Rumah >hujung hadapan web >tutorial js >butang klik tetikus js untuk menukar gambar - penukaran gambar automatik - klik butang kiri dan kanan untuk menukar kemahiran code_javascript kesan khas
butang klik tetikus js untuk menukar gambar - penukaran gambar automatik - klik butang kiri dan kanan untuk menukar kemahiran code_javascript kesan khas
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:41:052292semak imbas
Hari ini saya akan berkongsi kod gabungan tiga kesan mengklik butang dengan tetikus, menukar gambar, menukar gambar secara automatik dan mengklik butang kiri dan kanan untuk menukar gambar.
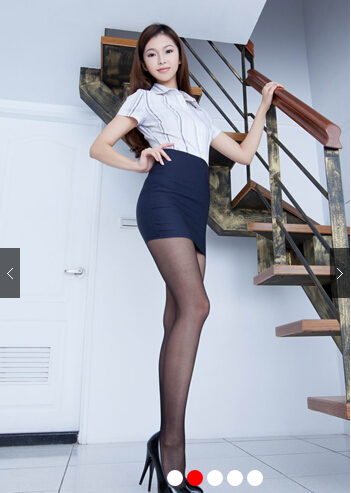
Kesan akhir adalah seperti berikut:


Bahagian kod html:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>图片轮播效果制作_赵一鸣随笔博客</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/style.js"></script>
</head>
<body>
<div class="banner">
<ul class="pic">
<li>
<a href="#"><img src="images/1.jpg" alt="butang klik tetikus js untuk menukar gambar - penukaran gambar automatik - klik butang kiri dan kanan untuk menukar kemahiran code_javascript kesan khas" style="max-width:90%" style="max-width:90%"></a>
</li>
<li>
<a href="#"><img src="images/2.jpg" alt="butang klik tetikus js untuk menukar gambar - penukaran gambar automatik - klik butang kiri dan kanan untuk menukar kemahiran code_javascript kesan khas" style="max-width:90%" style="max-width:90%"></a>
</li>
<li>
<a href="#"><img src="images/3.jpg" alt="butang klik tetikus js untuk menukar gambar - penukaran gambar automatik - klik butang kiri dan kanan untuk menukar kemahiran code_javascript kesan khas" style="max-width:90%" style="max-width:90%"></a>
</li>
<li>
<a href="#"><img src="images/4.jpg" alt="butang klik tetikus js untuk menukar gambar - penukaran gambar automatik - klik butang kiri dan kanan untuk menukar kemahiran code_javascript kesan khas" style="max-width:90%" style="max-width:90%"></a>
</li>
<li>
<a href="#"><img src="images/5.jpg" alt="butang klik tetikus js untuk menukar gambar - penukaran gambar automatik - klik butang kiri dan kanan untuk menukar kemahiran code_javascript kesan khas" style="max-width:90%" style="max-width:90%"></a>
</li>
</ul>
<ul class="anniu">
<li class="on"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ul class="lr">
<li class="pre"><a href="#"> < </a></li>
<li class="next"><a href="#"> > </a></li>
</ul>
</div>
</body>
</html>
Bahagian kod css:
*{margin:0px;padding:0px}
li{list-style:none}
a{text-decoration:none}
img{border:0px}
.banner{width:350px;height:495px;margin:100px auto;position:relative;overflow:hidden}
.banner .pic{width:9999px;height:495px}
.banner .pic li{width:350px;height:495px;float:left}
.banner .anniu{width:100px;height:16px;position:absolute;left:165px;top:470px}
.banner .anniu li{width:16px;height:16px;background:white;float:left;margin:2px;display:inline;
cursor:pointer;border-radius:100%}
.banner .anniu li.on{background:red}
.banner .lr{width:350px;height:50px;position:absolute;top:250px;display:none}
.banner .lr a{color:white}
.banner .lr .pre{width:20px;height:50px;float:left;background:none repeat scroll 0px 0px rgba(1, 0, 0, 0.6);text-align:center;line-height:50px;cursor:pointer}
.banner .lr .next{width:20px;height:50px;float:right;background:none repeat scroll 0px 0px rgba(1, 0, 0, 0.6);text-align:center;line-height:50px;cursor:pointer}
Bahagian kod JavaScript:
$(function(){
//鼠标滑过banner,左右按钮进行显示和隐藏
$(".banner").hover(function(){
$(".lr").show();
},function(){
$(".lr").hide();
});
//点击下面的小按钮,图片进行左右切换效果
$(".anniu li").click(function(){
$(this).addClass("on").siblings().removeClass("on");
var num=$(this).index();
$(".pic").animate({marginLeft:-350*num},"slow");
});
//图片自动轮播效果
var a=0;
var automatic=setInterval(function(){
a++;
a=a%5;
$(".pic").animate({marginLeft:-350*a},"slow");
$(".anniu li").eq(a).addClass("on").siblings().removeClass("on");
},6000);
//点击左右按钮,图片进行切换效果
$(".pre").click(function(){
a--;
a=(a+5)%5;
$(".pic").animate({marginLeft:-350*a},"slow");
$(".anniu li").eq(a).addClass("on").siblings().removeClass("on");
});
$(".next").click(function(){
a++;
a=a%5;
$(".pic").animate({marginLeft:-350*a},"slow");
$(".anniu li").eq(a).addClass("on").siblings().removeClass("on");
});
});
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Fungsi tab tersuai JS dan kemahiran analisis_javascript contoh penggunaanArtikel seterusnya:Fungsi tab tersuai JS dan kemahiran analisis_javascript contoh penggunaan
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

