Rumah >Peranti teknologi >AI >Untuk menyelamatkan kenangan zaman kanak-kanak, pembangun memutuskan untuk menggunakan pengaturcaraan kuno: pembuatan semula definisi tinggi permainan dalam Flash
Untuk menyelamatkan kenangan zaman kanak-kanak, pembangun memutuskan untuk menggunakan pengaturcaraan kuno: pembuatan semula definisi tinggi permainan dalam Flash
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-04-11 22:16:071752semak imbas
Lebih daripada dua tahun lalu, Adobe mengeluarkan pengumuman yang menarik perhatian bahawa ia akan menamatkan sokongan untuk Flash pada 31 Disember 2020, mengumumkan penghujung era.
Dua tahun kemudian, Adobe telah memadamkan semua arkib versi awal Flash Player daripada tapak web rasminya dan menyekat kandungan berasaskan Flash daripada berjalan. Microsoft juga telah menamatkan sokongan untuk Adobe Flash Player dan melarangnya daripada berjalan pada mana-mana pelayar Microsoft. Komponen Adobe Flash Player telah dialih keluar secara kekal melalui Kemas Kini Windows pada Julai 2021.
Selepas Flash dikeluarkan dari rak, di sudut dunia, "rakan seperjuangan lama" ini masih mengerahkan semangat yang masih ada.
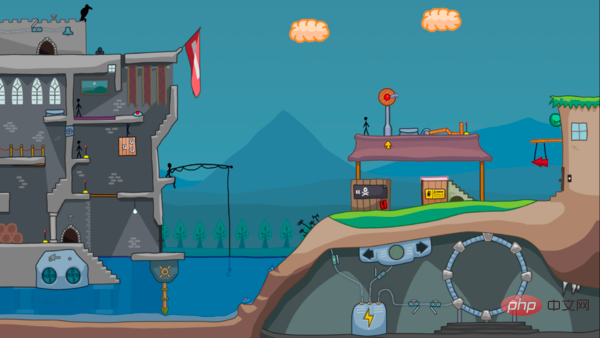
Hapland ialah permainan teka-teki Flash yang dilancarkan pada tahun 2005, dan ia juga merupakan memori zaman kanak-kanak bagi ramai orang. Dalam permainan, pemain perlu mencari cara untuk membuka tahap dengan mendapatkan bantuan orang di dunia ini tanpa membiarkan mereka dimakan oleh raksasa atau diletupkan oleh periuk api.
Grafik untuk permainan ini dilukis dalam Flash, kod ditulis dalam Flash dan semua animasi dilakukan dalam garis masa Flash. Ia boleh difahami dengan cara ini: permainan ini mempunyai "Flash dalam tulangnya."
Sebagai ahli industri pembangunan permainan, Robin Allen menyedari bahawa orang ramai kelihatan sangat menyukai permainan Hapland, jadi dia ingin membuat beberapa pembetulan pada versi Steam berasaskan Flash permainan, termasuk melukis grafik yang lebih baik, meningkatkan kadar bingkai kepada 60FPS, menambahkan beberapa "rahsia" tambahan dan banyak lagi.

Apa yang perlu dilakukan pada masa ini? Pengarang menerangkan proses eksperimen secara terperinci.
Beberapa pengalaman gagal
Percubaan gagal 1:
Yang pertama saya cuba Perkara itu telah mendapatkan Flash untuk mengeksport permainan sebagai fail boleh laku, tetapi itu gagal kerana prestasinya sama buruk seperti pada tahun 2005. Saya ingin membuat sesuatu yang berjalan pada kadar bingkai kontemporari. Saya mahu menyingkirkan Flash Player.
Gagal Percubaan 2:
Kedua, saya menghabiskan terlalu banyak masa bermain-main dengan Adobe AIR (Flash Desktop runtime ) dan Starling (perpustakaan untuk melukis adegan Flash pada GPU).
Saya akhirnya berputus asa dalam perkara ini, sebahagiannya kerana AIR mempunyai begitu banyak isu dan mengerikan, tetapi juga kerana saya tidak mahu berakhir dengan hasil Adobe yang pelik pada akhirnya daripada itu semua; saya mahu mempunyai perkara saya sendiri, boleh melakukan apa yang saya mahu. Sebagai contoh, bagaimana jika saya ingin berpindah ke Linux?
Jalan ke hadapan adalah jelas: Saya terpaksa membuat pemain Flash saya sendiri.
Rancang
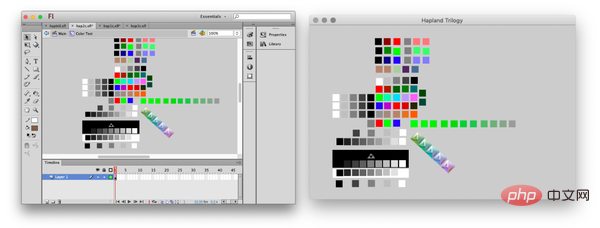
Begini cara Hapland berfungsi. Terdapat pokok sprite di sini, dan dalam Flash, sprite animasi boleh melampirkan kod pada bingkai tertentu yang dijalankan apabila anak panah main sampai ke sana. Hapland sering menggunakan pendekatan ini. Laluan perjalanan watak-watak permainan semuanya adalah animasi garis masa yang sangat panjang, dan watak-watak itu selalunya mempunyai tindakan bingkai demi bingkai, seperti membuka pintu selepas ia ditutup, atau mencetuskan jika mereka sampai ke medan periuk api sebelum ia meletup.
"a" kecil dalam garis masa ialah tindakan bingkai.
Nasib baik, fail .fla hanyalah XML. Saya hanya perlu menghuraikannya, mengeksport data yang berkaitan ke format tersuai yang mudah dan menulis pemain untuk membacanya, melukis pemandangan, mengendalikan input dan menjalankan animasi.
Hapland masih merupakan projek Flash, ditulis dan diselenggara dalam Flash Editor; hanya Flash Player akan diganti.
Vektor Rasterisasi
Flash menyokong grafik raster, tetapi sebenarnya direka untuk grafik vektor. Itulah sebabnya filem Flash dimuatkan dengan cepat walaupun melalui sambungan dail.
Semua grafik Hapland ialah grafik vektor. GPU tidak begitu suka melukis grafik vektor, tetapi menyukai kumpulan besar segitiga bertekstur. Jadi, saya perlu rasterize vektor ini.
Saya memutuskan untuk merasterkannya di luar talian dan membungkus fail raster ke dalam permainan. Ia akan menjadi menyeronokkan untuk merasterkannya dan menjadi boleh laku sekecil ini semasa permainan berjalan, tetapi saya tidak mahu mempunyai bahagian bergerak tambahan itu. Saya suka mempunyai sebanyak mungkin kod yang dijalankan pada mesin pembangunan saya supaya saya boleh memerhatikannya.
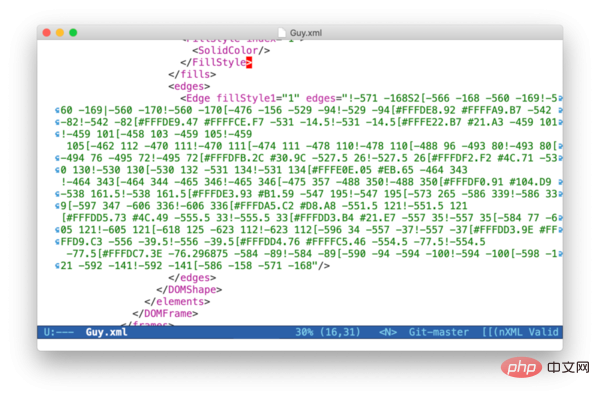
Flash menyimpan grafik vektor dalam format XML. Anda mungkin mengatakan bahawa XML ialah pilihan yang tidak baik untuk data grafik, tetapi anda bukan pengurus produk di Macromedia. Sila lihat ini:

Data vektor seperti yang dilihat dalam fail .fla.
Saya tidak merungut, ia memudahkan kerja saya.
Walaupun saya tidak mempunyai akses kepada spesifikasi, rasterisasi ini tidak menjadi masalah. Model lengkung Bezier bagi grafik vektor telah wujud di mana-mana sejak PostScript. Semua API ini berfungsi dengan cara yang sama. Selepas beberapa percubaan dan kesilapan, saya menulis program untuk menghuraikan definisi bentuk ini dan menjadikannya PNG menggunakan perpustakaan CoreGraphics Mac.
CoreGraphics ialah pilihan yang boleh dipersoalkan. Saya memilihnya kerana saya bekerja pada Mac dan mempunyai banyak kebergantungan. Tetapi ia berjaya, jadi saya sentiasa perlu merasterkan grafik pada Mac, walaupun pada versi Windows. Jika saya melakukan ini sekali lagi, saya mungkin akan memilih perpustakaan merentas platform.
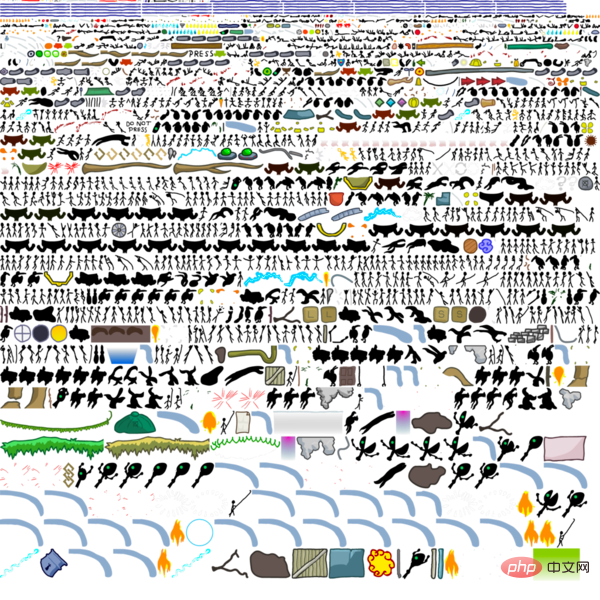
Selepas memaparkan PNG ini, pengeksport akan memasangnya ke dalam atlas? Tidak, ia hanya mengisih semuanya mengikut ketinggian dan kemudian pergi baris demi baris seperti teks dalam dokumen. Ia jauh dari optimum, tetapi ia cukup baik.
Untuk kesederhanaan, atlas ialah 2048×2048 piksel, iaitu saiz tekstur minimum yang mesti disokong oleh pelaksanaan OpenGL 3.2.

Ilustrasi ditetapkan daripada Hapland 3.
Rasterisasi bentuk adalah sangat perlahan, jadi untuk memastikan masa binaan munasabah saya perlu melangkau pemaparan perkara yang tidak berubah. Format XML termampat yang digunakan oleh Flash mempunyai medan terakhir diubah suai untuk setiap fail, tetapi Flash nampaknya tidak menggunakannya dengan betul, jadi anda tidak boleh bergantung padanya.
Sebaliknya, saya hanya mencincang XML untuk setiap bentuk dan hanya membina semula jika ia berubah. Malah ini gagal kerana Flash kadangkala suka menyusun semula tag XML dalam objek yang tidak berubah, tetapi sekali lagi, ini sudah memadai.
Tulis fail binari dalam pemasang
Pengeksport menulis data animasi kepada format binari tersuai. Ia hanya melalui bingkai garis masa demi bingkai dan menulis semua perubahan untuk setiap bingkai.
Saya mendapat idea di sini untuk menulis senarai pemasangan dan bukannya menulis terus ke fail binari, dan saya menyukainya. Tiada arahan CPU, hanya data, yang menjadikan penyahpepijatan lebih mudah kerana saya boleh melihat fail pemasangan untuk melihat perkara yang dijana dan bukannya menyemak imbas bait dalam editor heks.
output.bin
13 92 49 EC : BD 31 E8 FF 09 DD BE DE : C9 5A 1D 36 3F C0 4E 31 : 52 FD 41 C6 8B 5D C0 20 : 19 1F 5F 1F 54 97 8C 27 : 34 1F 30 EA A9 A9 E0 55 : 40 29 A3 19 89 BC 5F 24 : 3A 98 FD B9 DE 15 F2 D4 : 2A B7 41 2C 4E 9D 37 D9 : E2 13 4B 01 36 3F 40 08 : AC 3C FF 84 E9 AE C5 2C : 11 2F 69 CF 63 CE 85 D1 : A7 CB B1 1A 5F 5B 60 1A : 77 99 71 B0 60 6E C4 C7 : 73 1F EA 1F 31 0D 0C 39 : B0 86 70 42
output.asm
; Left Side timeline_132:; --- Left Side, Frame 0 --- .frame_0:; --- Left Side, Frame 0, Layer 22 --- db Quad dd 0.152926, 0.162029, 0.184475, 1.000000 ; color dd 799.599976, -20.950001dd 799.599976, 556.650024dd 46.000000, 556.650024dd 46.000000, -20.950001; --- Left Side, Frame 0, Layer 21 --- ; instance of shape [Left Side] [Wall Shadows] [Frame 0] dd Shape dw 1560
Anda lebih Yang manakah anda ingin nyahpepijat?
Saya boleh meminta pengeksport menulis bait pada satu fail semasa menulis senarai teks yang berasingan ke fail lain tanpa menggunakan penghimpun, tetapi saya tidak melakukannya, Kerana:
1) Penghimpun sudah wujud;
2) Saya tidak perlu menyahpepijatnya; ) Mereka menyokong tag.
导出器的其余部分大多不够有趣;它只是 walk the tree 并将变换矩阵、颜色效果等事物,然后继续游戏程序本身。我选择用 C++ 编写这个,因为我已经知道它,并且新事物让我害怕。
场景图
Hapland 非常适合场景图。这是 Flash 使用的模型,Hapland 就是围绕它设计的,因此尝试使用不同的模型是没有意义的。
我将场景存储在内存中,作为一棵节点树,每个节点都有一个变换,可以自行绘制并接受鼠标点击。每个具有自己行为的游戏对象都是其自己类的实例,派生自 Node.js。「面向对象」目前在游戏开发圈子里并不流行,但我使用的是 Flash,所以显然不关心这个问题。
Hapland 使用的 Flash 功能,如颜色变换和遮罩,都是存在的。不过我没有像 Flash 那样实现任意遮罩,只是实现了矩形剪辑并编辑了我所有的图形,所以所有的遮罩都是矩形。
框架脚本
几乎所有的 Hapland 逻辑都包含在附加到时间轴帧的 ActionScript 中。要如何导出所有这些东西?我可不想在我的游戏中包含 ActionScript 解释器。

一个简单的帧动作。
最后,我们使用了一些技巧,我的导出器从每一帧读取 ActionScript 并应用大量正则表达式以尝试将其转换为 C++。例如,crate.lid.play () 可能会变成 crate ()→lid ()→play ();。这两种语言在句法上非常相似,这对于许多更简单的框架动作来说效果很好,但它仍然留下了相当多的错误代码,除了手动重写所有剩余的框架动作之外别无他法。
对于 C++ 中的所有框架脚本,它们在构建时被提取并成为每个符号的 Node 子类上的方法。还会生成一个调度方法以在正确的时间调用,看起来像这样:
void tick() override {
switch (currentFrame) {
case 1: _frame_1(); break;
case 45: _frame_45(); break;
case 200: _frame_200(); break;
}
}需要指出的最后一件事是脚本系统最终是某种静态类型的,这有点难受。游戏输出的最终游戏对象如下所示:
struct BigCrate: Node {
BigCrateLid *lid() { return (BigCrateLid *)getChild("lid"); }
BigCrateLabel *label() { return (BigCrateLabel *)getChild("label"); }
void swingOpen() { ... }
void snapShut() { ... }
void burnAway() { ... }
};因此,即使一切仍然是大量的自动字符串名称查找,类型安全的单板会阻止你在错误的对象上调用错误的函数,从而使你免于在动态语言中遇到的那类烦人的 bug。
纵横比
HD 重置版游戏都会遇到画面拉伸的问题,最初的 Flash 游戏很多是页游,甚至没有全屏运行的能力,所以它们只是使用设计者喜欢的宽高比,大多是 3:2 左右。
如今最常见的纵横比似乎是 16:9,16:10 在笔记本电脑上也很流行。我希望游戏在其中任何一个方面看起来都不错,没有任何黑条或拉伸。要做到这一点的唯一方法是从原件上切掉一些部分,或者在上面添加一些部分。
所以,我为游戏画面画了两个矩形,一个比例为 16:9,另一个比例为 16:10。然后游戏根据屏幕的宽高比在它们之间进行插值,并使用插值矩形作为视图边界。只要所有重要的游戏元素都在这些矩形的交叉点内,并且它们的公共边界矩形不超出场景边缘,就可以很好地工作。

Hapland 2 的 16:10 和 16:9 框,与原来的 3:2 不同。
Masalah dengan ruang warna
Selepas beberapa ujian, saya mendapati bahawa Flash melakukan pengadunan alfa dan transformasi warna dalam ruang persepsi dan bukannya ruang linear. Ini secara matematik meragukan, tetapi sebaliknya kita juga harus tahu bahawa banyak program grafik berfungsi seperti ini, anda mahu alatan pengguna anda berfungsi seperti yang diharapkan orang, walaupun ini adalah masalah untuk ahli matematik. Tetapi pada asasnya, ini salah! Ia boleh menyebabkan masalah seperti anti-aliasing.
Apabila anda meraster grafik vektor dan memerlukan output anti-alias, rasterizer akan mengeluarkan nilai alfa, yang dipanggil "nilai liputan". Ini bermakna jika piksel tertentu dilitupi separuh oleh bentuk vektor, piksel itu akan dikeluarkan dengan alfa = 0.5.
Tetapi dalam Flash, apabila sesuatu mempunyai alfa 0.5, itu bermakna ia berada di tengah-tengah antara warna latar depan dan latar belakang.
Ini bukan perkara yang sama sama sekali!
Piksel putih separuh tertutup yang dilukis di atas piksel hitam legap tidak boleh dianggap sebagai 50% kelabu. Itu bukan cara cahaya berfungsi, dan bukan itu cara rasterisasi vektor berfungsi. Rasterizer tidak boleh mengatakan "piksel ini harus merasakan xx% antara latar belakang dan warna latar depan" tanpa mengetahui warna latar belakang.

Penggabungjalinan dilakukan dalam ruang persepsi (sRGB). Atas: hitam dengan putih lutsinar; tengah: hitam lutsinar dengan putih bawah: kelabu dengan gabungan yang sama dilakukan dalam ruang linear (tepat secara fizikal). Ambil perhatian bahawa liputan 50% kelihatan berbeza daripada 50% kelabu.
Jadi bentuk rasterisasi anti-alias kami menggunakan satu takrifan alfa, manakala ketelusan alfa, kecerunan dan perubahan warna yang dieksport Flash kami menggunakan definisi lain. Tetapi kami hanya mempunyai satu saluran alfa dalam saluran pemaparan kami. Jadi bagaimanakah pemapar seharusnya mentafsir nilai alfa? Jika ia mentafsirkannya sebagai faktor pencampuran persepsi, objek lut sinar akan kelihatan betul, tetapi tepi anti-alias bagi segala-galanya akan kelihatan salah. Jika ia mentafsirkannya sebagai nilai liputan, maka sebaliknya. Sesuatu selalu kelihatan salah!
Di sini, saya rasa hanya ada dua penyelesaian yang serius: 1) Tetapkan dua saluran alfa, satu untuk tindanan dan satu untuk pengadunan persepsi 2) tanpa AA Rasterize semua bentuk, lukiskan semuanya framebuffer yang sangat besar, dan kemudian mengecilkannya dengan penapisan.
Saya mesti mengakui bahawa tiada satu pun daripada idea ini telah dilaksanakan. Perkara lut sinar ini kelihatan salah dalam Flash dan dalam permainan, saya hanya melaraskan grafik secara beransur-ansur sehingga permainan kelihatan ok. Objek lutsinar dalam Flash tidak pernah seperti yang saya inginkan, tetapi tidak banyak daripadanya dan itu bukan masalah besar.
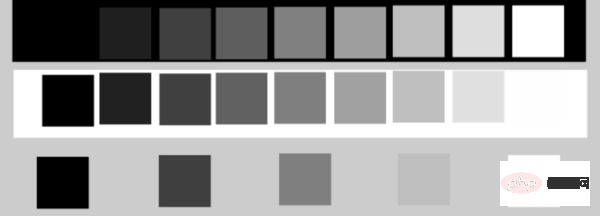
Untuk memastikan semua yang lain betul, saya membuat grafik "ujian warna" dengan sekumpulan warna dengan keamatan yang berbeza-beza, kesan putaran rona 10, dsb., dan biarkan permainan paparkannya, Dan pastikan ia berjalan dengan betul dalam Flash.

Ia menjadi masalah membandingkan warna.
Kadar Bingkai
Permainan Flash Asal mempunyai kadar bingkai nominal 24FPS, tetapi sebenarnya ia berjalan pada kadar bingkai yang dikehendaki oleh Pemain Flash. Dengan Flash, anda boleh meminta 24FPS dan mendapatkan 15FPS, atau meminta 30FPS dan tiba-tiba mendapat 24FPS, yang nampaknya tidak ketat sama sekali.
Saya mahu membuat semula permainan kepada 60FPS, yang bermaksud bermain-main dengan fakta bahawa Hapland dijangka bermain pada sekitar 24FPS apabila ia dicipta. Alat animasi Flash adalah berdasarkan bingkai diskret dan bukannya masa berterusan.
Saya mula-mula meminta pengeksport menggandakan semua bingkai, mengeksport dua bingkai untuk setiap bingkai garis masa, yang secara langsung meningkatkan 24FPS kepada 48FPS, tetapi masih bukan 60, seperti yang diperlukan Animasi masih 25 % lebih cepat. Penyelesaiannya ialah kerja manual sekolah lama: jalani permainan sepenuhnya dan tambahkan bingkai tambahan secara manual pada animasi yang kini kelihatan terlalu pantas.
Pada ketika ini, kami mempunyai penukaran C++ yang cukup baik bagi permainan Hapland yang pasti akan berjalan pada komputer moden sekurang-kurangnya satu atau dua tahun lagi. Tetapi saya tidak dapat menghilangkan perasaan bahawa saya harus cuba memberikan beberapa nilai tambahan, jadi menambah yang baharu tidak dapat dielakkan. Selain melukis semula banyak grafik dan animasi lama, saya juga membuat beberapa perubahan besar.
Menjimatkan masa
Saya rasa Hapland 3 perlu dibuat kurang memberangsangkan. Tahap dalam permainan ini adalah panjang dan terdapat banyak tempat di mana anda mati dan perlu bermula semula, mungkin itu menyeronokkan pada tahun 2006, tetapi kami sudah dewasa sekarang dan kami tidak mempunyai masa untuk itu.
Keadaan simpan ialah fungsi yang sepatutnya ada pada emulator Jika anda menekan "Keadaan Simpan", ia akan merakam keseluruhan permainan semasa dengan membuang memori konsol ke keadaan. Kemudian, jika anda keliru, tekan "Memuatkan Keadaan" dan anda akan kembali berhampiran tempat anda ingin mencuba lagi.
Melaksanakan keadaan simpan dalam permainan Flash asli tidak boleh dilaksanakan kerana Flash tidak memberikan pengaturcara akses kepada keseluruhan keadaannya. Tetapi kerana saya menggunakan semua kod saya sendiri kali ini, ia mungkin.
Saya mempunyai sesuatu yang dipanggil Zon yang hanya pengalokasi yang memperuntukkan semua memorinya ke dalam blok saiz tetap. Semua nod adegan diperuntukkan dalam kawasan semasa. Untuk melaksanakan simpan dan pulih, saya hanya memerlukan dua kawasan, kawasan aktif dan "kawasan negeri simpan" yang berasingan. Untuk menyelamatkan negeri, saya memcpy kawasan aktif ke kawasan negeri yang disimpan. Untuk memuatkan keadaan, saya mengembalikan memcpy dengan cara lain.
Tahap Ulang
Hapland bukanlah permainan yang sangat panjang, walaupun terdapat tiga kesemuanya, kami sentiasa mahu memberi pemain beberapa jam lagi masa permainan. Jadi saya memutuskan untuk memberikan setiap permainan "Pencarian Kedua" - versi yang diubah suai pada tahap asal dengan susun atur dan teka-teki yang sedikit berbeza. Membuat Pencarian Kedua sedemikian memerlukan sedikit usaha daripada membuat permainan yang sama sekali baru, tetapi masih membawa beberapa nilai tambahan.
Mencipta Pencarian Kedua bermakna saya perlu memulakan pembangunan permainan teka-teki Flash sekali lagi untuk kali pertama dalam kira-kira 15 tahun, dan secara jujurnya, itu terasa baik. UI Flash retro hebat, butang mempunyai tepi, ikon adalah realistik, dan ruang digunakan dengan baik.
Menggunakan UI lama membuatkan saya berasa seperti ahli arkeologi yang menemui beberapa teknologi Rom yang telah dilupakan. Seni reka bentuk UI yang hilang, kemas.

Sihir jenis apakah ini?
Walaupun Flash mempunyai banyak pepijat, perlahan dan tidak mempunyai beberapa fungsi yang sangat asas, saya pada dasarnya tidak benci menggunakannya Sudah tentu, ia lebih selesa untuk digunakan permohonan daripada.
Untuk mengelakkan misi kedua daripada kelihatan terlalu serupa dengan yang pertama, mereka perlu mempunyai latar belakang baharu dan keseluruhan pemandangan dibalikkan secara mendatar.

Hapland 3.

Pencarian Kedua Hapland 3.
Muzik
Untuk BGM, saya menggunakan kandungan cakera keras saya dan membuat beberapa muzik tambahan untuk mencipta persekitaran pantas bagi setiap Lagu Bunyi. Suatu ketika semasa bercuti di Jepun saya melakukan sesi rakaman lapangan di puncak gunung tanpa sebab yang jelas dan ia sangat bagus untuk dapat menggunakannya untuk sesuatu. Saya menemui seorang pemuzik di luar internet untuk melakukan muzik skrin tajuk dan merakam sendiri beberapa kord gitar untuk kredit akhir, yang tenggelam dalam kesan, jadi anda tidak boleh mengatakan saya seorang pelajar gitar yang tidak baik.
Dari segi alatan, saya menggunakan Logik atau Live bergantung pada muzik. Saya dapati Logik lebih baik untuk rakaman dan Live lebih baik untuk reka bentuk bunyi.
Sistem Pencapaian
Di Steam, pemain sentiasa suka melihat pencapaian, yang tidak mudah dikendalikan Penetapan pencapaian bergantung pada idea pereka permainan, tetapi dalam fakta No big deal.
Memuat naik sistem pencapaian ke Steam memang susah, anda tidak boleh mentakrifkan senarai dan suapkannya ke alat baris arahan mereka, anda perlu bersusah payah mengklik tapak web Rakan Kerjasama Steam perlahan-lahan, rangka kerja PHP mengelirukan dan kemudian menambahnya satu demi satu.
Nampaknya jika anda sebuah studio permainan yang besar dan penting, anda tidak perlu bersabar dengan ini, mereka memberi anda alat muat naik pukal, tetapi saya jelas tidak salah seorang daripada mereka. Jadi saya melihat pada panggilan HTTP yang dibina, menyimpan kuki log masuk saya dan menulis sendiri.
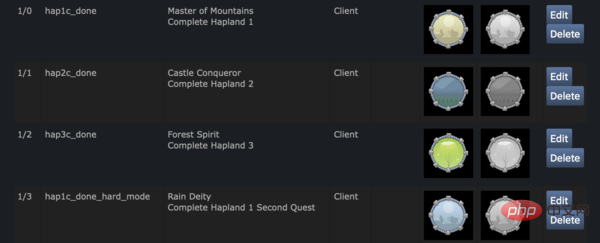
Selepas beberapa semakan, saya menetapkan satu set pencapaian yang sederhana: satu untuk melengkapkan setiap permainan Hapland, satu untuk setiap Pencarian Kedua dan dua untuk membuka lebih banyak Rahsia Besar. Sebarang rahsia bodoh dan kabur yang tiada siapa dapat mengetahui bukanlah pencapaian, anda perlu gembira dengan apa yang berlaku.

Sistem pencapaian di bawah Steamworks UI.
Masalah Notarisasi
Walaupun saya terutamanya membangunkan permainan pada Mac saya, Apple mencipta "Notarization" semasa proses pembangunan Jika Sebarang aplikasi yang anda jalankan versi baharu MacOS akan membuat permintaan rangkaian kepada Apple meminta pembangun aplikasi sama ada akan membayar yuran tahunan kepada Apple. Jika pembangun tidak membayar yuran tahunan, MacOS akan memaparkan kotak dialog yang menunjukkan apl rosak dan enggan dilancarkan.
Akibatnya, Windows akan menjadi platform keluaran yang pertama, dan mungkin sahaja, untuk permainan itu.
Perpustakaan yang digunakan
Untuk perisian yang akhirnya dihantar kepada pengguna akhir, kami biasanya mahu mengekalkan kebergantungan pada tahap minimum, tetapi menggunakan beberapa perisian berkualiti tinggi juga diperlukan daripada. Selain OpenGL dan sistem pengendalian standard, ini ialah senarai lengkap perpustakaan yang akhirnya dipautkan oleh Trilogi Hapland:
- Steam SDK
- Inilah perkaranya, jika anda menggunakan teknologi yang betul, orang ramai tidak akan perasan apa yang ada di belakang mereka apabila mereka bermain permainan, jadi kadangkala ia membuatkan anda ingin berkata: Hei, lihat apa yang saya lakukan!
Atas ialah kandungan terperinci Untuk menyelamatkan kenangan zaman kanak-kanak, pembangun memutuskan untuk menggunakan pengaturcaraan kuno: pembuatan semula definisi tinggi permainan dalam Flash. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Aliran teknologi untuk ditonton pada tahun 2023
- Cara Kecerdasan Buatan Membawa Kerja Baharu Setiap Hari kepada Pasukan Pusat Data
- Bolehkah kecerdasan buatan atau automasi menyelesaikan masalah kecekapan tenaga yang rendah dalam bangunan?
- Pengasas bersama OpenAI ditemu bual oleh Huang Renxun: Keupayaan penaakulan GPT-4 belum mencapai jangkaan
- Bing Microsoft mengatasi Google dalam trafik carian terima kasih kepada teknologi OpenAI

