Rumah >hujung hadapan web >tutorial js >Analisis mendalam bagi baris gilir microtask dalam gelung acara Node
Analisis mendalam bagi baris gilir microtask dalam gelung acara Node
- 青灯夜游ke hadapan
- 2023-04-13 17:39:151954semak imbas

Dalam artikel sebelum ini kami mengetahui bahawa gelung peristiwa ialah bahagian penting Node.js yang menyelaraskan pelaksanaan kod segerak dan tak segerak.
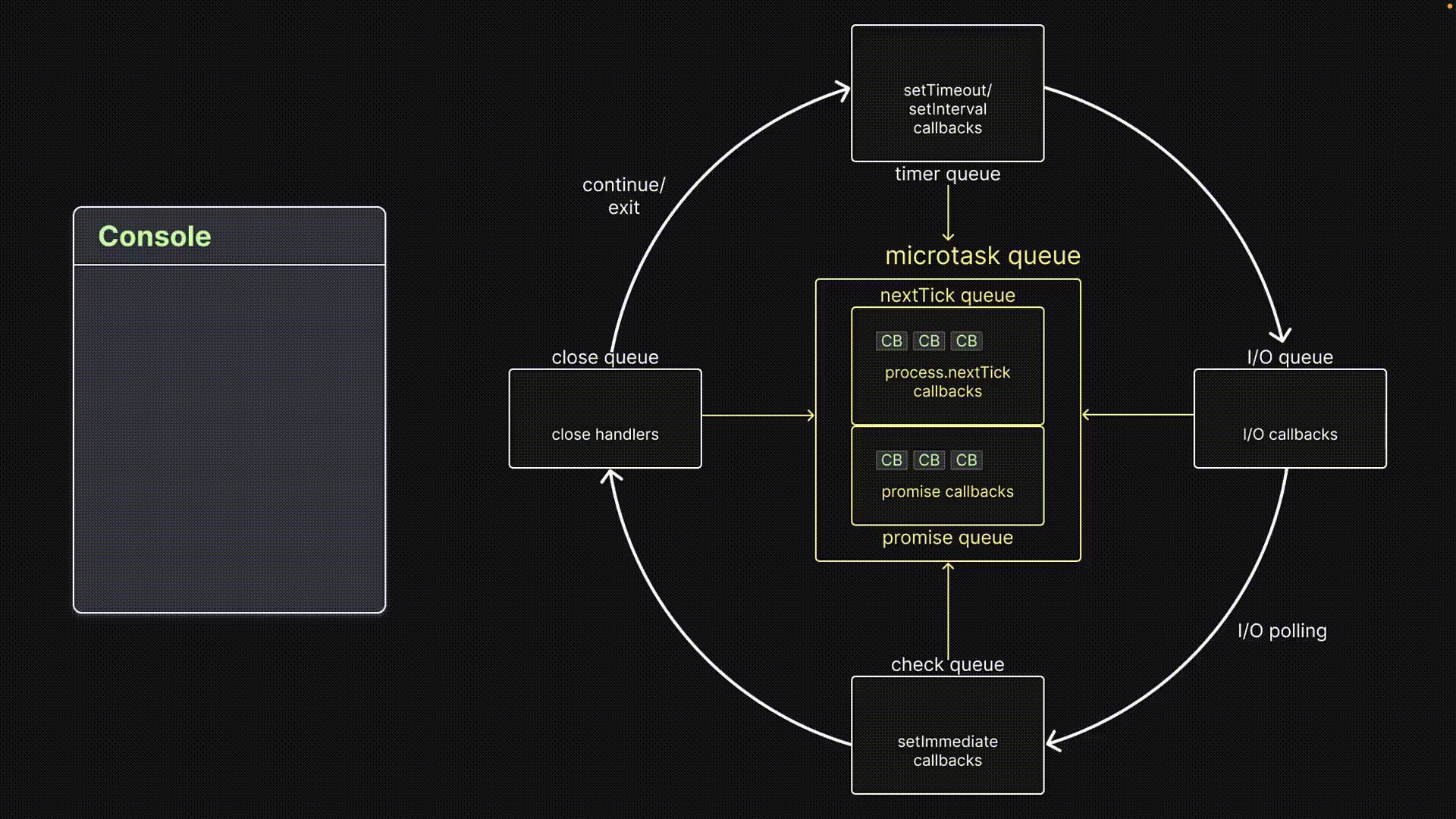
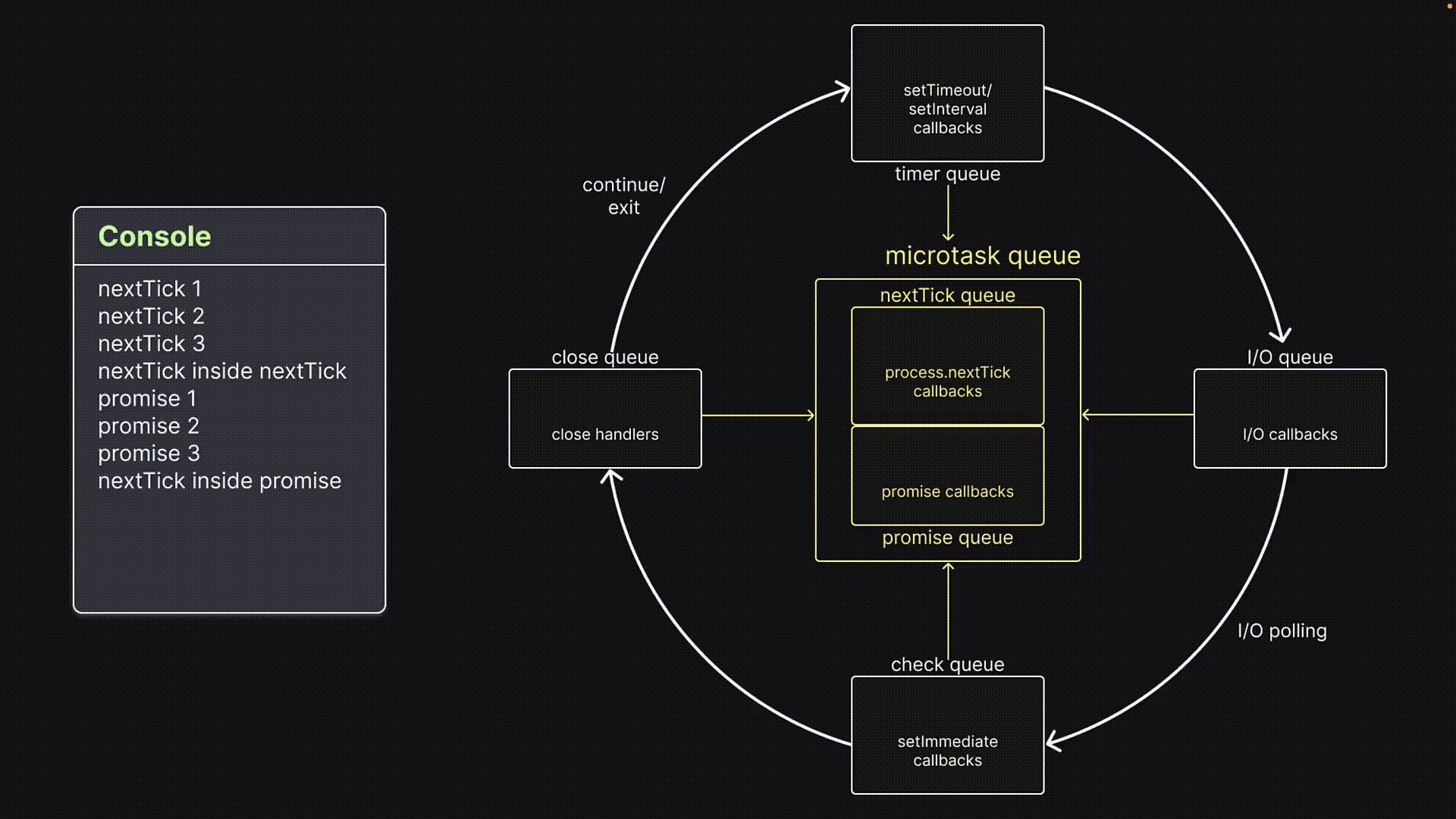
Ia terdiri daripada enam baris gilir yang berbeza. Barisan gilir nextTick dan baris gilir Janji (dipanggil baris gilir microtask), baris gilir pemasa, baris gilir I/O, baris gilir semak dan akhirnya baris gilir penutupan. [Tutorial berkaitan yang disyorkan: tutorial video nodejs, Pengajaran pengaturcaraan]
Dalam setiap gelung, fungsi panggil balik akan dinyah gilir (dequeued) pada masa yang sesuai dan dipanggil dilaksanakan pada timbunan. Bermula daripada artikel ini, kami akan menjalankan beberapa percubaan untuk memastikan pemahaman kami tentang gelung peristiwa adalah betul.
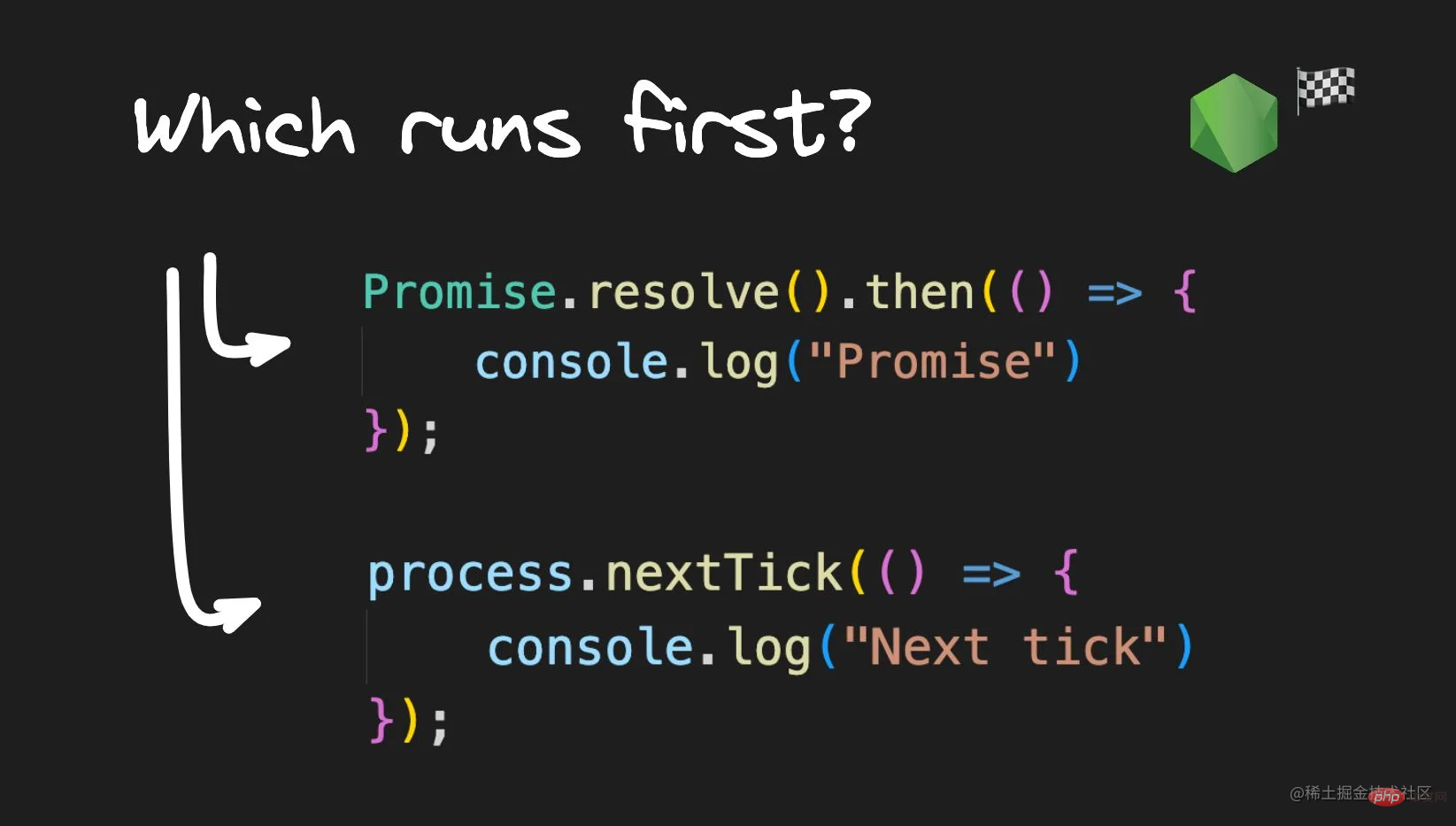
Set percubaan pertama kami akan menumpukan pada baris gilir nextTick dan baris gilir Promise. Tetapi sebelum kita menyelami percubaan, kita perlu memahami cara untuk membuat baris gilir fungsi panggil balik.
Nota: Semua percubaan telah dijalankan menggunakan format modul CommonJS.
Fungsi panggil balik Enqueue
Untuk menambah fungsi panggil balik pada baris gilir nextTick, kita boleh menggunakan kaedah process.nextTick() terbina dalam. Sintaksnya mudah: process.nextTick(callbackFn). Apabila kaedah dilaksanakan pada timbunan panggilan, fungsi panggil balik akan ditambah pada baris gilir nextTick.
Untuk menambah fungsi panggil balik pada baris gilir Promise, kita perlu menggunakan Promise.resolve().then(callbackFn). Apabila Janji diselesaikan, fungsi panggil balik yang diserahkan kepada then() akan dimasukkan ke dalam baris gilir Promise.
Sekarang kita tahu cara menambah fungsi panggil balik pada dua baris gilir, mari mulakan percubaan pertama kita.
Percubaan 1
Kod
// index.js
console.log("console.log 1");
process.nextTick(() => console.log("this is process.nextTick 1"));
console.log("console.log 2");Kod ini merekodkan tiga pernyataan berbeza. Pernyataan kedua menggunakan process.nextTick() untuk memasukkan fungsi panggil balik ke dalam baris gilir nextTick.
Visualisasi

Pernyataan console.log() pertama ditolak ke dalam timbunan panggilan untuk dilaksanakan. Ia log mesej yang sesuai dalam konsol dan kemudian muncul tindanan.
Seterusnya, laksanakan process.nextTick() pada tindanan panggilan, masukkan baris gilir fungsi panggil balik ke dalam baris gilir nextTick dan timbulkannya. Masih terdapat kod bertulis pengguna yang perlu dilaksanakan pada ketika ini, jadi fungsi panggil balik mesti menunggu gilirannya.
Pelaksanaan diteruskan, penyataan console.log() terakhir ditolak ke timbunan, mesej dilog dalam konsol dan fungsi itu muncul daripada timbunan panggilan. Kini, tiada lagi kod segerak yang ditulis pengguna untuk dilaksanakan, jadi kawalan masuk ke dalam gelung acara. Fungsi panggil balik dalam baris gilir
nextTick ditolak ke dalam tindanan panggilan, console.log() ditolak ke dalam tindanan panggilan dan dilaksanakan, dan mesej yang sepadan direkodkan dalam konsol.
console.log 1 console.log 2 this is process.nextTick 1
Corollary
Semua kod JavaScript segerak yang ditulis pengguna dilaksanakan sebelum kod tak segerak.
Mari kita teruskan ke percubaan kedua.
Percubaan 2
Kod
// index.js
Promise.resolve().then(() => console.log("this is Promise.resolve 1"));
process.nextTick(() => console.log("this is process.nextTick 1"));Kami mempunyai panggilan Promise.resolve().then() dan proses.nextTick() panggilan.
Visualisasi

Apabila timbunan panggilan melaksanakan baris 1, ia menyusun baris gilir fungsi panggil balik ke dalam baris gilir Promise; Apabila baris 2 dilaksanakan, ia beratur fungsi panggil balik ke dalam baris gilir nextTick.
Tiada kod perlu dilaksanakan selepas baris 2.
Kawalan masuk ke dalam gelung acara, di mana baris gilir nextTick diutamakan berbanding baris gilir Promise (beginilah cara masa jalan Node.js berfungsi).
Gelung acara melaksanakan fungsi panggil balik baris gilir nextTick, dan kemudian melaksanakan fungsi panggil balik baris gilir Janji.
Konsol memaparkan "this is process.nextTick 1", kemudian "this is Promise.resolve 1".
this is process.nextTick 1 this is Promise.resolve 1
Inferens
Semua fungsi panggil balik dalam baris gilir nextTick dilaksanakan sebelum fungsi panggil balik dalam baris gilir Promise.
Izinkan saya membimbing anda melalui versi percubaan kedua yang lebih terperinci di atas.
Eksperimen Kebajikan
Kod
// index.js
process.nextTick(() => console.log("this is process.nextTick 1"));
process.nextTick(() => {
console.log("this is process.nextTick 2");
process.nextTick(() =>
console.log("this is the inner next tick inside next tick")
);
});
process.nextTick(() => console.log("this is process.nextTick 3"));
Promise.resolve().then(() => console.log("this is Promise.resolve 1"));
Promise.resolve().then(() => {
console.log("this is Promise.resolve 2");
process.nextTick(() =>
console.log("this is the inner next tick inside Promise then block")
);
});
Promise.resolve().then(() => console.log("this is Promise.resolve 3"));Kod tersebut mengandungi tiga process.nextTick() panggilan dan tiga Promise.resolve() Panggilan kenyataan. Setiap fungsi panggil balik log mesej yang sesuai.
但是,第二个 process.nextTick() 和第二个 Promise.resolve() 都有一个额外的 process.nextTick() 语句,每个都带有一个回调函数。
可视化

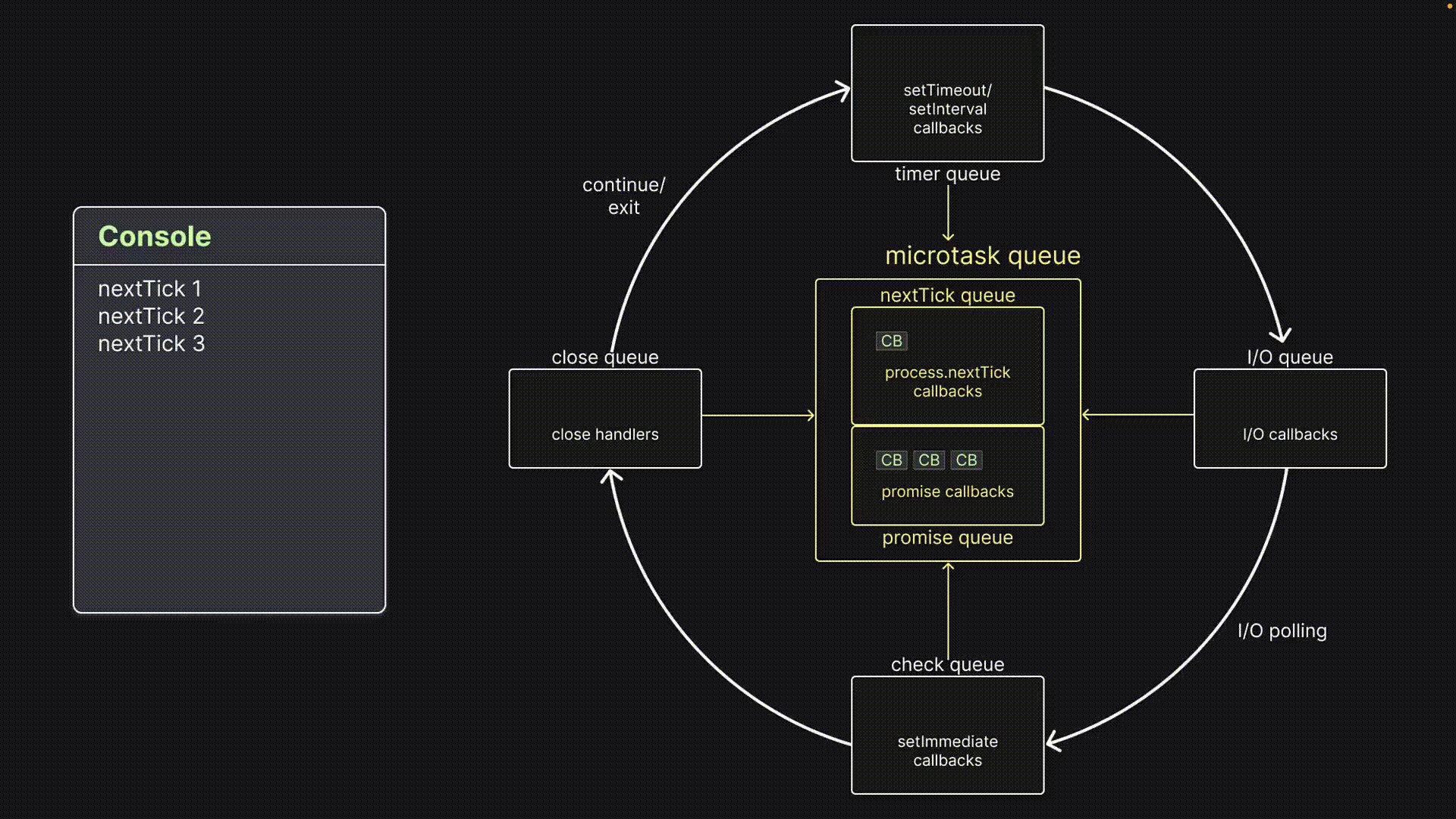
为了加快对此可视化的解释,我将省略调用栈讲解。当调用栈执行所有 6 个语句时,nextTick 队列中有 3 个回调函数,Promise 队列中也有 3 个回调函数。没有其他要执行的内容后,控制权进入事件循环。
我们知道,nextTick 队列中具有高优先级。首先执行第 1 个回调函数,并将相应的消息记录到控制台中。
接下来,执行第 2 个回调函数,记录了第 2 条日志语句。但是,这个回调函数包含另一个对 process.nextTick() 的调用,该方法内的回调函数(译注:即() => console.log("this is the inner next tick inside next tick"))入队到nextTick 队列末尾。
然后 Node.js 执行第 3 个回调函数并将相应消息记录到控制台上。最初只有 3 个回调,但是因为第 2 次时向nextTick 队列又添加了一个,所以变成 4 个了。
事件循环将第 4 个回调函数推入调用栈,执行 console.log() 语句。
接着处理完 nextTick 队列之后,控制流程进入到 Promise 队列。Promise 队列与 nextTick 队列处理方式类似。
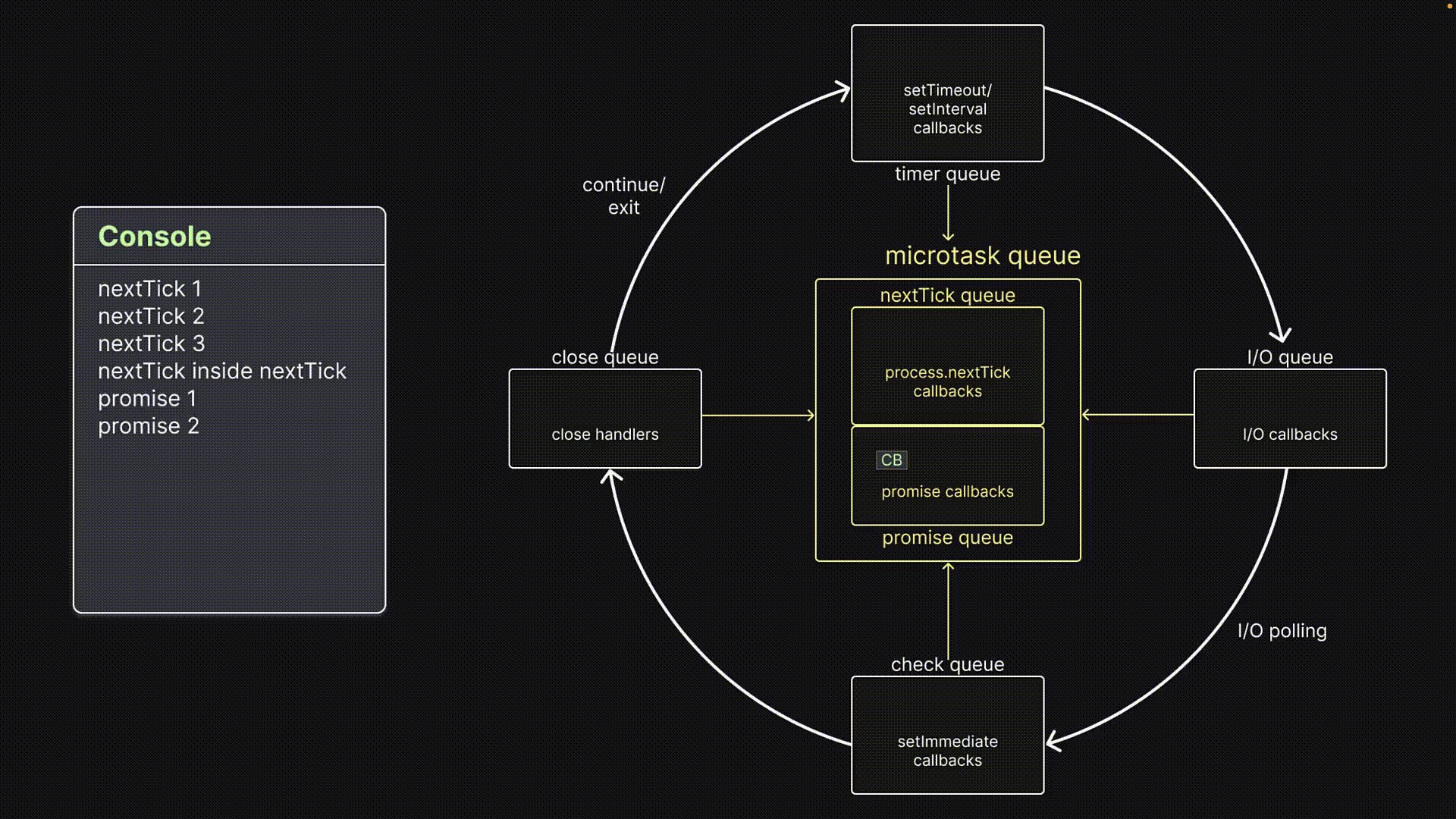
首先记录“Promise.resolve 1”,然后是“Promise.resolve 2”,这时因为调用 process.nextTick() 的原因,一个函数(译注:即 () => console.log("this is the inner next tick inside Promise then block") ) 被推入 nextTick 队列了。尽管如此,控制流程仍停留在 Promise 队列,因此还会继续执行队列中的其他函数。然后我们得到“Promise.resolve 3”,此时 Promise 队列为空。
Node.js 将再次检查微任务队列中是否有新的回调。由于 nextTick 队列中有一个回调,因此会执行这个回调,导致我们的最后一条日志输出。
this is process.nextTick 1 this is process.nextTick 2 this is process.nextTick 3 this is the inner next tick inside next tick this is Promise.resolve 1 this is Promise.resolve 2 this is Promise.resolve 3 this is the inner next tick inside Promise then block
这可能是一个稍微高级的实验,但推论仍然相同。
推论
nextTick 队列中的所有回调函数优先于 Promise 队列中的回调函数执行。
使用 process.nextTick() 时要小心。过度使用此方法可能会导致事件循环饥饿,从而阻止队列中的其余部分运行。当存在大量的 nextTick() 调用时,I/O 队列是无法执行自己的回调函数的。官方文档建议使用 process.nextTick() 的两个主要场景:处理错误或在调用栈为空事件循环继续之前执行回调用。所以在使用 process.nextTick() 时,要明智一些。
总结
实验表明,用户编写的所有同步 JavaScript 代码优先于异步代码执行,并且 nextTick 队列中的所有回调函数优先于 Promise 队列中的回调函数执行。
原文链接:Visualizing nextTick and Promise Queues in Node.js Event Loop,2023年3月30日,by Vishwas Gopinath
更多node相关知识,请访问:nodejs 教程!
Atas ialah kandungan terperinci Analisis mendalam bagi baris gilir microtask dalam gelung acara Node. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Mengapa perancah diperlukan? Penjelasan terperinci tentang langkah-langkah untuk membina perancah dalam nod
- Cara untuk menyediakan direktori tapak dalam Node.js
- Bagaimana untuk memasang modul nod dalam php
- Mari kita bincangkan tentang gelung acara dalam Node
- Cara menukar pertuturan kepada teks menggunakan Node.js
- Analisis mendalam fungsi util.promisify() dalam Node

