Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Cara menggunakan javascript untuk melaksanakan pengesahan bahagian hadapan
Cara menggunakan javascript untuk melaksanakan pengesahan bahagian hadapan
- 藏色散人asal
- 2023-02-10 09:49:082636semak imbas
Kaedah untuk melaksanakan pengesahan bahagian hadapan menggunakan javascript: 1. Buat halaman HTML untuk pendaftaran pengguna 2. Tentukan dua kotak teks melalui borang borang 3. Gunakan kod js "function checkPass(){if (document. getElementById("p").value!=document.getElementById("cp").value){...}" untuk mengesahkan kandungan kotak teks.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi javascript 1.8.5, komputer Dell G3.
Bagaimana untuk menggunakan javascript untuk melaksanakan pengesahan bahagian hadapan?
Gunakan Javascript untuk pengesahan bahagian hadapan:
Reka bentuk halaman pendaftaran pengguna yang mudah, termasuk "Sila masukkan kata laluan" dan "Sila masukkan kata laluan sekali lagi" Teks kotak
Gunakan Javascript untuk mengesahkan kandungan dua kotak teks "Sila masukkan kata laluan anda" dan "Sila masukkan kata laluan anda sekali lagi". dimasukkan dua kali tidak konsisten." !"
(1) Reka halaman pendaftaran pengguna yang ringkas, yang termasuk dua kotak teks: "Sila masukkan kata laluan" dan "Sila masukkan kata laluan sekali lagi"
(2) Gunakan Javascript untuk menambah teks Kotak teks "Sila masukkan" Kata Laluan" dan "Sila masukkan kata laluan sekali lagi" untuk mengesahkan kandungan. Jika kandungan kedua-dua kotak teks itu berbeza, kotak dialog "Kata Laluan yang dimasukkan dua kali adalah tidak konsisten!" akan dipaparkan.
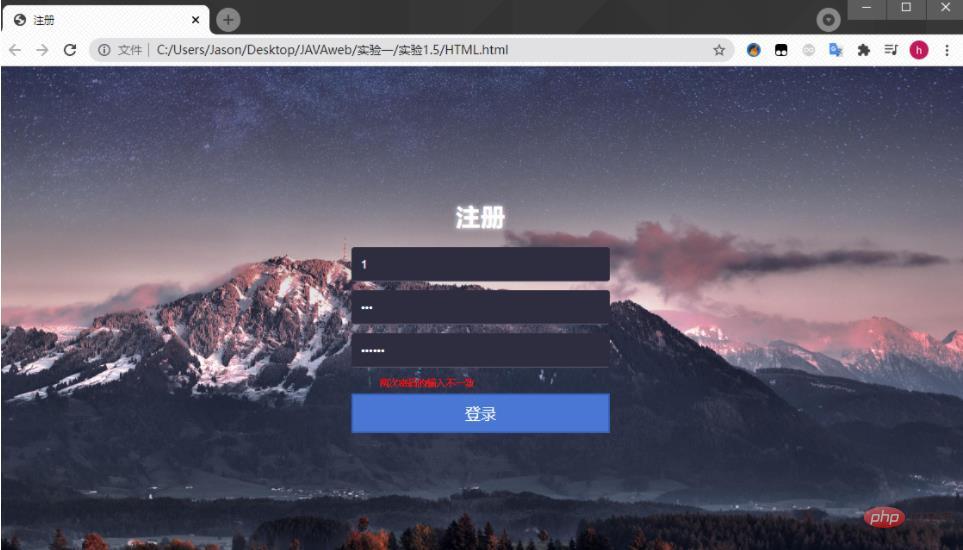
Mari kita lihat kesannya dahulu:

<!DOCTYPE html>
<html>
<script type="text/javascript">
function checkPass(){
if(document.getElementById("p").value!=document.getElementById("cp").value){
document.getElementById("war").style.display = "block";
}
}
</script>
<head>
<meta charset="UTF-8">
<title>注册</title>
<link rel="stylesheet" type="text/css" href="Login.css"/>
</head>
<body>
<div id="login">
<h1>注册</h1>
<form method="post">
<input type="text" required="required" placeholder="用户名" name="u"></input>
<input type="password" required="required" placeholder="请输入密码" name="p" id="p"></input>
<input type="password" required="required" placeholder="请再次输入密码" name="cp" id="cp" onblur="checkPass()"></input>
<span id="war" style="display:none"> 两次密码的输入不一致 </span>
<button type="submit">登录</button>
</form>
</div>
</body>
</html>html{
overflow: hidden;
font-style: sans-serif;
}
body{
font-family: 'Open Sans',sans-serif;
margin: 0;
background-image: url(1.jpg);
background-position: 0 -90px;
background-size: cover;
}
#login{
position: absolute;
top: 45%;
left:50%;
margin: -150px 0 0 -150px;
width: 300px;
height: 300px;
}
#login h1{
color: #fff;
text-shadow:0 0 6px;
letter-spacing: 1px;
text-align: center;
}
h1{
font-size: 2em;
margin: 0.67em 0;
}
input{
width: 278px;
height: 18px;
margin-bottom: 10px;
outline: none;
padding: 10px;
font-size: 13px;
color: #fff;
text-shadow:0px 0px 0.5px;
border-top: 1px solid #312E3D;
border-left: 1px solid #312E3D;
border-right: 1px solid #312E3D;
border-bottom: 1px solid #56536A;
border-radius: 4px;
background-color: #2D2D3F;
}
#war{
position:absolute;
color:red;
margin: 0em 4em;
writing-mode: horizontal-tb;
font-size: 8px;
}
.but{
width: 300px;
min-height: 20px;
margin-top: 20px;
display: block;
background-color: #4a77d4;
border: 2px solid #3762bc;
color: #fff;
padding: 9px 18px;
font-size: 18px;
line-height: normal;
}Pembelajaran yang disyorkan: "Tutorial Video JavaScript"
Atas ialah kandungan terperinci Cara menggunakan javascript untuk melaksanakan pengesahan bahagian hadapan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

