Rumah >hujung hadapan web >tutorial js >Bar kemajuan jQuery skala tersuai dan plug-in_jquery
Bar kemajuan jQuery skala tersuai dan plug-in_jquery
- WBOYasal
- 2016-05-16 15:41:031621semak imbas
Progresdot tutorial ringkas ialah pemalam bar kemajuan jQuery dengan animasi skala boleh disesuaikan. Melalui pemalam bar kemajuan jQuery ini, anda boleh menyesuaikan nombor, saiz, warna dan atribut lain titik skala bar kemajuan, dan anda boleh mengawal gaya penampilan titik melalui CSS.
Sila lihat pemaparan di bawah untuk mengetahui tentang pemalam yang berkaitan.

Untuk menggunakan pemalam bar kemajuan jQuery, anda perlu mengimport fail jquery, jquery.progressdots.js dan jquery.progressdots.css.
<script src="jquery.min.js"></script> <script src="jquery.progressdots.js"></script> <link href="jquery.progressdots.css" rel="stylesheet">
Struktur HTML
Kemudian gunakan elemen dc6dce4a544fdca2df29d5ac0ea9906b kosong sebagai bekas untuk bar kemajuan.
Lebar dan tinggi bekas adalah sewenang-wenangnya.
<div id='progressBox'></div>
Tetapkan beberapa gaya asas untuk bekas bar kemajuan, nyatakan lebar dan ketinggiannya.
#progressBox{ border: 8px solid #DDD; width: 80%; height: 40px; }
Panggil pemalam
Selepas elemen DOM halaman dimuatkan, anda boleh memulakan pemalam bar kemajuan melalui kaedah berikut
$( '#progressBox' ).dottify({ dotSize: '25px',
//set size of dot dotColor: '#f15c89',
//set dot color (#HEX) progress: true,
//enable progress percent: 10, //set initial percentage radius: '40%'
//set dot corner radius });
Pilihan lanjutan
var progressBox = $( '#progressBox' ).dottify({ progress:true,
//start with progressbar on percent:0 }); progressBox.setProgress( 20 );
//update progress percentage
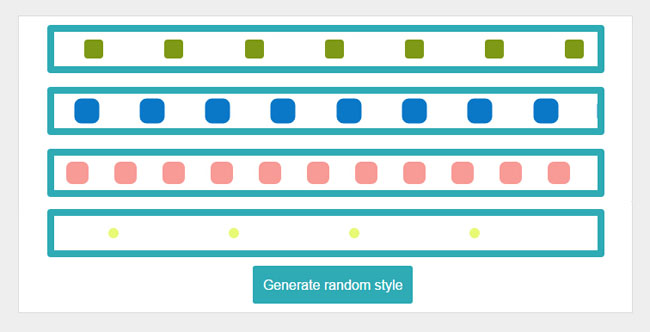
Bar kemajuan jQuery skala boleh disesuaikan ialah alat yang membolehkan anda menyesuaikan nombor, saiz, warna dan atribut lain titik skala bar kemajuan, dan anda boleh mengawal gaya penampilan titik melalui CSS.
Rendering adalah seperti berikut:

Lihat demo Muat turun dalam talian
kod html:
<div class="htmleaf-container">
<div id="container">
<div class="padded">
<div id="progressHolder"></div>
<div id="progressReset">生成随机的风格</div>
</div>
</div>
</div>
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script src="js/jquery.progressdots.js"></script>
<script src="js/prism.js"></script>
<script>
$(document).ready(function () {
createSpots(1);
$("#progressReset").click(function (event) {
event.preventDefault();
createSpots(1);
});
function createSpots(num) {
for (var i = 0; i < num; i++) {
options = {
dotSize: random(10, 20) + "px",
radius: random(1, 7) * 10 + "%"
};
randomHtml = "";
if (Math.random() < 0.5) {
options.randomColors = true;
randomHtml += "\n\trandomColors: " + options.randomColors + ", //use random colors";
}
else {
options.dotColor = randomColor();
randomHtml += "\n\tdotColor: '" + options.dotColor + "', //set dot color (#HEX)";
}
if (Math.random() < 0.3) {
options.progress = true;
options.percent = random(5, 100);
randomHtml += "\n\tprogress: true, //enable progress";
randomHtml += "\n\tpercent: " + options.percent + ", //set initial percentage";
} else {
options.numDots = random(3, 15);
randomHtml += "\n\tnumDots: " + options.numDots + ", //number of dots";
}
string = "$( '#progressBox' ).dottify({\
\n\tdotSize: '" + options.dotSize + "', //set size of dot" +
randomHtml +
"\n\tradius: '" + options.radius + "' //set dot corner radius\
\n});";
var $container = $("<div class='swoopContainer'></div>").data("setupString", JSON.stringify(string));
$("#progressHolder").append($container.hide());
$container.slideDown(function () {
$(this).css({ overflow: "hidden" });
});
$container.click(function () {
$(".swoopContainer").removeClass("selected");
$(this).addClass("selected");
$("#jsContents").html(JSON.parse($(this).data("setupString")));
Prism.highlightAll();
});
$container.dottify(options);
$("#jsContents").html(string);
Prism.highlightAll();
}
$(".swoopContainer").removeClass("selected");
$(".swoopContainer").last().addClass("selected");
}
function randomColor() {
return '#' + Math.floor(Math.random() * 16777215).toString(16);
}
function random(min, max) {
return Math.floor(Math.random() * ((max - min) + min) + min);
}
});
</script>
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

