Rumah >Tutorial CMS >WordTekan >Seluruh proses penciptaan tema WordPress (4): ujian kecil
Seluruh proses penciptaan tema WordPress (4): ujian kecil
- 青灯夜游ke hadapan
- 2023-02-21 10:12:122309semak imbas
Saya memperkenalkan anda kepada "Seluruh proses pengeluaran tema WordPress (3): penghasilan templat statik HTML ". ujian kecil kemahiran anda" , mari kita lihat~
Tema WordPress mengandungi sekurang-kurangnya dua fail berikut:
style.cssindex.php
Baiklah, mari mulakan pengeluaran tema WordPress kami sekarang. Cipta folder baharu di bawah direktori WordPress anda wp-contentthemes, namakannya Aurelius, dan tambahkan dan Letakkan dalam direktori ini, dan kemudian namakan semula style.css kepada index.html, supaya terdapat yang berikut dua fail dalam direktori index.html: index.phpwp-contentthemesAurelius
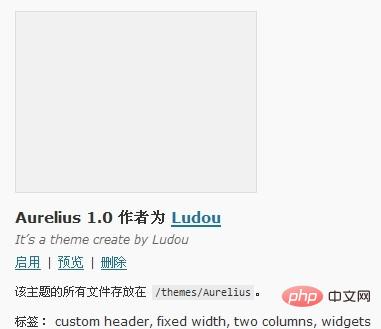
style.cssindex.phpLog masuk ke bahagian belakang pengurusan blog WordPress anda - Penampilan, adakah tema tambahan "Aurelius"? Seperti yang ditunjukkan dalam gambar di bawah:

Anda boleh mengikuti arahan di bawah dan cuba mengubah suai maklumat berikut di hadapan fail Aurelius Kemudian pergi ke lajur "Penampilan". latar belakang pengurusan dan muat semula untuk melihat apa yang ada di sana: style.cssstyle.css
/* Theme Name: 这里填主题名称 Theme URI: 这里填主题介绍的网址,没有就填你的博客网址吧 Description: 这里填主题的简短介绍 Version: 版本号 Author: 作者名 Author URI: 作者的网址 Tags: 标签,多个用半角逗号隔开 */Letakkan
, saiz 300 * 225, dan letakkannya dalam direktori tema sebagai lakaran kecil tema. Baiklah, itu sahaja yang perlu kita bincangkan hari ini, jadi nantikan. . . screenshot.pngscreenshot.pngAkhir sekali
Salin semua fail dalam direktori Aurelius yang dimuat turun ke direktori wp-contentthemesAurelius, dan salin semua
Tukar akhiran kepada untuk kegunaan kita dalam bahagian seterusnya. Pembelajaran yang disyorkan: ".htmlTutorial WordPress.php"
Atas ialah kandungan terperinci Seluruh proses penciptaan tema WordPress (4): ujian kecil. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apa yang perlu dilakukan jika wordpress tidak bertindak balas
- Bagaimana untuk mendapatkan direktori kategori dalam wordpress
- Keseluruhan proses penciptaan tema WordPress (7): membuat sidebar.php
- Keseluruhan proses penciptaan tema WordPress (2): komposisi fail tema
- Seluruh proses pengeluaran tema WordPress (9): membuat single.php

