Rumah >hujung hadapan web >tutorial js >imej jquery condongkan melata menukar kesan khas perkongsian kod_jquery
imej jquery condongkan melata menukar kesan khas perkongsian kod_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:42:071379semak imbas
Contoh dalam artikel ini menerangkan kod kesan khas kecondongan imej jquery. Kongsikan dengan semua orang untuk rujukan anda. Butirannya adalah seperti berikut:
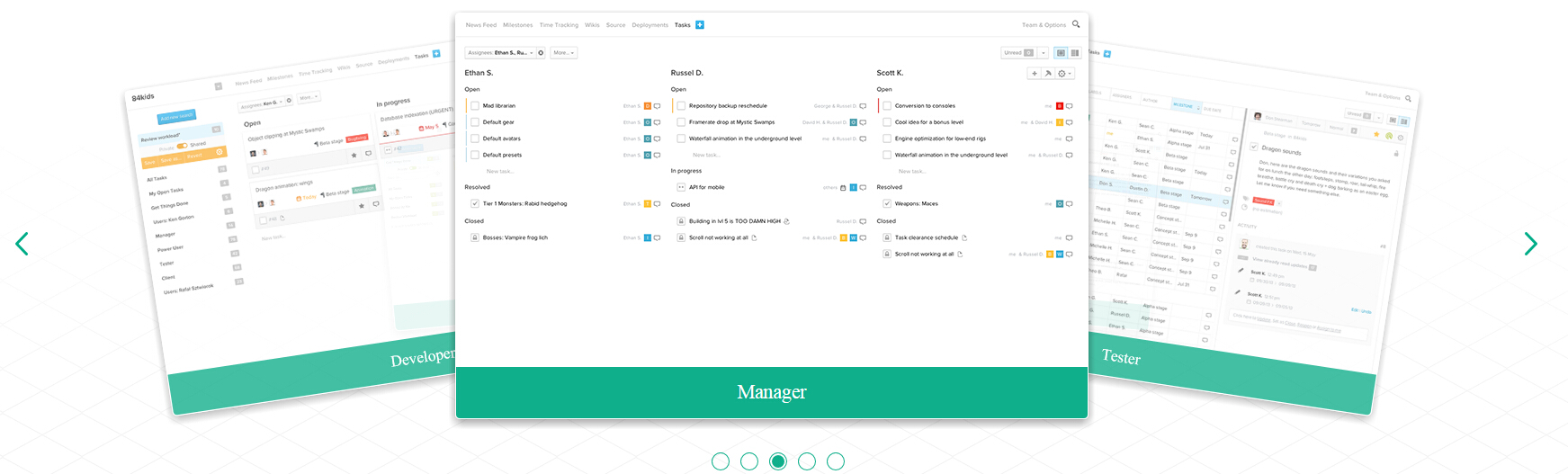
Ini ialah kod kesan beralih kecondongan imej CSS3 berdasarkan jQuery.roundabout.js Ia mempunyai rasa yang sangat berlapis dan boleh ditukar ke kiri dan ke kanan. Ia adalah contoh kod yang sangat menyegarkan.
运行效果图: -------------------查看效果 下载源码----------- --------

Petua: Jika penyemak imbas tidak berfungsi dengan betul, anda boleh cuba menukar mod penyemakan imbas.
Kami memerlukan kod berikut untuk mengimport gaya dan kesan khas:
<link rel="stylesheet" href="css/style.css" /> <script type="text/javascript" src="js/jquery-2.0.0.min.js"></script> <script type="text/javascript" src="js/jquery.roundabout.js"></script> <script type="text/javascript" src="js/script.js"></script>
Kod kesan khas kecondongan imej jquery yang dikongsi dengan anda adalah seperti berikut
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jquery图片倾斜层叠切换代码</title> <link rel="stylesheet" href="css/style.css" /> <script type="text/javascript" src="js/jquery-2.0.0.min.js"></script> <script type="text/javascript" src="js/jquery.roundabout.js"></script> <script type="text/javascript" src="js/script.js"></script> </head> <body> <div id="tour" class="zebra"> <div class="wrap"> <div class="switcher-wrap slider"> <a class="prev jQ_sliderPrev" href=""></a> <a class="next jQ_sliderNext" href=""></a> <ul id="img-slider" style="height: 450px;"> <li class="img"> <img src="images/client.png" /> <div class="label">Client</div> </li> <li class="img"> <img src="images/developer.png" /> <div class="label">Developer</div> </li> <li class="img"> <img src="images/manager.png" /> <div class="label">Manager</div> </li> <li class="img"> <img src="images/tester.png" /> <div class="label">Tester</div> </li> <li class="img"> <img src="images/user.png" /> <div class="label">Power User</div> </li> </ul> <ul class="switcher jQ_sliderSwitch"> <li class="active"><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> </ul> </div> </div> </div> <div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"> </div> </body> </html>
Di atas ialah kod kesan khas tayangan slaid jquery dengan kesan animasi yang dikongsi dengan anda.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

