Rumah >hujung hadapan web >tutorial js >jQuery menyedari kesan khas pudar masuk dan keluar dari gambar kecil apabila mengklik padanya untuk memaparkan pictures_jquery besar
jQuery menyedari kesan khas pudar masuk dan keluar dari gambar kecil apabila mengklik padanya untuk memaparkan pictures_jquery besar
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:40:021567semak imbas
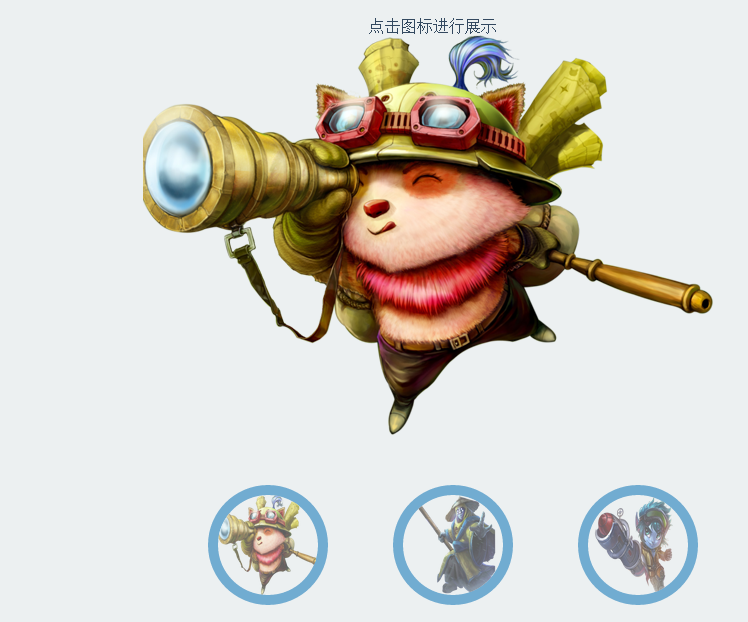
Kongsi kesan imej paparan klik untuk pudar berdasarkan jQuery . Ini ialah gambar menukar kod kesan khas berdasarkan jQuery CSS3 untuk mencapai kesan hebat. Paparannya adalah seperti berikut:

Pratonton dalam talian Muat turun kod sumber
kod html:
<center><p style="color:#334960">点击图标进行展示</p></center>
<div class="main">
<div id="coolShow"></div>
<div id="handBar"></div>
</div>
<script type="text/javascript">
/*定义需要展示的图片以及图片的展示时间*/
$(document).ready(function () {
$('#coolShow').coolShow({
imgSrc: ['images/1.png', 'images/2.png', 'images/3.png'],
speed: 40
});
});
</script>
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Gunakan JQuery untuk mencipta ppt dalam talian dan menunjukkan kesan kod sumber dalam talian_jqueryArtikel seterusnya:Gunakan JQuery untuk mencipta ppt dalam talian dan menunjukkan kesan kod sumber dalam talian_jquery
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

