Rumah >Operasi dan penyelenggaraan >Nginx >Mari kita bincangkan tentang cara menggunakan Nginx untuk menggunakan projek TienChin
Mari kita bincangkan tentang cara menggunakan Nginx untuk menggunakan projek TienChin
- 青灯夜游ke hadapan
- 2023-04-04 19:46:021316semak imbas
Artikel ini akan mengajar rakan cara menggunakan projek TienChin, menjalankan projek ini bersama-sama dan melihat jenis projek itu.

Rakan-rakan tahu bahawa untuk projek seperti ini dengan pemisahan bahagian hadapan dan belakang, apabila kita benar-benar menggunakannya, kita boleh menggunakan ia dalam cara bahagian hadapan. dan pemisahan bahagian belakang, atau kami boleh menggunakan cara pemisahan bahagian hadapan dan belakang Digunakan secara hujung ke hujung. Seterusnya, saya akan berkongsi dua kaedah penyebaran yang berbeza dengan rakan-rakan saya.
1. Asingkan penggunaan bahagian hadapan dan belakang
1.1 Gambarajah seni bina penggunaan
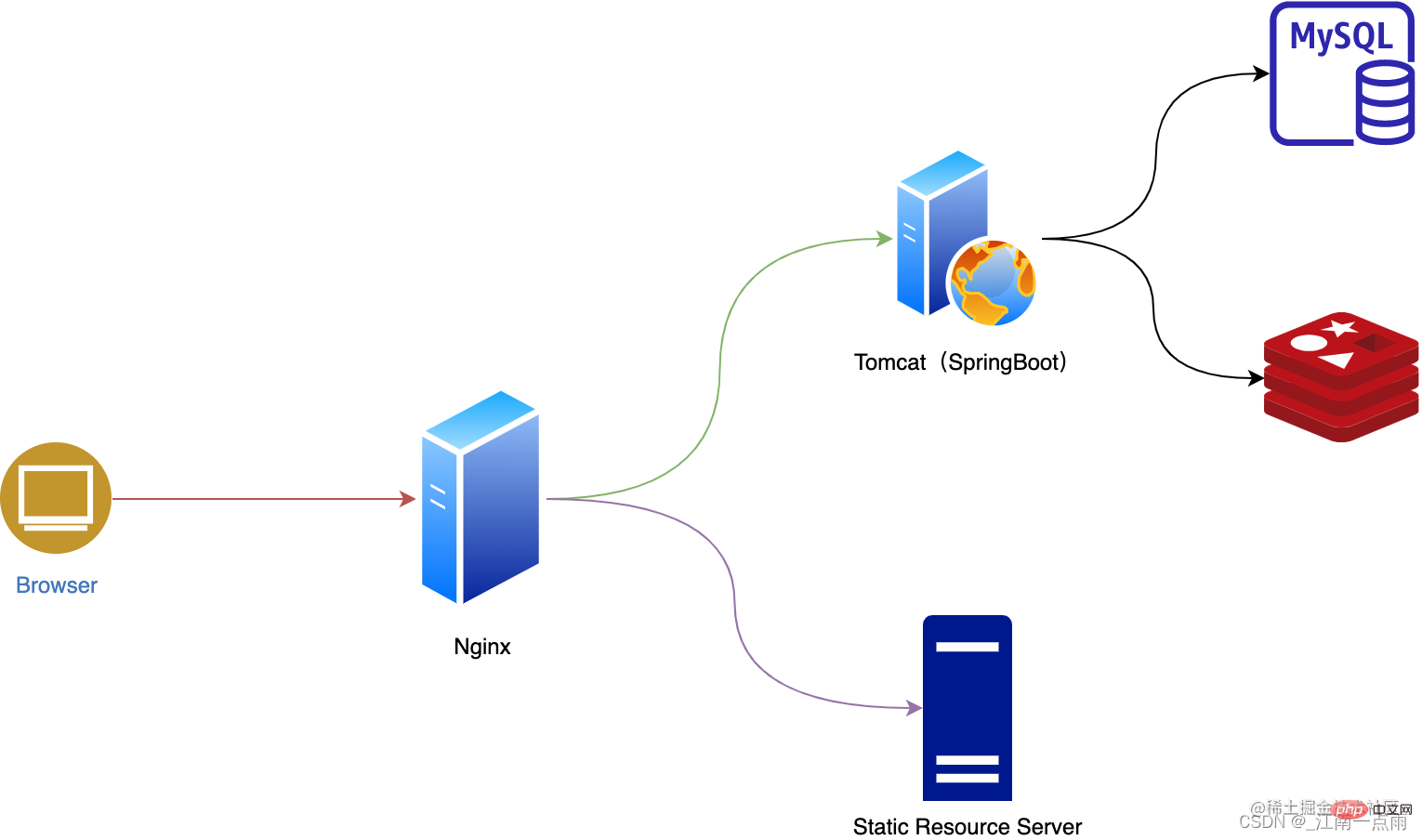
Jika bahagian hadapan- end dan back-end digunakan secara berasingan, kami biasanya memerlukan Untuk pelayan Nginx, saya akan melukis gambar rajah penggunaan mudah untuk rujukan anda:

Penjelasan mudah ialah ini:
- Pelayar menghantar permintaan.
- Permintaan mula-mula sampai ke pelayan Nginx, dan pelayan Nginx mengedarkan permintaan itu.
- Jika ia adalah permintaan sumber statik, Nginx akan memajukannya ke pelayan sumber statik Secara amnya, Nginx sendiri boleh berfungsi sebagai pelayan sumber statik, iaitu, ia akan membaca data terus dari cakera keras Nginx sendiri. .
- Jika ia adalah sumber dinamik, Nginx akan memajukannya kepada Tomcat Bagi kami, ini adalah perkhidmatan Spring Boot kami, jika anda tidak mempunyai begitu banyak pelayan, kami boleh menggunakan Nginx dan Spring Boot pelayan yang sama.
Baiklah, ini ialah rajah seni bina penggunaan kasar kami, ia sangat mudah.
1.2 Persediaan
Ada beberapa perkara yang perlu kita sediakan lebih awal.
Pertama sekali, mari pasang MySQL dan Redis pada pelayan.
MySQL disyorkan untuk dipasang menggunakan Docker untuk menyelamatkan masalah. Jika anda tidak faham Docker, anda boleh membalas Docker di latar belakang akaun rasmi dan terdapat tutorial pengenalan yang ditulis oleh Brother Song Redis boleh dipasang secara langsung dengan tutorial Redis dalam siri tutorial vhr sebelumnya . Anda boleh membalas vhr di latar belakang akaun rasmi untuk melihat butiran.
Ini melengkapkan persiapan kami.
1.3 Mulakan penggunaan
1.3.1 Tarik projek
Mula-mula kita perlu menarik projek kita daripada GitHub , kod sumber projek TienChin ialah sumber terbuka, anda boleh mengklon terus:
laksanakan git secara langsung Hanya klon.

Selepas menariknya ke bawah, terdapat dua folder:

- tienchin ialah kod sebelah pelayan .
- tienchin-ui ialah kod bahagian hadapan.
1.3.2 Ubah suai konfigurasi
Mula-mula kami mencipta pangkalan data bernama tienchin, yang mudah disebut.
Seterusnya, kami mencari fail tienchin/sql/tienchin-video_2023-03-13.sql dan laksanakan skrip dalam pangkalan data tienchin.
Seterusnya, kami menemui fail tienchin/tienchin-admin/src/main/resources/application-druid.yml, di mana kami mengubah suai alamat sambungan pangkalan data, nama pangkalan data, nama pengguna dan kata laluan mengikut situasi sebenar kami.
Teruskan membuka fail tienchin/tienchin-admin/src/main/resources/application.yml dan konfigurasikan alamat Redis, kata laluan dan maklumat lain dalam fail.
Terdapat juga konfigurasi yang sangat penting yang perlu diubah suai iaitu menukar nilai tienchin/tienchin-admin/src/main/resources/application.yml kepada server.servlet.context-path dalam fail /prod-api.
1.3.3 Pembungkusan sisi pelayan
Seterusnya kami meneruskan dengan pembungkusan sisi pelayan. Rakan-rakan, anda perlu memasang Maven pada komputer anda dan mengkonfigurasi pembolehubah persekitaran Ini juga merupakan operasi asas, jadi saya tidak akan menerangkan secara terperinci.
Jika Maven tidak dikonfigurasikan pada komputer anda, adalah disyorkan untuk menggunakan pemalam Maven yang disertakan dengan IDEA, jadi tidak perlu memuat turunnya tambahan. Pemalam Maven yang disertakan dengan IDEA berada dalam direktori
plugins/mavendalam direktori pemasangan Anda boleh mengkonfigurasi direktori bin di sini secara terus kepada pembolehubah persekitaran.
Untuk pembungkusan bahagian pelayan, kami memasukkan direktori tienchin dan melaksanakan kod berikut:
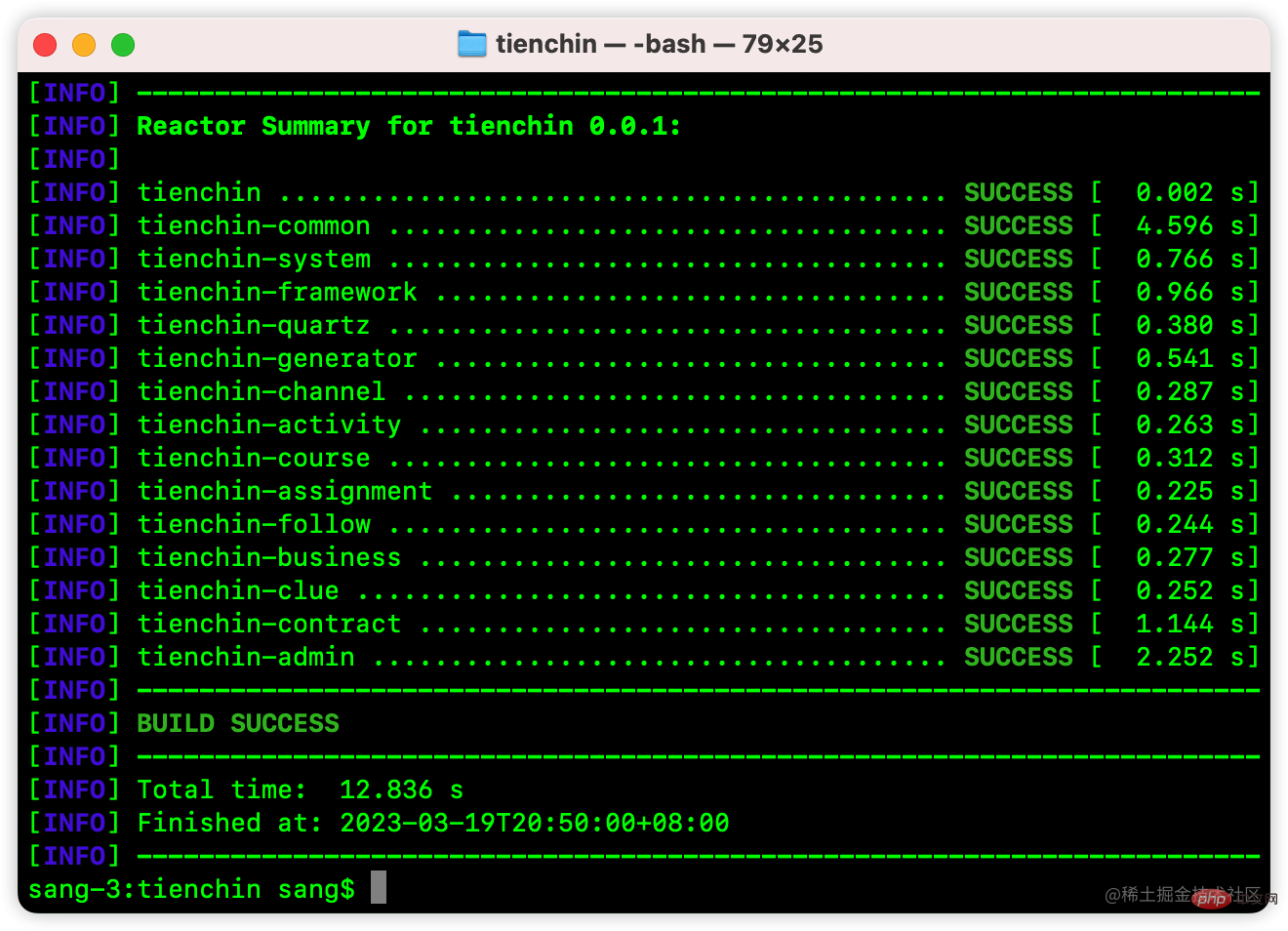
mvn package -Dmaven.test.skip=true
Melihat kod berikut bermakna penyusunan berjaya:

编译成功之后,在 tienchin/tienchin-admin/target 目录下,可以看到一个名为 tienchin-admin.jar 的 jar 文件,这就是我们所需要的服务端代码。
1.3.4 前端打包
接下来进入到 tienchin-ui 目录下,执行如下命令安装依赖(注意,前端需要 NodeJS 至少 14 往上的版本):
npm install
然后再执行如下命令进行编译打包:
npm run build:prod
打包完成后,会生成 dist 目录,里边的文件就是我们所需要的静态资源文件:

这样,前端代码就打包完成了。
1.3.5 安装 Nginx
接下来我们来安装 Nginx,我这里直接下载 Nginx 源码进行编译安装,步骤如下:
- 首先安装如下两个编译工具
yum install -y zlib-devel yum -y install pcre pcre-devel
- 下载 Nginx 源码并解压。
wget https://nginx.org/download/nginx-1.22.1.tar.gztar -zxvf nginx-1.22.1.tar.gz
- 编译安装
进入到 nginx 解压目录中,分别执行如下命令进行编译安装:
./configuremakemake install
如此之后,我们的 Nginx 就安装好了。
1.3.6 配置 Nginx
接下来我们首先通过命令或者文件上传工具,先把刚刚打包的后端的 tienchin-admin.jar 和前端的 dist 目录上传到服务器上面来。
接下来,我们首先启动服务端这个 tienchin-admin.jar:
nohup java -jar tienchin-admin.jar > tienchin.log &
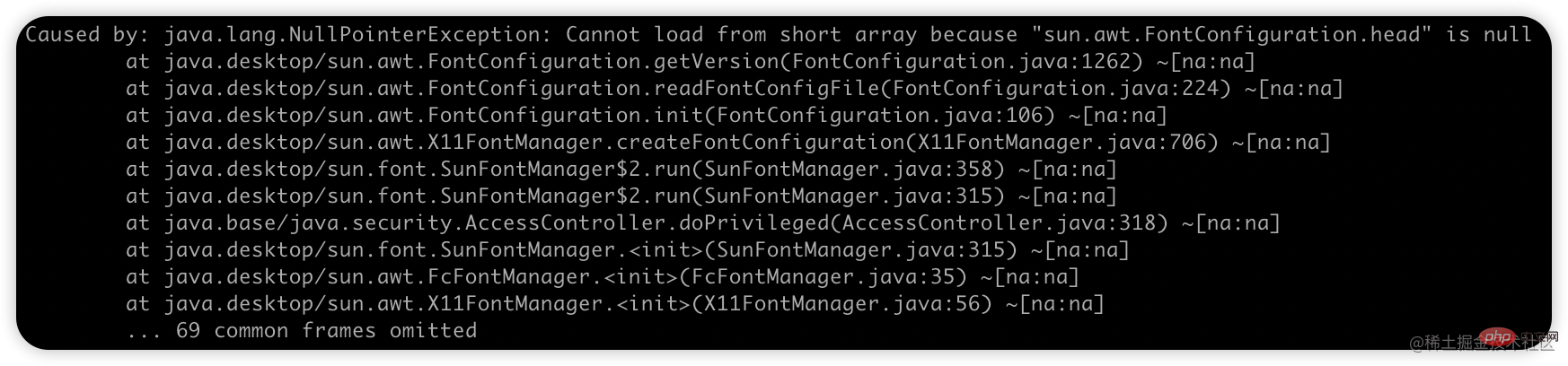
有的小伙伴在服务端部署的时候,会抛出如下异常:

这个是因为服务端缺乏相应的字体,而 Flowable 在自动生成部署图片的时候,需要用到这些字体,所以我们安装需要的字体即可:
yum install fontconfig fc-cache --force
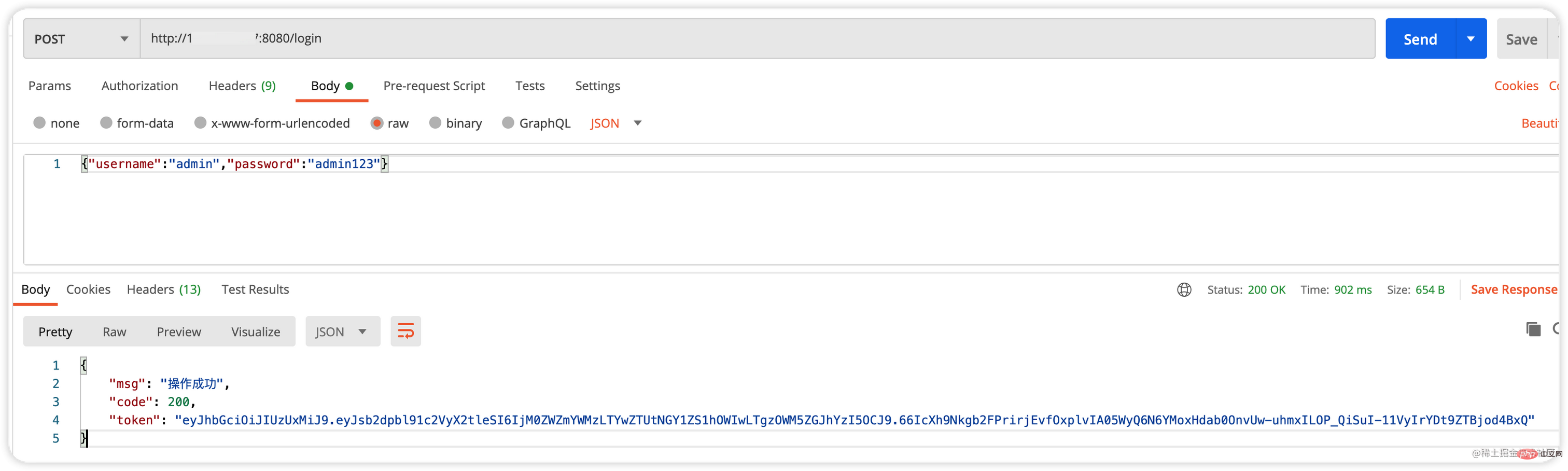
服务端启动成功之后,我们先用 postman 测试一下登录接口,确保能运行,就说明服务端部署成功:

能成功登录,就说明服务端部署成功。
接下来部署前端。
前端部署很简单,我们只需要将 dist 中的内容拷贝到 nginx 的 html 目录下即可,命令如下:
cp dist/* /usr/local/nginx/html/
接下来执行如下命令启动 nginx:
/usr/local/nginx/sbin/nginx
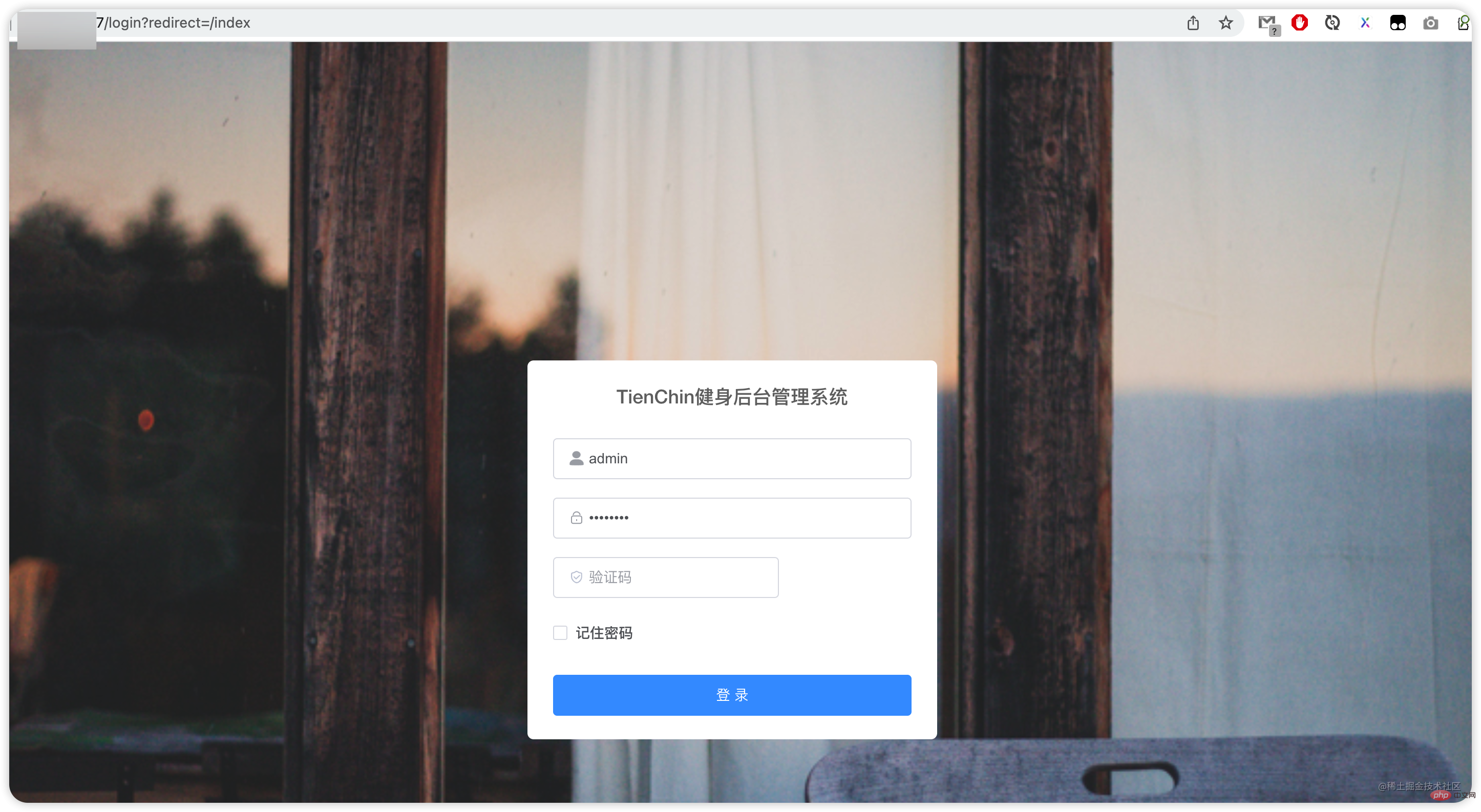
nginx 启动成功之后,就可以浏览器中访问页面了:

当然,现在还登录不了,因为还缺少 Nginx 的请求转发,现在当我们请求 Nginx 的时候可以看到前端页面,但是服务端的数据请求,Nginx 并不会自动转发到 Spring Boot 上面去,所以还需要我们继续配置 Nginx,Nginx 配置文件的位置在 /usr/local/nginx/conf/nginx.conf,我们增加如下配置:
location /prod-api {
proxy_pass http://127.0.0.1:8080;
tcp_nodelay on;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location / {
root /usr/local/nginx/html/;
expires 30d;
try_files $uri $uri/ /index.html;
}这里有几个配置参数的含义,我给大家稍微解释下:
- try_files:由于我们的前端 Vue 导航是 history 模式,这个不同于 vhr 的 hash 模式,history 模式会把请求路径发到 Nginx 上去找,很明显 Ngnix 找不到这样的路径,所以 try_files 就是说如果 404 了,就默认展示 index.html 页面即可,然后具体的路由导航由 vue-router 去完成。
- tcp_nodelay:启动 TCP_NODELAY,其实就是禁用 Nagle 算法,允许小包的发送。对于延时敏感型,同时数据传输量比较小的应用,开启 TCP_NODELAY 选项无疑是一个正确的选择。Nagle 算法是先把数据缓存起来,攒到一块发送。
配置完成后,重启 Nginx:
/usr/local/nginx/sbin/nginx -s reload
好啦,这次重启之后,就可以顺利玩耍啦~

2. 前后端不分部署
前后端不分部署相对就简单一些,不需要 Nginx 了,不过前面 1.3.1-1.3.4 也是需要的。
1.3.4 小节中,我们拿到前端编译打包后的内容后,直接放到 tienchin-admin 模块的 static 静态资源目录下,然后继续将服务端打成 jar 包,将 jar 包上传到服务器并启动即可,启动命令和 1.3.6 小节介绍的 jar 包启动命令一致,这个过程比较简单,涉及到的相关命令前面都有介绍,我就不重复展示了。
最后,对 TienChin 项目感兴趣的小伙伴戳这里:TienChin 项目配套视频来啦。
Tutorial disyorkan: tutorial nginx
Atas ialah kandungan terperinci Mari kita bincangkan tentang cara menggunakan Nginx untuk menggunakan projek TienChin. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimanakah nginx menambah tera air pada imej melalui proksi PHP (kod terperinci)
- Bagaimana untuk menutup nginx dalam linux
- Penyelesaian kepada 2 masalah biasa dengan konfigurasi Laravel dan Vue Nginx
- Analisis mendalam tentang cara melaksanakan pengasingan proses pekerja melalui kod sumber Nginx
- Bagaimana untuk menyelesaikan ralat nginx php403
- Terangkan secara terperinci cara mengoptimumkan log nginx mengikut hari
- Sebab dan penyelesaian untuk nginx tidak memuatkan fail php [Ringkasan]

