Rumah >pembangunan bahagian belakang >Tutorial Python >Inventori alat pembinaan bahagian hadapan
Inventori alat pembinaan bahagian hadapan
- 王林ke hadapan
- 2023-04-12 11:43:122091semak imbas
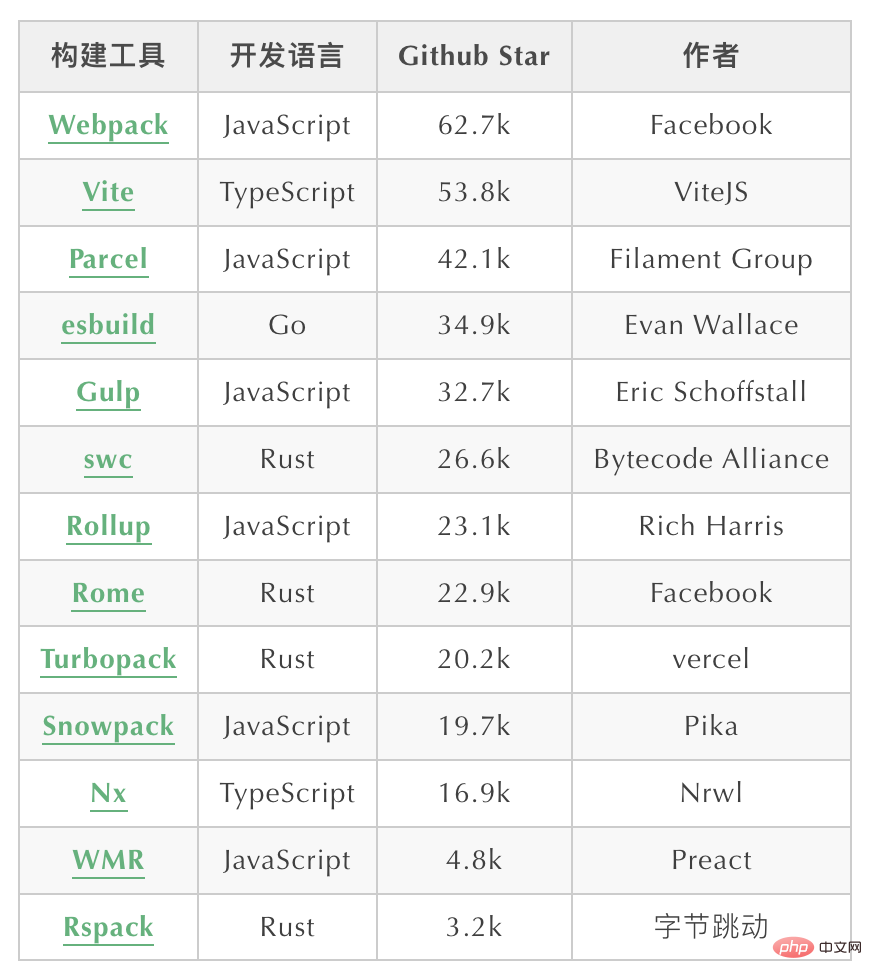
Dalam pembangunan bahagian hadapan hari ini, alatan binaan telah menjadi bahagian yang amat diperlukan. Mereka boleh membantu kami mengautomasikan tugas, mengoptimumkan kod dan meningkatkan kecekapan pembangunan. Semakin banyak alat pembinaan bahagian hadapan muncul dalam komuniti Artikel ini akan memperkenalkan beberapa alat pembinaan bahagian hadapan yang paling popular, serta kelebihan dan kekurangan masing-masing, untuk membantu anda memilih alat yang paling sesuai untuk projek anda. .

Webpack
Webpack ialah alat pembungkusan modul yang boleh membungkus pelbagai fail sumber (seperti JavaScript, CSS, imej, dsb. .) Dilayan sebagai modul, ia diproses dan dioptimumkan secara seragam semasa pembungkusan. Fungsi utamanya ialah untuk membungkus berbilang modul ke dalam satu atau lebih fail, dan mengoptimumkan serta memampatkan fail ini untuk meningkatkan kelajuan pemuatan halaman dan pengalaman pengguna. Ia mempunyai ciri-ciri berikut:
- Sokongan modular: Webpack menyokong berbilang spesifikasi modular seperti CommonJS, AMD, ES6, dll., dan boleh merawat pelbagai fail sumber sebagai modul untuk pemprosesan dan Pembungkusan, dan mengenal pasti kebergantungan secara automatik.
- Pemisahan Kod: Ciri Pemisahan Kod Webpack boleh membahagikan aplikasi anda kepada modul yang lebih kecil, menghasilkan pemuatan halaman yang lebih pantas dan pengalaman pengguna yang lebih baik.
- Proses binaan yang sangat boleh dikonfigurasikan: Webpack menyediakan pelbagai pemalam dan pemuat untuk memproses pelbagai fail sumber, dan menyokong fail konfigurasi tersuai, membolehkan pembangun membuat pelarasan konfigurasi mudah Proses penyusunan dan hasil output membolehkan proses binaan yang sangat boleh dikonfigurasikan.
- Penyelesaian luar kotak: Webpack menyediakan satu set penyelesaian luar kotak, termasuk DevServer, HotModuleReplacementPlugin, SourceMap, dsb., yang boleh memenuhi keperluan daripada kebanyakan aplikasi web. Pada masa yang sama, Webpack juga menyokong berbilang mod, seperti mod pengeluaran dan pembangunan, yang boleh dioptimumkan dan nyahpepijat mengikut keperluan.
- Sistem pemalam: Webpack mempunyai sistem pemalam yang berkuasa yang boleh melaksanakan fungsi kompleks seperti pembungkusan, pengoptimuman, pemisahan kod, dll. dengan memuatkan pelbagai pemalam (seperti UglifyJS, Terser, CleanWebpackPlugin, dll.). Pemalam Webpack boleh digunakan bersama-sama dengan pemuat untuk menyediakan fungsi yang lebih kaya.
- Ekologi Kaya: Webpack mempunyai ekosistem yang besar, meliputi banyak pemalam, pemuat dan alatan, yang boleh dipanjangkan dan disesuaikan dengan mudah.
Webpack mempunyai kelemahan berikut:
- Kelajuan binaan perlahan: Memandangkan Webpack perlu menggabungkan, memproses dan mengeluarkan pelbagai fail sumber, ia adalah Apabila pembungkusan projek besar, binaan mungkin lebih perlahan.
- Saiz besar: Memandangkan Webpack perlu menukar semua kod ke dalam modul dan memperkenalkan beberapa kebergantungan masa jalan yang diperlukan, fail output selalunya lebih besar, yang mungkin menjejaskan kelajuan pemuatan aplikasi >
- Konfigurasi kompleks: Walaupun Webpack menyediakan banyak fungsi dan pilihan penyesuaian, fail konfigurasinya selalunya rumit dan perlu mempertimbangkan pelbagai aspek, seperti kemasukan, output, modul dan pemalam. tunggu.
- Pengurusan pergantungan: Pengurusan pergantungan Webpack agak rumit, terutamanya apabila menangani pergantungan yang kompleks, masalah seperti konflik pergantungan, kitaran pergantungan dan kehilangan pergantungan mungkin berlaku.
- Pelayan pembangunan pantas: Vite menggunakan sokongan modular ES terbina dalam penyemak imbas, yang boleh mencapai "penyusunan atas permintaan dan pemuatan atas permintaan" Ciri ini membolehkan pelayan pembangunan bertindak balas dengan cepat kepada permintaan halaman tanpa menunggu keseluruhan projek dibungkus.
- Kemas kini hangat: Vite menggunakan teknologi kemas kini panas modul asli penyemak imbas untuk mencapai kemas kini panas peringkat komponen, mengurangkan masa muat semula dan bilangan muat semula manual semasa pembangunan.
- Menyokong berbilang rangka kerja bahagian hadapan: Vite bukan sahaja menyokong Vue.js, tetapi juga menyokong berbilang rangka kerja bahagian hadapan seperti React dan Preact.
- Batal Terbina dalam: Vite mempunyai Rollup terbina dalam, yang boleh memproses pelbagai jenis fail, seperti JS, CSS, HTML, JSON, dll., dan menyokong pelbagai spesifikasi modular , seperti CommonJS, ESM, AMD, dsb.
- Sistem pemalam: Vite menyediakan sistem pemalam yang boleh memanjangkan dan menyesuaikan fungsi Vite, seperti menggunakan TypeScript, Sass, dsb.
- Mudah dan mudah digunakan: Berbanding dengan Webpack, konfigurasi Vite lebih ringkas dan jelas, dan banyak konfigurasi lalai sudah cukup untuk memenuhi keperluan kebanyakan projek bahagian hadapan.
- Sokongan lemah untuk penyemak imbas lama: Memandangkan Vite menggunakan modulariti ES dan API penyemak imbas asli, isu keserasian mungkin berlaku dalam versi penyemak imbas yang lebih lama.
- Sokongan komuniti dan ekosistem : Masih di peringkat awal, ekosistem tidak begitu lengkap dan komuniti masih agak kecil berbanding alat binaan hadapan seperti Webpack.
- Tidak serasi sepenuhnya dengan modul CommonJS: Memandangkan Vite menggunakan spesifikasi modular ES, dan modul CommonJS ialah spesifikasi modular yang disokong secara asli oleh Node.js, apabila menggunakan beberapa modul CommonJS, Ia perlu ditukar kepada modul ES, jika tidak, ia boleh menyebabkan beberapa ralat penyusunan. Walau bagaimanapun, Vite menyediakan beberapa pemalam dan alatan, seperti rollup-plugin-commonjs, @rollup/plugin-node-resolve, dsb., yang boleh menyelesaikan masalah ini pada tahap tertentu.
Parcel
Parcel ialah alat pembungkusan bahagian hadapan konfigurasi sifar yang pantas yang boleh membungkus berbilang fail secara automatik (JavaScript, CSS, HTML, dll.) menjadi satu atau lebih Statik fail sumber, dan menyokong penukaran automatik dan pengoptimuman sumber ini.
Parcel mempunyai ciri-ciri berikut:
- Konfigurasi sifar: Parcel ialah alat pembungkusan konfigurasi sifar yang pengguna boleh lengkapkan tanpa menulis fail konfigurasi yang panjang. menamatkan operasi pembungkusan. Ini membolehkan pembangun bermula dengan cepat dan menjimatkan banyak masa semasa proses pembangunan.
- Automasi: Parcel menyokong pengenalpastian automatik fail JavaScript, CSS, HTML, dsb., dan menukar serta memprosesnya secara automatik berdasarkan jenis kandungan. Contohnya, Parcel secara automatik memampatkan kod, mengoptimumkan imej secara automatik dan banyak lagi, mengurangkan beban kerja pemprosesan manual.
- Mudah diselenggara: Kod output yang dihasilkan oleh pembungkusan Parcel mudah dibaca dan diselenggara, yang bermaksud bahawa orang yang tidak terlibat secara langsung dalam pembangunan projek boleh memahami struktur kod dan logik.
- Sokong tindanan berbilang teknologi: Parcel menyediakan sokongan untuk tindanan teknologi berbilang, termasuk React, Vue, Angular, TypeScript, dsb. Pada masa yang sama, Parcel menyediakan sokongan untuk pelbagai jenis sumber, seperti gambar, fon, video, dsb.
- Pantas: Parcel menggunakan kaedah pemprosesan selari pelbagai proses, yang bukan sahaja meningkatkan kelajuan pembungkusan, tetapi juga mengurangkan penggunaan sumber sistem komputer semasa proses pembungkusan, membolehkan pembangun untuk Lebih bendalir.
Parcel mempunyai kelemahan berikut:
- Ekosistem tidak cukup lengkap: Berbanding dengan alat binaan lain seperti Webpack, ekosistem Parcel masih agak lemah. Sokongan beberapa pemalam dan perpustakaan tidak cukup lengkap, dan pembangun mungkin perlu mengkonfigurasinya secara manual.
- Pilihan konfigurasi yang lebih sedikit: Memandangkan Parcel ialah pembungkus konfigurasi sifar, ia mempunyai pilihan konfigurasi yang agak sedikit.
- Kekurangan ciri lanjutan: Walaupun Parcel boleh mengoptimumkan kod secara automatik dan menyokong kemas kini hangat, berbanding dengan pembungkus lain seperti Webpack, ia tidak mempunyai beberapa ciri lanjutan, seperti pemisahan kod, Tree Shaking, dan lain-lain.
esbuild
esbuild ialah alat pembungkusan dan pemampatan JavaScript yang ditulis dalam Go Ia mempunyai ciri-ciri berikut:
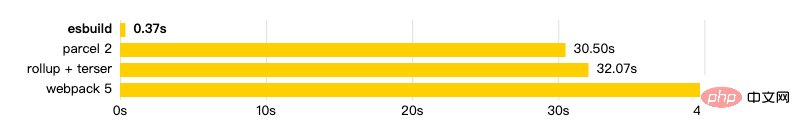
- Amat pantas: esbuild menyusun dengan sangat pantas, sehingga 100 kali lebih pantas daripada penyusun dan pengikat JavaScript popular yang lain. esbuild ditulis dalam Go dan menggunakan banyak teknik pengoptimuman dan pemprosesan serentak, yang membolehkannya menyusun dan membungkus kod dengan lebih pantas.
- Kepelbagaian: esbuild menyokong berbilang format modul, termasuk CommonJS, modul ES6, AMD, dll., menjadikannya sesuai untuk sebarang jenis projek JavaScript. Selain itu, esbuild juga sesuai untuk projek TypeScript, boleh menyusun terus fail TypeScript, dan menyokong fungsi seperti pemetaan sumber dan semakan jenis.
- Mudah digunakan: Konfigurasi esbuild sangat mudah, anda hanya perlu menyediakan fail masukan dan direktori output. esbuild juga menyediakan banyak pilihan yang membolehkan pembangun melakukan konfigurasi yang lebih maju untuk memenuhi keperluan khusus mereka.
- Mampatan Terperinci: esbuild boleh menggunakan pelbagai teknik pemampatan kod lanjutan, termasuk pengeliruan kod, penyingkiran kod tidak sah dan pemendekan nama berubah, dsb., menghasilkan pakej kod yang lebih kecil dan pantas. Tidak seperti beberapa alat pembungkusan lain, masa mampatan esbuild tidak meningkat dengan saiz projek.
- Analisis statik: esbuild akan melakukan analisis statik apabila menyusun kod, mengoptimumkan struktur kod dan mengurangkan saiz kod yang dijana. Teknik analisis ini menjadikan kod yang dihasilkan lebih ringkas dan juga boleh meningkatkan prestasi kod pada masa jalan.

- Ekologi komuniti yang tidak lengkap: Berbanding dengan alat pembungkusan popular lain seperti webpack, ekologi komuniti esbuild agak kecil, jadi anda mungkin menghadapi kekurangan dokumentasi, pemalam, pustaka Komponen dan isu-isu lain. Namun, dengan popularitinya di kalangan komuniti pembangun, masalah ini beransur pulih.
- Sokongan tidak lengkap untuk beberapa senario tertentu: Berbanding dengan alat pembungkusan lain, sokongan esbuild untuk beberapa senario tertentu tidak lengkap. Contohnya, jika projek anda perlu menggunakan Pekerja Web atau Pekerja Perkhidmatan, beberapa konfigurasi dan kod tambahan perlu dilaksanakan secara manual. Walau bagaimanapun, dalam banyak senario aplikasi biasa, esbuild menunjukkan prestasi yang lebih baik daripada alat pembungkusan lain.
- Fleksibiliti konfigurasi rendah: Walaupun konfigurasi esbuild sangat mudah, ia kurang fleksibel sedikit berbanding alat pembungkusan lain. Kerana ia memfokuskan pada binaan pantas dan ringan, ia tidak menawarkan beberapa pemalam yang kompleks atau pilihan konfigurasi lanjutan. Untuk projek yang memerlukan lebih banyak prapemprosesan, gaya tersuai, dsb., anda mungkin perlu menggunakan alat pembungkusan lain atau menggunakan alat lain untuk melaksanakannya.
Gulp
Gulp ialah alat binaan automatik berdasarkan Node.js, digunakan untuk memudahkan tugas dalam proses pembangunan, seperti pemampatan fail, penggabungan, penamaan semula, pemampatan imej, dsb. . Gulp adalah pantas, ringkas dan mudah digunakan serta boleh membantu pembangun menyelesaikan pelbagai tugas dengan lebih cekap.
Idea teras Gulp ialah "aliran", yang mengendalikan pelbagai tugas dengan menghantar aliran data ke pelbagai pemalam. Pemalam Gulp mudah untuk ditulis dan digunakan dan boleh dipasang melalui NPM Gulp juga menyokong sejumlah besar pemalam, termasuk pemprosesan fail, pemprosesan CSS, pemprosesan JavaScript, pemprosesan imej, dll.
Aliran kerja Gulp adalah seperti berikut:
- Tentukan tugas: Pembangun mentakrifkan tugas dengan menulis fail Gulpfile.js.
- Muat pemalam: Gunakan NPM untuk memasang pemalam Gulp yang diperlukan dan muatkannya dalam Gulpfile.js.
- Tentukan proses tugasan: Gunakan API Gulp untuk mentakrifkan proses tugasan dan hantar aliran data kepada pelbagai pemalam untuk diproses.
- Laksanakan tugas: Gunakan alat baris arahan Gulp untuk melaksanakan tugas.
Kelebihan Gulp adalah seperti berikut:
- Kemudahan penggunaan: Gulp menggunakan pendekatan seperti aliran dan boleh memproses fail melalui mudah API. Operasi, berbanding dengan alat pembinaan lain seperti Grunt, sintaks Gulp adalah lebih ringkas dan mudah dipelajari.
- Kelajuan pantas: Gulp adalah berdasarkan platform Node.js dan menggunakan mekanisme seperti operasi penstriman dan cache memori Ia boleh mengendalikan sejumlah besar operasi fail dan lebih pantas daripada yang lain dari segi masa binaan dan alat binaan adalah lebih pantas.
- Keterluasan: Gulp menggunakan mekanisme pemalam Pembangun boleh memilih pemalam yang sesuai mengikut keperluan mereka sendiri dan memasangnya untuk menyelesaikan pelbagai tugas pembinaan.
- Kebolehsuaian: Mekanisme pemalam Gulp sangat fleksibel Pembangun boleh membangunkan pemalam khusus mengikut keperluan mereka sendiri, dan juga boleh digunakan bersama dengan alatan atau rangka kerja bangunan lain untuk. memenuhi keperluan yang berbeza.
- Merentas platformPlatform: Memandangkan Gulp ditulis berdasarkan Node.js, ia boleh dijalankan pada berbilang sistem pengendalian, termasuk Windows, Mac OS dan Linux.
- Ekologi Kaya: Persekitaran ekologi Gulp agak matang, dengan sejumlah besar pemalam dan alatan, yang boleh merealisasikan banyak tugas pembinaan automatik, seperti memampatkan fail CSS/JS, menyegarkan penyemak imbas secara automatik, menjana dokumen secara automatik, dsb.
Glup mempunyai kelemahan berikut:
- Konfigurasi kompleks: Konfigurasi Gulp adalah lebih kompleks daripada alat binaan lain dan memerlukan pembangun menjadi biasa dengan Node .js mempunyai pemahaman tertentu.
- Kualiti palam masuk berbeza-beza: Mekanisme pemalam Gulp menjadikannya sangat berskala, tetapi sesetengah pemalam mungkin mempunyai isu kualiti, seperti keserasian yang lemah, kualiti kod yang lemah, dsb. Oleh itu, pembangun perlu berhati-hati memilih pemalam dan mengujinya untuk memastikan kualiti binaan.
- Ciri yang lebih sedikit: Berbanding dengan alat binaan lain, Gulp menyediakan ciri yang agak sedikit, seperti tidak mempunyai banyak tugas dan pemalam yang disediakan oleh Grunt. Oleh itu, pemilihan dan konfigurasi pemalam perlu berdasarkan keperluan sebenar.
- Terlalu fleksibel: Mekanisme pemalam Gulp menjadikannya sangat fleksibel, tetapi kadangkala pembangun tersesat dalam pelbagai pemalam dan konfigurasi serta tidak tahu cara menggunakannya secara gabungan. Oleh itu, pemaju perlu mempunyai pengalaman dan kemahiran tertentu untuk menggunakan Gulp dengan berkesan untuk membina projek.
swc
swc ialah pengkompil JavaScript dan TypeScript yang ditulis dalam Rust Ia bertujuan untuk memberikan kelajuan penyusunan yang lebih pantas dan pemampatan yang lebih baik daripada Babel. Nama swc ialah singkatan "Super-fast Web Compiler". Ia mempunyai ciri-ciri berikut:
- Prestasi tinggi: swc berkali ganda lebih pantas daripada Babel dalam kelajuan kompilasi, berkat penggunaan Rust, bahasa berprestasi tinggi, sebagai bahasa pembangunan. swc juga menyokong kompilasi berbilang benang, yang boleh menggunakan sumber CPU berbilang teras dengan lebih baik untuk mempercepatkan proses penyusunan. Selain itu, tidak seperti Babel, swc menghuraikan terus kod ke dalam AST, mengelakkan pergantungan Babel pada perpustakaan tatabahasa lain dan meningkatkan lagi prestasi.
- Kesan mampatan yang sangat baik: swc menyasarkan "sangat pantas dan tulen", yang bukan sahaja berprestasi baik dari segi kelajuan penyusunan, tetapi juga menghasilkan kod yang lebih kecil dan lebih cekap daripada Babel . swc menyediakan pelbagai pilihan pemampatan, seperti mengalih keluar kod yang tidak digunakan, mengelirukan nama pembolehubah, menukar modul ECMAScript, dsb., yang boleh dilaraskan mengikut keperluan.
- Menyokong piawaian ECMAScript terkini: Selain menyokong kompilasi JavaScript biasa, swc juga menyokong piawaian ECMAScript terkini, termasuk ES6, ES7, ES8, dsb. swc menyokong semua pelayar utama dan Node.js, dan mempunyai kebolehgunaan yang luas.
- Sokongan TypeScript: Selain kompilasi JavaScript, swc juga menyokong kompilasi TypeScript dan boleh disepadukan dengan rangka kerja bahagian hadapan arus perdana seperti React dan Vue. swc boleh terus menyusun kod TypeScript ke dalam kod JavaScript, menjadikan kod projek lebih mudah untuk diselenggara dan diubah suai.
- Mudah Disepadukan: API swc mesra dan mudah digunakan serta boleh disepadukan ke dalam sistem binaan sedia ada. swc menyokong alat binaan arus perdana seperti webpack, rollup, dan Parcel, dan boleh dipasang melalui npm.
swc mempunyai kelemahan berikut:
- Relatif tidak stabil: swc sangat muda dan berkembang pesat, jadi kestabilannya tidak stabil seperti tua alatan seperti Babel. APInya mungkin berubah dalam versi akan datang, dan mungkin terdapat beberapa masalah pepijat atau ketidakserasian. Oleh itu, ujian dan penilaian yang mencukupi diperlukan apabila menggunakan swc untuk memastikan kestabilan projek.
- Ekologi pemalam agak lemah: Berbanding dengan alatan lain, seperti Babel, ekologi pemalam swc masih agak lemah. Walaupun swc sudah mempunyai beberapa pemalam biasa, seperti penukaran TypeScript dan pemampatan kod, ia mungkin tidak memenuhi semua keperluan dan perlu dikendalikan oleh pembangun sendiri.
- Isu keserasian: Memandangkan swc ialah alat terbaharu dan dibangunkan menggunakan Rust, mungkin terdapat beberapa isu keserasian. Contohnya, penyepaduan dengan alatan atau perpustakaan lain mungkin memerlukan pengubahsuaian atau pelarasan tambahan dan sesetengah perpustakaan luaran mungkin tidak serasi dengan swc.
Rollup
Rollup ialah pembungkus modul JavaScript yang boleh membungkus modul JavaScript ke dalam satu fail. Berbanding dengan alat pembungkusan lain, Rollup memberi lebih perhatian kepada sokongan modul ES6 Ia boleh menukar modul ES6 kepada modul ES5 dan melakukan pengoptimuman gegaran pokok untuk mengurangkan saiz fail yang dibungkus. Matlamat Rollup adalah untuk menghasilkan kod yang lebih kecil, lebih pantas dan lebih cekap, jadi ia sangat berguna apabila membina perpustakaan JavaScript.
Kelebihan Rollup adalah seperti berikut:
- Tree shaking: Rollup mempunyai terbina dalam Tree shaking, yang boleh menganalisis secara statik kod dan pakej hanya bahagian yang sebenarnya digunakan dalam projek. Ini bermakna berkas yang terhasil bersaiz lebih kecil, memuatkan lebih cepat dan mengelakkan pelaksanaan kod yang tidak perlu.
- Sokongan modul ES6: Rollup menyokong sintaks modul ES6, yang merupakan sebahagian daripada penyeragaman JavaScript dan disokong dalam penyemak imbas moden dan Node.js. Ini membolehkan Rollup melakukan analisis statik antara modul ES6, mengoptimumkan kod yang terhasil.
- Sistem pemalam: Rollup mempunyai sistem pemalam yang berkuasa yang boleh melakukan pelbagai penukaran dan pemprosesan kod input dan hasil output. Contohnya, pemalam boleh menukar kod TypeScript kepada JavaScript, menukar fail CSS kepada modul JS atau memampatkan kod yang dijana akhir, dsb.
- Sokongan untuk perpustakaan pihak ketiga: Sistem pemalam Rollup juga boleh disepadukan dengan perpustakaan pihak ketiga, seperti rangka kerja arus perdana seperti React dan Vue.js. Pemalam ini menandakan komponen rangka kerja sebagai kebergantungan luaran untuk mengelakkan pembungkusan kod yang sama beberapa kali.
- Berbilang format output: Rollup menyokong berbilang format output, termasuk CommonJS, AMD, UMD, ES6, dsb.
Rollup mempunyai kelemahan berikut:
- Kerumitan tinggi: Berbanding dengan pembungkus lain, keluk pembelajaran Rollup mungkin lebih curam kerana konfigurasinya memerlukan lebih pemahaman. Khususnya, dalam beberapa kes, seperti semasa bekerja dengan sumber bukan JavaScript seperti imej dan fon, anda mungkin perlu menggunakan pemalam atau alatan tambahan tambahan.
- Sokongan tidak mencukupi untuk beberapa modul CommonJS: Memandangkan Rollup direka khusus untuk modul ES6, ia mempunyai sokongan lemah untuk perpustakaan yang ditulis dalam format CommonJS. Walaupun Rollup boleh menyokong CommonJS melalui pemalam, tidak semua perpustakaan sesuai untuk kaedah ini, yang mungkin menyebabkan masalah semasa pembungkusan.
Rome
Rome ialah rangkaian alat JavaScript generasi baharu yang dicipta oleh jurutera Facebook. Berbeza daripada rantai alat tradisional, Rom ialah set alat komprehensif yang merangkumi linter, pengkompil, sistem fail, pembungkus, rangka kerja ujian dan fungsi lain, dan matlamat reka bentuknya adalah untuk memberikan pengalaman pembangunan yang lebih baik dan kelajuan binaan pembangunan yang lebih pantas.
Rom mempunyai ciri berikut:
- AST Seragam: Masalah biasa ialah alatan yang berbeza menggunakan AST yang berbeza, yang akan menyebabkan penghuraian yang perlahan dan Penstriman data adalah susah. Untuk menyelesaikan masalah ini, Rom menggunakan AST tunggal yang disatukan, membenarkan alatan yang berbeza bekerja bersama dengan lebih cekap untuk menyelesaikan tugasan.
- Pemeriksaan Jenis: Rom menyokong semakan jenis JavaScript, yang bermaksud ralat dan amaran boleh ditangkap dengan cepat sebelum kod disusun. Dan, tidak seperti alat semakan jenis lain, ia datang dengan banyak takrifan jenis terbina dalam dan secara automatik boleh menyemak ketepatan API DOM dan API persekitaran penyemak imbas.
- Konsep konfigurasi sifar: Rom mengikut konsep konfigurasi sifar, yang bermaksud ia boleh digunakan tanpa konfigurasi dan tiada konfigurasi lalai yang rumit dan pengguna boleh menyesuaikannya sesuka hati .
- Rantai alat reka bentuk semula sepenuhnya: Rom tidak berdasarkan rantai alat tradisional (seperti webpack dan babel), tetapi mereka bentuk semula sepenuhnya satu siri alatan, termasuk linter, pengkompil, sistem fail , pembungkus , rangka kerja ujian, dsb.
- Sokongan berbilang bahasa: Selain JavaScript, Rom juga merancang untuk menyokong banyak bahasa lain, seperti TypeScript, Python, Ruby, Java, C++, dsb.
Rom mempunyai kelemahan berikut:
- Ekologi komuniti agak lemah: Memandangkan Rom adalah projek sumber terbuka yang agak baru, komunitinya ekologi mungkin Menjadi agak kecil bermakna pemalam atau penyelesaian yang diperlukan mungkin tidak ditemui. Lebih-lebih lagi, skop penggunaan Rom agak sempit Pada masa ini ia merupakan alat penyusunan untuk JavaScript dan TypeScript, dan sokongannya untuk bahasa pengaturcaraan lain masih agak terhad.
- Masih dalam peringkat pembangunan awal: Walaupun Rom berhasrat untuk menjadi rangkaian alat JavaScript yang komprehensif dan lebih baik, ia masih dalam peringkat pembangunan awal, jadi mungkin terdapat banyak pepijat atau kecacatan. Pada masa yang sama, dalam beberapa kes, Rom mungkin tidak serasi dengan kebergantungan lain dan memerlukan konfigurasi tambahan untuk menyelesaikan isu tersebut.
- Mungkin intensif sumber: Oleh kerana Rom menggunakan pendekatan berbeza daripada rantai alat tradisional untuk memproses kod JavaScript, ia mungkin memerlukan lebih banyak sumber pengkomputeran untuk menyusun dan membina. Apabila bekerja pada projek besar, ini boleh menyebabkan masa binaan yang lebih lama atau lebih banyak sumber pengkomputeran.
Turbopack
Turbopack ialah alat untuk membina aplikasi JavaScript berprestasi tinggi. Ia direka bentuk untuk meningkatkan prestasi aplikasi dengan mengoptimumkan proses pembungkusan aplikasi JavaScript, memendekkan masa muat, mengurangkan penggunaan sumber CPU dan rangkaian serta mengurangkan saiz aplikasi dan masa muat. Vercel mendakwa bahawa Turbopack ialah pengganti Webpack, yang ditulis dalam Rust, dan telah menunjukkan 10 kali ganda kelajuan Vite dan 700 kali ganda kelajuan Webpack dalam aplikasi besar.
Tidak seperti alat pembungkusan JavaScript tradisional (seperti pek web, Rollup), Turbopack tidak memerlukan penciptaan fail konfigurasi secara manual atau mengendalikan pemalam dan kebergantungan yang kompleks. Sebaliknya, Turbopack menentukan kebergantungan yang diperlukan dengan menganalisis aplikasi dan mengesan secara automatik ciri masa jalan yang digunakan dalam aplikasi dan membungkus aplikasi menggunakan Rollup, pembungkus modul JavaScript berprestasi tinggi yang standard.
Turbopack mempunyai ciri-ciri berikut:
- Kira kebergantungan secara automatik: Daripada mengkonfigurasi peraturan pembungkusan atau kebergantungan luaran secara manual, Turbopack secara automatik mengira semua kebergantungan yang diperlukan oleh aplikasi anda dan memberitahu anda apabila kemas kini diperlukan.
- Kelajuan pembungkusan yang pantas: Turbopack sangat pantas kerana ia menggunakan pembungkus Rollup sebagai alat pembungkusan terbina dalam dan dioptimumkan untuk prestasi dan saiz.
- Kompilasi Penambahan Pintar: Turbopack dengan bijak boleh mengesan perubahan dan menyusun fail yang diubah suai sahaja, bermakna anda boleh mendapatkan masa binaan yang sangat pantas walaupun pada projek besar.
- Penukaran AST terbina dalam: Turbopack menggunakan perpustakaan esbuild untuk mempunyai sokongan terbina dalam untuk penukaran AST Ia boleh melakukan operasi yang serupa dengan Babel, seperti menukar kod ES6, JSX, TypeScript , dsb., dan sangat pantas.
- Integrasi dengan Node.js: Turbopack disepadukan dengan mudah dengan Node.js dan turut menyokong jenis rujukan Node.js.
Turbopack mempunyai kelemahan berikut:
- Kebolehsuaian rendah: Pengiraan automatik kebergantungan Turbopack dan ciri kompilasi tambahan pintar adalah yang terbaik Salah satu kelebihannya , tetapi ini juga bermakna proses pembungkusan tidak boleh disesuaikan sehalus webpack. Untuk sesetengah projek, lebih banyak kawalan mungkin diperlukan untuk mengoptimumkan peraturan pembungkusan dan kebergantungan.
- Ekosistem tidak lengkap: Sebagai salah satu alat pembungkusan JavaScript yang paling popular, webpack mempunyai ekosistem dan sokongan komuniti yang besar. Sebagai perbandingan, ekosistem Turbopack agak kecil, yang boleh menyebabkan kesukaran mencari pemalam atau alatan yang anda perlukan.
- Kurang sokongan komuniti: Turbopack belum lagi diiktiraf dan disokong secara meluas seperti webpack atau alatan pembungkusan arus perdana yang lain, jadi ia mungkin kekurangan sokongan komuniti.
Snowpack
Snowpack ialah alat pembungkusan JavaScript/WebAssembly yang baru muncul yang memfokuskan pada membina aplikasi web moden dengan pantas. Ia bertujuan untuk menyediakan alternatif yang lebih pantas dan mudah untuk membina dan membungkus aplikasi dan rangka kerja JavaScript moden.
Tidak seperti alat pembungkusan JavaScript tradisional, seperti webpack dan Rollup, Snowpack tidak menggunakan sebarang konsep penggabungan semasa membungkus. Sebaliknya, ia menggunakan standard ES Module (ESM) pelayar asli, yang mempercepatkan proses pembangunan setempat dengan cepat mengubah dan membina dalam fail tunggal semasa anda membangun. Ini menjadikan pembungkusan Snowpack lebih pantas, saiz kod yang lebih kecil dan lebih mudah untuk nyahpepijat dan digunakan daripada alatan tradisional.
Snowpack mempunyai ciri berikut:
- Pemuatan terus: Snowpack membenarkan penyemak imbas memuatkan fail sumber aplikasi secara langsung tanpa menggunakan kod format ESM asal untuk dibungkus ke dalam satu fail.
- Kelajuan binaan yang pantas: Snowpack menggunakan pemuatan selari dan teknik pengoptimuman lain untuk menjadikan masa permulaan semasa pembangunan sangat pantas. Bergantung pada situasi projek sebenar, Snowpack adalah 20-50 kali lebih pantas daripada webpack.
- Menyokong rangka kerja dan perpustakaan seperti TypeScript, JSX, Vue dan React: Snowpack boleh menyokong pelbagai rangka kerja dan perpustakaan bahagian hadapan yang popular, termasuk TypeScript, JSX, Vue dan React, dsb. .
- Boleh disepadukan dengan alatan lain: Snowpack boleh disepadukan dengan baik dengan alatan bahagian hadapan lain, seperti Babel, PostCSS, Stylelint, dsb.
- Mudah untuk dikonfigurasikan: Berbanding dengan alat pembungkusan berskala besar tradisional, Snowpack sangat ringan, jadi ia mudah untuk dikonfigurasi dan diubah suai.
Snowpack mempunyai kelemahan berikut:
- Tidak menyokong CSS pembungkusan: Snowpack hanya boleh memproses fail JavaScript dan WebAssembly, dan tidak boleh memproses jenis lain seperti sumber CSS. Ini bermakna anda perlu menggunakan alat lain untuk mengendalikan sumber ini.
- Tidak sesuai untuk projek besar: Walaupun Snowpack boleh memberikan kelajuan binaan yang lebih pantas dan saiz kod yang lebih kecil, ia mungkin tidak sesuai untuk projek yang besar dan kompleks kerana ia tidak mempunyai Beberapa ciri lanjutan seperti pemisahan kod dsb. .
Nx
Nx ialah set alat berasaskan Sudut untuk membantu pembangun membina aplikasi bahagian hadapan yang kompleks. Nx menyediakan satu siri alatan dan perpustakaan, termasuk penjana kod, penganalisis kebergantungan, alat ujian, alat pemantauan prestasi, dsb., untuk membantu pembangun membangunkan aplikasi dengan lebih cekap.
Nx mempunyai kelebihan berikut:
- Cekap: Nx menggunakan kompilasi tambahan dan teknologi caching untuk memendekkan masa binaan dengan ketara. Ini bermakna anda boleh membina dan menguji secara tempatan dengan lebih pantas, serta menjimatkan masa dan sumber dalam penyepaduan dan penggunaan berterusan.
- Boleh Diperluas: Nx sangat boleh dikembangkan, membolehkan anda menyesuaikan dan memanjangkan setiap aspek aplikasi anda. Contohnya, anda boleh menambah pembina baharu, peraturan atau pemalam CLI untuk memenuhi keperluan khusus dan menggunakan pemalam Nx untuk berkongsi kod dan konfigurasi.
- Bebas platform: Nx menyokong pelbagai rangka kerja dan pustaka bahagian hadapan, termasuk Angular, React, Vue, Express dan banyak lagi. Ini membolehkan anda menggunakan semula kod merentas platform yang berbeza dan berkongsi pengalaman pembangunan serta amalan terbaik merentas pasukan.
- Kualiti Kod: Nx menyediakan linting yang berkuasa dan alat ujian untuk membantu anda memastikan kualiti kod dan kebolehpercayaan aplikasi anda. Dengan menyepadukan rangka kerja ujian yang berbeza dan menjalankan ujian komprehensif, kebarangkalian ralat dan kecacatan dapat dikurangkan.
- Pengurusan Kebergantungan: Nx mempunyai fungsi pengurusan kebergantungan yang baik dan boleh mengurus kebergantungan projek, kawalan versi dan peningkatan. Ini mengelakkan isu pergantungan dalam kerjasama pasukan.
Nx mempunyai kelemahan berikut:
- Kebergantungan kompleks: Nx perlu memasang banyak kebergantungan untuk berjalan dengan betul, yang mungkin menyebabkan kebergantungan projek menjadi sangat kompleks.
- Struktur projek tetap: Nx mempunyai beberapa struktur dan konvensyen projek terbina dalam, yang mungkin mengehadkan kreativiti dan fleksibiliti sesetengah pembangun.
- Konfigurasi kompleks: Konfigurasi Nx sangat kompleks dan memerlukan banyak masa untuk memahami dan mengkonfigurasi.
WMR
WMR, yang bermaksud Web Modules Resolver, ialah alat pembungkusan modul JavaScript moden berdasarkan sintaks modul ES6. Tidak seperti alat pembungkusan tradisional, WMR tidak memerlukan penggunaan fail konfigurasi untuk membina, tetapi membina secara langsung dengan mengenal pasti kebergantungan dalam projek. Ia secara automatik menukar semua fail JavaScript dalam projek anda kepada satu atau lebih modul JavaScript serba lengkap yang dijalankan secara asli dalam penyemak imbas moden.
WMR mempunyai ciri-ciri berikut:
- Pembangunan Pantas dan Muat Semula Panas: WMR boleh bermula dan memuat semula dengan cepat, menjadikan proses pembangunan lebih cekap.
- Konfigurasi sifar: WMR tidak memerlukan sebarang fail konfigurasi, yang mengurangkan kos pembelajaran dan pembinaan serta sesuai untuk membangunkan projek kecil.
- Pengoptimuman automatik: WMR membahagi kod dan pramuat secara automatik untuk memastikan masa pemuatan halaman terpantas.
- Sistem pemalam yang ringkas dan mudah digunakan: WMR menyokong pengembangan pemalam dan pengguna boleh mengembangkan fungsi secara fleksibel mengikut keperluan mereka sendiri.
WMR mempunyai kelemahan berikut:
- Sokongan tidak lengkap untuk beberapa ciri JavaScript yang tidak standard atau lapuk: Matlamat utama WMR adalah untuk moden menyemak imbas Penyemak imbas menyediakan sokongan yang lebih baik, jadi beberapa ciri JavaScript yang lapuk mungkin tidak disokong dan perlu ditukar secara manual.
- Disebabkan ciri konfigurasi sifar, pengguna tidak mempunyai kawalan ke atas proses binaan: Automasi WMR akan membawa sedikit kemudahan, tetapi ia juga mungkin menyebabkan beberapa masalah yang sukar untuk dihapuskan atau selesaikan.
- Mungkin terdapat had prestasi apabila bekerja dengan projek besar: Memandangkan WMR direka bentuk untuk menyediakan alat pembungkusan yang ringan untuk projek kecil, mungkin terdapat beberapa had prestasi apabila bekerja dengan projek besar kesesakan.
Rspack
Rspack ialah enjin binaan berprestasi tinggi berdasarkan Rust Ia mempunyai kebolehoperasian dengan ekosistem Webpack, boleh disepadukan oleh projek Webpack pada kos rendah dan menyediakan Binaan yang lebih baik. untuk prestasi.
Rspack mempunyai ciri-ciri berikut:
- Kelajuan permulaan yang sangat pantas: Berdasarkan pelaksanaan Rust, kelajuan binaan sangat pantas, memberikan anda pengalaman pembangunan muktamad .
- HMR Kilat: Dengan mekanisme kompilasi tambahan terbina dalam, HMR sangat pantas dan berkemampuan sepenuhnya untuk membangunkan projek besar.
- Serasi dengan ekologi webpack: Serasi dengan seni bina dan ekologi webpack, tidak perlu membina ekologi dari awal.
- Keupayaan bangunan biasa terbina dalam: Menyediakan sokongan luar biasa untuk Jenis, JSX, CSS, Modul CSS, Sass, dsb.
- Pengoptimuman pengeluaran lalai : Berbilang strategi pengoptimuman terbina dalam secara lalai, seperti gegaran pokok, pemampatan kod, dsb.
- Kerangka kerja bebas: tidak terikat pada mana-mana rangka kerja bahagian hadapan, memastikan fleksibiliti yang mencukupi.
Rspack mempunyai kelemahan berikut:
- Ekologi komuniti kecil: Ini bermakna dalam sesetengah kes, pemalam atau alatan tertentu mungkin tidak ditemui dan anda mungkin perlu menulis pemalam anda sendiri untuk memanjangkannya.
- Isu keserasian: Memandangkan Rspack ialah alat binaan berdasarkan Webpack, mungkin terdapat beberapa isu keserasian, terutamanya untuk sesetengah penyemak imbas atau peranti mudah alih yang lebih lama.
Ringkasnya, alatan binaan bahagian hadapan memainkan peranan penting dalam pembangunan aplikasi web moden. Apabila memilih alat binaan yang betul untuk projek anda, anda perlu mempertimbangkan beberapa faktor, seperti keupayaan pembungkusan, fleksibiliti konfigurasi, prestasi, keluk pembelajaran dan sokongan komuniti. Melihat kembali alat binaan bahagian hadapan yang telah kami perkenalkan, anda boleh mendapati bahawa setiap alat mempunyai kelebihan dan kekurangannya yang unik. Oleh itu, apabila memilih alat binaan, yang terbaik adalah memahami keperluan projek anda dahulu, dan kemudian pilih alat binaan yang paling sesuai dengan anda berdasarkan keperluan anda.
Pautan berkaitan
[1]Webpack: https://github.com/webpack/webpack
[2]Vite: https://github.com/vitejs/vite
[3]Parcel: https:// github.com/parcel-bundler/parcel
[4]esbuild: https://github.com/evanw/esbuild
[5]Tegukan: https://github.com/gulpjs/gulp
[6]swc: https://github.com/swc-project/swc
[7]Balikan: https://github.com/rollup/rollup
[8]Rom: https://github.com/rome/tools
[9]Turbopack : https://github.com/vercel/turbo
[10]Snowpack: https://github.com/FredKSchott/snowpack
[11]Nx: https://github.com/nrwl/nx
[12]WMR: https://github.com/preactjs/wmr
[13]Rspack: https://github.com/web- infra-dev/rspack
Atas ialah kandungan terperinci Inventori alat pembinaan bahagian hadapan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

