Rumah >hujung hadapan web >tutorial js >js melaksanakan pemalam segera ringan berdasarkan kemahiran expressions_javascript biasa
js melaksanakan pemalam segera ringan berdasarkan kemahiran expressions_javascript biasa
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:41:391527semak imbas
Contoh dalam artikel ini menerangkan pemalam segera yang ringan berdasarkan ungkapan biasa, yang dikongsi dengan semua orang untuk rujukan anda. Butirannya adalah seperti berikut:
Ini ialah pelaksanaan javascript bagi pemalam gesaan ringan berdasarkan ungkapan biasa ini mengesan kotak teks berdasarkan ungkapan biasa Ia sangat serba boleh dan boleh digunakan dalam contoh.
Penyampaian berjalan: ------------------------------------------------- ------------------------------------------------- ---------------
 Petua: Jika penyemak imbas tidak berfungsi dengan betul, anda boleh cuba menukar mod penyemakan imbas.
Petua: Jika penyemak imbas tidak berfungsi dengan betul, anda boleh cuba menukar mod penyemakan imbas.
$(document).ready(function () {
$("#message").inputNotes(
{
sexwarning: {
pattern: /(^|\s)色情(\s|$)/ig,
type: 'warning',
text: 'Do not type "sex"!'
},
numbersnote: {
pattern: /[0-9]/,
type: 'note',
text: 'Do not type numbers!'
}
}
);
});Kod yang dikongsi dengan anda adalah seperti berikut
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>基于正则表达式的轻量提示插件</title>
<script src="js/jquery-1.7.1.js"></script>
<script src="js/jquery.inputnotes-0.6.js"></script>
</head>
<style>
div.inputnotes div.warning
{
color: #fff;
background: #f03;
}
</style>
<body>
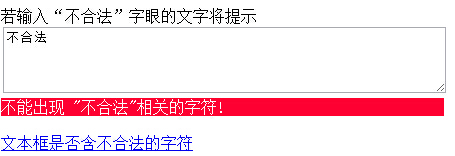
若输入“不合法”字眼的文字将提示<br />
<textarea id="message" cols="60" rows="4" ></textarea>
<a href="javascript:void(null);" onclick="alert( $('#message').hasInputNotes() )"><br />文本框是否含不合法的字符</a>
<script>
$(document).ready(function () {
$("#message").inputNotes(
{
sexwarning: {
pattern: /(^|\s)不合法(\s|$)/ig,
type: 'warning',
text: '不能出现 "不合法"相关的字符!'
},
numbersnote: {
pattern: /[0-9]/,
type: 'note',
text: 'Do not type numbers!'
}
}
);
});
</script>
</body>
</html>
Di atas ialah pemalam segera yang ringan berdasarkan ungkapan biasa yang dikongsi dengan anda. Saya harap anda boleh menyukainya dan menerapkannya dalam amalan. Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

