Rumah >pembangunan bahagian belakang >Tutorial Python >50 baris kod Python untuk mencipta skrin data besar!
50 baris kod Python untuk mencipta skrin data besar!
- 王林ke hadapan
- 2023-04-13 10:13:051937semak imbas

Pengenalan kepada PywebIO
Modul PywebIO dalam Python boleh membantu pembangun cepat membina aplikasi web atau aplikasi berasaskan pelayar tanpa HTML dan JavaScript Untuk aplikasi GUI, PywebIO juga boleh digunakan bersama dengan beberapa modul visualisasi yang biasa digunakan untuk mencipta skrin visual yang besar.
Mari pasang modul yang kami perlukan dahulu.
pip install pywebio pip install cutecharts
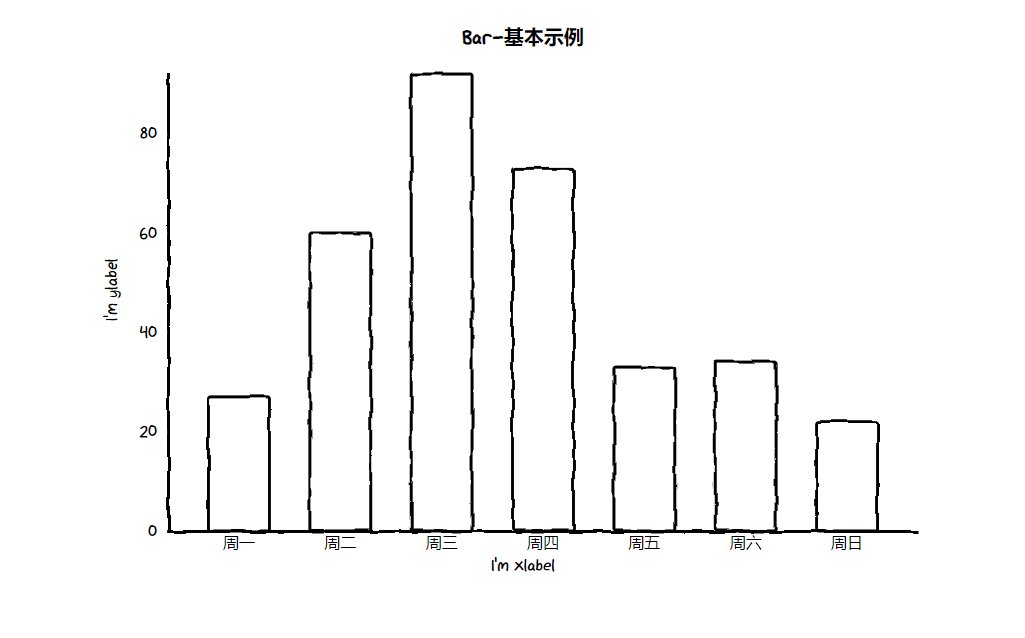
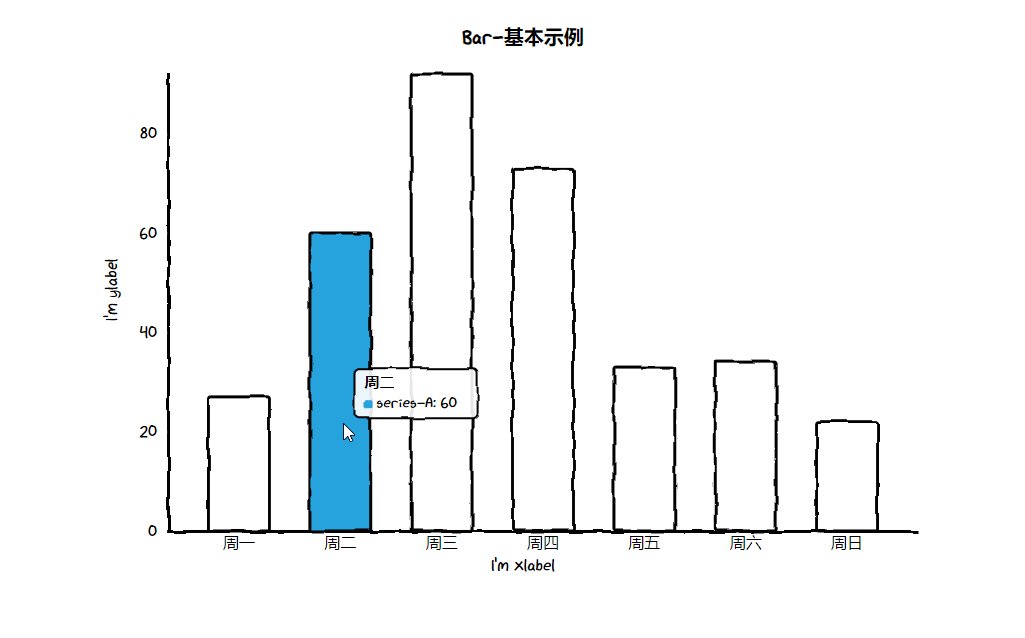
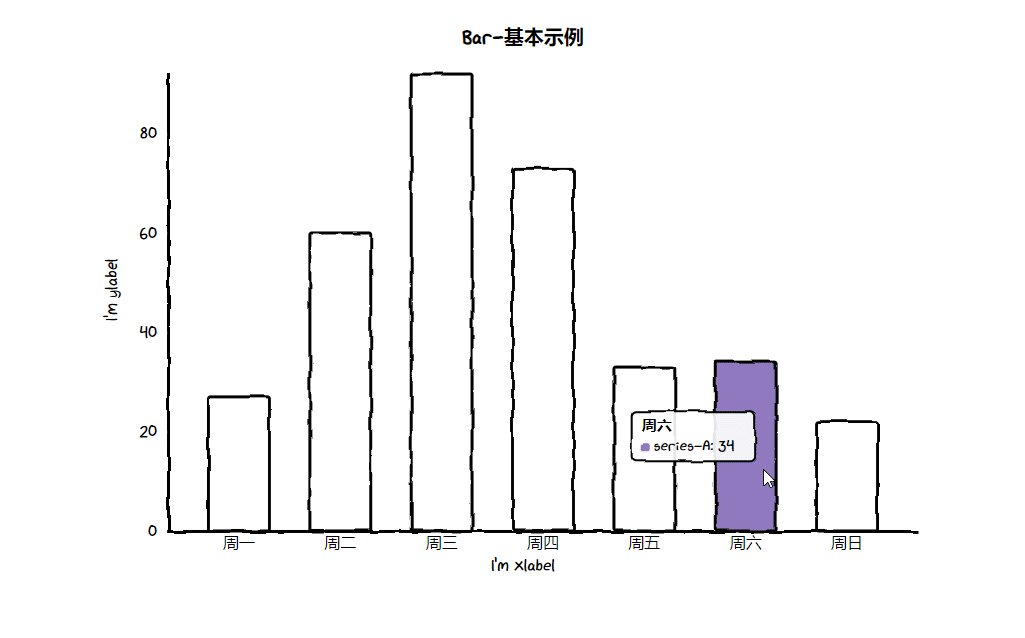
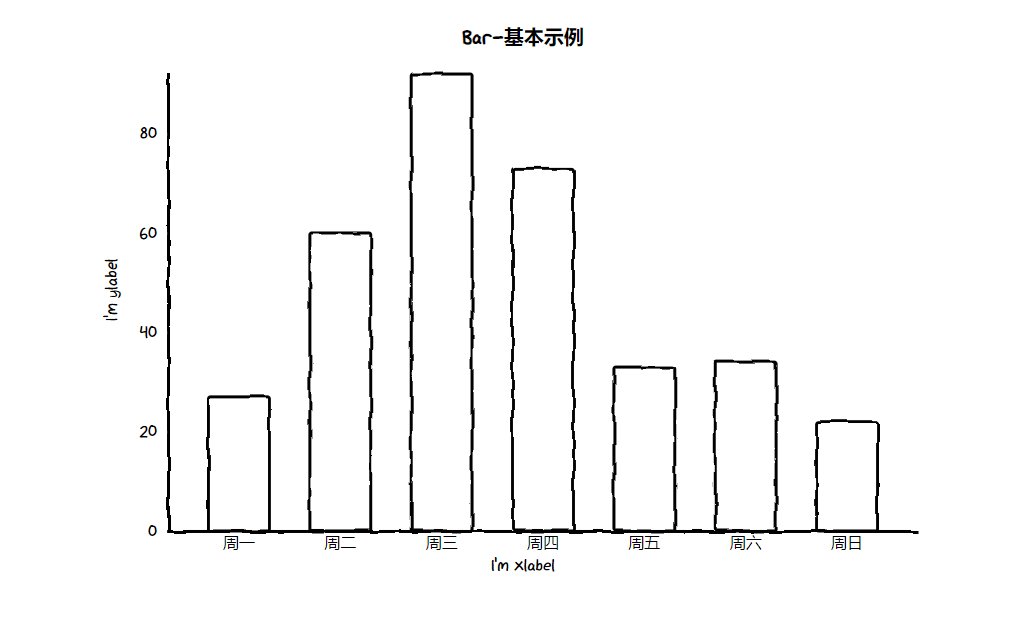
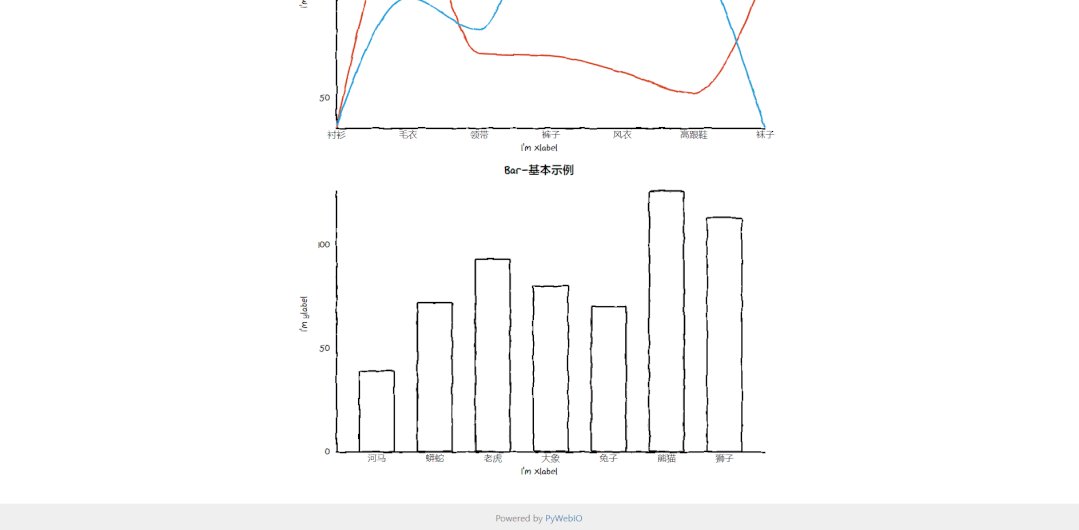
Modul carta comel yang dinyatakan di atas ialah artifak visualisasi gaya lukisan tangan dalam Python Saya percaya semua orang sudah biasa dengannya. Mari lihat kesan carta lukisan apabila digabungkan dengan modul PywebIO. , kodnya adalah seperti berikut:
from cutecharts.charts import Bar
from cutecharts.faker import Faker
from pywebio import start_server
from pywebio.output import put_html
def bar_base():
chart = Bar("Bar-基本示例", width="100%")
chart.set_options(labels=Faker.choose(), x_label="I'm xlabel", y_label="I'm ylabel")
chart.add_series("series-A", Faker.values())
put_html(chart.render_notebook())
if __name__ == '__main__':
start_server(bar_base, debug=True, port=8080)output

Logik kod di atas tidak sukar difahami Mula-mula nyatakan Bar histogram(. ) objek, dan kemudian Isi label yang sepadan dengan paksi X dan nilai yang sepadan dengan paksi Y, dan akhirnya panggil kaedah put_html() dalam modul PywebIO Kami akan melihat URL.

Masukkan URL dalam penyemak imbas untuk melihat carta yang kami lukis. Sudah tentu, terdapat kaedah Page() dalam modul cutecharts untuk menyambung pelbagai carta untuk mencipta skrin visual yang besar Kodnya adalah seperti berikut:
def bar_base():
chart = Bar("Bar-基本示例", width="100%")
chart.set_options(labels=Faker.choose(), x_label="I'm xlabel", y_label="I'm ylabel")
chart.add_series("series-A", Faker.values())
return chart
def pie_base() -> Pie:
chart = Pie("标题", width="100%")
........
return chart
def radar_base() -> Radar:
chart = Radar("标题", width="100%")
......
return chart
def line_base() -> Line:
chart = Line("标题", width="100%")
......
return chart
def main():
page = Page()
page.add(pie_base(), pie_base(), radar_base(), line_base(), bar_base())
put_html(page.render_notebook())
if __name__ == '__main__':
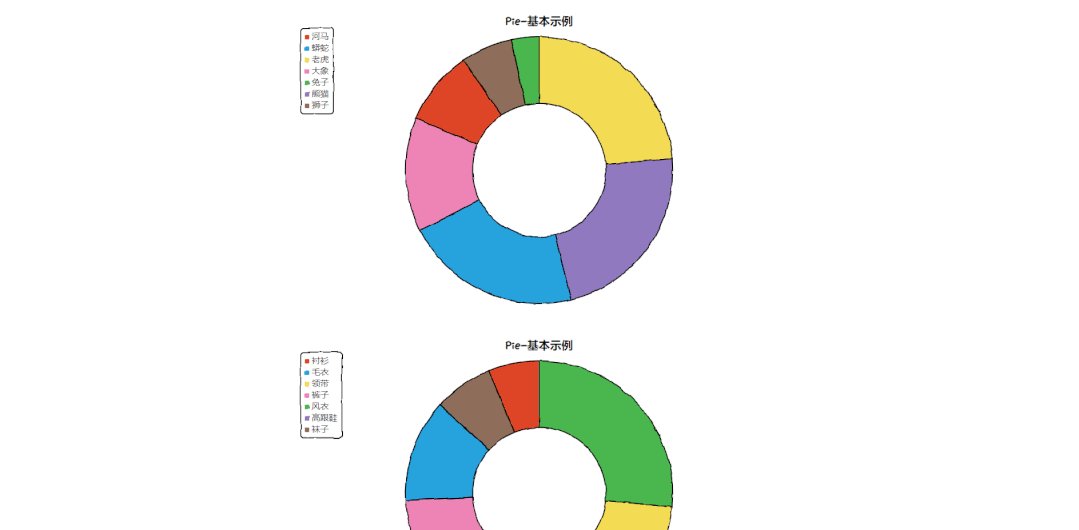
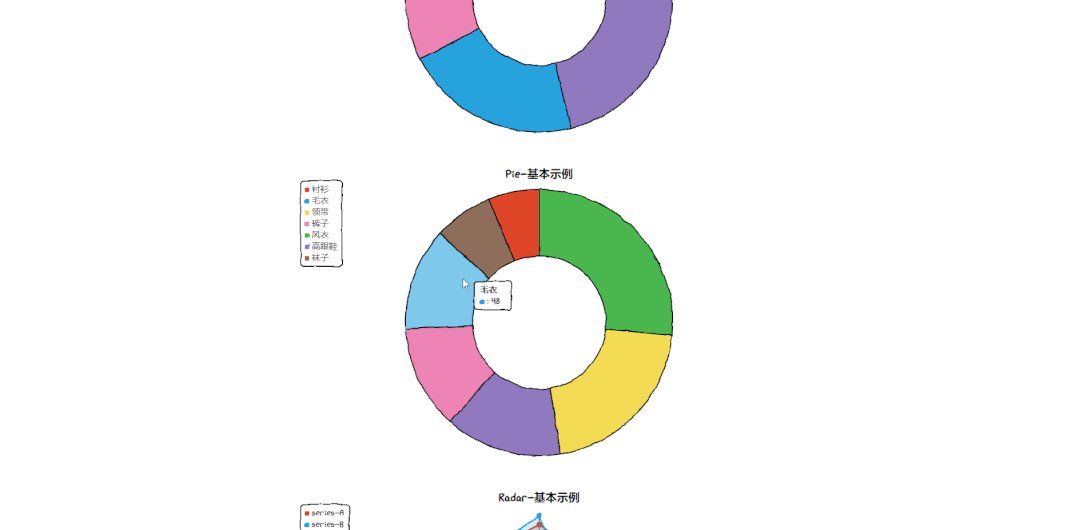
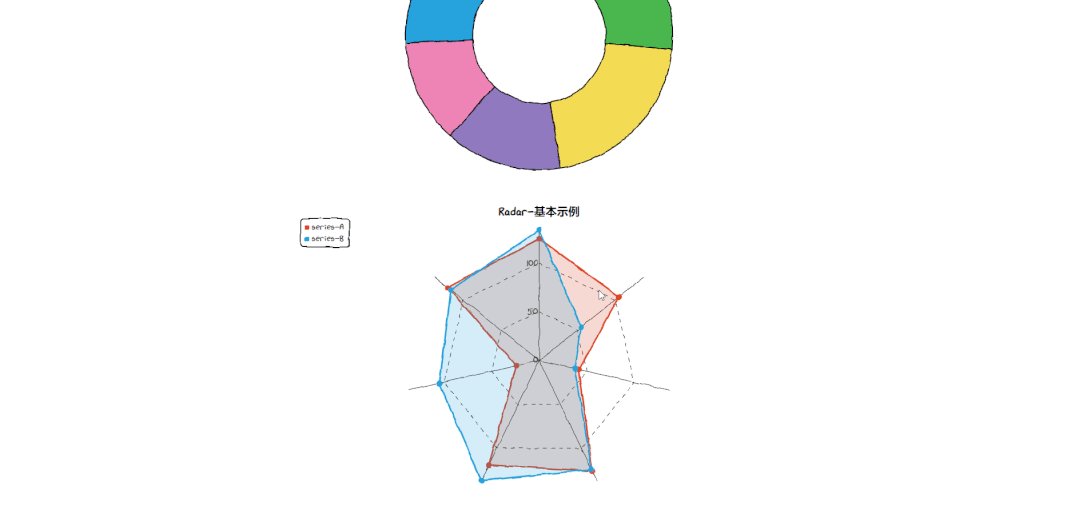
start_server(main, debug=True, port=8080)output
 .
.
Gabungan PywebIO dan Pyecharts
Apabila modul PywebIO memenuhi modul Pyecharts, logik kod pada asasnya adalah sama dengan cutecharts Pertama, objek carta dijadikan instantiated, dan kemudian selepas menambah data dan menetapkannya Selepas menggayakan carta, kaedah put_html() akhirnya dipanggil untuk memberikan hasil akhir dalam penyemak imbas.
# `chart` 是你的图表的实例 pywebio.output.put_html(chart.render_notebook())
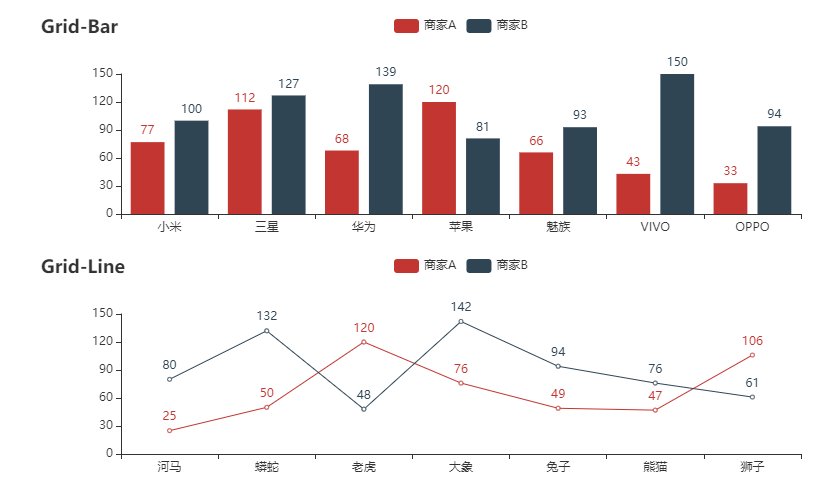
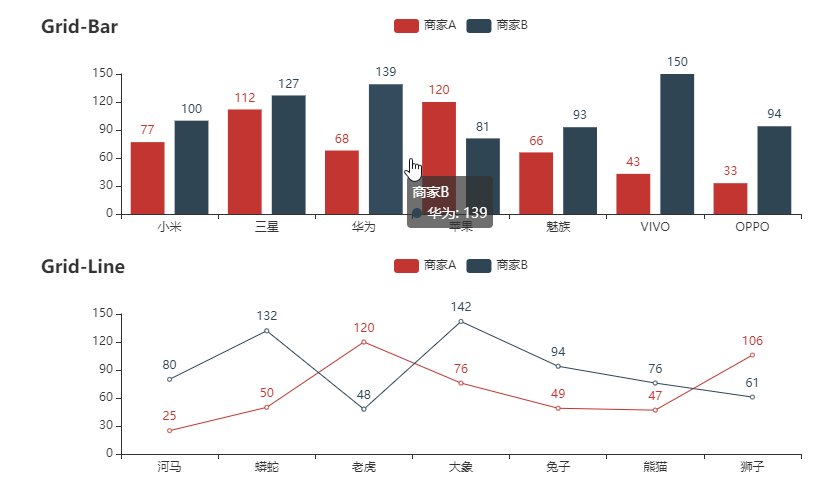
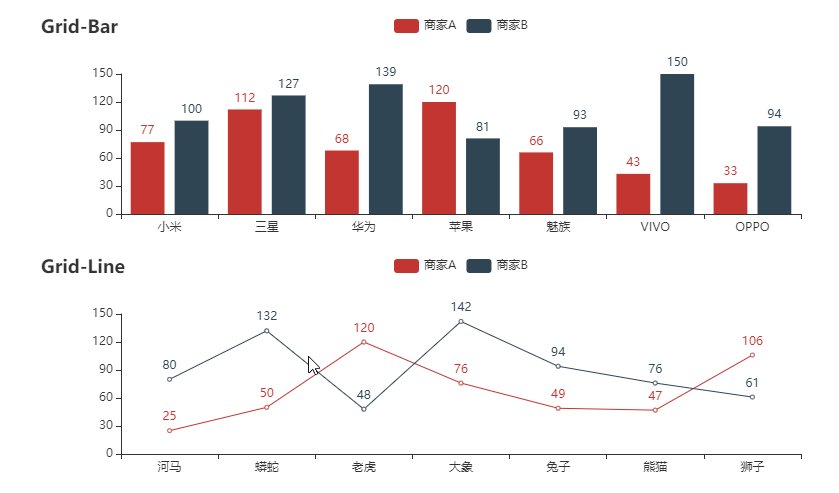
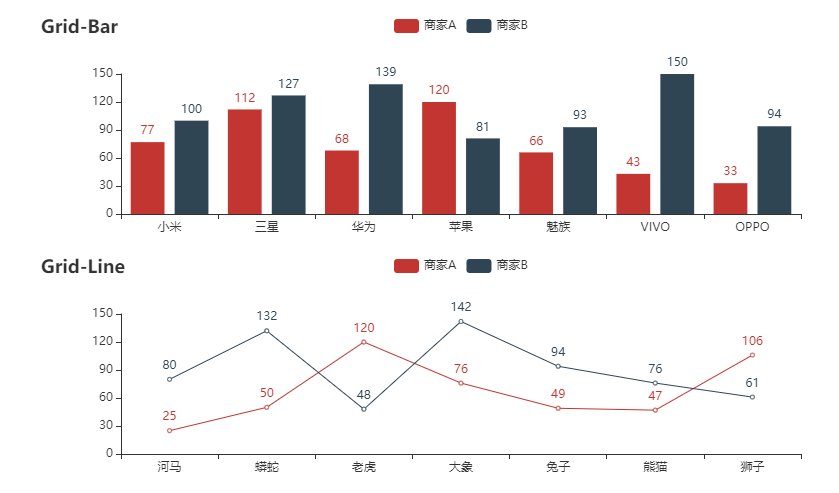
Dalam kes ini, kami memanggil komponen gabungan dalam Pyecharts untuk membentangkan carta yang telah lengkap Kodnya adalah seperti berikut:
def bar_plots():
bar = (
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts(title="Grid-Bar"))
)
return bar
def line_plots():
line = (
Line()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(
title_opts=opts.TitleOpts(title="Grid-Line", pos_top="48%"),
legend_opts=opts.LegendOpts(pos_top="48%"),
)
)
return line
def main():
c = (
Grid()
.add(bar_plots(), grid_opts=opts.GridOpts(pos_bottom="60%"))
.add(line_plots(), grid_opts=opts.GridOpts(pos_top="60%"))
)
c.width = "100%"
put_html(c.render_notebook())
if __name__ == '__main__':
start_server(main, debug=True, port=8080)output
<.>
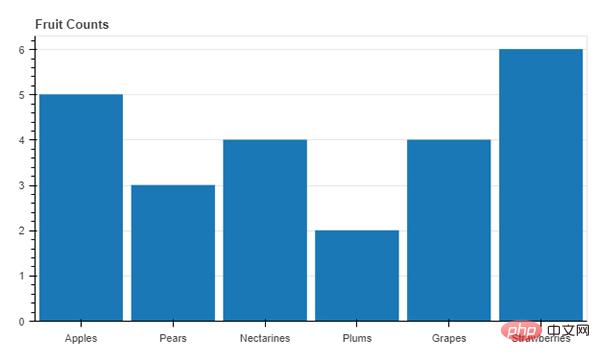
from bokeh.io import output_notebook from bokeh.io import show output_notebook(notebook_type='pywebio') fig = figure(...) ... show(fig)Sebagai contoh, mari lukis histogram ringkas Kodnya adalah seperti berikut:
def bar_plots(): output_notebook(notebook_type='pywebio') fruits = ['Apples', 'Pears', 'Nectarines', 'Plums', 'Grapes', 'Strawberries'] counts = [5, 3, 4, 2, 4, 6] p = figure(x_range=fruits, plot_height=350, title="Fruit Counts", toolbar_location=None, tools="") p.vbar(x=fruits, top=counts, width=0.9) p.xgrid.grid_line_color = None p.y_range.start = 0 show(p) if __name__ == "__main__": start_server(bar_plots, debug=True, port=8080)output

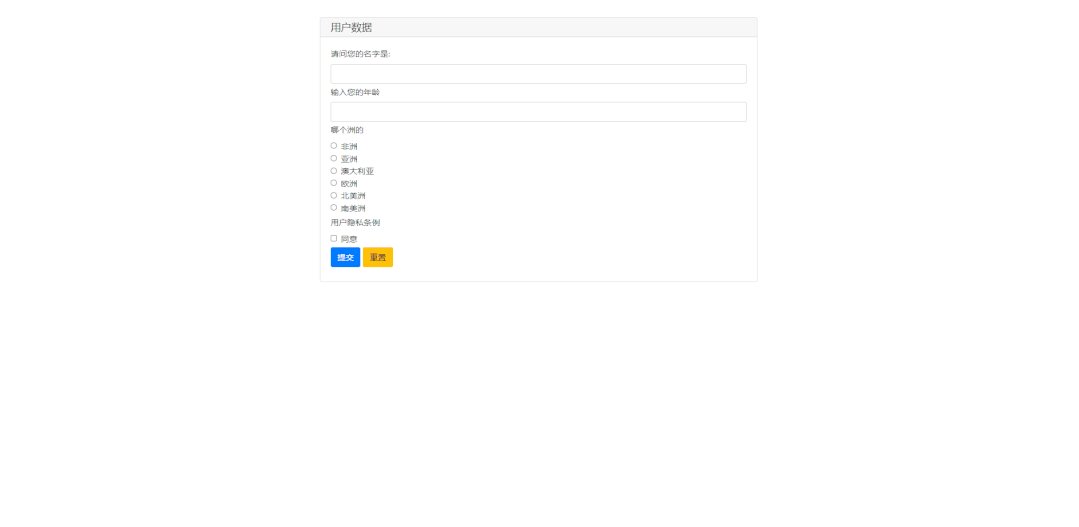
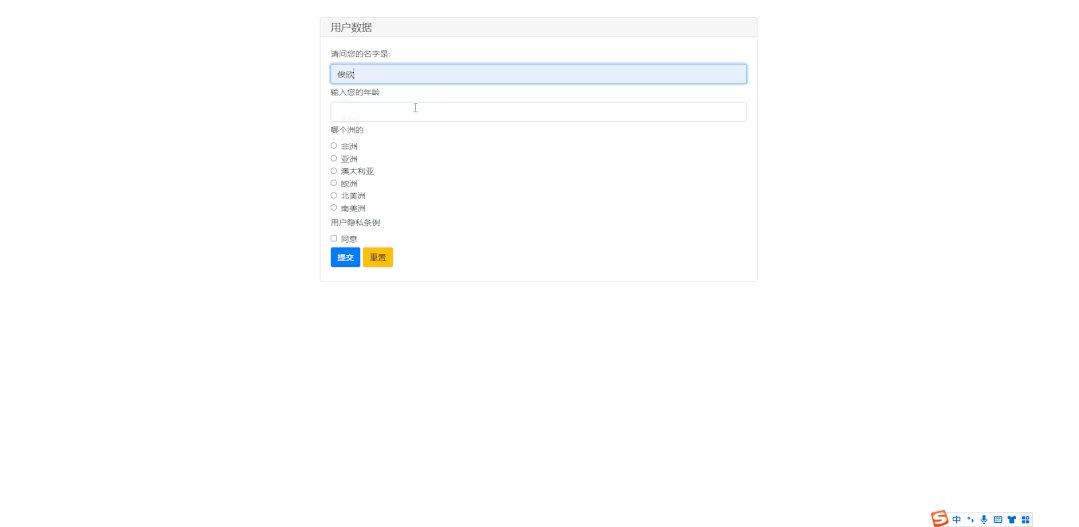
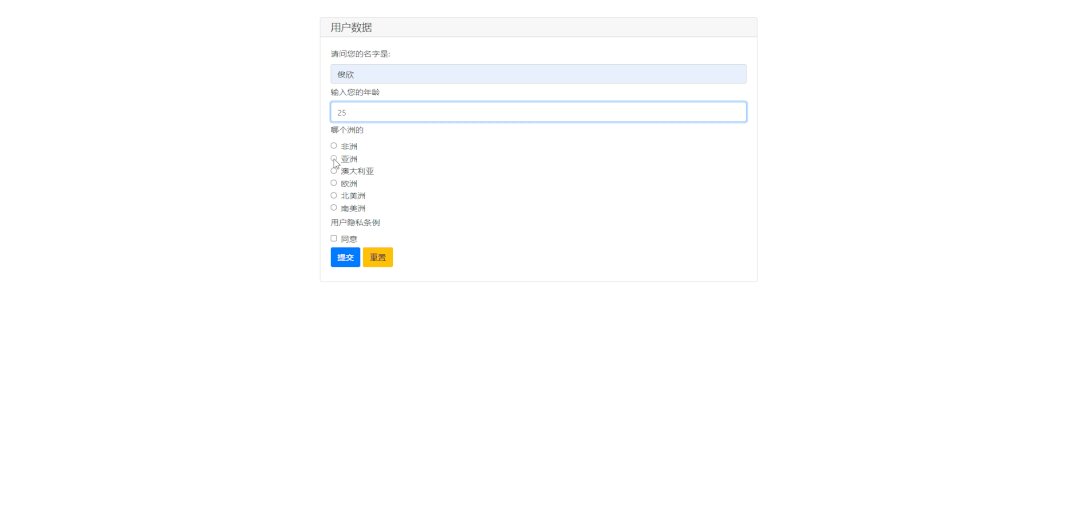
from pywebio.input import *
from pywebio.output import *
data = input_group(
"用户数据",
[
input("请问您的名字是: ", name="name", type=TEXT),
input("输入您的年龄", name="age", type=NUMBER),
radio(
"哪个洲的",
name="continent",
options=[
"非洲",
"亚洲",
"澳大利亚",
"欧洲",
"北美洲",
"南美洲",
],
),
checkbox(
"用户隐私条例", name="agreement", options=["同意"]
),
],
)
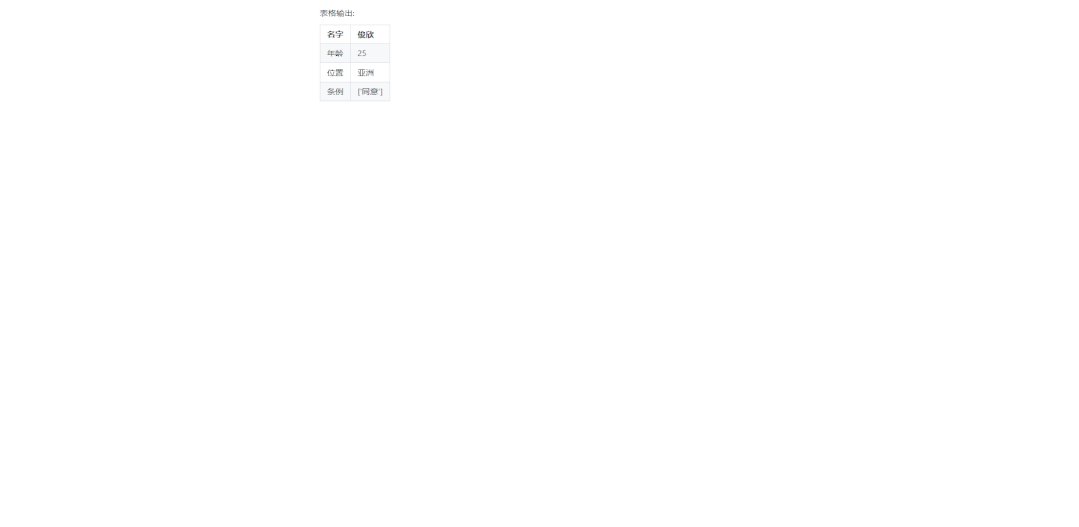
put_text("表格输出:")
put_table(
[
["名字", data["name"]],
["年龄", data["age"]],
["位置", data["continent"]],
["条例", data["agreement"]],
]
)
output

- input(): input kandungan teks
- radio(): mewakili butang radio
- kotak semak(): mewakili kotak berbilang pilihan
- input_group(): mewakili kumpulan input
- put_table(): mewakili kumpulan output
- put_text(): mewakili teks output
Atas ialah kandungan terperinci 50 baris kod Python untuk mencipta skrin data besar!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

