group-append">
<button class="btn btn-primary" @click="handleAdd">添加</button>
</div>
</div>
<!-- child -->
<childrenVue :list="list"></childrenVue>
</template>
<script setup>
import { ref } from 'vue';
import childrenVue from './children.vue';
const value = ref('')
const list = ref(['javaScript', 'Html', 'CSS'])
const handleAdd = () =>{
list.value.push(value.value)
value = ''
}
</script>
Seperti yang ditunjukkan dalam gambar di atas, kami bukan sahaja telah memaparkan tatasusunan senarai yang diluluskan oleh komponen induk pada komponen anak, tetapi juga memungkinkan untuk menambah data pada senarai untuk mengemas kini anak data komponen.
1.2 provide/inject
Apabila kita telah selesai bercakap tentang prop, perkara kedua yang ingin kita perkenalkan ialah menyediakan dan menyuntik, pilihan gabungan vue3.
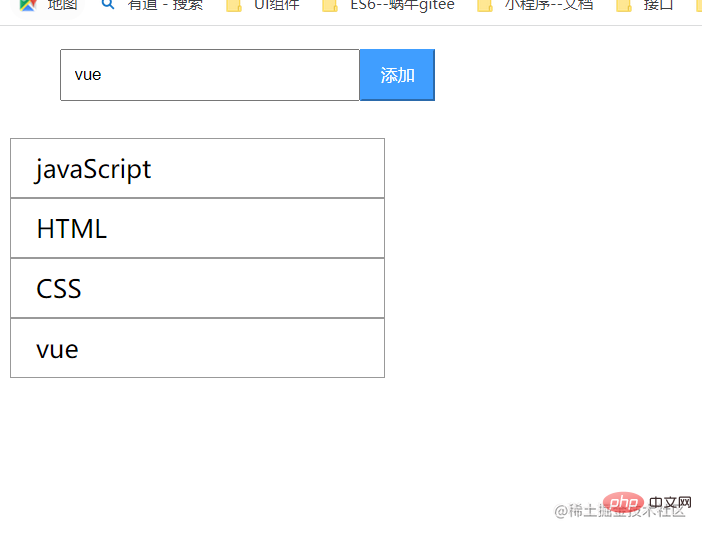
projek digunakan untuk menyediakan nilai yang boleh disuntik oleh komponen turunan, manakala inject digunakan untuk mengisytiharkan sifat untuk dipadankan dan disuntik ke dalam komponen semasa dengan memadankan daripada pembekal atas. Kod tersebut dilaksanakan seperti berikut:
// children.vue
<template>
<ul class="list-group">
<li class="list-group-item" v-for="item in list" :key="item">{{item}}</li>
</ul>
</template>
<script setup>
import { inject } from 'vue';
const list = inject('list')
</script>// parent.vue
<template>
<div class="parent-wrap">
<input type="text" v-model="value" class="form-control" placeholder="请输入">
<div class="input-group-append">
<button class="btn btn-primary" @click="handleAdd">添加</button>
</div>
</div>
<!-- child -->
<childVue />
</template>
<script setup>
import childVue from "./child.vue";
const { ref, provide, readonly } = require("vue");
const value = ref('')
const list = ref(['javaScript', 'HTML', 'CSS'])
provide('list', readonly(list.value))
const handleAdd = () => {
list.value.push(value.value)
}
</script>
Seperti yang ditunjukkan dalam rajah di atas, kami menggunakan API provide untuk menyediakan kunci kepada dunia luar sebagai list , nilainya ialah list.value dan list,value ditetapkan kepada atribut baca sahaja untuk menghalang komponen anak daripada mengubah suai sumber data komponen induk. Kemudian injectAPI kami menerima list dan melaksanakan komunikasi antara komponen ibu bapa dan anak.
2. Komunikasi komponen anak-ibubapa
2.1 defineEmits
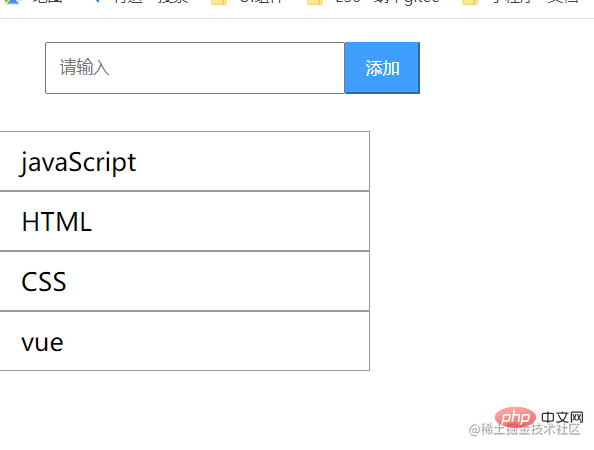
Saya telah memperkenalkan dua kaedah untuk ibu bapa kepada anak untuk menyampaikan nilai di atas, tetapi dalam perkembangan kami, kami akan juga menghadapi Apabila kanak-kanak menghantar nilai kepada komponen induk, bagaimanakah kita harus menyelesaikannya? Kaedah pertama ialah API defineEmits dalam vue3 Kod ini dilaksanakan seperti berikut:
// children.vue
<template>
<div class="parent-wrap">
<input type="text" v-model="value" class="form-control" placeholder="请输入" />
<div class="input-group-append">
<button class="btn btn-primary" @click="handleAdd">添加</button>
</div>
</div>
</template>
<script setup>
const { ref, defineEmits } = require("vue");
const value = ref('')
const emits = defineEmits(['add']) //父传子
// 给父组件传一个函数
const handleAdd = () => {
emits('add', value.value)
value.value= ''
}
</script>// parent.vue
<template>
<childVue @add='handleAdd'/>
<ul class="list-group">
<li class="list-group-item" v-for="item in list" :key="item">{{item}}</li>
</ul>
</template>
<script setup>
import { ref } from '@vue/reactivity';
import childVue from './child.vue';
const list = ref(['javaScript', 'HTML', 'CSS'])
const handleAdd = (val) => {
list.value.push(val)
}
</script>
Seperti yang ditunjukkan dalam gambar di atas, kami berada di atas. sub-komponen emitAcara tambah dihantar kepada komponen induk untuk diterima, dan pada masa yang sama, ia dipanggil pada komponen induk untuk melaksanakan logik tambahan, dan kemudian input value ditukar untuk mengosongkan, dengan itu menyedari komponen induk menghantar parameter kepada komponen anak.
2.2 v-model:xxx + emit
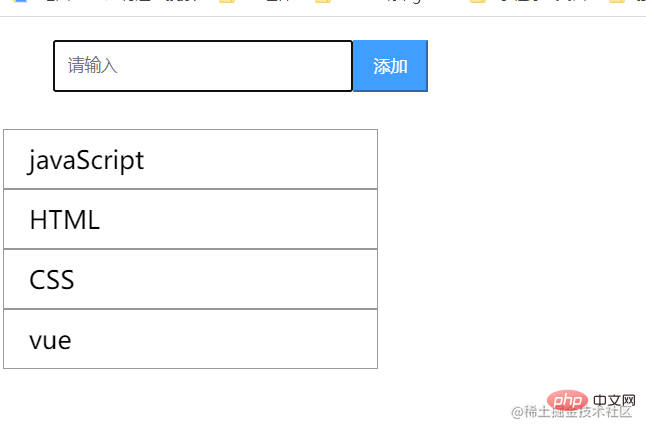
Selepas memperkenalkan defineEmits, kami akan memperkenalkan kaedah v-model:xxx + emit yang serupa dengannya, dan pelaksanaannya adalah seperti berikut:
// children.vue
<template>
<div class="parent-wrap">
<input type="text" v-model="value" class="form-control" placeholder="请输入" />
<div class="input-group-append">
<button class="btn btn-primary" @click="handleAdd">添加</button>
</div>
</div>
</template>
<script setup>
const { ref, defineProps, defineEmits } = require("vue");
const value = ref('')
const props = defineProps({
list: {
type: Array,
default: () => []
}
})
const emits = defineEmits(['list'])
// 给父组件一点东西
const handleAdd = () => {
// props.list.push(value.value) //不建议直接修改props的值 把握不住数据源的流转
const arr = props.list
arr.push(value.value)
emits('list', arr)
value.value= ''
}
</script><template>
<childVue v-model:list="list" @list ='add'/>
<ul class="list-group">
<li class="list-group-item" v-for="item in list" :key="item">{{item}}</li>
</ul>
</template>
<script setup>
import { ref } from '@vue/reactivity';
import childVue from './child.vue';
const list = ref(['javaScript', 'HTML', 'CSS'])
const add =(val) => {
console.log(val);
console.log(list);
}
</script>
Setelah membandingkannya dengan kaedah defineEmits di atas, saya percaya semua orang boleh melihat persamaan antara keduanya. Di sini kita mula-mula menghantar list komponen induk kepada komponen anak, kemudian mengubah suai sumber data komponen induk dalam komponen anak, dan pada masa yang sama mengembalikan emit kepada komponen induk, dengan itu merealisasikan anak nilai hantaran komponen kepada komponen induk.
(Mempelajari perkongsian video: tutorial pengenalan vuejs, Video pengaturcaraan asas)
Atas ialah kandungan terperinci Bagaimana untuk berkomunikasi antara komponen vue3? Analisis ringkas kaedah komunikasi. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mengalih keluar aksara melarikan diri dalam json dalam vue
- Cara menggunakan kaedah komponen induk dalam Vue
- Bagaimana untuk menggunakan websocket dalam projek vue
- Contoh terperinci vue3 merealisasikan kesan mesin taip chatgpt
- Bagaimana untuk mendapatkan parameter laluan lompat dalam vue
- Terokai sama ada boleh menggunakan vuetify dengan uniapp

