Rumah >hujung hadapan web >tutorial js >js melaksanakan kod bar iklan terapung yang boleh ditutup di bahagian atas tapak web
js melaksanakan kod bar iklan terapung yang boleh ditutup di bahagian atas tapak web
- PHPzke hadapan
- 2016-05-16 15:40:452164semak imbas
Artikel ini terutamanya memperkenalkan pelaksanaan js kod bar iklan terapung yang boleh ditutup di bahagian atas tapak web, yang melibatkan teknik pelaksanaan javascript berdasarkan acara tetikus untuk mengendalikan gaya elemen halaman Rakan yang memerlukan boleh merujuk kepada mengikuti
Artikel ini menerangkan contoh Gunakan js untuk merealisasikan sepanduk pengiklanan terapung penutup di bahagian atas tapak web. Kongsikan dengan semua orang untuk rujukan anda. Butirannya adalah seperti berikut:
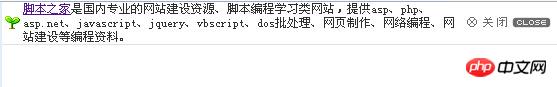
Ini adalah kod sepanduk pengiklanan, yang biasanya terapung di bahagian atas tapak web dan boleh ditutup Reka bentuknya cantik dan ringkas, dengan butang tutup, menyesuaikan dengan lebar halaman web, dan warna yang jelas. Saya percaya ramai rakan akan menyukainya .
Tangkapan skrin kesan berjalan adalah seperti berikut:

Dalam talian. alamat demo adalah seperti berikut:
http://demo.jb51/net/js/2015/js-top-float-clase-able-adv-codes/
<.>Kod khusus adalah seperti berikut:<html>
<head>
<title>网站页首可关闭广告条</title>
<style type="text/css">
<!--
body { margin: 0px;padding: 0px;text-align: center;}
TD {FONT-SIZE: 12px; COLOR: #333;}
#topadv {BORDER-BOTTOM: #e2e2e2 1px solid;}
-->
</style>
</head>
<body>
<SCRIPT>
function floatadv(){
document.getElementById("topadv").style.display="none";
}
</SCRIPT>
<p id=topadv>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="4%" height="30" align="center"><img src="images/kids.gif" width="15" height="14"></td>
<td width="82%"><a href="//www.jb51.net/">脚本之家</a>是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、vbscript、dos批处理、网页制作、网络编程、网站建设等编程资料。</td>
<td width="14%" align="right"><a style="CURSOR: hand" onClick=floatadv()><img
src="images/close.gif" width=84 height=11 hspace="6" border=0></a></td>
</tr>
</table>
</p>
</body>
</html>Di atas adalah keseluruhan kandungan bab ini, lebih lanjut Untuk lebih banyak tutorial berkaitan, sila lawati Tutorial Video JavaScript!

