Rumah > Artikel > Tutorial CMS > Bolehkah Dreamweaver CMS digunakan sebagai tapak web filem?
Bolehkah Dreamweaver CMS digunakan sebagai tapak web filem?
- 青灯夜游asal
- 2023-02-21 19:25:581468semak imbas
CMS Dreamweaver boleh menjadi tapak web filem. Dreamweaver CMS ialah sistem pengurusan kandungan, jadi ia lebih sesuai untuk laman web media berita The Dreamweaver backend mempunyai direktori untuk menambah dan mengurus lajur maklumat khas Anda boleh terus menerbitkan kandungan dan ia akan dipaparkan di meja depan dan Dreamweaver CMS Menyokong main balik video dan mempunyai pemalam modul video.

Persekitaran pengendalian tutorial ini: sistem Windows 7, DedeCMS 5.3, komputer DELL G3
Sistem pengurusan kandungan Dreamweaver (DedeCms) adalah mudah dan praktikal , terkenal sebagai sumber terbuka, ia adalah sistem pengurusan laman web sumber terbuka PHP yang paling terkenal di China, dan ia juga merupakan sistem PHP CMS dengan pengguna terbanyak Selepas bertahun-tahun pembangunan, versi telah mencapai kemajuan yang besar dari segi fungsi dan kemudahan penggunaan Dan kemajuan, pengguna sasaran utama versi percuma DedeCms dikunci pada juruweb peribadi, dan fungsinya lebih tertumpu pada pembinaan laman web peribadi atau portal bersaiz kecil dan sederhana , terdapat juga pengguna korporat dan sekolah menggunakan sistem.
CMS Dreamweaver boleh menjadi tapak web filem.
DreamWeaver cms ialah sistem pengurusan kandungan, jadi ia lebih sesuai untuk laman web media berita Bahagian belakang DreamWeaver mempunyai direktori untuk menambah dan mengurus lajur maklumat khas, yang boleh diterbitkan secara langsung . Kandungan akan dipaparkan di meja depan.
Pengguna boleh menyediakan jualan produk dalam talian, atau mengenakan bayaran untuk kandungan, model keuntungan yang mudah dan jelas.
Dan DreamWeaver CMS menyokong main balik video dan mempunyai pemalam modul video.
Dreamweaver cms cepat mencipta tapak filem
Contoh ini terutamanya bercakap tentang cara mengubah suai templat DEDECMS v5.3 untuk mencipta tapak filem . Terdapat empat kategori lajur dalam DEDECMS v5.3, iaitu artikel biasa, koleksi gambar, perisian, dan produk Pada masa kini, banyak tapak filem di Internet menggunakan DEDECMS, tetapi halaman artikel yang dihasilkan pada asasnya adalah templat artikel biasa mudah tetapi juga sangat menyusahkan Lagipun, setiap kali anda menambah artikel, anda perlu menggunakan artikel lain sebagai templat untuk membuat perubahan. Apa yang diperlukan oleh tapak filem umum ialah beberapa maklumat tetap, seperti tajuk filem, peranan dibintangi, pengarah, genre, pengenalan plot, dsb. Jika anda boleh mengisi maklumat dalam kaedah isikan-tempat-kosong dan biarkan sistem menjana halaman secara automatik, ia akan menjadi pantas, halaman yang dihasilkan adalah cantik.
Mereka yang pernah memuat turun filem dari Internet sepatutnya melihat format halaman filem dalam talian Pernahkah anda terfikir bahawa halaman artikel tapak filem sangat serupa dengan halaman tempat kami memuat turun perisian? Jadi apa yang saya mahu lakukan sekarang ialah mengubah suai templat halaman perisian supaya ia boleh menjadi gaya tapak filem yang saya mahukan semasa menambah artikel, mengedit artikel dan menjana artikel Untuk kesan khusus, lihat ruangan filem percuma di www.joyai .com.
Langkah pertama: Ubah suai dan tambah templat halaman perisian. Halaman untuk menambah perisian dalam sistem Dedecms adalah seperti yang ditunjukkan di bawah:
Saya ingin menukar item yang sepadan dengan item yang sepadan dengan filem, seperti menukar pilihan dalam bahasa antara muka kepada bahasa filem , menukar Bahasa Cina Ringkas kepada Mandarin, dsb., tiada tempat untuk menetapkannya dalam tetapan sistem dan pangkalan data Satu-satunya tempat yang boleh ditukar ialah templat halaman.
Buka dedetemplets, cari halaman soft_add.htm, dan cari pernyataan berikut:
界面语言:</td> <td> <select name="language" id="language" style="width:100"> <option value="简体中文" selected>简体中文</option> <option value="英文软件">英文软件</option> <option value="繁体中文">繁体中文</option> <option value="其它类型">其它类型</option> </select> </td> 简体中文 英文软件 繁体中文 其它类型 更改成为:<td width="90">语言:</td> <td> <select name="language" id="language" style="width:100"> <option value="普通话" selected>普通话</option> <option value="粤语">粤语</option> <option value="英语">英语</option> <option value="韩语">韩语</option> <option value="日语">日语</option> <option value="其他">其他</option> </select> </td> 普通话 粤语 英语 韩语 日语 其他
Gunakan kaedah yang sama untuk mengubah suai pilihan lain yang anda inginkan ke dalam item sepadan yang anda inginkan.
Kesan yang diubah suai adalah seperti yang ditunjukkan di bawah:
Halaman selepas pengubahsuaian selesai (sudah tentu terdapat beberapa pilihan di latar belakang seperti nama perisian , dsb., selagi anda tahu Anda tidak perlu mengubahnya tentang maksudnya, seperti yang ditunjukkan dalam gambar di atas). Apabila menambah artikel, anda hanya perlu mengisi tempat kosong dengan pilihan yang diperlukan, dan artikel akan ditambah.
Langkah 2: Ubah suai halaman perisian penyuntingan.
Buka dedetemplets, cari halaman soft_edit.htm, dan cari pernyataan berikut:
<td width="90">界面语言:</td> <td> <select name="language" id="language" style="width:100"> <?php if($addRow["language"]!="") echo "<option value="".$addRow["language"]."">".$addRow["language"]."</option>rn"; ?> <option value="简体中文">简体中文</option> <option value="英文软件">英文软件</option> <option value="繁体中文">繁体中文</option> <option value="其它类型">其它类型</option> </select> </td> if($addRow["language"]!="") echo " ".$addRow["language"]." rn"; ?> 简体中文 英文软件 繁体中文 其它类型 修改成为:<td width="90">语言:</td> <td> <select name="language" id="language" style="width:100"> <?php if($addRow["language"]!="") echo "<option value="".$addRow["language"]."">".$addRow["language"]."</option>rn"; ?> <option value="普通话" selected>普通话</option> <option value="粤语">粤语</option> <option value="英语">英语</option> <option value="韩语">韩语</option> <option value="日语">日语</option> <option value="其他">其他</option> </select> </td> if($addRow["language"]!="") echo " ".$addRow["language"]." rn"; ?> 普通话 粤语 英语 韩语 日语 其他
Cuma ubah suai item lain yang sepadan dengan cara yang sama untuk menjadi item yang anda mahukan.
Kesannya adalah seperti yang ditunjukkan di bawah:
Langkah 3: Ubah suai halaman senarai, halaman utama saluran dan halaman lain, sekurang-kurangnya tukar perkataan dalam halaman ini . Tukar "Perisian" kepada "Video". Templat halaman utama saluran ialah templetsdefaultindex_soft.htm (sudah tentu, jika ia adalah tapak filem tulen, anda hanya perlu mengubah suai templetsdefaultindex.htm).
Terutamanya templat maklumat senarai pada halaman senarai mesti diubah suai dengan sewajarnya, kerana maklumat asal ialah maklumat atribut perisian, dan kami perlu mengubahnya menjadi maklumat atribut filem yang sepadan (seperti pengarah, membintangi , dsb.). Templat halaman senarai ialah templetsdefaultlist_soft.htm; kesan yang diubah suai adalah seperti yang ditunjukkan di bawah:

Langkah 4: Ubah suai halaman artikel.
Buka templetsdefault, cari halaman article_soft.htm, dan cari pernyataan berikut:
<div class="infolist">
<small>软件类型:</small><span>{dede:field.softtype/}</span>
<small>授权方式:</small><span>{dede:field.accredit/}</span>
<small>界面语言:</small><span>{dede:field.language/}</span>
<small>软件大小:</small><span>{dede:field.softsize/}</span>
<small>文件类型:</small><span>{dede:field.filetype/}</span>
<small>运行环境:</small><span>{dede:field.os/}</span>
<small>软件等级:</small><span>{dede:field.softrank function='GetRankStar(@me)'/}</span>
<small>发布时间:</small><span>{dede:field.pubdate function="GetDateMk('@me')"/}</span>
<small>官方网址:</small><span>{dede:field.officialurl/}</span>
<small>演示网址:</small><span>{dede:field.officialdemo/}</span>
软件类型:{dede:field.softtype/}
授权方式:{dede:field.accredit/}
界面语言:{dede:field.language/}
软件大小:{dede:field.softsize/}
文件类型:{dede:field.filetype/}
运行环境:{dede:field.os/}
软件等级:{dede:field.softrank function='GetRankStar(@me)'/}
发布时间:{dede:field.pubdate function="GetDateMk('@me')"/}
官方网址:{dede:field.officialurl/}
演示网址:{dede:field.officialdemo/}
修改为: <div class="infolist">
<small>导 演:</small><span>{dede:field.writer/}</span>
<small>主 演:</small><span>{dede:field.source/}</span>
<small>地 区:</small><span>{dede:field.softtype/}</span>
<small>语 言:</small><span>{dede:field.language/}</span>
<small>类 型:</small><span>{dede:field.accredit/}</span>
<small>片 长:</small><span>{dede:field.softsize/}</span>
导 演:{dede:field.writer/}
主 演:{dede:field.source/}
地 区:{dede:field.softtype/}
语 言:{dede:field.language/}
类 型:{dede:field.accredit/}
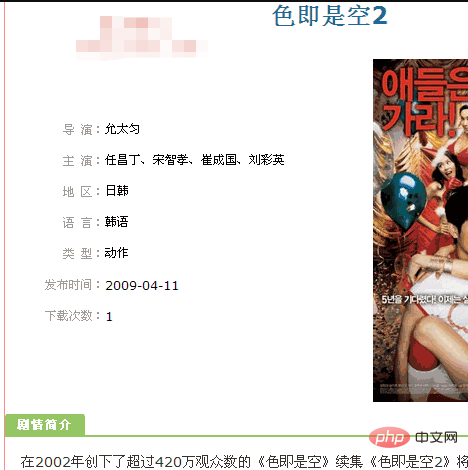
片 长:{dede:field.softsize/}Kesan yang diubah suai adalah seperti yang ditunjukkan di bawah:

Langkah 5: Ubah suai butiran lain yang sepadan, dengan itu melengkapkan transformasi templat tapak filem Untuk kesan yang lengkap, sila lihat muat turun filem percuma di Lajur www.joyai.com mestilah templat CMS yang paling sesuai dan terbaik untuk tapak filem umum.
Perkara yang perlu diambil perhatian semasa mengubah suai templat:
Pastikan anda memberi perhatian kepada item ini apabila menukar item yang sepadan untuk menambah templat perisian dan mengedit templat perisian kepada item yang sepadan. Format dan panjang hendaklah serupa Iaitu, jika lajur adalah angka, sebaiknya jangan menukarnya kepada format teks, seperti panjang filem, jika tidak ralat mungkin berlaku, kerana format item ini telah ditakrifkan dengan ketat dalam pangkalan data, melainkan anda mengubah suai pangkalan data sekali lagi Format lajur.
Apabila mengubah suai, cukup untuk menambah templat perisian dan mengedit item dalam templat perisian Tidak perlu menambah lebih banyak item, dan tidak perlu memadamkan item yang berlebihan lagi Ia adalah sangat menyusahkan bukan sahaja untuk mengubah suai halaman, tetapi juga untuk mengubah suai pangkalan data yang sepadan Ia juga sangat menyusahkan untuk memadam item berlebihan Jika anda tidak berhati-hati, halaman mungkin berubah bentuk, jadi jika anda ingin menghalangnya sedang dipaparkan, terus dalam templat artikel Hanya padamkan item yang sepadan daripada halaman.
Kod yang diberikan di atas hanyalah serpihan kod Sila ubah suai kod yang sepadan mengikut situasi sebenar anda.
Pembelajaran yang disyorkan: tutorial dedecms
Atas ialah kandungan terperinci Bolehkah Dreamweaver CMS digunakan sebagai tapak web filem?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!


