Kata Pengantar
Pada tahun 2021, StackBlitz mengeluarkan WebContainers, sistem pengendalian baharu berdasarkan WebAssembly yang membolehkan Node.js berjalan sepenuhnya dalam penyemak imbas. Dalam dua tahun yang lalu, berjuta-juta pembangun telah menggunakan WebContainers setiap bulan, seperti editor aplikasi biasa StackBlitz.
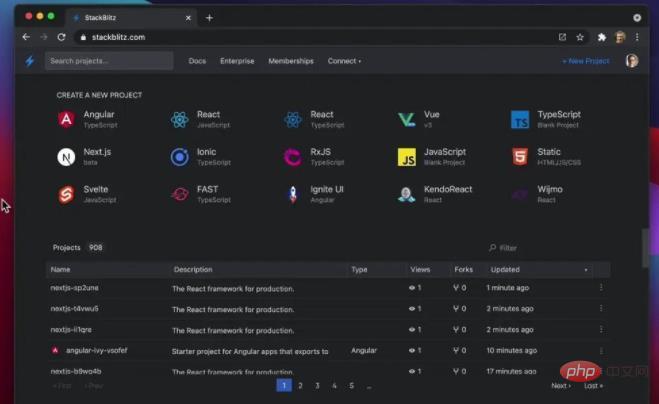
14 Februari 2023 StackBlitz telah mengeluarkan API WebContainer secara terbuka, menjemput seluruh komuniti JavaScript dan Node.js untuk membina aplikasi di atas WebContainers! Setakat penerbitan artikel ini, StackBlitz telah membina produk awam seperti StackBlitz Editor, Codeflow IDE dan Web Publisher berdasarkan WebContainer.
1. Apakah itu WebContainers?
WebContainers ialah sistem pengendalian kecil berdasarkan WebAssembly yang membolehkan pelayan Node.js dilancarkan secara tempatan dalam tab penyemak imbas. Anggap ia sebagai "polifill elektron" yang dihantar dengan lancar apabila halaman dimuatkan dalam penyemak imbas.

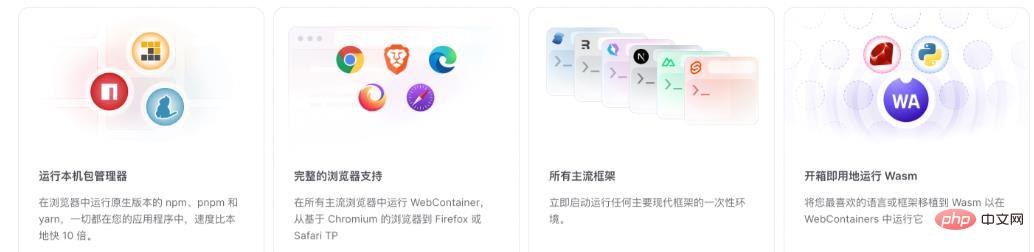
WebContainers menyediakan API yang membenarkan capaian tanpa kepala, membolehkan pembangun fleksibiliti untuk membina aplikasi mereka sendiri di atas teknologi. Pada masa yang sama, banyak keupayaan WebContainers telah menjadi sumber terbuka dan disediakan dengan sokongan dan pelesenan untuk kes penggunaan perusahaan. Keupayaan utama WebContainers termasuk:

- Jalankan pengurus pakej asli: Jalankan versi asli npm dalam penyemak imbas, pnpm dan benang, segala-galanya dalam aplikasi anda, 10x lebih cepat daripada asli.
- Sokongan Penyemak Imbas Penuh: Sokongan menjalankan WebContainer dalam semua penyemak imbas utama, daripada pelayar berasaskan Chromium ke Firefox atau Safari TP
- Semua rangka kerja utama disokong: Lancarkan segera persekitaran pakai buang yang menjalankan mana-mana rangka kerja moden utama.
- Jalankan Wasm keluar dari kotak: Pindahkan bahasa atau rangka kerja kegemaran anda ke Wasm untuk dijalankan dalam WebContainers
2 . Fungsi utama API WebContainers
2.1 Sistem fail dalam penyemak imbas
WebContainers dimulakan menggunakan sistem fail maya sementara yang disimpan dalam memori, membenarkan pembangun memuatkan/memuat secara Program fail dan direktori dan melaksanakan operasi sistem fail standard padanya.
const file = await webcontainerInstance.fs.readFile('/package.json', 'utf-8');
// readFile文件
const files = await webcontainerInstance.fs.readdir('/src');
// readdir读取目录
await webcontainerInstance.fs.rm('/src', { recursive: true });
// 删除目录
await webcontainerInstance.fs.writeFile('/src/main.js', 'console.log("Hello from WebContainers!")');
// 写文件
await webcontainerInstance.fs.mkdir('src');
// mkdirPelayan Pembangunan 2.2
Dalam WebContainer, anda boleh memulakan pelayan HTTP atas permintaan dan menerima URL pratonton, yang boleh dikongsi dengan pengguna atau menggunakan terus iframe dipaparkan dalam aplikasi. Tindanan rangkaian TCP maya dipetakan ke API ServiceWorker penyemak imbas dan berjalan sepenuhnya secara setempat, jadi pelayan akan terus berfungsi walaupun pengguna kehilangan sambungan internet mereka.
async function startDevServer() {
// 执行 `npm run start` 启动Express服务器
await webcontainerInstance.spawn('npm', ['run', 'start']);
// 等待 `server-ready` 事件
webcontainerInstance.on('server-ready', (port, url) => {
iframeEl.src = url;
});
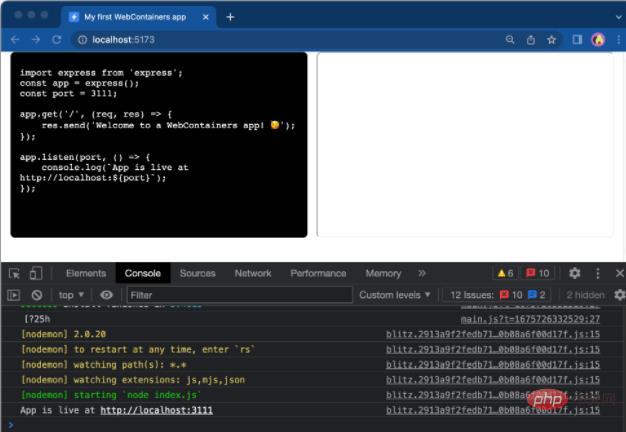
}Dalam alat pembangunan penyemak imbas, selepas menjalankan startDevServer() dalam langkah seterusnya, anda akan dapat melihat pelayan pembangunan yang sedang berjalan:

Nota: WebContainers mendedahkan acara sedia pelayan, yang dipancarkan apabila pelayan bersedia untuk menerima permintaan. Anda boleh menggunakan webcontainerInstance.on untuk mendengar acara.
2.3 Node.js Command Line
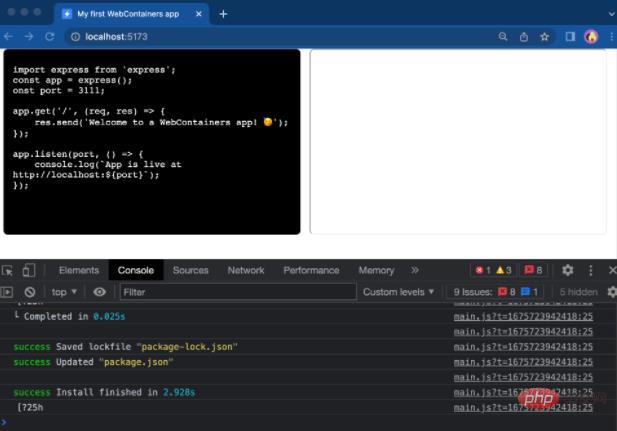
Arahan Node.js boleh dihantar terus ke WebContainers untuk dilaksanakan pada pemuatan halaman atau oleh tindakan pengguna dalam aplikasi pencetus. Anda boleh npm memasang pakej, memulakan pelayan nod baharu atau membina aplikasi seperti yang anda lakukan dalam persekitaran pembangunan tempatan.
webcontainerInstance.spawn('npm', ['install']);
webcontainerInstance.spawn('ls', ['src', '-l']);
// 安装依赖
async function installDependencies() {
const installProcess = await webcontainerInstance.spawn('npm', ['install']);
return installProcess.exit;
}
// 函数调用
window.addEventListener('load', async () => {
textareaEl.value = files['index.js'].file.contents;
webcontainerInstance = await WebContainer.boot();
await webcontainerInstance.mount(files);
const exitCode = await installDependencies();
// 安装依赖
if (exitCode !== 0) {
throw new Error('Installation failed');
};
});
总之,WebContainer API 为 Web 应用程序提供了更新级别的灵活性、可扩展性和性能!
3.使用 WebContainer API 构建什么?
stackblitz与社区成员密切合作并根据反馈、需求和问题开发了 WebContainers。 目前基于WebContainers的用例也越来越多,比如下面的经典用例:
3.1 交互式编码教程
Rich Harris 主导的 Svelte已经开始使用 WebContainers 。 他们构建了一个令人印象深刻的交互式教程,教您如何逐步使用 SvelteKit。 这是获得框架实践经验并了解其工作原理的好方法,同时获得了一致好评!

Svelte 是一种全新的构建用户界面的方法。传统框架如 React 和 Vue 在浏览器中需要做大量的工作,而 Svelte 将这些工作放到构建应用程序的编译阶段来处理。
与使用虚拟(virtual)DOM 差异对比不同。Svelte 编写的代码在应用程序的状态更改时就能像做外科手术一样更新 DOM。
3.2 生产级 Web IDE
StackBlitz使用 Webcontainers 构建了 Codeflow IDE,它是桌面 Visual Studio Code IDE 的全功能版本,支持 git 命令、桌面扩展和带终端的 Node.js 开发服务器。

3.3 人工智能应用
WebContainer API 还解锁了开发人员可以创建的一类新的 AI 应用程序。 想象一下使用 OpenAI 集成来生成完全在浏览器内运行的实时应用程序!

3.4 无代码/低代码环境
WebContainers 支持以前不可能实现的新型低代码或无代码解决方案。 StackBlitz的用户友好型文档编辑工具 Web Publisher 等工具确实使网络更加开放并打破了进入壁垒。

4.WebContainer的hello-world示例
应用配置环境:
export const projectFiles = {
myProject: {
directory: {
'package.json': {
file: {
contents: '...',
}
},
'index.js': {
file: {
contents: '...',
}
},
}
}
};hello-world.ts程序:
import { WebContainer, FileSystemTree } from '@webcontainer/api';
import { projectFiles } from './project-files.ts';
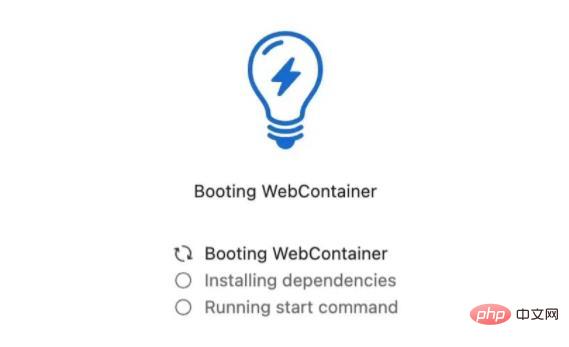
async function main() {
// 首先我们启动一个 WebContainer
const webcontainer = await WebContainer.boot();
// 启动容器后,我们复制所有项目文件
// 进入容器的文件系统
await webcontainer.mount(projectFiles);
// 安装文件后,通过生成 `npm install` 来安装依赖
const install = await webcontainer.spawn('npm', ['i']);
await install.exit;
// 一旦安装了所有依赖项,我们就可以生成 `npm`
// 从项目的 `package.json` 运行 `dev` 脚本
await webcontainer.spawn('npm', ['run', 'dev']);
}5.本文总结
本文主要和大家介绍如何在浏览器中运行 Node.js,同时对WebContainer 1.0做了介绍,探讨了什么是WebContainers、WebContainers API 的主要功能 、使用 WebContainer API 应用场景等等!
WebContainers 非常适合交互式编码体验,可以用在生产级IDE,编程教程,下一代文档等场景。虽然看起来功能十分有限,却是从 0 到 1 的突破,尝试在浏览器端运行一个微型的操作系统,相信不久的未来,不仅仅是 nodejs,其他的语言,例如 python、Java等。

