Rumah >pembangunan bahagian belakang >Tutorial Python >Python menggunakan Dash untuk membangunkan aplikasi web
Python menggunakan Dash untuk membangunkan aplikasi web
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-04-12 19:37:012287semak imbas

Asas kawalan untuk membangunkan aplikasi web dengan Python Dash
Artikel ini terutamanya menggunakan komponen Senarai Semak Dash untuk memperkenalkan secara ringkas aplikasi web yang dibangunkan menggunakan Dash
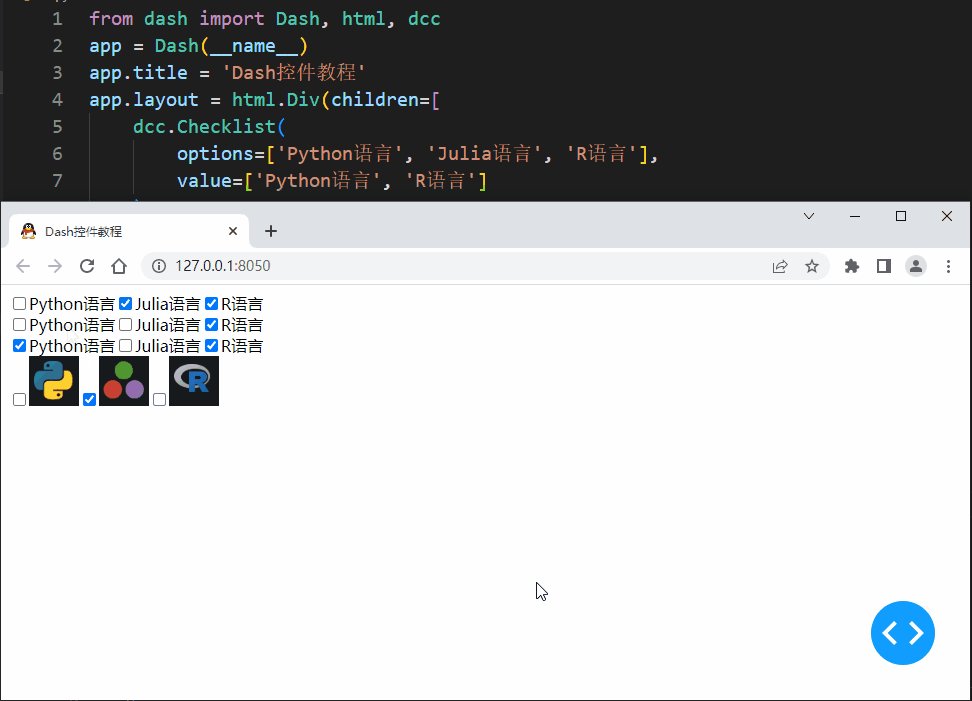
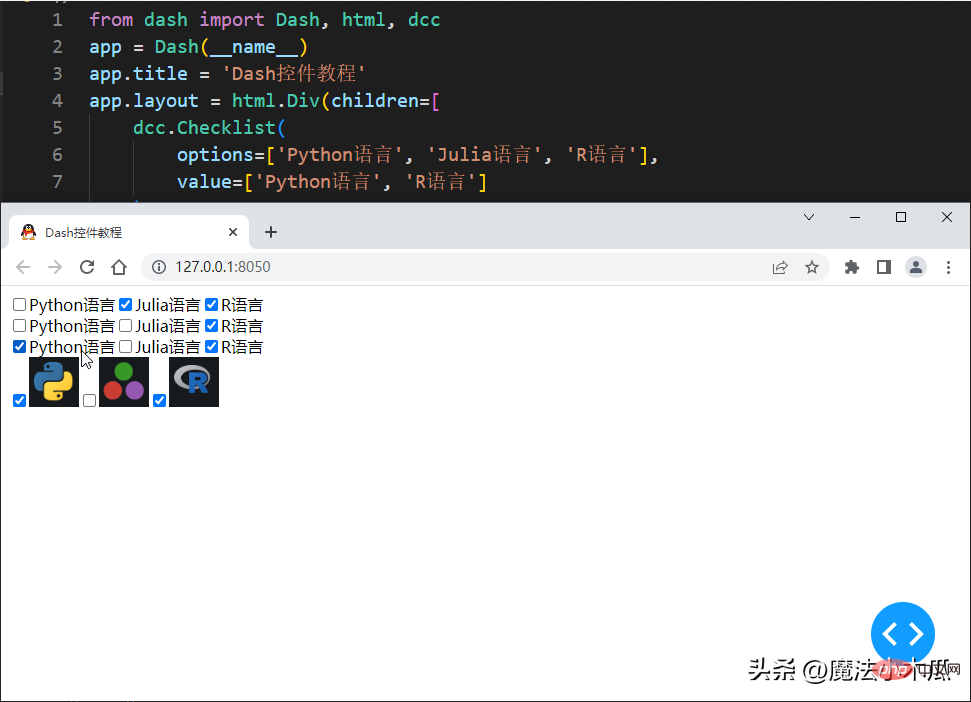
Kesan paparan adalah seperti berikut:

Asas ringkas python dash
Aplikasi dash terdiri daripada dua bahagian:
- Bahagian pertama ialah reka letak aplikasi (Layout), yang menerangkan penampilan aplikasi.
- Bahagian kedua menerangkan interaktiviti aplikasi.
1. Reka letak reka letak sengkang
Reka letak aplikasi Dash menerangkan penampilan aplikasi. Susun atur ialah pokok hierarki komponen.
Komponen HTML Dash (dash.html) menyediakan kelas untuk semua teg HTML dan perihalan parameter kata kunci atribut HTML, seperti gaya, kelas dan id.
Komponen teras dash (dash.dcc) menjana komponen peringkat tinggi seperti kawalan dan grafik.
Reka Letak Sempang mempunyai beberapa ciri:
- Reka letak terdiri daripada pokok komponen.
- Buat komponen boleh guna semula yang kompleks.
- Dash modul komponen teras .dcc mengandungi komponen yang dipanggil Graph, yang menggunakan perpustakaan grafik JavaScript sumber terbuka plotly.js untuk mempersembahkan visualisasi data interaktif. js menyokong lebih daripada 35 jenis carta dan memaparkan carta dengan SVG berkualiti vektor dan WebGL berprestasi tinggi Untuk butiran, sila rujuk: dokumentasi dan galeri plotly.py.
- Untuk menulis blok teks, anda boleh menggunakan komponen Markdown dalam dash.dcc.
- Komponen teras dash (dash.dcc) termasuk set komponen peringkat lebih tinggi, seperti menu lungsur turun, grafik, blok penanda, dsb.
1. Komponen HTML Dash
Dash ialah rangka kerja aplikasi web yang menyediakan abstraksi Python tulen di sekitar HTML, CSS dan JavaScript. Daripada menulis HTML atau menggunakan enjin templat HTML, karang reka letak menggunakan Python dan modul Komponen Dash HTML.
Modul komponen HTML Dash ialah sebahagian daripada Dash dan boleh didapati di https://github.com/plotly/dash Cari kod sumbernya.
2. Komponen Teras Dash
Dash dilengkapi dengan komponen dinamik untuk antara muka pengguna interaktif.
Modul Komponen Teras Dash boleh diimport dan digunakan melalui dari dash import dcc dan membenarkan akses kepada beberapa komponen interaktif termasuk menu lungsur turun, senarai semak dan peluncur .
Modul dcc adalah sebahagian daripada Dash dan boleh didapati di https://github.com/plotly/dash Cari kod sumbernya.
2. Senarai Semak dalam Teras Petak
dcc.Senarai semak ialah komponen yang digunakan untuk membentangkan satu set kotak semak.
Di bawah ini kami menggunakan kawalan Senarai Semak untuk membina projek ringkas untuk menggambarkan beberapa kandungan mudah untuk membangunkan aplikasi web dengan Dash
Struktur direktori bagi Demo adalah seperti berikut :
. └── dash_demo ├── app.py └── assets ├── favicon.ico └── img ├── julia_50px_icon.png ├── python_50px_icon.png └── r_50px_icon.png
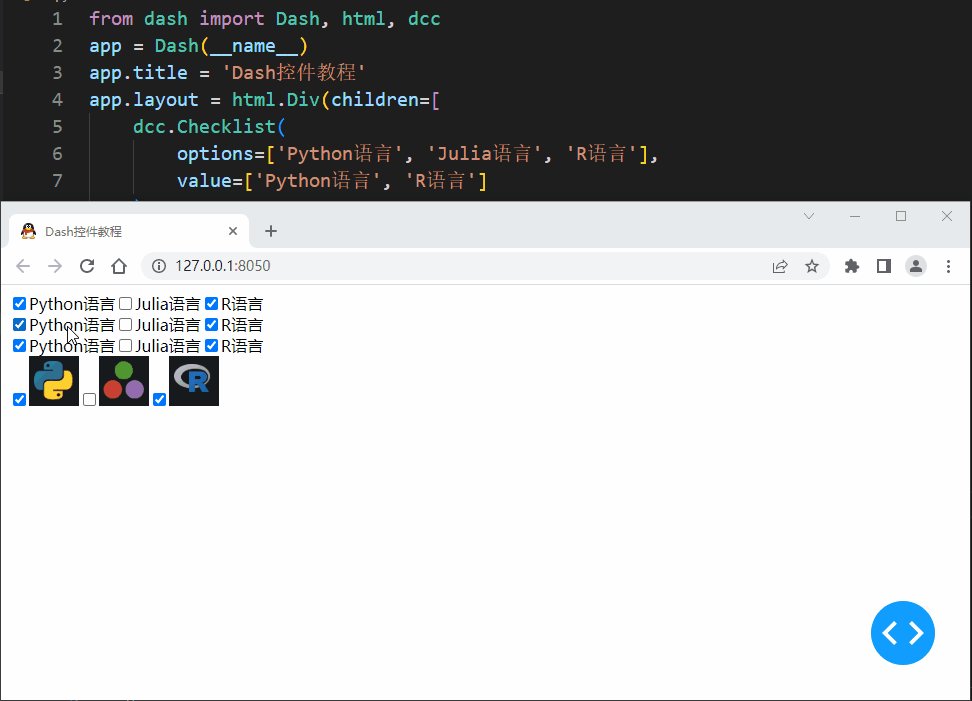
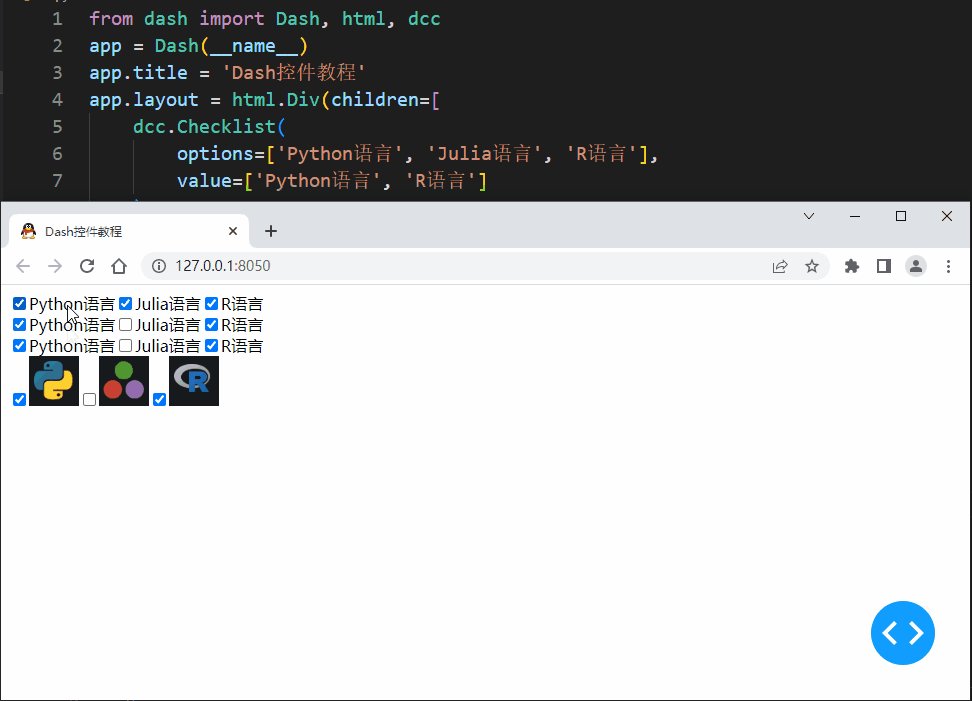
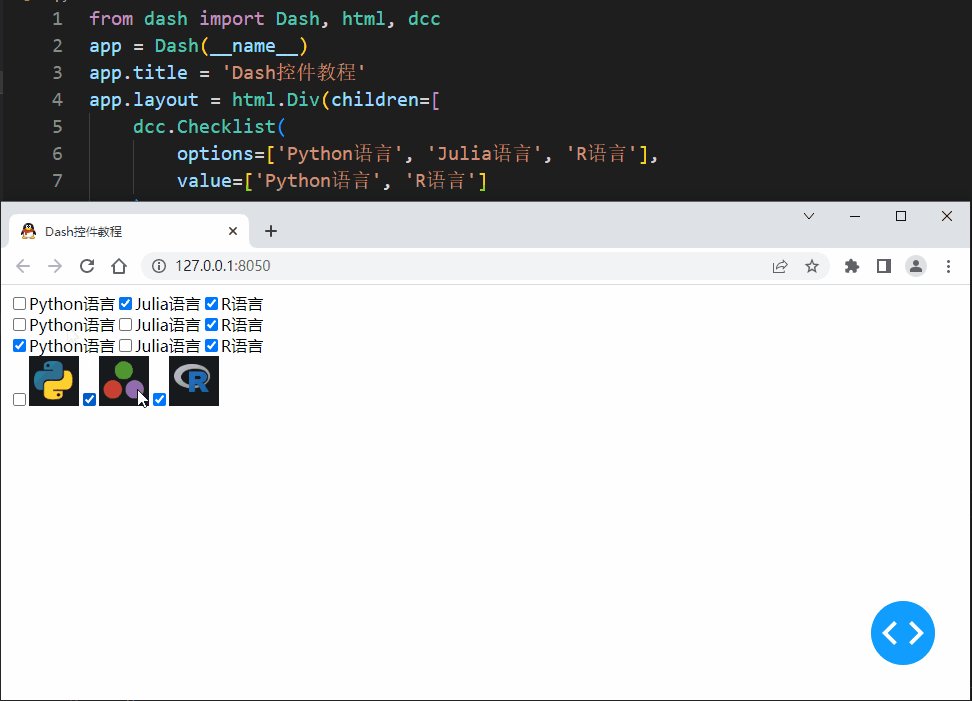
Kandungan app.py adalah seperti berikut:
from dash import Dash, html, dcc
app = Dash(__name__)
app.title = 'Dash控件教程'
app.layout = html.Div(children=[
dcc.Checklist(
options=['Python语言', 'Julia语言', 'R语言'],
value=['Python语言', 'R语言']
),
dcc.Checklist(
options=[
{'label': 'Python语言', 'value': '1'},
{'label': 'Julia语言', 'value': '2'},
{'label': 'R语言', 'value': '3'},
],
value=['1', '3']
),
dcc.Checklist(
options={
'1': 'Python语言',
'2': 'Julia语言',
'3': 'R语言',
},
value=['1', '3']
),
dcc.Checklist(
options=[
{
'label': html.Img(src=app.get_asset_url('img/python_50px_icon.png')),
'value': 'Python语言',
},
{
'label': html.Img(src=app.get_asset_url('img/julia_50px_icon.png')),
'value': 'Julia语言',
},
{
'label': html.Img(src=app.get_asset_url('img/r_50px_icon.png')),
'value': 'R语言',
},
],
value=['Python语言', 'R语言']
),
])
if __name__ == '__main__':
app.run_server(debug=True)Jalankan projek: python app.py.
Akses penyemak imbas: http://127.0.0.1:8050.

Dash Demo
Penerangan ringkas:
- direktori aset disyorkan secara rasmi untuk menyimpan Dash Direktori aplikasi statik bergantung kami fail sumber, seperti css bergantung, js, favicon.ico, pelbagai imej, fon dan sumber statik lain.
- Kawalan dash mempunyai banyak bentuk penggunaan dan sangat fleksibel Contohnya, dalam Senarai Semak dalam artikel, label pilihan (dilihat oleh pengguna) dan nilai (lulus. kepada panggilan balik) adalah setara. Apabila digunakan, kami lebih suka mengasingkannya supaya label boleh ditukar dengan mudah tanpa mengubah logik panggil balik yang menggunakan nilai.
Atas ialah kandungan terperinci Python menggunakan Dash untuk membangunkan aplikasi web. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

