Rumah >tajuk utama >Ketahui beberapa trend pembangunan bahagian hadapan yang akan diserlahkan pada tahun 2023!
Ketahui beberapa trend pembangunan bahagian hadapan yang akan diserlahkan pada tahun 2023!
- 青灯夜游ke hadapan
- 2023-03-14 09:37:274067semak imbas
Arah aliran pembangunan bahagian hadapan sentiasa berkembang dan sesetengah aliran kekal popular untuk masa yang lama. Artikel ini meringkaskan beberapa aliran pembangunan bahagian hadapan yang akan menonjol pada tahun 2023 dan berkongsi dengan anda~
Ia adalah masa yang terbaik, ia adalah masa yang paling teruk; kebijaksanaan, Ia adalah zaman kebodohan; ia adalah masa keraguan; ia adalah musim kegelapan; putus asa; kita semua menuju ke syurga. —— "A Tale of Two Cities" Dickens
Tahun baharu, suasana baharu! Tiga tahun yang lalu telah menyedihkan untuk mana-mana industri HS, GL, CY... sama ada membuat asid nukleik atau dalam perjalanan untuk membuat asid nukleik. Mujurlah, jerebu wabak ini beransur-ansur hilang, mendedahkan secercah cahaya ~ Tetapi kami menghadapi lebih banyak ketidakpastian satu-satunya cara untuk menentang ketidakpastian ini adalah dengan terus mengembangkan ufuk kami dan meningkatkan kemahiran kami. Pada permulaan tahun baharu, beri perhatian kepada beberapa trend baharu bahagian hadapan dan kekalkan rasa segar, supaya anda tidak tersesat dalam gelombang ketidaktentuan.
Ketidakpastian
Adalah diramalkan bahawa tekanan ekonomi akan menjadikan kecekapan sebagai topik utama, yang akan membawa kepada tumpuan untuk mempercepatkan pembangunan alatan produktiviti.
Kita boleh menjangkakan pembangunan pesat alatan seperti Rome dan Turbopack, yang akan memberi kesan ketara pada pengalaman pembangun - kelajuan penggabungan, CI masa, dsb., disebabkan pendekatan baru untuk penghantaran JavaScript dan/atau seni bina berskala (silo) sementara masih serasi dengan React seperti Astro atau Aleph.js rangka kerja akan mendapat lebih perhatian.
Kami telah menyaksikan kelahiran era baharu alatan bahagian hadapan yang ditulis dalam bukanJavaScript (rust, go). Walaupun masih terdapat banyak syarikat yang tidak bersedia untuk mewajarkan kos penghijrahan, mereka yang berani boleh menikmati faedah 10x (secara literal) membina kelajuan dan peningkatan besar dalam kebahagiaan jurutera.
Apa yang Boleh Dilakukan oleh Pembangunan
Seorang jurutera harus sentiasa meningkatkan nilainya sendiri dan sebaik-baiknya seseorang itu harus mempunyai bentuk T untuk set kemahirannya.
Ini bermakna pergi jauh ke beberapa arah, tetapi juga mempunyai set kemahiran yang luas. Beliau berkata mereka yang ingin menguasai teknologi hadapan perlu tahu tentang rangkaian, DevOps, automasi, ujian, konsep pengaturcaraan, keselamatan, SEO, reka bentuk pengalaman pengguna, seni bina perisian, pengoptimuman prestasi, pengoptimuman aset, analitik, dll. .
Walaupun perlu memberi tumpuan kepada estetika, memahami konsep komposisi dan pergerakan serta mengetahui sekurang-kurangnya asas warna sangat membantu, pengetahuan yang baik tentang tipografi web dan prinsip tipografi adalah satu kemestian.
Sorotan 2022
React 18
2022 ialah tahun React 18 akan dikeluarkan, Ini ialah kemas kini versi utama terakhir sejak Oktober 2020. Ini merupakan peristiwa penting, kerana pasukan React telah menyelidik dan membangunkan sokongan untuk concurrency dalam React selama bertahun-tahun, dan ini merupakan satu lagi langkah besar ke hadapan dalam mengemas kini model pemaparan di teras React.
React 18 membawa beberapa peningkatan luar biasa seperti pengumpulan automatik, API baharu seperti startTransition dan sokongan untuk Suspense, mahu menyemak semula? 【Portal】
Evolusi JavaScript
Dengan keluaran ECMAScript 2015(或 ES6) pada Jun 2015, bahasa JavaScript memasuki zaman kegemilangannya. Kemas kini biasa dibuat setiap tahun selepas banyak ciri yang ditunggu-tunggu dihantar, seperti kelas atau modul, dan kemudian ciri penting lain ditambahkan, seperti pengendali async/await atau rest/spread.
Walaupun kini dalam keadaan yang agak matang, bahasa itu masih berkembang dengan mantap dari tahun ke tahun. ECMAScript Beberapa sorotan 2022 ialah ahli kelas awam, persendirian dan statik, menunggu peringkat tertinggi dan Object.hasOwn.
Evolusi CSS
Jika JS telah matang tetapi masih berkembang, CSS berkembang lebih pantas berbanding sebelum ini. Bersama-sama dengan HTML5, CSS3 adalah satu kejayaan besar, dan walaupun kami sering bercakap mengenainya sebagai spesifikasi tunggal, CSS Tahap 3 membahagikan bahasa kepada beberapa dokumen bebas yang dipanggil "modul." Hari ini, CSS terkini hanya dipanggil CSS, dengan tahap yang digunakan hanya untuk membezakan kefungsian daripada versi terdahulu.
Jika CSS3 adalah satu revolusi, terdapat revolusi lain yang akan dilihat. Lebih banyak unit port pandangan, sarang asli, pertanyaan kontena...
Standard web dan penyemak imbas
Jika penyemak imbas tidak dapat mengikuti perkembangan bahasa, evolusi bahasa tidak akan rasa. Nasib baik, berikutan usaha penyeragaman, vendor penyemak imbas utama juga telah bekerja keras untuk mematuhinya. Hari ini, setiap pelayar utama ialah penyemak imbas malar hijau, bermakna mereka menaik taraf secara automatik di latar belakang dan sentiasa menjalankan versi terkini mereka.
2022 menyaksikan banyak ciri baharu dalam penyemak imbas dan kami menulis tentang banyak ciri yang akan datang. Pada persidangan Google I/O tahunan pada pada bulan Mei, pasukan penyemak imbas sedang berkumpul dan bermesyuarat untuk membincangkan ciri dan keutamaan yang mereka rancang untuk usahakan.
Imbas kembali Compat 2021 dan Interop 2022!
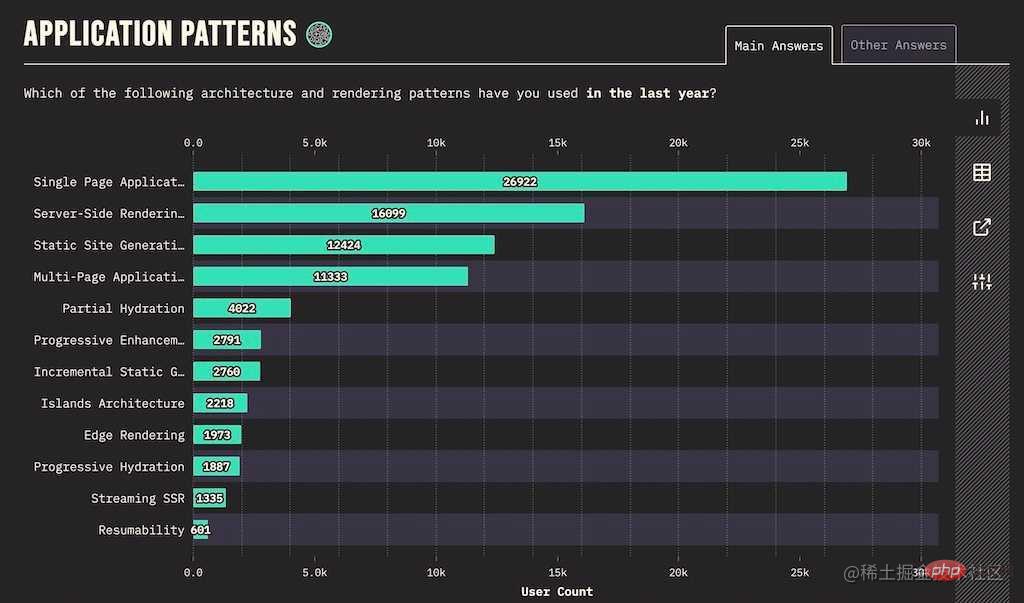
Paradigma pembangunan baharu
2022 adalah mengenai teknologi SSR dan hydrate lanjutan seperti Komponen pelayan bertindak balas dan Penghidratan Selektif) dan . Islands ArchitectureKami menerangkan yang terakhir dan menyelesaikan beberapa pelaksanaan pada bulan September.
, yang telah menjadi sangat popular dalam dua atau tiga tahun kebelakangan ini, terutamanya dalam CSS-In-JS. ReactPada bulan Oktober, kami melihat isu dan faedah , termasuk kesan prestasi. CSS-in-JS
Trend untuk 2023
TypeScript terus berkembang pesat
ialah bahasa pengaturcaraan yang TypeScript , dikeluarkan oleh Microsoft pada tahun 2012. Idea untuk menciptanya datang daripada fakta bahawa JS tidak mengehadkan jenis objek. Seperti yang ditunjukkan oleh nama bahasa pengaturcaraan ini, ia menyokong jenis pilihan yang kekurangan JS. JavaScript Enumerasi juga telah ditambah untuk memudahkan penyusunan kod. Penyelesaian TypeScript
bukan satu-satunya di pasaran. Walau bagaimanapun, status Microsoft menunjukkan bahawa GitHub berada di tempat keempat tahun demi tahun. Ia masih merupakan salah satu bahasa pengaturcaraan yang paling biasa digunakan di sini. TypeScript

Sumber: Status Octoverse |. GitHub
TypeScript menggunakan sintaks dan semantik JavaScript. Ia membawakan beberapa JavaScript ciri tambahan yang diidamkan oleh pembangun. Bahasa ini meningkatkan produktiviti pembangun dan menjadikannya lebih mudah untuk mengekalkan asas kod yang semakin berkembang.
Mari kita semak kelebihan utama TypeScript menjadi salah satu aliran JavaScript yang paling berkuasa.
Kelebihan TypeScript
Mudah untuk dimulakan: Bagi mereka yang biasa dengan
Javascript, tukar kepada ini bahasa tidak begitu mencabar.Penggunaan meluas:
TypeScriptdisokong olehJavascriptperpustakaan dan rangka kerja teratas. Selain itu, ia disusun kepadaJavascriptyang boleh dibaca dan berasaskan piawai.Penaipan statik pilihan :
TypeScriptBerdasarkan jenis struct atau penaipan "itik". Dengan bahasa ini, anda boleh mencipta jenis kompleks dengan menggabungkan jenis sedia ada. Untuk ini, anda boleh menggunakan kesatuan atau generik. Selain itu, bahasa ini menyokong antara muka.Pengesanan Ralat Awal :
TypeScriptboleh mengurangkan bilangan ralat program dengan menyerlahkan tingkah laku yang tidak dijangka. Ia berlaku pada masa penyusunan, bukan semasa pelaksanaan, sepertiJavascriptitu sendiri. Beginilah caraTypeScriptberjaya menjana kod kualiti yang lebih tinggi.Sokongan Penyelesaian Berskala Besar:
Javascripttidak bertujuan untuk mencipta sistem yang besar dan kompleks yang mengisi web moden. Untuk melakukan ini,TypeScriptmeminjam beberapa ciri berorientasikan objek seperti antara muka, generik dan modul.
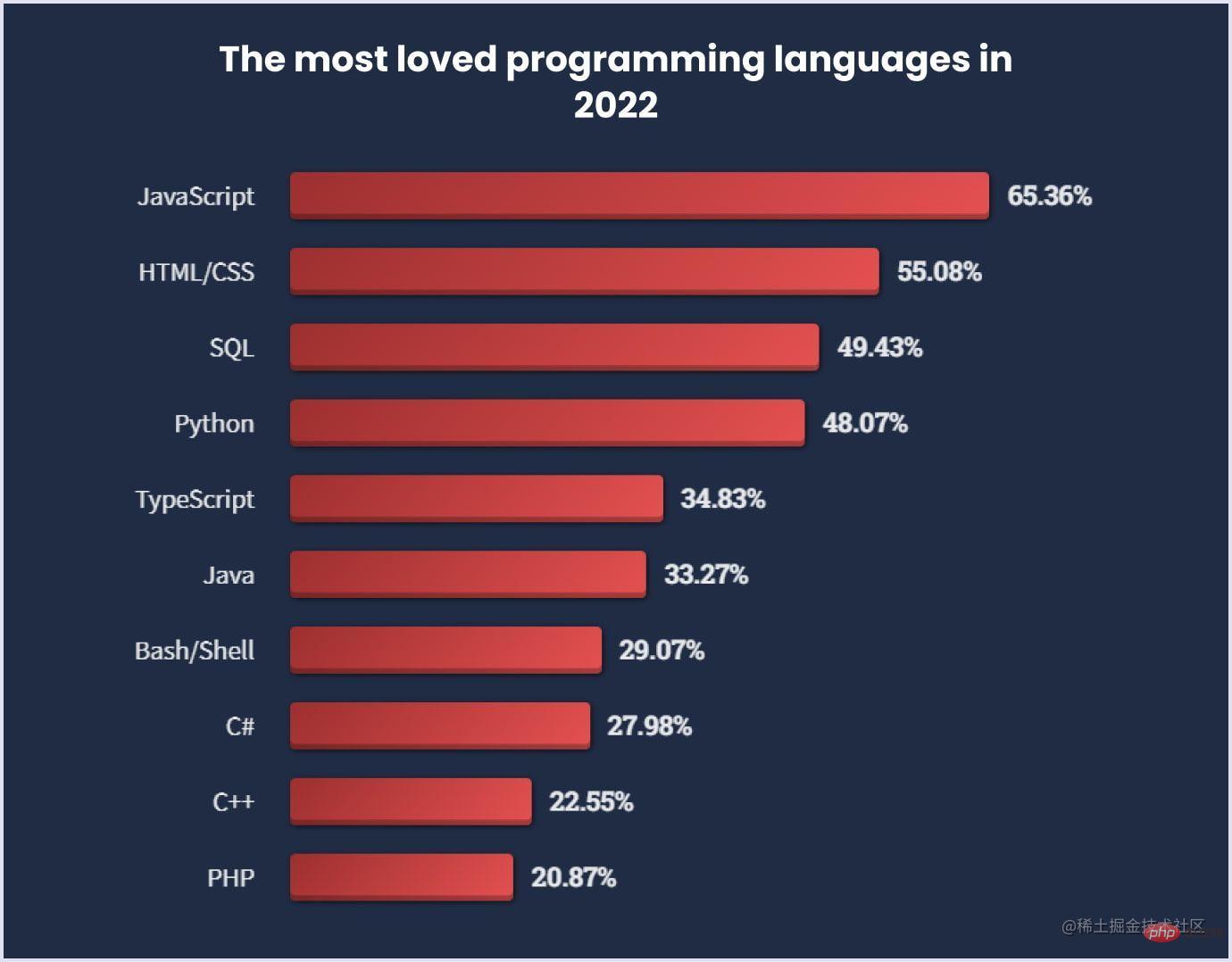
Itulah sebabnya ialah salah satu daripada 5 bahasa pengaturcaraan yang paling disukai pada tahun 2022, menurut tinjauan pembangun Stack Overflow TypeScript. Aliran JS menunjukkan bahawa populariti teknologi ini akan terus berkembang pada tahun 2023.

Oleh itu, penerimaan meluas bahasa ini merupakan salah satu aliran JavaScript yang paling berpengaruh sejak kebelakangan ini. Walau bagaimanapun, ia juga mempunyai kelemahan. Kod TypeScript perlu disusun menjadi kod JavaScript biasa untuk dilaksanakan oleh penyemak imbas. Kelewatan ini boleh menjadi ketara apabila mengerjakan projek kecil. Jadi dalam kes ini, JavaScript masih berfungsi dengan lebih baik.
Keselamatan jenis hujung ke hujung dengan TypeScript
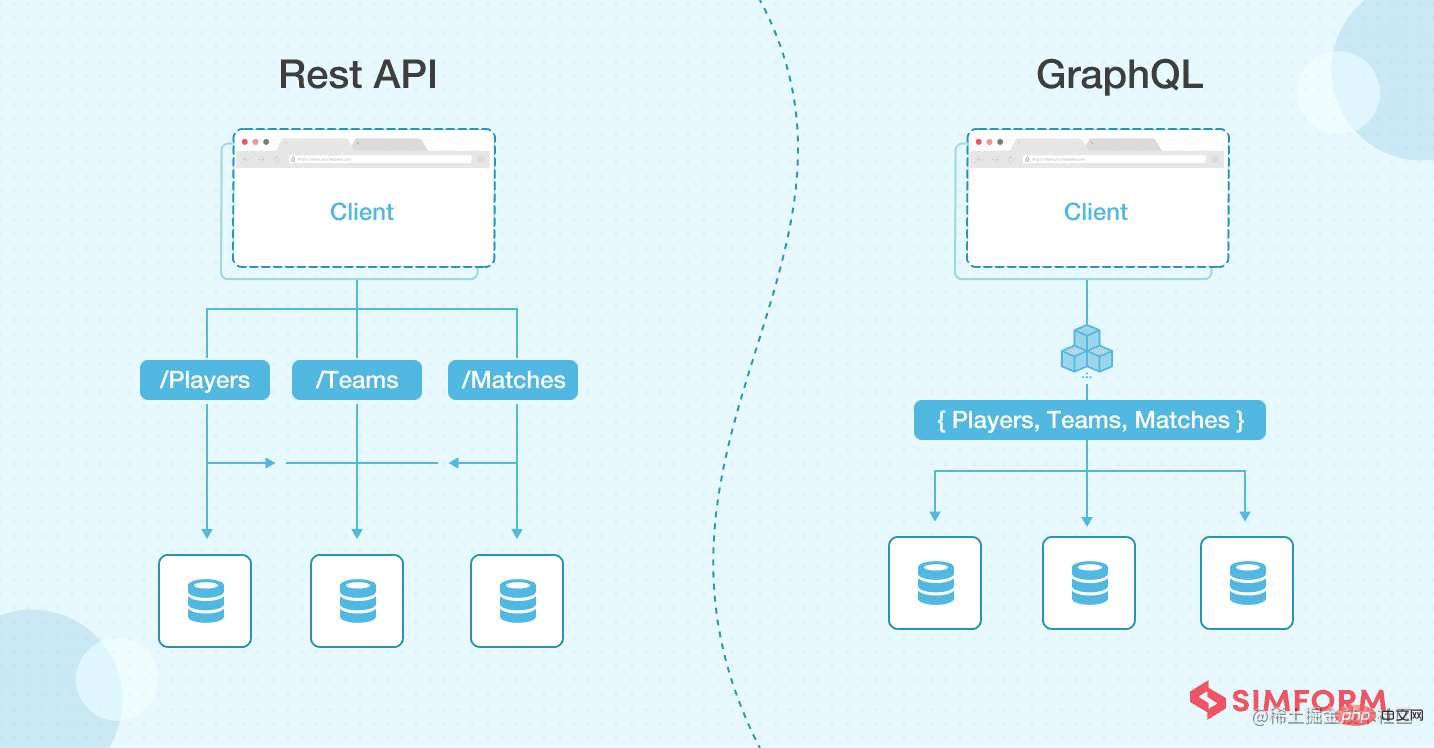
Evolusi daripada JavaScript kepada TypeScript tidak dapat dihalang. Dalam penghijrahan pembangunan web yang hebat ini, keselamatan jenis hujung-ke-hujung untuk aplikasi tindanan penuh sudah pasti merupakan trend yang penting. Pelaksanaan konsep ini berkaitan dengan lapisan komunikasi (API) yang diperlukan untuk merapatkan entiti yang ditaip (cth. type User, type BlogPost) daripada pelayan ke aplikasi klien.
Dalam pembangunan web untuk komunikasi pelanggan-pelayan, adalah perkara biasa untuk memilih antara REST dan GraphQL. Kedua-duanya boleh digunakan dengan OpenAPI untuk REST dan GraphQL Code Generator untuk GraphQL untuk menjana fail skema yang ditaip untuk aplikasi bahagian hadapan.
Walau bagaimanapun, terdapat API jenis selamat yang akan datang dipanggil tRPC yang boleh digunakan sebagai pengganti REST/GraphQL. Jika anda bekerja dalam TypeScript monorepo dengan kod bahagian hadapan dan hujung belakang, tRPC membolehkan anda mengeksport semua jenis dari hujung belakang ke aplikasi hujung hadapan tanpa sebarang skema ditaip generasi pertengahan. Bahagian hadapan kemudian hanya memanggil API bahagian belakang menggunakan fungsi ditaip yang disambungkan melalui HTTP di latar belakang untuk membolehkan komunikasi pelanggan-pelayan sebenar. Aliran umum pastinya menjurus kepada penggunaan lebih banyak jenis penyelesaian keselamatan ini untuk aplikasi tindanan penuh seperti tRPC, Zod, Prisma dan TanStack Router , kedua-duanya menyediakan keselamatan jenis di tepi aplikasi. JavaScript Runtime
Node.js pada persidangan pada tahun 2009. Apa yang bermula sebagai percubaan dalam memisahkan JavaScript daripada penyemak imbas dan menjadikannya tersedia pada pelayan menjadi salah satu pemacu terbesar kejayaan sepanjang dekad yang lalu. Pada asasnya, Ryan Dahl menggunakan enjin (dilaksanakan oleh Chrome) yang dipanggil V8 untuk Node.js tanpa penyemak imbas itu sendiri. Oleh itu, Chrome dan Node.js menggunakan enjin JavaScript yang sama, tetapi mempunyai
masa jalan mereka sendiri (seperti API penyemak imbas lwn. API Node) untuk berinteraksi dengannya.Sepuluh tahun kemudian, Ryan Dahl mengumumkan JavaScript Deno sebagai pengganti Node dan berjanji untuk menyediakan pembangun persekitaran yang lebih selamat dan lebih pantas, termasuk penyemak imbas seperti JavaScript, JavaScript dan perpustakaan standard tersedia di luar kotak.
juga berjalan pada V8, tetapi kini hanyalah salah satu daripada banyak masa jalan. APIDalam ruang daya saing keupayaan kelebihan, banyak penyedia awan telah melaksanakan TypeScript masa jalan mereka sendiri (cth. Cloudflare Workers) yang dioptimumkan untuk infrastruktur mereka sendiri (cth. Cloudflare). Jadi model perniagaan Deno juga menjadi penyedia awan dengan Deno Deploy dan rangka kerja SSR pemaparan kelebihan segera mereka (pada asalnya sebagai bukti konsep) yang dipanggil JavaScriptDeno Fresh
Penyelesaian bebas pembekal awan seperti BunJavaScript (berjalan pada Enjin JavaScriptCore dan terkenal dilaksanakan dalam Zig) baru-baru ini menjadi satu lagi topik hangat dalam perlumbaan untuk masa jalan JavaScript terpantas. Minda yang tajam akan melihat (sekali lagi) banyak pemecahan dalam landskap JavaScript disebabkan oleh masa jalan yang berbeza. Jika keadaan menjadi kucar-kacir, kita akan menghadapi situasi di mana sokongan untuk telah bertompok-tompok dalam penyemak imbas selama bertahun-tahun, tetapi kali ini pada pelayan, dan bukan semua JavaScript apabila digunakan pada penyedia awan yang berbeza Semua mendapat sokongan yang sama pada masa jalan . Akibatnya, semua pihak berkepentingan (cth. Deno, Vercel, Cloudflare) menyertai WinterCG untuk bekerjasama dalam saling kendali API antara masa jalan JavaScript mereka.
Kod rendahJavaScriptKonsensus baharu telah dicapai dalam pasaran: bina platform kod rendah yang berbeza untuk senario yang berbeza. Tetapi, apakah jenis platform kod rendah yang diperlukan oleh ruang kita? Ini telah menjadi masalah baru tahun ini.
Bagi syarikat kecil dan sederhana, terdapat juga masalah Pembangun telah membangunkan platform kod rendah sebagai tindak balas kepada "pembangunan yang didorong oleh sibuk", dan platform kod rendah ini nampaknya tidak benar-benar merangkumi nilai. Bagi ahli perniagaan, kos pembelajaran platform kod rendah ini terlalu tinggi.
Walaupun sebab utamanya mungkin kerana pembangun tidak mempertimbangkan pengalaman pengguna biasa. Walau bagaimanapun, sebab sebenar mungkin: tidak dapat mereka bentuk pengalaman yang sesuai untuk kakitangan perniagaan? Masalah ini boleh dilihat dari perspektif lain Dalam syarikat teknologi kewangan, mereka lebih suka merekrut bakat kejuruteraan kewangan yang tahu Python. Oleh itu, melihat bidang kod rendah, syarikat ini mungkin memerlukan bakat digital yang mengetahui beberapa teknologi.
Syorkan 20 projek kod rendah bahagian hadapan sumber terbuka
Alat Bina
Dalam React- land, create-react-app (CRA) telah mendominasi selama beberapa tahun. Ini adalah revolusi kecil pada masa itu, kerana pemula mendapat projek pemula React sedia untuk digunakan tanpa perlu mengkonfigurasi Webpack tersuai dengan tetapan React. Walau bagaimanapun, sepanjang tahun lalu, Webpack dengan cepat menjadi ketinggalan zaman.

baharu kepada Aplikasi Halaman Tunggal (SPA) kerana ia berfungsi dengan semua rangka kerja popular seperti React.js untuk mencipta projek permulaan. Dilaksanakan oleh Evan You, pencipta Vue.js, ia meletakkan dirinya sebagai alat hadapan generasi seterusnya. Di bawah hud, ia mendapat ciri berkuasa daripada esbuild dan berbanding pengikat JavaScript lain, ia ditulis dalam Go dan oleh itu menghimpunkan kebergantungan lebih cepat daripada pesaingnya seperti Webpack 10-100 kali. Walaupun ekosistem Vite berkembang pesat dengan ciri baharu seperti
Vitest(alternatif ujian kepada Jest), pesaing lain seperti Turbopack Vercel baru-baru ini muncul. Turbopack dipanggil pengganti Webpack kerana ia diterajui oleh Tobias Koppers, pencipta Webpack. Memandangkan Next.js masih menggunakan Webpack dan Turbopack dibangunkan oleh syarikat yang sama, kami boleh menjangkakan Next.js dan Turbopack mungkin padanan yang sempurna pada masa hadapan.
Sepadukan alatan generasi baharuPek web matang dan stabil serta kekal sebagai standard emas untuk pembungkusan bahagian hadapan, tetapi ia boleh menjadi sangat perlahan untuk projek besar.
Kami telah melihat alternatif Webpack seperti Vite matang tahun ini dan menjadi pilihan sebenar. Kami juga melihat kemunculan Turbopack, yang sangat menjanjikan kerana ia berasal dari pencipta Webpack dan ia mendakwa berkali-kali lebih pantas daripada yang lain, walaupun berbanding dengan Vite yang sudah sangat pantas.
Turbopack masih dalam alfa, tetapi pada tahun 2023 kami menjangkakan projek itu akan terus berkembang dan mencapai status sedia pengeluaran. Pilihan lain seperti Vite akan terus kukuh sebagai alternatif penting kepada Webpack.
Kami bercakap tentang Vite dan Turbopack dalam artikel kami masing-masing pada
Januaridan November.
Perenderan Sisi Pelayan (SSR) dan Pengoptimuman Kelajuan HalamanGoogle kini menganggap Perenderan Sisi Pelayan (SSR) sebagai alat penting untuk SEO, terutamanya kedudukan dalam hasil carian Apabila condong ke hadapan. Oleh itu, ia telah menjadi ciri yang mesti ada untuk mana-mana tapak web atau aplikasi yang ingin berjaya di Google.
Disebabkan oleh cara ia mengendalikan kuki, pemaparan sebelah pelayan turut membawa manfaat prestasi yang ketara kepada pembangunan bahagian hadapan, seperti kependaman rangkaian yang dikurangkan dan keselamatan data.
Orang ramai mengharapkan pengalaman yang pantas dan dengan cepat meninggalkan halaman yang mengambil masa terlalu lama untuk dimuatkan. Paparan sisi pelayan menjadikan aplikasi satu halaman moden sepantas dan boleh diakses seperti aplikasi yang diberikan pelayan, sambil mengekalkan pengalaman seperti apl selepas halaman pertama dimuatkan.
Kami telah menyerlahkan beberapa teknologi seperti Komponen Pelayan Bertindak Balas dan Penghidratan Selektif. Kami mungkin akan melihat peningkatan penggunaan corak ini pada tahun akan datang, dan dalam React kami menjangkakan lazy menjadi lebih popular juga. Suspense
Gatsby.js), walaupun kedua-dua mod digunakan untuk tujuan yang berbeza sama sekali . Mod yang terakhir digunakan untuk kandungan statik (seperti tapak web seperti blog), manakala mod yang pertama digunakan untuk kandungan dinamik (seperti aplikasi web). Jika SEO adalah relevan, maka kedua-dua SSR dan SSG masuk akal. Walau bagaimanapun, disebabkan keperluan untuk kandungan yang sangat dinamik atau kandungan dan pengesahan yang mengutamakan pengguna, pembangun tidak boleh memilih SSG (yang dibina sekali sebelum penggunaan dan oleh itu statik) tetapi mesti melakukannya dalam SSR (berdasarkan permintaan data tunggal pada pelayan) Pilih antara membina atas permintaan) atau CSR terkini (mendapatkan data peribadi atas permintaan pada pelanggan).

Astro) dan menggunakan keanjalan dan bukannya penghidratan (cth. Qwik) semakin menjadi pendekatan yang berkesan hari ini.
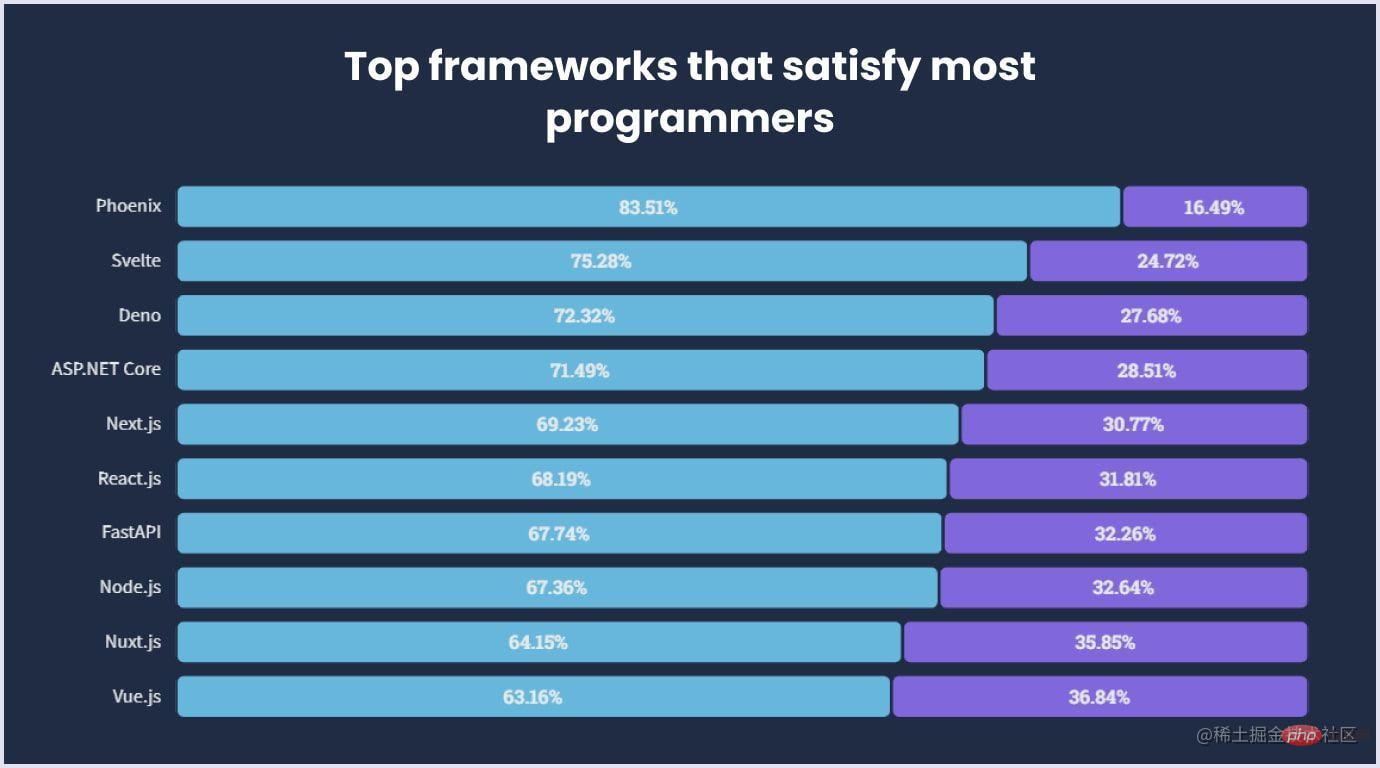
Frameworks
Aplikasi Halaman Tunggal (SPA) dan rangka kerja masing-masing (cth. React.js, Vue.js, Svelte.js) lebih kurang melalui kitaran gembar-gembur , dan telah bertahun-tahun lamanya. Walau bagaimanapun, dengan peningkatan rangka kerja meta di atas penyelesaian ini, kita dapat melihat arah aliran aplikasi yang jelas bergerak daripada bahagian klien (CSR) kepada pemaparan bahagian pelayan (SSR). SSR ada di mana-mana apabila bekerja dengan rangka kerja JavaScript hari ini.

Rangka kerja meta paling popular bernama Next.js dibina di atas React.js. Pembangun teras React Andrew Clark setakat ini menyebutnya sebagai "keluaran React 18 sebenar" pada tahun 2022 kerana ia disertakan dengan semua loceng dan wisel yang disediakan oleh pasukan React sebagai blok bangunan asas peringkat rendah (mis. Suspense, penstriman SSR) perpustakaan. Vercel (syarikat di belakang Next.js) dan pasukan teras React.js bekerjasama rapat untuk menyampaikan pengalaman pembangun yang hebat. Walaupun ramai pembangun melihat hubungan rapat antara Next.js dan React.js dengan prihatin, terdapat alternatif untuk React.js seperti
Remix(baru-baru ini diperoleh oleh Shopify) . Remix mengambil pendekatan berbeza untuk menukar React.js menjadi rangka kerja meta (cth. menggunakan piawaian web sebagai warga kelas pertama), tetapi terdapat juga ciri tertumpu antara dua rangka kerja (cth. penghalaan bersarang) disebabkan persaingan. Walaupun Next.js sudah pun menjadi pesaing yang mantap dalam ruang SSR moden dan secara semula jadi telah menukar banyak pembangun bahagian hadapan kepada pembangun tindanan penuh, terdapat rangka kerja lain yang perlu ada dalam senarai tontonan anda:
SvelteKit(dibina pada Svelte.js) dan versi 1.0 terbaharunya dikuasakan oleh Vercel dan SolidStart (dibina pada Solid.js), dengan React .js mempunyai peningkatan berbanding DX.
PWA Progressive Web Apps (PWA) ialah pendekatan baharu untuk pembangunan web. Mereka menggabungkan yang terbaik daripada web dan aplikasi asli untuk mencipta pengalaman yang pantas, boleh dipercayai dan menarik yang berfungsi pada semua peranti. Dengan PWA, anda boleh melakukan lebih banyak di tapak web anda berbanding sebelum ini. Ia boleh didapati di App Store atau Google Play Store, serta di web.
Progressive Web Apps (PWA) ialah pendekatan baharu untuk pembangunan web. Mereka menggabungkan yang terbaik daripada web dan aplikasi asli untuk mencipta pengalaman yang pantas, boleh dipercayai dan menarik yang berfungsi pada semua peranti. Dengan PWA, anda boleh melakukan lebih banyak di tapak web anda berbanding sebelum ini. Ia boleh didapati di App Store atau Google Play Store, serta di web.
Selain bekerja di luar talian, PWA juga menyokong pemberitahuan tolak dan kemas kini latar belakang, memudahkan pengguna untuk mengikuti berita terkini daripada organisasi atau institusi anda.
Apl web progresif akan terus popular pada tahun 2023. Apl ini menyediakan pengalaman hibrid antara web tradisional dan apl khusus platform, membolehkan pengguna menambahkannya sebagai apl pada peranti mereka. Mereka juga menawarkan beberapa pengalaman luar talian dan menyokong pemberitahuan tolak dan kemas kini latar belakang.
Kami boleh menjangkakan pustaka pengambilan data seperti React Query atau SWR atau Service Workers akan terus mendapat daya tarikan kerana ia penting untuk menyampaikan pengalaman seperti apl berprestasi tinggi dan dinamik kepada aplikasi web yang boleh dipasang.
Anda mungkin biasa menggunakan apl khusus platform pada peranti anda. Ia muncul pada skrin utama, dok dan bar tugas, dan berfungsi sama ada anda mempunyai sambungan Internet atau tidak. Ia dilancarkan sebagai aplikasi kendiri dan tidak mempunyai kebergantungan pada penyemak imbas atau aplikasi lain (selain itu, mungkin, pada sistem pengendalian teras anda). Malah dalam apl lain, anda boleh melakukan perkara seperti mengambil foto, melihat lagu yang dimainkan pada skrin Utama atau mengawal main balik lagu. Mereka berasa seperti sebahagian daripada peranti anda.
Aplikasi web tradisional selalunya terasa lebih jauh. Ini kerana mereka biasanya memerlukan akses internet untuk berjalan, dan kelajuan mereka akan bergantung pada lebar jalur anda.
Trend terkini ialah pembangunan Aplikasi Web Progresif (PWA), yang seperti gabungan kedua-duanya. Pembangun mengodkan Apl Web Progresif untuk berfungsi dengan API moden untuk menyampaikan fungsi dan kebolehpercayaan yang dipertingkat sambil boleh diakses oleh sesiapa sahaja, tidak kira di mana mereka berada, pada mana-mana peranti melalui satu pangkalan kod.
PWA telah menjadi begitu popular sehingga ada yang percaya mereka akan menggantikan sepenuhnya aplikasi web tradisional dalam masa yang ditetapkan.
PWA pada asasnya ialah tapak web yang kelihatan seperti apl. Contohnya termasuk Tinder, Pinterest, YouTube Music dan Tempahan Hotel Trivago. Ia dibina menggunakan set teknologi tertentu (yang akan kita bincangkan kemudian) dan dihantar melalui web. PWA direka bentuk untuk berfungsi pada mana-mana platform menggunakan penyemak imbas yang mematuhi piawaian, sama ada komputer meja atau tablet. Apl web progresif boleh melakukan kebanyakan perkara yang boleh dilakukan oleh apl asli:
- Ia boleh beroperasi di luar talian.
- Mereka boleh menggunakan ciri perkakasan seperti akses kepada kamera dan mikrofon anda dan juga GPS.
- Mereka memasang dengan pasti untuk pemilik dan memuatkan dengan cepat untuk pelawat.
Jadi, bagaimanakah Apl Web Progresif dibina? Tindanan teknologi terdiri daripada HTML, JS dan CSS. Dari segi teknologi, PWA terdiri daripada Service Worker, HTTPS, App Shell, Web App Manifest dan pemberitahuan Push. Mari kita bincangkan setiap daripada mereka: Pekerja Perkhidmatan ialah teras PWA dan pengubah permainan dalam industri pembangunan web. Pekerja Perkhidmatan bertindak sebagai proksi antara rangkaian dan aplikasi yang berjalan di latar belakang, membolehkan tapak web menyimpan maklumat supaya pengguna boleh mengaksesnya di luar talian.
HTTPSMengekalkan tahap keselamatan aplikasi web progresif yang tinggi melindungi mereka daripada serangan siber.
App Shell bertindak sebagai rangka kerja untuk halaman aplikasi. Ia dipanggil shell kerana ia mewakili susun atur tanpa kandungan dan unsur dinamik. Ringkasnya, ini ialah bingkai maya yang kemudiannya diisi dengan kandungan apabila aplikasi memuatkannya.
Manifes Apl Web ialah fail JSON yang mengandungi nama apl, penerangan, ikon, URL permulaan, latar belakang dan warna tema.
Pemberitahuan tolak hanyalah pemberitahuan yang pengguna dapat daripada tapak web.
-
Pengenalan rasmi Google mengatakan bahawa PWA adalah pantas – memuatkan serta-merta walaupun dalam keadaan rangkaian yang tidak menentu, boleh dipercayai – dengan Animasi yang licin seperti sutera dan tatal yang tidak gagap bertindak balas dengan pantas kepada pengguna interaksi dan
menarik – berasa seperti aplikasi semula jadi pada peranti untuk pengalaman pengguna yang mengasyikkan.
Komponen WebTiada siapa yang dapat meramalkan betapa popularnya rangka kerja JavaScript lima tahun dari sekarang. Tetapi komponen web boleh digunakan secara meluas dalam mana-mana rangka kerja popular atau JavaScript tulen.
Itulah sebabnya blok binaan aplikasi moden ini dipanggil rangka kerja-agnostik. Nama lain ialah Komponen Web Agnostik. Mereka memudahkan pembangunan web dan mengurangkan masa dan kos yang diperlukan untuk membuat aplikasi. Tetapi apakah yang menjadikan konsep ini begitu popular di kalangan aliran JavaScript yang lain, dan bagaimana ia berfungsi? Ia berdasarkan spesifikasi berikut:
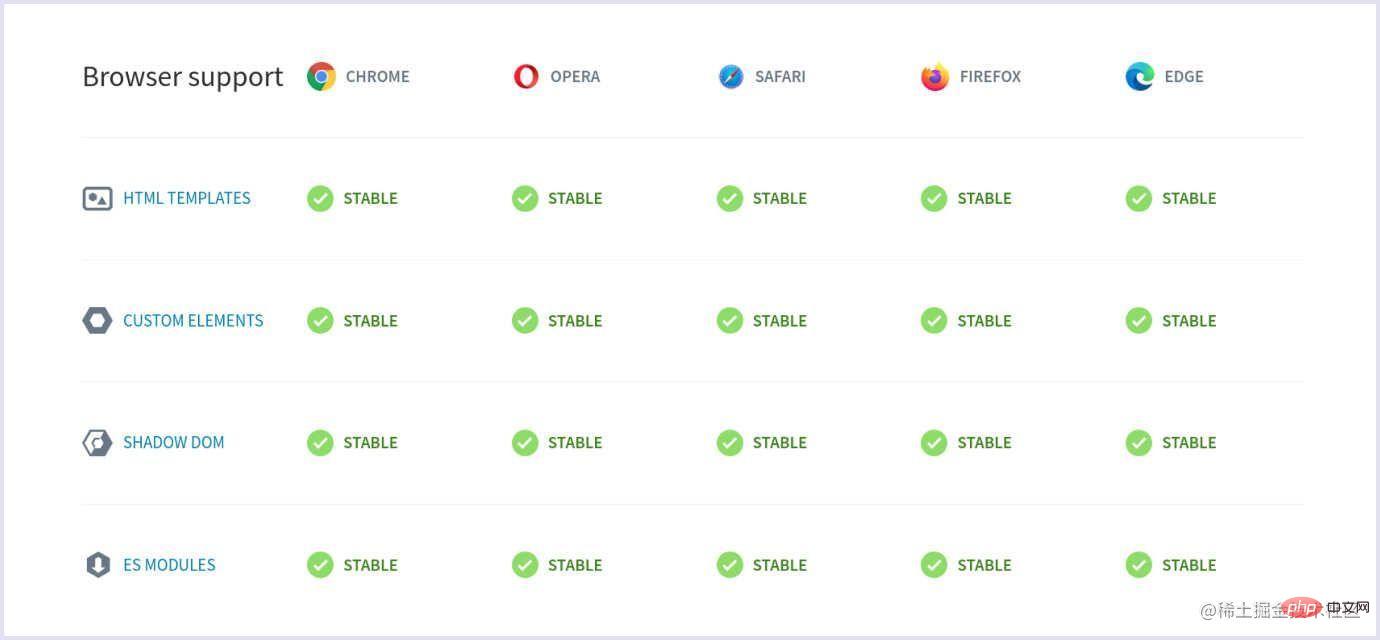
Elemen tersuai membenarkan pembangun mencipta teg HTML autonomi baharu dengan gelagat boleh disesuaikan sepenuhnya. Shadow DOM memungkinkan untuk merangkum subpokok DOM ke dalam elemen web. Modul ES (standard untuk menggunakan modul) menentukan cara memasukkan modul JS dan menggunakannya semula dalam dokumen JavaScript lain.- Templat HTML menyediakan cara untuk mencipta serpihan penanda yang tidak menjejaskan pemuatan halaman dengan membuat seketika ia pada masa jalan.
- Mengenai aliran JavaScript terkini, Komponen Web adalah yang paling popular.
- Tetapi kenapa ini? Sebagai salah satu aliran JavaScript yang paling penting pada tahun 2023, mari temui faedah melaksanakan Komponen Web.
Komponen Web ialah konsep bebas platform yang boleh digunakan dalam semua pelayar utama yang digunakan kerana ia hanya bergantung pada HTML, CSS dan JavaScript. Komponen Web disokong dengan baik oleh perpustakaan dan rangka kerja JavaScript teratas.

- Kebolehgunaan semula dan Enkapsulasi
Komponen web bergantung pada pelaksanaan model penyemak imbas asli. Ini membolehkan komponen digunakan semula dalam mana-mana aplikasi JavaScript. - Peningkatan Mudah Alih
Apl web progresif sedang mendapat momentum sekarang. Oleh itu, Pembangunan PWA menjadi perkara yang mesti dimiliki oleh perniagaan yang ingin berinteraksi secara berkesan dengan pelanggan mudah alih. Di sinilah komponen web boleh banyak membantu kerana saiz pakejnya yang kecil dan masa jalan yang pantas.
Selain itu, pembangun Codica mempunyai pengalaman yang luas dalam membangunkan PWA dengan pengalaman pengguna yang baik. Contohnya, salah satu projek terbaharu kami ialah aplikasi kecergasan yang direka untuk memudahkan komunikasi antara jurulatih kecergasan dan pelanggan mereka. Terima kasih kepada PWA, pelanggan dan jurulatih boleh mengakses penyelesaian ini dari mana-mana peranti tanpa perlu memasangnya.
Web 3D
Dengan pembangunan teknologi 5G, kelajuan pemuatan video akan menjadi sangat pantas dan pemaparan masa nyata yang mudah akan digantikan terus dengan video. Untuk aplikasi yang kompleks, perenderan pelayan boleh digunakan untuk memindahkan imej kembali ke halaman web Selagi penghantaran cukup pantas, prestasi telefon bimbit tidak lagi menjadi masalah.
Mengurangkan kos R&D 3D web seharusnya menjadi laluan pembangunan yang penting pada masa hadapan Memandangkan ambang teknikal diturunkan, lebih ramai orang yang berminat akan tertarik untuk menyertai dan mempromosikan perkembangan positifnya. Oleh itu, Web 3D mungkin berkembang ke arah platformisasi, dan menyediakan alat yang mudah dan cekap akan menjadi daya saing terasnya.
WebRTC
WebRTC ialah teknologi komunikasi masa nyata yang membuka pintu kepada dunia baharu penghantaran maklumat untuk bahagian hadapan bagi sebahagian besar bahagian hadapan -pembangun akhir, Penghantaran maklumat masih terhad kepada XMLHttpRequest Apabila menaik taraf kepada dupleks penuh, semua orang akan menggunakan WebSocket Untuk bahagian hadapan dengan keupayaan terhad, WebRTC sudah pasti meluaskan laluan teknikal bahagian hadapan.
Seni bina berasaskan komponen
Seni bina berasaskan komponen memecahkan reka bentuk kepada elemen logik atau berfungsi. Elemen ini mengandungi antara muka yang terkenal seperti kaedah, sifat dan peristiwa. Seni bina ini berusaha untuk meningkatkan penggunaan semula komponen. Komponen ini adalah unit binari yang boleh digunakan sendiri yang merangkumi fungsi.
Bercakap tentang aliran JS terkini dan pembangunan keseluruhan bahagian hadapan, kita perlu bercakap tentang platform sumber terbuka yang dipanggil Bit. Ia merupakan alat yang hebat untuk berkongsi, menyimpan dan menyusun komponen web daripada sebarang projek. Ia membantu meningkatkan kebolehgunaan semula kod dan kerjasama pada komponen berasingan.

Kelebihan seni bina berasaskan komponen
-
Mudah digunakan
Apabila anda perlu Apabila versi baharu dikeluarkan, tidak perlu menggantikan keseluruhan sistem. Semua yang berkaitan dengan komponen tertentu diisytiharkan dalam kelasnya. -
Kurangkan Kos
Anda boleh menyepadukan komponen pihak ketiga dan juga menyebarkan kos perisian merentas aplikasi yang berbeza. -
Mudah untuk dibangunkan
Komponen menggunakan antara muka yang membantu tidak memberi kesan kepada bahagian lain aplikasi. Masalahnya, satu lapisan seni bina (lihat dalam kebanyakan kes) mengandungi logik, reka bentuk dan kebolehaksesan. -
Uji teknologi JavaScript baharu
Anda boleh menguji komponen baharu untuk keserasian dengan aplikasi atau elemen sedia ada.
Jadi mengapa anda perlu melaksanakan pendekatan berasaskan komponen sebagai salah satu trend JavaScript terkini? Pilih Komponen dan anda boleh menggunakan sebahagian daripada kod yang dibangunkan oleh pasukan anda untuk projek lain atau untuk keseluruhan komuniti sumber terbuka.
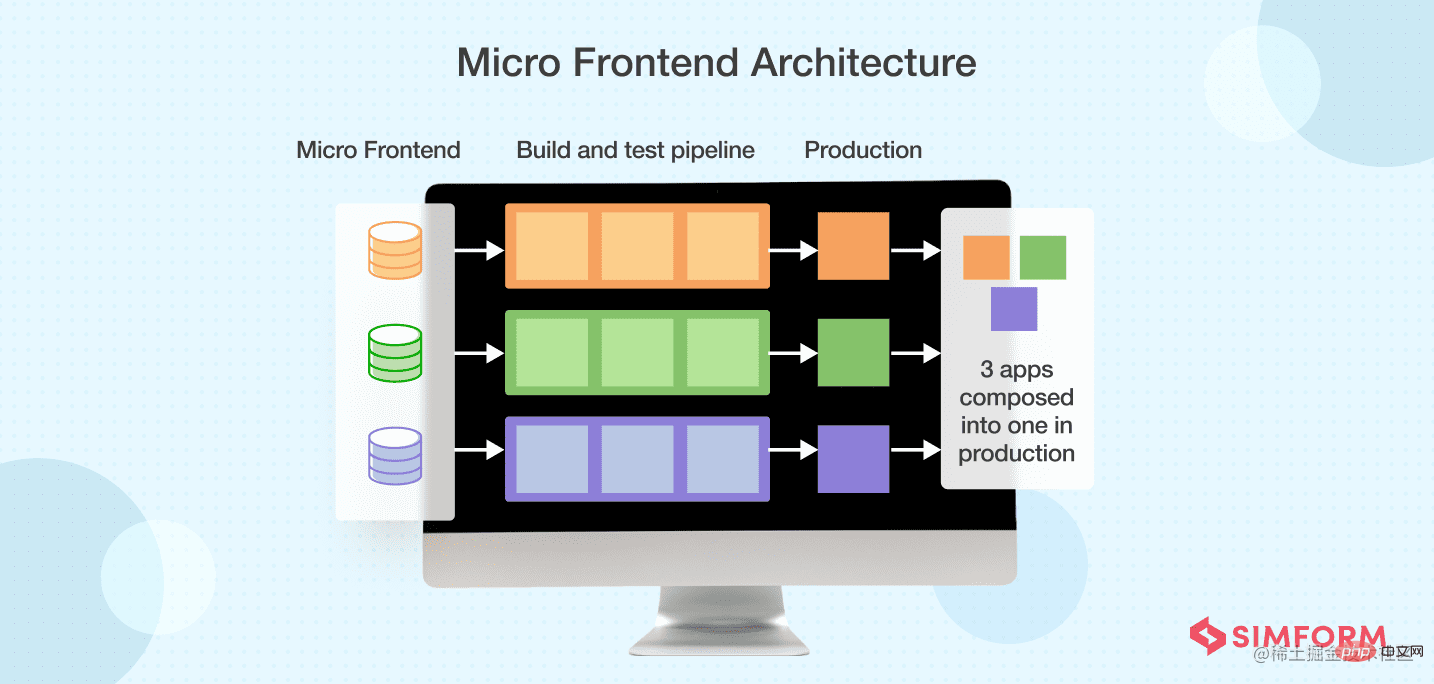
Ke arah seni bina bahagian hadapan mikro
Diinspirasikan oleh perkhidmatan mikro bahagian belakang, kami membina seni bina bahagian hadapan mikro sebagai penyelesaian kepada struktur bahagian hadapan monolitik . Ia adalah penguraian struktur keseluruhan kepada komponen bebas, serupa dengan aplikasi bebas. Dengan mengusahakan komponen berasingan, pasukan pembangunan boleh bekerjasama pada komponen individu satu pangkalan kod pada masa yang sama untuk membangunkan keseluruhan bahagian hadapan.

Keadaan Frontend 2020Rekod menunjukkan bahawa 24.4% daripada pembangun telah mendapat manfaat daripada pembangunan aplikasi web dengan bahagian hadapan mikro kerana ia meningkatkan pembangunan bebas ralat yang cekap dan boleh mempercepatkan pengeluaran. Contoh yang menonjol boleh diambil daripada Agorapulse, yang beralih kepada seni bina bahagian hadapan mikro untuk menskalakan aplikasinya. Dengan pasukan autonomi yang bertanggungjawab untuk seni bina fungsi hujung ke hujung, proses penghantaran berbilang benang bagi aplikasi menyaksikan pengalaman pengguna yang lebih jelas, lebih pantas dan unggul. Syarikat lain yang menggunakan seni bina yang sama untuk memanjangkan dan menambah baik UI/UX termasuk Spotify, IKEA, American Express, Starbucks dan SoundCloud.
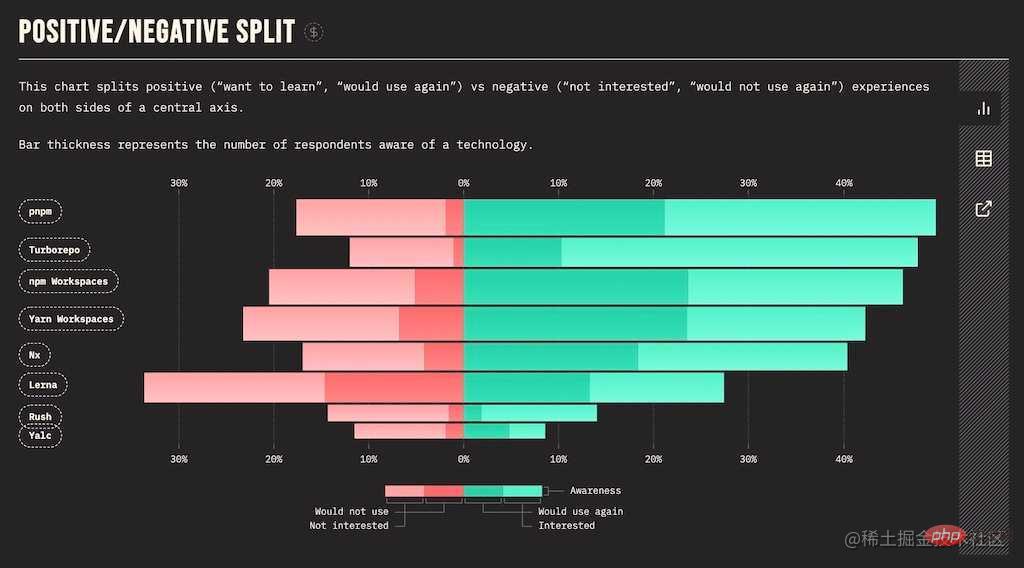
Monorepos
Pada masa lalu, monorepos digunakan terutamanya untuk aplikasi besar, di mana satu projek mengandungi projek yang lebih kecil dalam repositori terkawal versi. Setiap projek yang lebih kecil ini boleh terdiri daripada satu aplikasi (cth. SPA, MPA) kepada pakej yang boleh diguna semula (cth. ciri, komponen, perkhidmatan). Amalan penggabungan projek bermula sejak awal 2000-an, apabila ia dikenali sebagai pangkalan kod kongsi.
Walau bagaimanapun, pada masa kini monorepos bukan sahaja dikhaskan untuk aplikasi besar, tetapi juga untuk syarikat yang lebih kecil dan projek sumber terbuka yang pastinya akan mendapat manfaat daripadanya. Contohnya, sebuah syarikat boleh mempunyai pelbagai pakej dalam satu repositori, termasuk komponen UI dikongsi, sistem reka bentuk dikongsi (seperti reka bentuk kolaboratif boleh guna semula) dan kefungsian utiliti biasa dalam domain masing-masing.
Pakej ini boleh diimport dalam pelbagai aplikasi: aplikasi sebenar yang menggunakan semua pakej kongsi ini (cth. app.mywebsite.com rendering sisi klien), home/product/landing page (cth. mywebsite.com dengan Server- pemaparan sisi atau penjanaan tapak statik) mengambil kira SEO hanya menggunakan pakej sistem reka bentuk kongsi, dan halaman dokumentasi teknikal (seperti docs.mywebsite.com) menggunakan komponen UI kongsi dan pakej sistem reka bentuk dikongsi.

Turborepo (diperolehi oleh Vercel) sekali lagi menaikkan monorepo dalam JavaScript/TypeScript . Turborepo membolehkan pasukan mencipta saluran paip untuk semua aplikasi dan pakej mereka dalam monorepo. Terkenal: Caching dibina dalam talian paip pada mesin tempatan atau dalam awan merentas pasukan. Turborepo bergabung dengan alat monorepo penting lain seperti ruang kerja npm/yarn/pnpm (pengurusan pergantungan) dan set perubahan (kawalan versi), menjadikan rantaian alat ini kawasan untuk ditonton tahun ini.
Pesaing Turborepo ialah Nx, Rush dan Lerna (tidak diselenggara untuk seketika, kemudiannya digantikan oleh Nrwl Acquisition syarikat Nx ).
CSS yang mengutamakan utiliti
Pembangun sama ada menyukai atau membencinya: CSS Tailwind ialah anak poster untuk CSS mengutamakan utiliti. Di satu pihak pembangun membencinya kerana bertele-tele dalam kod UI, sebaliknya pembangun menyukai DXnya yang hebat. Sebagai pembangun, anda hanya perlu mengkonfigurasinya sekali dalam projek anda dan anda boleh segera menggunakan CSS pratakrifnya dalam HTML.
Walau bagaimanapun, dengan peningkatan pemaparan sisi pelayan (SSR) baru-baru ini, jurang cinta-benci terhadap CSS mengutamakan utiliti mungkin akan berakhir. Penyelesaian CSS-dalam-JS seperti Komponen Bergaya (SC) dan Emosi telah menjadi kuasa dominan dalam menggayakan aplikasi web berasaskan komponen moden selama beberapa tahun sekarang. Walau bagaimanapun, jika prestasi dalam dunia SSR adalah salah satu matlamat utama, maka CSS-in-JS mempunyai kesan negatif: peningkatan saiz berkas (12.7kB untuk SC, 7.9kB untuk Emosi) dan lebih penting lagi disebabkan oleh urutan CSS sebelumnya. overhed masa jalan yang disebabkan oleh memasukkannya ke dalam DOM dihapuskan.
Akibatnya, kita mungkin melihat pembangun beralih kepada lebih banyak penyelesaian mesra SSR seperti utiliti-first-CSS (cth. Tailwind CSS, UnoCSS) lwn. Paired dengan komponen UI yang dipratentukan (cth. DaisyUI), alternatif lain yang sama popular (cth. Modul CSS), atau yang kalah dikenali sebagai zero-run/compile-time CSS- in-JS (cth. ekstrak vanila, linaria, astroturf, disusun).
Tanpa Pelayan
Teknologi pemaparan seperti SSR dan SSG sangat relevan dengan trend tanpa pelayan kelebihan kerana kedua-duanya dipacu prestasi dan direka untuk dihantar dalam penyemak imbas Pengguna lancar pengalaman. Pada asasnya, minat terhadap edge tanpa pelayan didorong oleh keinginan untuk melayani pengguna dengan lebih pantas tapak web dan aplikasi web.
Tetapi mari kita mulakan pada permulaan: Tanpa pelayan, juga dikenali sebagai fungsi tanpa pelayan, pengkomputeran tanpa pelayan (seperti AWS Lambda) atau fungsi awan (seperti Fungsi Awan Google/Firebase) telah menjadi trend besar dalam pengkomputeran awan untuk bertahun-tahun lamanya. Walaupun tanpa pelayan masih bermakna mempunyai pelayan yang sedang berjalan (jauh), pembangun tidak perlu mengurus pelayan dan tugas yang berkaitan dengannya (seperti penskalaan infrastruktur atas permintaan). Sebaliknya, fungsi individu mesti digunakan sebagai fungsi tanpa pelayan, yang merupakan tanggungjawab pembekal awan.
Fungsi tanpa pelayan membuka kunci kelebihan lain kerana bukannya menggunakan pelayan aplikasi anda ke satu (atau beberapa) pusat data, mungkin terdapat berpuluh-puluh daripadanya tersebar di seluruh dunia. Jadi, dalam dunia yang sempurna, fungsi tanpa pelayan akan dijalankan sedekat mungkin dengan pengguna, kerana ini bermakna perjalanan pergi-balik pelayan pelanggan terpendek, sekali gus meningkatkan pengalaman pengguna. Menggunakan fungsi tanpa pelayan sedekat mungkin dengan pengguna telah mencipta istilah pengkomputeran tepi dan fungsi tepi.
Banyak penyedia awan (cth. Cloudflare dan Cloudflare Workers, Vercel dan rangkaian tepinya, Deno dan Deno Deploy) bersaing dalam ruang ini, masing-masing mengoptimumkan pengalaman Masa Terbaik untuk Interaksi (TTI) untuk pengguna akhir mereka). Keupayaan tepi bukan sahaja boleh menyampaikan kandungan SSG/SSR dengan lebih pantas (kerana talian kepada pengguna akhir lebih pendek), tetapi hasilnya juga boleh dicache lebih dekat dengan pengguna.
Tetapi bukan prestasi sahaja yang penting, walaupun ia adalah pemacu utama, faedah lain seperti pengurangan kos juga disertakan dengan pengkomputeran tepi. Sebagai contoh, biasanya tidak semua data yang dihantar antara pelanggan dan pelayan (di sini fungsi tepi) perlu dikira oleh pusat data utama. Dalam IoT, terdapat banyak data yang tidak berkaitan (cth., rakaman video tanpa perubahan setiap bingkai) dihantar ke pusat data utama yang hanya boleh ditapis di tepi. Lagipun, ciri tepi hanyalah permulaan...
AR x VR untuk meningkatkan pengalaman pengguna
Statista meramalkan bahawa menjelang 2024, pasaran global untuk AR, VR dan MR akan berkembang daripada AS$30.7 bilion kepada 300 bilion, lagipun, ia sudah sebati dalam hidup kita. Fikirkan semua penapis dan topeng comel yang anda lihat di Instagram dan Snapchat. Realiti diperkukuh (AR) menjadikannya mungkin.
Pemilik perniagaan dalam industri pembuatan, perjalanan, pembinaan dan kecantikan boleh mendapat manfaat daripada teknologi yang meningkatkan pengalaman pelanggan dan membantu mewujudkan ikatan emosi dengan produk atau perkhidmatan. Ambil IKEA, sebagai contoh: teknologi membolehkan anda meletakkan model 3D berskala benar secara maya di ruang anda sendiri. Atau Wanna Kicks, yang membolehkan anda hampir masuk ke kasut pilihan anda. Ini adalah apl mudah alih, tetapi teknologi itu boleh dilaksanakan ke dalam tapak web anda.
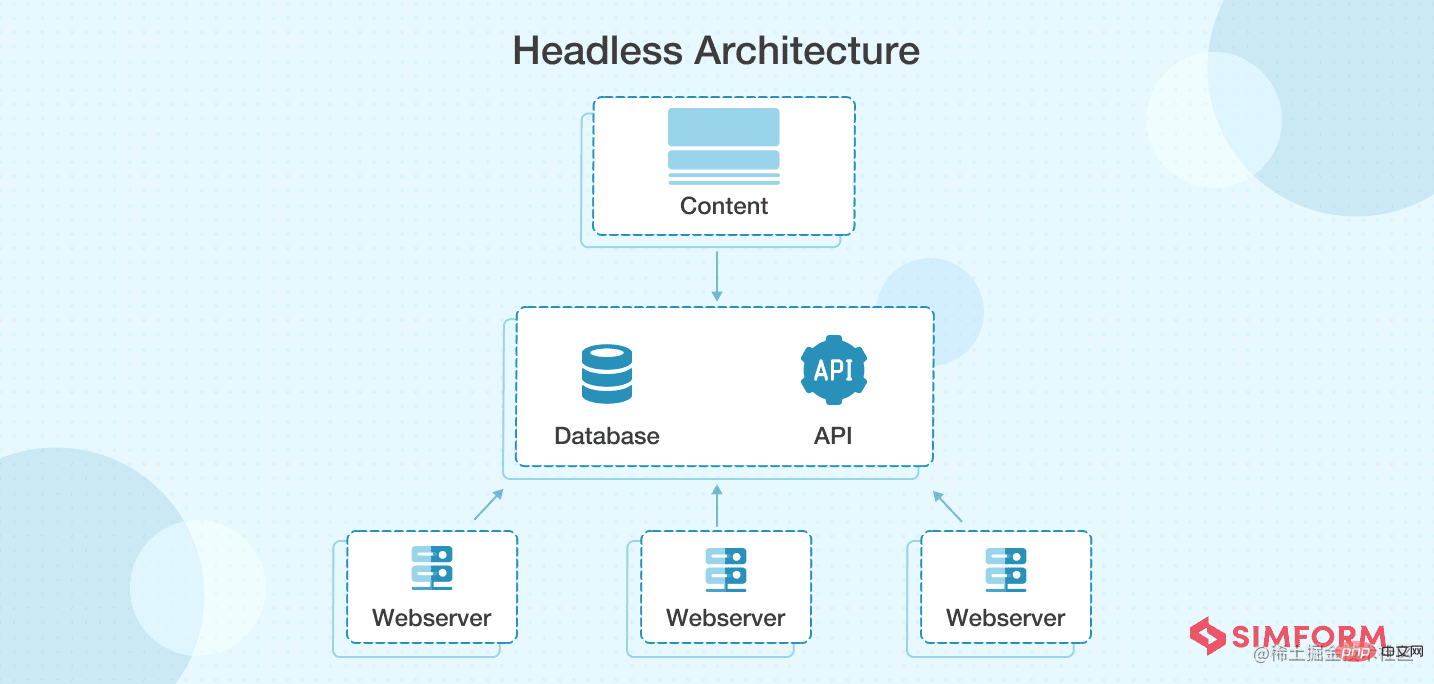
Seni Bina CMS Tanpa Kepala
Rakan Kongsi Insight meramalkan bahawa pasaran perisian CMS tanpa kepala akan berkembang pada CAGR sebanyak 22.6% dari 2020 hingga 2027 Kadar Pertumbuhan bertambah. Apabila pangkalan pengguna aplikasi dalam talian meningkat, syarikat perlahan-lahan mengubah strategi pengurusan kandungan mereka, menggunakan pendekatan hibrid untuk menyediakan konsistensi dan keseragaman merentas platform yang berbeza. Pada dasarnya, CMS Tanpa Kepala ialah repositori kandungan terpusat yang berjalan secara bebas di latar belakang, menggunakan API perkhidmatan web untuk menolak kandungan ke berbilang peranti. Pendekatan ini menyediakan peluang berskala sambil mengurangkan kos penyelenggaraan dan pengeluaran untuk pasukan besar.

Disebabkan fleksibiliti dan skalabiliti yang ditawarkan oleh Headless CMS, mereka telah menjadi kaedah pilihan untuk membina tapak web yang mudah diurus.
CMS tradisional ialah sistem pengurusan kandungan "heads-up" di mana repositori kandungan atau "body" disambungkan ke lapisan pembentangan atau "head", manakala CMS tanpa kepala membolehkan anda menyimpan dan mengurus kandungan di satu tempat dan kemudian Gunakannya merentasi mana-mana bahagian hadapan yang anda suka. Ini membolehkan anda menyepadukan kandungan ke dalam mana-mana sistem, perisian atau tapak web melalui API yang disediakan oleh CMS omnichannel anda.
Mengenai penghantaran kandungan, CMS Tanpa Kepala menjadikannya mudah dan pantas, jadi pencipta kandungan tidak perlu biasa dengan kod.

Dengan CMS tanpa kepala, bahagian hadapan dan bahagian belakang adalah sistem bebas (decoupled): satu sistem mengendalikan penciptaan dan penyimpanan kandungan, manakala satu lagi mengendalikan pembentangan. Menggunakan API, CMS Tanpa Kepala menyampaikan kandungan sebaik sahaja ia dibuat, menjadikannya kelihatan bagus pada mana-mana peranti.
Pembangunan Mudah Alih-Diutamakan akan terus popular
Sehingga Ogos 2022, 59.4% daripada trafik web datang daripada telefon mudah alih. Maka tidak hairanlah ramai pembangun kini mula membuat tapak web yang mengambil kira batasan peranti mudah alih.
Orang ramai lebih suka telefon pintar dan tablet berbanding desktop dan statistik menunjukkannya. Menjelang 2022, lebih 58% daripada semua lawatan tapak web akan datang daripada peranti mudah alih dan jumlah ini akan terus meningkat.
Dalam Mobile-First, istilah lain yang akan popular pada tahun 2023 ialah AMP.
Program Accelerated Mobile Pages (AMP) sumber terbuka Google dikhususkan untuk meningkatkan prestasi tapak web untuk pengguna mudah alih. Pada 2016, Google menyifatkan langkah itu dalam catatan blog sebagai satu cara untuk "mempercepatkan kandungan kaya seperti animasi, video dan grafik dengan iklan pintar dan menjadikannya dimuatkan serta-merta."
AMP "Ringan" menggunakan versi HTML yang dilucutkan dan CSS ringan.
Beberapa trend pembangunan web responsif baru-baru ini yang mesti diingat oleh pembangun termasuk keperluan untuk menumpukan pada orientasi menegak dan bukannya skrin mendatar yang lebih tradisional yang digunakan pada komputer, keperluan untuk mempunyai teg meta viewport untuk membantu penyemak imbas menskala semula tapak web, Pertanyaan CSS untuk menukar kandungan berdasarkan keupayaan peranti dan menggunakan kaedah seperti Flexbox untuk membuat reka letak yang boleh diubah saiz dengan mudah
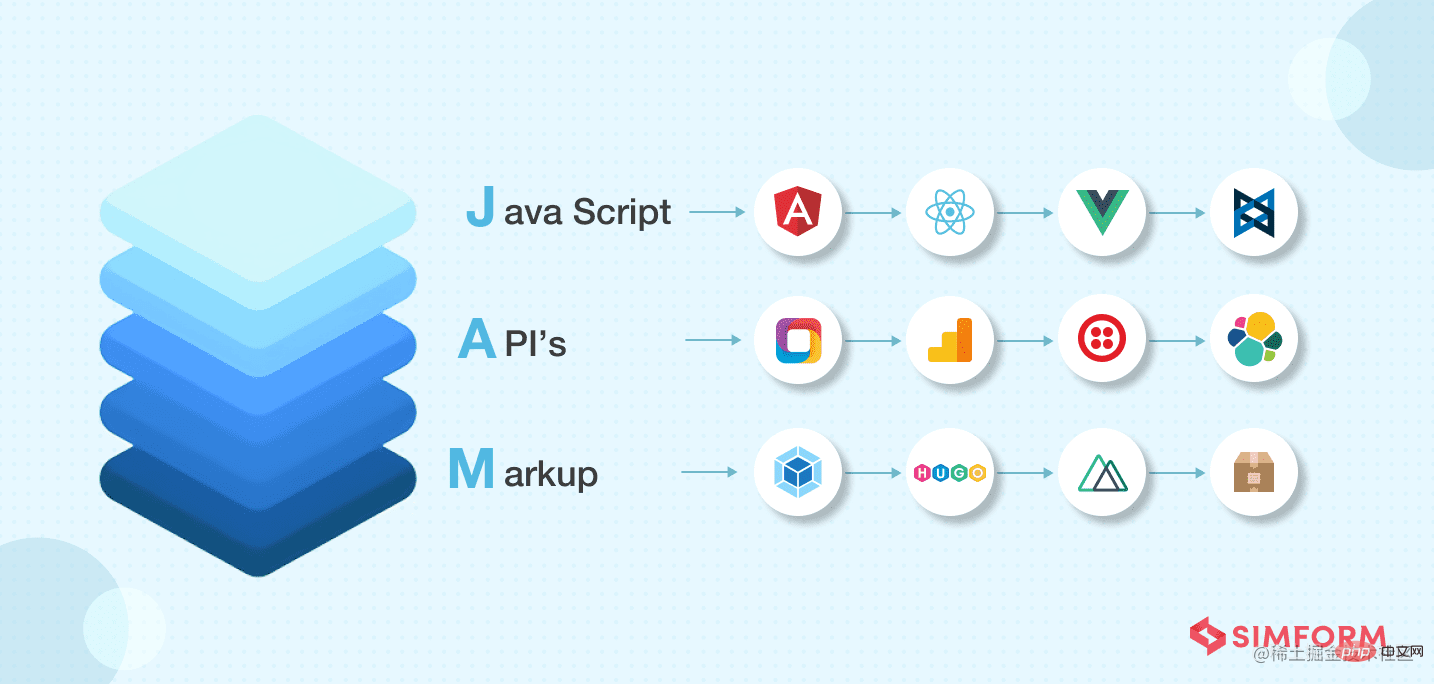
Jamstack

Jamstack ialah seni bina di mana kandungan yang dijana secara dinamik dipaparkan pada tapak web yang dihantar secara statik, seperti daripada pengehosan statik atau CDN ( Rangkaian Penghantaran Kandungan) menyajikan HTML. Akronim JAM bermaksud komponen halaman web: JavaScript, API dan markup.
Gabungan ketiga-tiga elemen ini menyediakan pembangun ekosistem yang lebih ringkas, lebih pantas dan lebih murah. Selain itu, tapak web berasaskan Jamstack lebih selamat kerana tiada pangkalan data atau perlindungan pelayan diperlukan. Mereka juga boleh berskala. Jika tapak web menjadi viral, rangkaian penghantaran kandungan (CDN) akan berubah.
Jamstack ialah timbunan penyelesaian pembangunan web yang membolehkan pengguna mencipta aplikasi yang pantas dan selamat. Dicipta oleh Netlify, Jamstack melampaui JAM. Ia kini merujuk kepada pendekatan seni bina yang luas untuk membuat laman web menggunakan banyak perpustakaan dan kaedah.
JamstackTinjauan Komuniti mendapati bahawa 47% daripada pembangun Jamstack bekerja di tapak dinamik tepi. Tambahan pula, platform ini menarik berjuta-juta pengguna.

Contoh yang paling menonjol dalam memanfaatkan Jamstack adalah Louis Vuitton, Victoria Beckham Beauty dan lain-lain.
Kelebihan Jamstack
- Boleh disesuaikan mengikut keperluan, jadi perubahan memerlukan kurang kod.
- Penanda dan aset dihantar melalui CDN (Rangkaian Penghantaran Kandungan) yang memastikan prestasi yang lebih baik.
- Jika projek anda mengalami lonjakan atau menjangkakan trafik berkembang atau berkembang, CDN juga boleh melicinkan pengembangan projek anda.
- Jamstack membolehkan pembangun membina tapak web menggunakan pendekatan perkhidmatan mikro. Akibatnya, aplikasi menjadi lebih mudah untuk diselenggara.
- Halaman Jamstack adalah pantas dan ringan. Langkah-langkah ini akan meletakkan projek anda lebih tinggi dengan Core Web Vitals di mana kelajuan memuatkan adalah salah satu kriteria.
- Mod pemaparan sebelah pelayan membantu menjana kandungan untuk tapak web yang sangat dinamik apabila pengguna meminta halaman.
- Tapak web Jamstack tidak berkaitan secara langsung dengan maklumat sensitif. Jadi mereka tidak terdedah kepada penggodam.
Kelemahan Jamstack
- Penyelesaian ini boleh menggunakan API pihak ketiga seperti bentuk cuaca atau pengesahan pengguna. Jadi pastikan anda mempunyai kod sokongan yang menghalang tapak web anda daripada turun disebabkan gangguan API pihak ketiga.
- Jamstack memerlukan pengekodan dalam banyak kes. Ia tidak sepenuhnya mesra pemalam. Oleh itu, jika projek anda tidak disambungkan ke CMS (Sistem Pengurusan Kandungan), anda mungkin perlu membuat perubahan.
- Anda perlu "Membuat" setiap halaman selepas membuat perubahan. Proses ini menyusahkan dalam kes laman web dengan banyak halaman.
Tetapi jurutera Jamstack bekerja keras untuk menyelesaikan isu ini. Dengan semua cirinya, Jamstack dijangka kekal bergaya pada tahun 2023.
GraphQL

GraphQL ialah bahasa pertanyaan yang dikeluarkan oleh Facebook pada tahun 2015. Ia boleh digunakan untuk menguasakan aplikasi JS anda.
Alat pengurusan data ini menyediakan sintaks yang fleksibel untuk menanyakan data dari bahagian belakang dan bahagian hadapan. Hari ini, ia digunakan oleh banyak syarikat popular seperti GitHub, Pinterest, Coursera, Shopify dan banyak lagi.
Kini, terdapat pelbagai rangka kerja dan perpustakaan JavaScript popular yang boleh memanfaatkan pengurusan data. Selain itu, sebahagian besar daripada semua penggunaan internet datang daripada peranti mudah alih, menjadikan pemuatan data yang cekap adalah satu kemestian.
GraphQL dicipta kerana Facebook perlu meningkatkan prestasi panggilan data dalam aplikasinya. GraphQL melakukannya dengan sangat baik.
Sebagai salah satu aliran JavaScript yang paling penting pada tahun 2023, mari kita bincangkan faedah yang dibawa oleh bahasa ini.
Faedah GraphQL
- Pendapatan data pantas
Bahasa ini mengumpul data di bawah satu titik akhir. Oleh itu, untuk mendapatkan semula data yang diperlukan, pengaturcara hanya perlu melakukan satu panggilan API. - Tingkatkan kecekapan pertanyaan
Nama bahasa menunjukkan bahawa ia menggunakan graf untuk menentukan data pada pelayan. Skim berasaskan graf ini membenarkan data dihantar dalam pakej dan bukannya melalui berbilang panggilan API. - Permintaan Tersuai
Bahasa menyokong parameter untuk setiap medan dan objek bersarang, termasuk medan skalar. Sifat jenis kuat ini berasal dari prinsip abstraksi. Dengan cara ini kami mengurangkan kerumitan dan menumpukan pada maklumat penting.
Semua faedah ini boleh menjadikan GraphQL salah satu aliran JavaScript yang paling penting pada tahun 2023.
WebAssembly and the Edge
WebAssembly menyokong Rust, tetapi ia juga menyokong C, C++, C#, Go; >Perkara seperti itu boleh ditulis kepada WebAssembly," kata Gardner. "Jadi persekitaran kotak pasir yang sebenar adalah perkara yang hebat untuk penyemak imbas pelanggan dan sesuai untuk WebAssembly. Ia adalah platform merentas, dilancarkan dengan sangat pantas, kecil dan bebas platform. Oleh itu, kita akan melihat pertumbuhan keseluruhan WebAssembly di bahagian hadapan pada tahun hadapan. WebAssembly benar-benar mula digunakan apabila anda mempunyai aplikasi berprestasi tinggi yang perlu dijalankan dan bermula dengan cepat.
Vercel telah memanfaatkan WebAssemblydi bahagian hadapan untuk menjana kad media sosial. WebAssembly boleh menjadi penyelesaian yang lebih pantas untuk menjana imej ini berbanding JavaScript.
Apa yang boleh dilakukan?
WebAssembly akan berfungsi dengan JavaScript, bukan menggantikannya. Jika anda tidak tahu bahasa yang digunakan WebAssembly - yang bertindak sebagai pengkompil - Rust mungkin bahasa yang baik untuk dipelajari kerana bahasa itu baharu.
Laluan lain: campurkan
JavaScript dengan WebAssembly.Dari Rust ke WebAssembly ialah salah satu laluan yang paling matang kerana terdapat banyak pertindihan antara komuniti dan ramai orang berminat dengan Rust dan WebAssembly Selain itu, WebAssembly boleh dicampur dengan JavaScript, jadi ini Ia tidak semestinya sama ada / atau situasi.
Arah aliran baharu dalam pembangunan web?
Trend terkini dalam pembangunan web ialah WebAssembly, jenis kod baharu yang dijalankan dalam pelayar web moden. Ia menyediakan cara untuk bahasa lain seperti C/C++, C#, dan Rust untuk berjalan dengan cekap di tapak web, tetapi ia berfungsi bersama JavaScript dan bukannya menggantikannya. WebAssembly menyediakan cara untuk menjalankan kod yang ditulis dalam pelbagai bahasa melalui web pada kelajuan hampir asli.
Ia sedang dibangunkan sebagai standard web melaluikumpulan kerja dan kumpulan komuniti, dan semua vendor penyemak imbas utama kini menyokong teknologi.
W3C WebAssembly Sangat bermanfaat untuk kegunaan intensif prestasi seperti permainan, penstriman muzik, penyuntingan video dan aplikasi CAD. Ia sudah digunakan oleh perkhidmatan/aplikasi web seperti Google Earth dan aplikasi pemetaan dan gambar rajah kolaboratif Figma.
WebAssemblyPembangunan dipacu AI
Adakah kecerdasan buatan akhirnya menggantikan pekerjaan pembangun? Tiada jawapan kepada soalan ini lagi, tetapi pembangunan dipacu AI adalah realiti pada tahun 2022. Dengan keluaran GitHub Copilot
, pembangun boleh berganding dengan pengaturcara AI dalam IDE kegemaran mereka. Ia semudah menulis kod (atau menulis ulasan yang menerangkan perkara yang anda cuba kodkan), dan GitHub Copilot akan melengkapkan butiran pelaksanaan secara automatik untuk pemahaman yang optimum.Tetapi ia tidak berhenti di situ: OpenAI's ChatGPT ialah model bahasa yang lebih umum yang turut menjaga tugas pengaturcaraan. Walaupun anda boleh bertanya soalan berbentuk bebas ChatGPT, ia juga mampu melaksanakan tugas pengekodan. Ramai pembangun telah mendapati diri mereka menggunakan ChatGPT sebagai alternatif kepada StackOverflow. Dalam kebanyakan kes, ChatGPT memberikan jawapan yang berguna (walaupun tidak selalu sempurna) apabila digunakan sebagai pengganti enjin carian. Memandangkan yang terakhir perlu berurusan dengan banyak spam SEO (bukan hanya untuk membangunkan kandungan yang berkaitan), ChatGPT kini dilihat sebagai alternatif yang berdaya maju.
Walau bagaimanapun, "pada masa ini" ialah istilah penting di sini. Dari pandangan mata, kandungan yang dicipta AI boleh (dan akan) membahayakan World Wide Web juga. Kandungan SEO yang dibuat secara manual sudah menjadi masalah sebelum ini, dan tiada apa yang menghalang seseorang daripada menggunakan ChatGPT untuk menjana lebih banyak kandungan SEO yang dijana secara automatik. Adakah ChatGPT akhirnya melatih kandungan yang dihasilkannya sendiri?
Terdapat beberapa sebutan penting yang saya tidak mahu lupakan, tetapi ia tidak masuk ke dalam trend yang disenaraikan: TauriSebagai pengganti Elektron untuk JavaScript/CSS/HTML pelaksanaan Apl Desktop, Penulis Drama diuji sebagai pengganti E2E untuk Cypress, Warp dan Fig sebagai terminal generasi seterusnya, pertanyaan kontena CSS sebagai tindak balas Alternatif reka bentuk gaya kepada pertanyaan media CSS, dan akhir sekali htmx sebagai HTML yang kaya untuk mencipta antara muka pengguna interaktif tanpa JavaScript. Oleh kerana saya hanya memberikan ringkasan kecil di sini, saya menggalakkan anda menyemaknya sendiri!
Apa pun, semoga saya dapat memberikan anda gambaran keseluruhan yang baik tentang keadaan semasa ekosistem pembangunan web. Jika anda menikmati artikel ini, sila berasa bebas untuk melanggan surat berita saya di bawah. Saya juga bercadang untuk menulis lebih lanjut tentang beberapa teknologi ini pada tahun ini, jadi jika anda sedang mengusahakan salah satu daripada ini, sila hubungi saya dan kami mungkin dapat bekerjasama mengenainya.
Chatbots
Kecerdasan buatan semakin pintar setiap hari, dan keupayaan yang semakin meningkat ini menjadikan interaksi dengan chatbot menggembirakan pelanggan dan pelanggan, pengalaman yang menarik. Chatbot berkuasa AI juga melayani perniagaan dengan mengumpul data dan belajar daripada interaksi dengan pelanggan. Mereka juga mempunyai keupayaan menyelesaikan masalah 24/7, yang boleh menjimatkan kos pengambilan pengurus sokongan syarikat. (Ini tidak bermakna menggantikan sebahagian besar daripada mereka, ini hanya bermakna pasukan sokongan boleh mengendalikan isu yang lebih kompleks.)
Terdapat dua jenis chatbots. Berasaskan teks dan didayakan pertuturan. Seperti namanya, chatbot berasaskan teks ialah chatbot yang berinteraksi dengan pengguna melalui mesej teks. Mereka dapat memahami keperluan pelanggan mereka dan memberikan mereka penyelesaian, mengumpul maklum balas dan memastikan pelanggan terlibat. Walau bagaimanapun, mereka memerlukan menaip, yang memerlukan lebih banyak masa dan usaha daripada menggunakan suara. Itulah sebabnya bantuan berdaya suara menjadi semakin popular.
Mengenai bantuan berdaya suara, anda mungkin memikirkan Siri atau Alexa, yang digunakan oleh rakyat Amerika hampir setiap hari pada peranti mudah alih, tablet, komputer riba, jam tangan pintar atau kereta mereka. Chatbots ini boleh berkomunikasi menggunakan input dan output suara. Walau bagaimanapun, perusahaan juga menggunakan penyelesaian dan perkhidmatan aplikasi suara yang menggunakan carian dan pengecaman suara, sintesis pertuturan dan pemprosesan bahasa semula jadi (NLP). kenapa? Berikut ialah beberapa faedah yang disediakan oleh chatbots berdaya suara kepada syarikat:
Mereka mencipta pengalaman jenama yang diperibadikan.
Mereka berkomunikasi dengan pelanggan anda dengan cara seperti manusia, yang membolehkan syarikat anda mewujudkan ikatan emosi dengan pelanggan anda. Memahami bahasa manusia adalah proses yang kompleks dan berterusan, dan chatbots bukan sahaja harus memahami bahasa tetapi juga menjadi pendengar yang baik. Kecerdasan buatan boleh "melatih" chatbots untuk menjadi pendengar yang baik.
Mereka mengendalikan pelbagai tugas dengan kesukaran yang berbeza-beza.
Untuk mengetahui lebih lanjut tentang chatbots, baca artikel ini tentang pelbagai jenis dan cara membinanya dari awal.
Pengalaman Mod Gelap
Walaupun kita telah membincangkan hampir semua aspek pembangunan web, jangan biarkan UI UX tidak hadir. Dan salah satu trend paling popular dalam ruang ini ialah mod gelap. Banyak gergasi teknologi, termasuk Apple dan Android, telah menyepadukan mod gelap ke dalam produk mereka, dan mod gelap dengan cepat mendapat populariti di kalangan pengguna telefon pintar. Mod gelap menggunakan teks terang pada latar belakang gelap untuk mengurangkan ketegangan mata, terutamanya dalam persekitaran gelap.
Ramai pengguna web dan apl memilih untuk menyemak imbas dan menggunakan peranti mereka dalam mod gelap - sekurang-kurangnya pada waktu malam - lebih mudah dilihat oleh mereka. Versi terbaharu Android dan iOS menawarkan Mod Gelap, yang membolehkan pengguna bertukar antara mod gelap dan mod "terang" dengan mengetik butang. Mereka juga menawarkan "Mod Malam" yang menghidupkan mod gelap secara automatik pada waktu tertentu pada waktu petang dan mematikan semula pada waktu pagi. Selain itu, banyak tapak web dan apl utama, termasuk semua apl sosial utama, kini menawarkan kulit mod gelap.
Sebab lain mengapa pengguna terutamanya menyukai mod gelap pada peranti mudah alih ialah ia membantu mengurangkan penggunaan bateri.
Selain itu, beberapa apl web telah menjadikan mod ini sebagai pilihan, membenarkan pengguna web bertukar antara mod terang dan gelap melalui ikon togol pada skrin peranti, menu atau tetapan apl. Namun, ia akan kekal popular untuk tahun-tahun akan datang.
Facebook, Twitter, Instagram, Google dan Reddit sudah mempunyai Mod Gelap, dan 95% pengguna Polar memilih Mod Gelap walaupun pada waktu siang. kenapa? Mod Gelap mempunyai faedah utama berikut:
- Ia mengurangkan cahaya biru.
- Ia menjimatkan hayat bateri.
- Ia menjadikan kandungan UI boleh diakses dan dibaca oleh semua orang.
- Ia mengehadkan risiko ketegangan mata walaupun dalam keadaan cahaya malap.
Antara Muka Pengguna Dinamik (Motion UI)

UI dinamik yang direka dan dilaksanakan secara profesional boleh memberikan perhatian pengguna sebenar Visual yang kuat rayuan. Ini kerana satu siri elemen animasi lebih mudah dan lebih pantas untuk dilihat daripada teks, penerangan dan maklumat statik lain.
UI Motion menyampaikan urutan, peralihan, langkah seterusnya atau tindakan produk digital, menjadikan navigasi lebih mudah. Ia juga mengarahkan perhatian pengguna ke kawasan hierarki pada halaman web kerana ia membimbing perhatian pengguna sepanjang masa.
Apabila direka dan dilaksanakan secara profesional, hasil teknologi ini dapat memberikan daya tarikan visual yang benar-benar menarik perhatian pengguna. Lebih-lebih lagi, UI dinamik membantu menyampaikan urutan, langkah seterusnya, peralihan atau tindakan produk digital, menjadikan navigasi lebih mudah. Dalam proses itu, ia mengarahkan perhatian pengguna ke kawasan hierarki yang tepat pada halaman web. Melihat satu siri elemen animasi adalah lebih mudah dan lebih pantas daripada membaca teks, penerangan dan maklumat statik lain.
Kes penggunaan lain untuk UI gerakan termasuk:
- Selamat datang semua pengguna . Adakah anda masih ingat animasi ikonik dua tangan yang menyertai logo pada telefon Nokia? Anda boleh mengintegrasikan sesuatu seperti ini ke dalam laman web anda.
- Kandungan yang menyegarkan. Elemen gerakan boleh memastikan pengguna anda terlibat untuk jangka masa yang singkat, memberitahu mereka bahawa tapak sedang memuatkan atau memproses maklumat.
- Elemen menarik juga membantu mengekalkan perhatian pengguna dan membezakan tapak web anda daripada pesaing anda.
Augmented and Virtual Reality
Pasaran global untuk AR, VR dan MR dijangka mencecah AS$300 bilion menjelang 2024 . Kejayaan teknologi ini telah meresap ke dalam kehidupan seharian kita—fikirkan semua penapis dan topeng menyeronokkan yang anda lihat di Instagram dan Snapchat. Ia boleh dilakukan terima kasih kepada realiti tambahan (AR).
Aplikasi AR tidak terhad kepada penapis kamera untuk platform sosial, pembinaan, pembuatan, pelancongan dan industri kecantikan semuanya boleh mendapat manfaat daripada inovasi ini yang berpotensi untuk meningkatkan pengalaman pelanggan dan membantu berhubung; pengguna Berhubung dengan produk atau perkhidmatan.
Ambil IKEA sebagai contoh, anda boleh meletakkan model 3D sofa di ruang anda sendiri yang sesuai dengan skala. Anda juga boleh memakai kasut kegemaran anda secara maya dengan Wanna Kicks, aplikasi yang membolehkan anda memakai kasut kegemaran anda secara maya. Ini adalah contoh apl mudah alih, tetapi teknologi ini juga boleh digunakan di tapak web anda.
Prestasi Web
Lebih maju tapak web, lebih pantas lebar jalur pengguna dan semakin tidak sabar orang akan menggunakan tapak web yang memuatkan perlahan. Orang ramai mengharapkan pengalaman yang pantas dan segera meninggalkan tapak web yang mengambil masa terlalu lama untuk dimuatkan. Penyelidikan menunjukkan bahawa orang menjangkakan tapak web dimuatkan dalam masa dua saat, dan orang ramai mula keluar selepas menunggu tiga saat. Google menyedari perkara ini beberapa tahun yang lalu dan mula menggunakan kelajuan halaman sebagai salah satu ciri kedudukan mereka, menghukum halaman web yang memuat perlahan, terutamanya dalam enjin carian mudah alih mereka.
Menjelang tahun 2023, beberapa kaedah teratas yang digunakan pembangun web untuk mengoptimumkan kelajuan halaman termasuk memampatkan imej, memampatkan kod HTML, CSS dan JavaScript serta menggunakan rangkaian penghantaran kandungan.
Tatal Parallax
Tatal Parallax semakin popular. Di sini, apabila seseorang menatal halaman, kandungan latar belakang (biasanya imej) bahagian halaman web bergerak ke latar depan pada kelajuan yang berbeza.
Malangnya, ia agak tidak konsisten dengan pembangunan yang mengutamakan mudah alih, kerana kesan ini biasanya tidak berfungsi pada skrin mudah alih. Walau bagaimanapun, pembangun boleh menggunakan pertanyaan media dalam CSS tapak web untuk mematikan kesan untuk pengguna mudah alih.
Carian Suara
Gen Z amat gemar menggunakan pembantu suara seperti Siri dan Alexa untuk mencari maklumat. Menurut data GWI terkini yang dilaporkan dalam Oktober 2022 We Are Social Report , 22.5% pengguna internet berumur 16 hingga 64 tahun menggunakan pembantu suara setiap minggu. Itu tidak termasuk Generasi Alpha, yang mungkin menggunakannya lebih daripada adik-beradik dan ibu bapa mereka. Menariknya, 17.0% lelaki berumur 55-64 dan 16.3% wanita dalam kumpulan umur ini telah beralih kepada carian suara, jadi bukan hanya golongan muda yang tidak mahu menaip.
Semasa Siri dan Alexa bekerja di hampir mana-mana tapak web, pembangun web mengoptimumkan tapak mereka dengan mengambil kira carian suara, menjadikannya lebih mudah untuk digunakan. Dengan berbuat demikian, mereka juga menjadikan tapak web mereka lebih mudah diakses oleh orang yang mengalami masalah pendengaran dan penglihatan.
Carian suara mempunyai kelebihan yang memberi manfaat kepada pengguna dan pemilik perniagaan:
- Ia menjimatkan masa.
- Ia membolehkan masa tambahan untuk melayari web.
- Ia mengumpul maklumat tentang corak tingkah laku pelanggan.
Warna Kecerunan dan Tekstur Kaca
Reka bentuk dan corak warna popular di internet, sama seperti dalam kehidupan lain. Buat masa ini, kecerunan masih diutamakan berbanding warna rata yang ringkas dan membosankan. Pereka web bermain dengan rupa yang berbeza dengan menggunakan kecerunan warna, selalunya mencipta kombinasi yang menarik perhatian. Warna membawa keseronokan, kreativiti dan personaliti kepada reka bentuk anda.
Tekstur kaca, juga dikenali sebagai bentuk kaca, menambah kedalaman dan tekstur pada reka bentuk web. Anda menggabungkan kesan kabur dengan ketelusan, dan piksel mengambil kesan kaca beku yang sedikit legap. Glassmorphism tidak cuba memperdaya sesiapa supaya menganggap anda sedang melihat kaca. Sebaliknya, ia hanya membangkitkan perasaan itu.
Apple telah menggunakan tekstur kaca dalam reka bentuknya sejak 2020, dan baru-baru ini muncul dalam Windows 11. Ia amat popular kerana elemen interaktif (seperti butang, pilihan navigasi, peluncur dan elemen UI lain) menonjol dalam garisan yang tajam berbanding kabur berkaca.
JAMstack

JAMstack ialah konsep unik untuk membina halaman web statik. Daripada melaksanakan penyelesaian bahagian belakang untuk penjanaan kandungan, gunakan API. Hasil akhirnya ialah tapak web yang lebih pantas dan lebih mudah untuk diurus dari perspektif pembangun.
Takrifan JAMstack:
- J untuk JavaScript - bahasa untuk menulis fungsi bahagian hadapan.
- A adalah untuk API - meminta kandungan (data) daripada perkhidmatan pihak ketiga.
- M bermaksud markup - menstruktur kandungan pada halaman web.
Bagi tindanan, ia adalah gabungan alatan yang anda gunakan. JAMstack boleh digunakan dengan mana-mana gabungan rangka kerja dan perkhidmatan selagi ia mengikut struktur JAM.
Ketahui lebih lanjut: Jamstack.org atau WTF ialah Jamstack?
Lagi
- Teknologi Blockchain
- Progressive Web Apps (PWA)
- Internet of Things (IoT)
- Accelerated Mobile Pages (AMP)
- Pengoptimuman Carian Suara
- API First Development
- AI Powered Chatbot
- Push Notifications
- Pemperibadian kandungan melalui pembelajaran mesin
- UI Gerakan
- Keselamatan data
- Pengalaman berbilang
- Keselamatan rangkaian
- Bahagian hadapan mikro
- Maya realiti
- Seni bina tanpa pelayan (tanpa pelayan)
- Pengkomputeran awan
- Aplikasi halaman tunggal (SPA)
- Rangka Kerja JavaScript
- Ujian Automatik
- Tapak Web Responsif
- Mod Gelap
- Perhimpunan Web
- Pembangunan Tanpa Kod/Kod Rendah
- Realiti Ditambah
- Mudah alih Pembangunan Web Mesra
- Vitals Web Teras
- Pembangunan WordPress
- ...
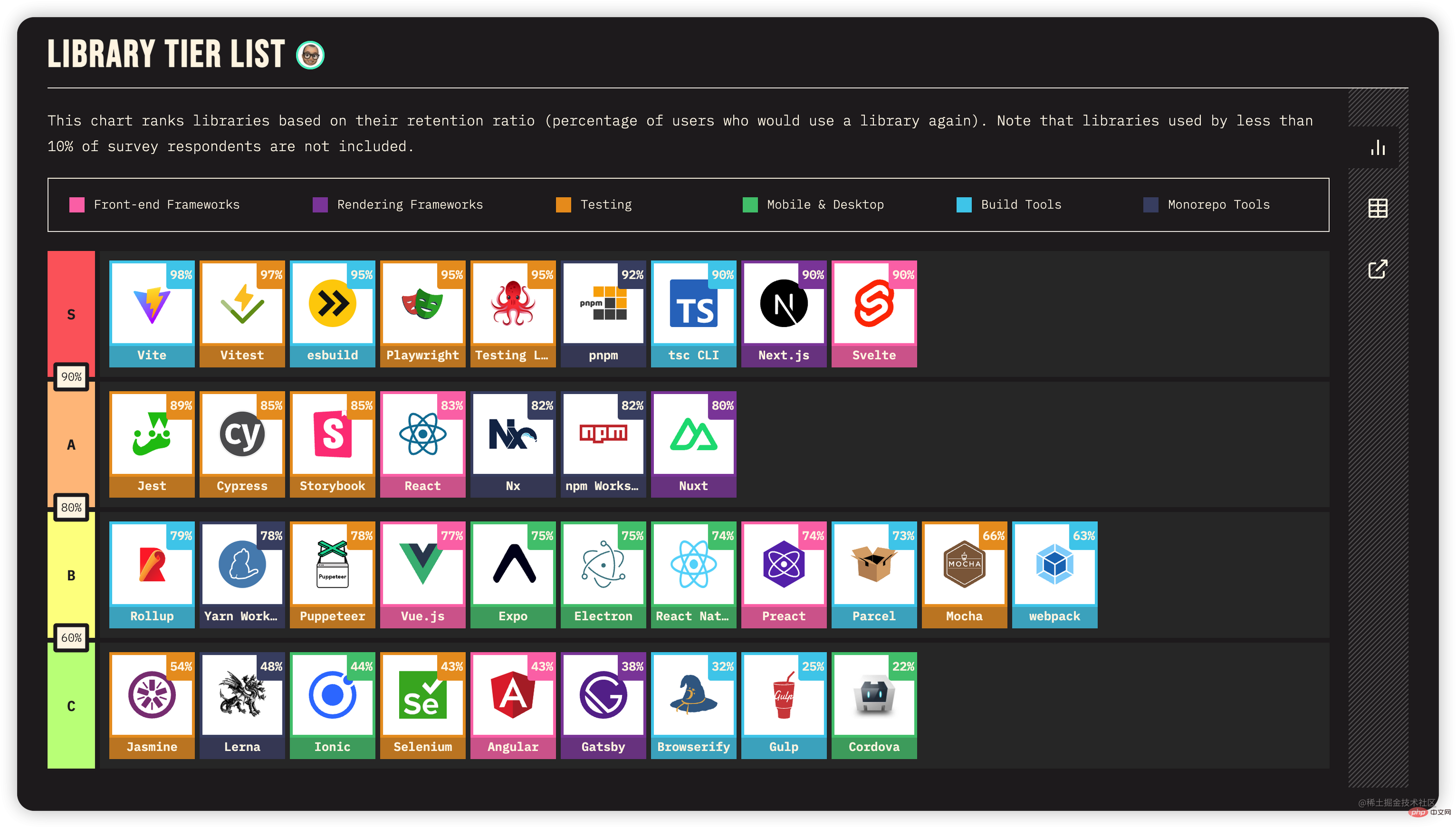
Rangka kerja bahagian hadapan
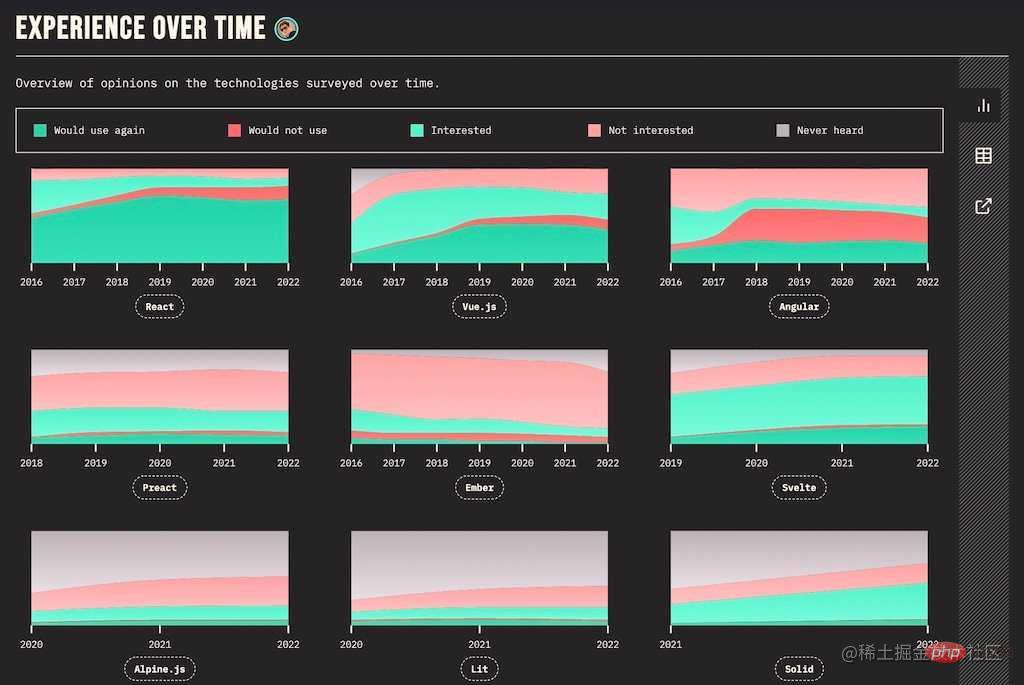
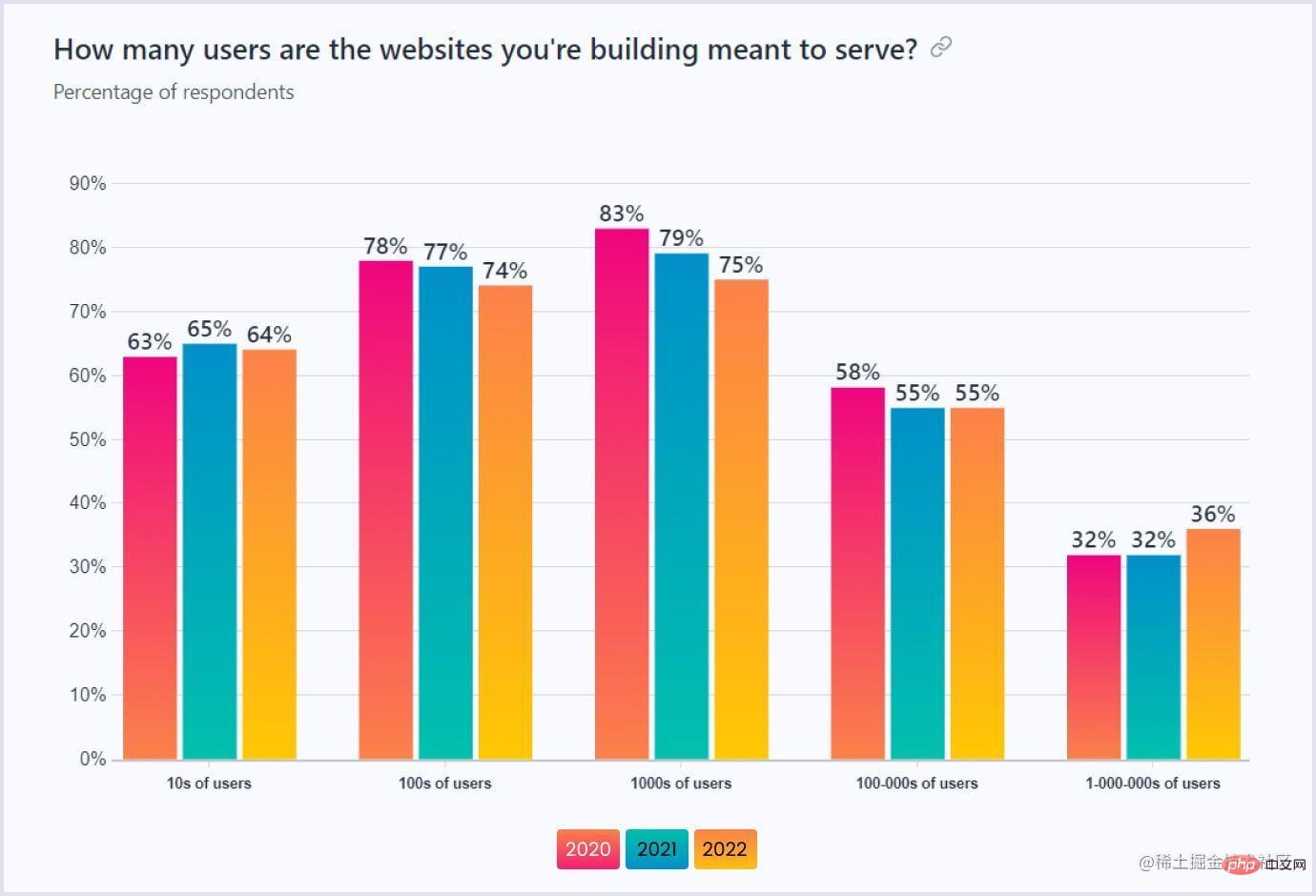
Tapak web statistik data rujukan: 2022.stateofjs.com/en-US/libra…

React

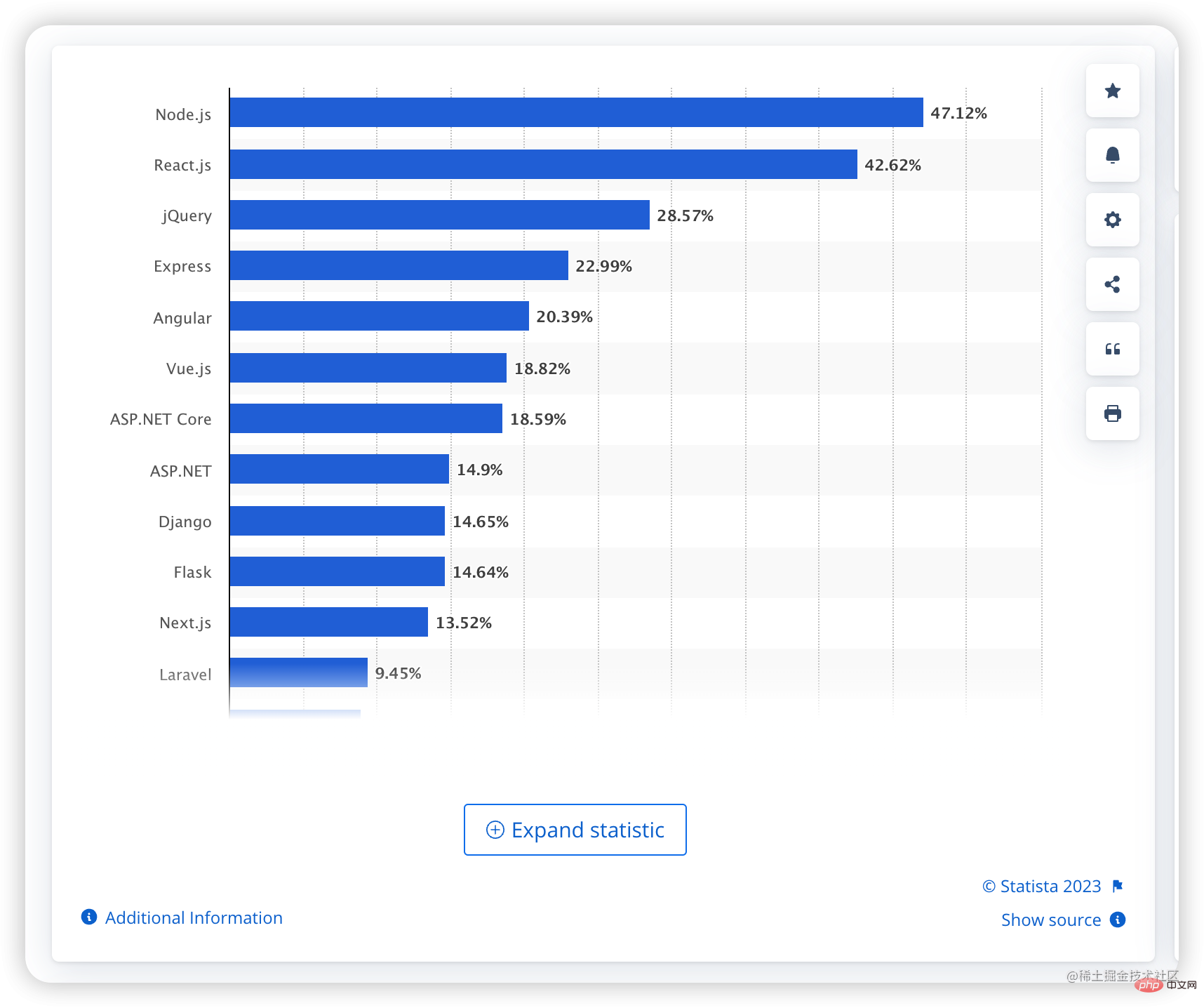
 Sumber: statista.com
Sumber: statista.com
React terus menguasai ruang hadapan. Rangka kerja ini menonjol dengan DOM mayanya sendiri yang memastikan prestasi tahan lama untuk aplikasi berskala besar. Begitu juga, struktur berasaskan komponen bermakna pembangunan lebih mudah dijalankan merentas pasukan.
Walaupun keluk pembelajaran untuk React adalah sederhana memaafkan, kebolehcapaian alatan menjadikan proses itu boleh diurus. Iaitu, create-react-app mengautomasikan proses pembinaan plat dandang aplikasi. Kemudian terdapat React DevTools, memberikan pengalaman penyahpepijatan yang boleh diakses daripada penyemak imbas.
Disebabkan penggunaan React yang meluas, pembangun bahagian hadapan menikmati pendedahan kepada banyak projek sumber terbuka. Contohnya, telah membina lebih daripada sedozen sistem reka bentuk lengkap untuk React. Masa ini menjimatkan daripada proses pembangunan adalah besar.
2022 ditandai dengan keluaran React 18 yang menawarkan kaedah dan konsep baharu. Salah satu perkara yang paling penting ialah melaksanakan mekanisme konkurensi. React juga menyediakan ciri baharu seperti konsep batching dan transformasi automatik. Ia menyediakan API pemaparan pelanggan dan pelayan baharu dan banyak lagi.
Bacaan lanjut: Pembangunan Apl React: UI, Penggayaan, Pengurusan Negeri, Ujian
Pasukan kami ghairah memantau status React, Dan lihat ke hadapan hingga 2023 menjadi tahun yang hebat untuk pembangun React. Jika anda ingin menjadi lebih cekap, dapatkan amalan dan alatan terbaik untuk pembangunan React dalam artikel kami.
Sudut

Walaupun Sudut mengekalkan penggunaan yang agak besar, minat terhadap rangka kerja berada pada tahap terendah yang lalu. Siapa tahu, mungkin pengikut setia adalah kerana Angular adalah berdasarkan TypeScript? Sudah tentu, saya hanya bergurau.
Angular menawarkan fleksibiliti yang besar untuk membina SPA - Aplikasi Halaman Tunggal . Sama seperti rangka kerja bahagian hadapan yang terkenal, Angular melaksanakan aliran kerja pembangunan berasaskan komponen. Juga, sistem templat telah ditambah untuk mengurus sifat dinamik komponen.
Intinya ialah Angular boleh dan digunakan untuk membina aplikasi untuk semua platform secara serentak. Kod boleh digunakan semula untuk pelaksanaan dalam aplikasi web, projek mudah alih dan aplikasi desktop asli. Bagi prestasi - ia dioptimumkan dengan SSR dan Pekerja Web.
Adakah mudah untuk bermula dengan Angular? Tidak betul-betul. Malah, jika kita melihat data tinjauan - kepuasan terhadap rangka kerja juga menurun dengan ketara. Sebab utama adalah keluk pembelajaran, dan keutamaan peribadi.
Vue

Vue kekal sebagai pilihan yang kukuh untuk pembangunan web yang benar-benar moden. Rangka kerja progresif baru-baru ini melancarkan versi Vue 3 . Dan, terima kasih kepada ciri dan penambahbaikan baharu, bertujuan untuk mengukuhkan dirinya sebagai rangka kerja untuk membina susunan moden.
Versi baharu membawakan beberapa pelaksanaan yang telah lama ditunggu-tunggu. Termasuk rantai alat binaan baharu menggunakan Vite. Pengurusan status yang lebih baik melalui Pinia. Terdapat juga dokumentasi yang dirombak sepenuhnya dengan banyak tutorial untuk membantu anda bermula.
Mengenai popularitinya, Vue cemerlang dalam sifat fleksibel. Rangka kerja ini tidak menguatkuasakan rutin yang ketat, sebaliknya membenarkan anda memutuskan perkara yang hendak dibina.
Sebagai contoh, anda boleh membina komponen web yang boleh digunakan semula dalam tindanan pembangunan lain, termasuk kebanyakan templat HTML asas. Tambahan pula, Vue sering digunakan untuk mengendalikan projek SPA yang berkuasa berkat alatan asli, termasuk CSR, DevTools, sokongan untuk TypeScript dan alat ujian.
Kadangkala, pembangun boleh menjadi sukar untuk memilih antara Vue.js dan React untuk projek. Pembangun Codica menggunakan kedua-dua rangka kerja. Kami menerapkannya pada tugas berbeza yang berlaku semasa pembangunan perisian tersuai.
Vue.js terkenal dengan modulariti, keanjalan dan progresifnya. Komuniti yang besar dan dokumentasi yang sangat baik juga menambah kelebihannya.
2022 menyaksikan keluaran Vue.js – 3.2.45. Kini, Vue.js akan melancarkan versi 3.3. Ia telah meningkatkan prestasi aplikasi, saiz berkas yang lebih kecil dan sokongan TypeScript yang dipertingkatkan.
Mari kita ketahui lebih lanjut tentang peningkatan Vue yang akan memberi kesan kepada arah aliran rangka kerja JS pada tahun 2023.
Tingkatkan prestasi
Berbanding dengan versi Vue sebelumnya, Vue 3.0 dan Vue 3.2, sistem reaktif telah dipertingkatkan dengan ketara, iaitu:
- Bacaan 260% lebih cepat dan 50% lebih pantas dalam pelaksanaan ref;
- Bagaimanakah Vue 3.2 mencapai keputusan yang menakjubkan? Pengkompil templat yang dikeluarkan dalam Vue 3.0 boleh menghasilkan kandungan statik dengan cepat dan meratakan nod dinamik templat. Kini ia mempunyai beberapa penambahbaikan. Sebagai contoh, VNodes elemen biasa boleh dibuat 200% lebih cepat.
- Vue 3.2, salah satu aliran JavaScript yang paling berkuasa, menyediakan pembangun dengan pilihan berikut. Adakah lebih baik untuk projek anda mendapatkan pengoptimuman prestasi dan mengikat jenis melalui pengkompil? Atau patutkah saya memantau pemaparan secara manual?
Sebelum keluaran ketiga, Vue terutamanya sesuai untuk projek kecil. Tetapi API Komposisi yang terbina dalam Vue 3.0 menjadikannya lebih mudah untuk mengatur dan menggunakan semula kod yang diperlukan untuk projek besar. Ia menyelesaikan masalah seperti sumber komponen yang tidak diketahui, konflik ruang nama dan ketinggalan prestasi. Oleh itu, ia meningkatkan kebolehbacaan dan semakan jenis serta selaras dengan aliran JavaScript terkini 2023.
Penyepaduan TypeScript
DOM Maya baharu dan API Komposisi serasi dengan TypeScript, salah satu aliran JavaScript yang paling penting. Vue 3 dibina menggunakan TypeScript yang menyediakan pengisytiharan jenis dibundel.
Modul Berlapis
Mengikuti arah aliran rangka kerja JavaScript, Vue Core telah menyaksikan peralihan seni bina ke arah korpus modul yang dipisahkan. Akibatnya, rangka kerja meningkatkan kebolehselenggaraan dan memperkenalkan gegaran pokok yang mengurangkan saiz masa jalan sehingga 50%.
Membina Pustaka Komponen UI
Kaedah baharu "Define Custom Element" membenarkan membina penyelesaian tersuai menggunakan API Komponen Vue. Ciri ini membolehkan pembangun mencipta pustaka komponen UI yang dikuasakan oleh Vue yang serasi dengan mana-mana rangka kerja yang anda gunakan.
Oleh itu, Vue masih memegang tempat penting dalam populariti rangka kerja JavaScript. Selain itu, ia terus menyediakan pembangun cara yang mudah dan fleksibel untuk mencipta aplikasi web.
Anda boleh membaca lebih lanjut mengenai peningkatan terkini dalam blog Vue .
Svelte

Menurut laporan Arkib HTTP, saiz median halaman web pada tahun 2015 adalah 1280 KB, telah berkembang kepada 2000+ KB menjelang 2022. Halaman web yang besar akan menempati banyak lebar jalur rangkaian, menjadikan masa pemuatan halaman lebih lama. Untuk menambah baik trend ini, Svelte muncul. Svelte direka bentuk untuk membolehkan pembangun menghasilkan aplikasi responsif paling ringan dengan jumlah kod terkecil dan menghasilkan overhed prestasi terkecil semasa masa jalan. Pada dasarnya, Svelte berbeza sedikit daripada React dan Vue: ia tidak bergantung pada teknologi DOM Maya untuk melaksanakan kemas kini responsif Sebaliknya, ia secara langsung menggunakan peraturan tatabahasa tersuai untuk melaksanakan analisis data responsif, mengikat dan Untuk pelaksanaan kod prosedur responsif, saiz produk akhir yang disusun dalam kebanyakan senario boleh dibandingkan dengan pelaksanaan asli, dan prestasinya tidak kalah dengan Vue dan React.
Svelte menduduki tempat pertama dalam tinjauan tapak web stackoverflow 2021 tentang "Rangka kerja web paling popular", dan juga menduduki tempat pertama dalam tinjauan 2022 Kedua dalam senarai, pengguna sangat berpuas hati dengan rangka kerja ini berdasarkan nisbah maklum balas positif. Kadar pertumbuhan bintang github juga menunjukkan bahawa Svelte ialah rangka kerja web yang berpotensi besar untuk pembangunan dalam komuniti pembangun Selepas ekologi menjadi semakin sempurna, Svelte berkemungkinan setanding dengan React dan Vue.
Rangka kerja ini telah nampak agak diterima pakai baru-baru ini, malah Vercel melabur dalam penciptanya, Rich Harris. Pada asasnya, Svelte berfungsi seperti mana-mana rangka kerja dipacu komponen lain. Perbezaan utama berbanding rangka kerja seperti React ialah Svelte tidak memerlukan penghantaran lengkap ke penyemak imbas. Sebaliknya, aplikasi Svelte mesti disusun, yang menggabungkan komponen anda ke dalam fail JavaScript yang telah dibuat sebelumnya.
Rangka kerja lain menggunakan DOM maya untuk memaparkan kemas kini, manakala Svelte menyusun aplikasi menggunakan nod DOM pra-peruntukkan. Seperti yang ditunjukkan oleh Josh Collinsworth, pendekatan ini mempunyai manfaat prestasi yang berkekalan. Akhirnya, Svelte sangat serasi dengan kod HTML asli dan tidak mengenakan struktur yang ketat.
Ini sesuai untuk pembangunan bahagian hadapan yang pantas. Berikut ialah contoh:
// Example.svelte
<script>
export let name = 'Svelte';
export let textColor = '#000';
function reset() {
name = 'Svelte';
textColor = '#000';
}
</script>
<h1 style="color: {textColor}" on:dblclick={reset}>Hello, {name}!</h1>
<style>
h1 {
margin: auto;
font-family: Georgia, system-ui;
font-size: 3rem;
font-weight: regular;
text-align: none;
}
</style>Svelte ialah rangka kerja bahagian hadapan yang bergantung pada seni bina berasaskan komponen. Versi pertama rangka kerja itu ditulis dalam JavaScript dan dikeluarkan pada 2016. Tetapi versi ketiga yang dikeluarkan pada 2019 menggunakan TypeScript. Svelte pasti akan menjadi salah satu aliran JavaScript yang popular pada tahun 2023.
Sejak versi TypeScript dikeluarkan, rangka kerja tersebut telah menjana banyak minat daripada komuniti pembangun. Svelte ialah salah satu rangka kerja teratas yang memenuhi kebanyakan pengaturcara.

Svelte ialah rangka kerja ringan yang membantu pembangun mencipta aplikasi web yang berkuasa. React dan Vue menukar aplikasi kepada Vanilla JS (rangka kerja yang boleh menggunakan JS tanpa sebarang rangka kerja atau pustaka lain) pada masa jalan.
Sebaliknya, Svelte melaksanakannya pada masa binaan. Svelte bertindak sebagai pengkompil, membenarkan aplikasi web dijalankan dalam penyemak imbas tanpa lapisan abstraksi.
Mari bincangkan perkara yang menjadikan Svelte istimewa dan salah satu aliran JavaScript pada tahun 2023 yang tidak boleh diabaikan.
Kelebihan Svelte
- Kereaktifan terbina dalam: Kami mendengar bahawa React adalah reaktif. Tetapi Svelte menemui satu lagi sumber kereaktifan di luar DOM maya React (Model Objek Dokumen). Masalahnya, semua komponen dalam aplikasi Svelte boleh mempunyai keadaan. Setelah keadaan komponen diubah, DOM dikemas kini.
- Prestasi dipertingkat: Svelte mempamerkan prestasi masa jalan yang sangat baik. Aliran data JavaScript juga menunjukkan bahawa rangka kerja ini amat sesuai untuk projek kecil dan sederhana.
- Sintaks padat: Sintaks Svelte ringkas dan mudah dibaca. Selain itu, aplikasi Svelte tidak memerlukan banyak boilerplate.
Arah aliran terkini menunjukkan bahawa penggunaan Svelte akan terus berkembang.
Preact

Meta-framework sentiasa menjadi satu perkara. Dan, dalam kes ini, Preact bertujuan untuk menjadi alternatif yang ringan kepada React. Jika anda pernah menggunakan React pada masa lalu, menguasai Preact akan menjadi mudah. Malah, anda boleh menggunakan komponen antara dua rangka kerja dengan mudah.
Perkara pertama yang perlu diperhatikan ialah saiz berkas, iaitu 4kb gzip untuk Preact dan 38kb gzip untuk React. Begitu juga, sistem acara dikendalikan melalui addEventListener, jadi anda boleh menggunakan JavaScript vanila untuk mengendalikan acara.
Jika anda sedang mencari kajian kes terperinci, saya syorkan anda menyemak Mengapa Etsy berpindah dari React to Preact. Penerbitan ini mengukur manfaat di mana mungkin, serta kelebihan jangka panjang dari segi kebolehselenggaraan dan kestabilan penghijrahan.
Ember

Ember mempunyai sejarah yang panjang dan mendahului semua rangka kerja di atas. Sudah tentu, Ember.js mungkin digunakan lebih sedikit selama bertahun-tahun. Walau bagaimanapun, ia masih menjadi pesaing kuat untuk pembangunan aplikasi yang cekap menggunakan corak MVC. Dan, walaupun rangka kerja itu popular di kalangan pembangun web, ia juga sangat fleksibel untuk aplikasi desktop dan mudah alih.
Apatah lagi, Ember masih dalam pembangunan aktif. Versi Ember 4.0 menambah ciri baharu untuk mengikuti arah aliran hadapan. Satu lagi perkara yang membezakan Ember ialah keserasian ke belakang bersepadu. Setakat rangka kerja, Ember melakukan tugas yang baik untuk memastikan kod anda tidak pecah kerana memecahkan perubahan pada rangka kerja itu sendiri.
Bernyala

Lit (dahulunya lit-HTML dan LitElement) ialah rangka kerja komponen web yang diselenggara oleh Google. Lit ialah rangka kerja yang digunakan dalam tindanan teknologi Wordle. Permainan meneka perkataan yang popular mempunyai berjuta-juta pelawat setiap hari. Jadi, secara ringkasnya, Lit paling biasa digunakan untuk membina aplikasi web progresif dengan antara muka yang mudah dan kompleks.
Sentiasa, anda boleh menggunakan komponen web secara langsung. Pendekatan ini membantu mencipta komponen yang tidak menambah sebarang kelebihan prestasi tambahan. Lit mempunyai jejak masa jalan yang minimum. Ringkasnya, rangka kerja seperti React bergantung pada JavaScript, manakala Lit hanya melaksanakan komponen web piawai.Alpine

Caleb Porzio memanggilnya "menutup paip pada kelemahan antara jQuery dan React" .
Alpine berfungsi paling baik apabila anda ingin menambah interaktiviti pada reka bentuk anda tanpa semua overhed. Contohnya, jika anda mempunyai reka bentuk apl pra-bina dan ingin menambah menu lungsur interaktif. Menggunakan React untuk fungsi interaktif asas adalah berlebihan. Fikirkan Alpine sebagai cara untuk mengoptimumkan rangka kerja web sebelah pelayan. Malah,pengarang sendiri menekankanAlpine mendapat banyak inspirasi daripada rangka kerja seperti Laravel dan Django. Begitu juga, ia merupakan penyelesaian ringan yang sempurna untuk menambahkan fungsi gaya jQuery pada penjana tapak statik: Jekyll, Hugo dan banyak lagi.
Solid

Diringkaskan oleh Ryan Carniato Ujian penanda aras menunjukkan bahawa Solid boleh mengatasi prestasi Svelte, Elm, tetapi juga rangka kerja seperti Vue dan Redux.
Rangsangan

Ringkasan
Jika ada satu kesimpulan yang boleh dibuat daripada arah aliran tahun ini, pembangun sedang mencari untuk memudahkan perkara. Ini sangat jelas dengan rangka kerja seperti Lit dan Solid. Walaupun React mempunyai ekosistem yang hebat, ia tidak selalu diperlukan untuk membina aplikasi SPA dan PWA yang mudah. Saya juga percaya bahawa trend ini sangat jelas dengan sendirinya. Angular pernah menjadi perkara terbaik, tetapi keputusannya melemahkan pembangun. Oleh itu, tidak mengejutkan bahawa Vue, React dan Angular kehilangan minat pembangun.Selain itu, alternatif yang lebih kecil tetapi lebih canggih menjadi semakin popular. Malah, sejak tahun ini, terdapat banyak projek yang telah menjejaskan ekosistem pemaju bahagian hadapan. Yang berkata, Bun direka untuk bersaing dengan Segar sebagai masa jalan JS de facto - ia menekankan kelajuan dan kesederhanaan, dan saya menjangkakan sepenuhnya alatan ini berada di bahagian atas laporan tahun depan .
Perpustakaan
- elemen bercahaya: Alat yang pantas dan ringan untuk berkongsi komponen merentas projek dan membangunkan sistem reka bentuk UI.
- date-fns: Pustaka utiliti moden untuk penyemak imbas dan Node.js. Ia lebih ringan daripada perpustakaan Moment.
- RxJS: Ia sesuai untuk mencipta program berfungsi, tak segerak dan berasaskan peristiwa dengan menggunakan jujukan yang boleh diperhatikan.
- yup: Pembina skema JavaScript ekspresif untuk pengesahan dengan sokongan TypeScript.
- agenda.js: Penyelesaian overhed rendah untuk penjadualan kerja Node.js yang dikuasakan oleh MongoDB.
- Bull: Barisan gilir berasaskan Redis yang pantas dan boleh dipercayai untuk Node.js. Selain itu, ia mempunyai saudaranya BullMQ yang ditulis dalam TypeScript.
- Jest: Pustaka yang pantas, selamat dan didokumentasikan dengan baik untuk membina, menjalankan dan membina ujian.
- Commander.js, Diinspirasikan oleh bahasa pengaturcaraan Ruby Pustaka Commander, perpustakaan untuk mencipta CLI dalam Node.js. Ia datang dengan sokongan TypeScript.