Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengubah suai gaya tarikh html5
Bagaimana untuk mengubah suai gaya tarikh html5
- 藏色散人asal
- 2023-02-03 10:32:392274semak imbas
Cara mengubah suai gaya tarikh html5: 1. Buat fail css yang berasingan dan tambah kod sebagai "::-webkit-datetime-edit { padding: 1px;} ::-webkit-datetime-edit- fields- wrapper {... }..."; 2. Kawal masa tertentu melalui "-webkit-datetime-edit-day-field".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5, komputer DELL G3
Cara mengubah suai tarikh html5 gaya?
Gaya tersuai untuk input[type='date'] dalam HTML5
HTML5 menyediakan fungsi kawalan kalendar, yang mengurangkan masa pembangunan, tetapi kadangkala ia style memang tak memuaskan, kita boleh ubah suai sendiri mengikut kod di bawah.
Cadangan: Salin coretan kod di bawah dan buat fail css yang berasingan untuk kemudahan kami.
/* 修改日历控件类型 */
::-webkit-datetime-edit { padding: 1px;} /*控制编辑区域的*/
::-webkit-datetime-edit-fields-wrapper { background-color: #fff; } /*控制年月日这个区域的*/
::-webkit-datetime-edit-text { color: #333; padding: 0 .5em; } /*这是控制年月日之间的斜线或短横线的*/
::-webkit-datetime-edit-year-field { color: #333; } /*控制年文字, 如2013四个字母占据的那片地方*/
::-webkit-datetime-edit-month-field { color: #333; } /*控制月份*/
::-webkit-datetime-edit-day-field { color: #333; } /*控制具体日子*/
::-webkit-inner-spin-button { visibility: hidden; } /*这是控制上下小箭头的*/
::-webkit-calendar-picker-indicator { /*这是控制下拉小箭头的*/
border: 1px solid #ccc;
border-radius: 2px;
box-shadow: inset 0 1px #fff, 0 1px #eee;
background-color: #eee;
background-image: -webkit-linear-gradient(top, #f0f0f0, #e6e6e6);
color: #666;
}
::-webkit-clear-button { /*控制清除按钮*/
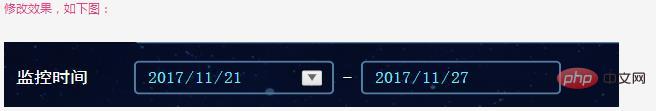
}Ubah suai kesan seperti yang ditunjukkan di bawah:

Kod css kesan ialah:
/* 修改日历控件类型 */
::-webkit-datetime-edit { padding: 1px;color:#6be9ff;background:rgba(0,0,0,0);} /*控制编辑区域的*/
::-webkit-datetime-edit-fields-wrapper { background-color: rgba(0,0,0,0);font-size:18px;line-height:34px;} /*控制年月日这个区域的*/
::-webkit-datetime-edit-text { color: #6be9ff; padding:0; } /*这是控制年月日之间的斜线或短横线的*/
::-webkit-datetime-edit-year-field { background-color: rgba(0,0,0,0);color: #6be9ff; } /*控制年文字, 如2013四个字母占据的那片地方*/
::-webkit-datetime-edit-month-field { background-color: rgba(0,0,0,0);color: #6be9ff; } /*控制月份*/
::-webkit-datetime-edit-day-field { background-color: rgba(0,0,0,0);color: #6be9ff; } /*控制具体日子*/
::-webkit-inner-spin-button { visibility: hidden; } /*这是控制上下小箭头的*/
::-webkit-calendar-picker-indicator { /*这是控制下拉小箭头的*/
//background-image: url("../../img/shuizhi/time_bg.png");
border: 1px solid #ccc;
border-radius: 2px;
box-shadow: inset 0 1px #fff, 0 1px #eee;
background-color: #eee;
background-image: -webkit-linear-gradient(top, #f0f0f0, #e6e6e6);
color: #666;
margin-right: 10px;
}
::-webkit-clear-button { /*控制清除按钮*/
visibility: hidden;
}Satu-satunya perkara buruk adalah bahawa ia kecil Segitiga tidak boleh digantikan dengan gambar anda sendiri Jika anda mahu sesuatu yang lebih baik, anda boleh menggunakan beberapa pemalam.
Pembelajaran yang disyorkan: "Tutorial Video HTML"
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai gaya tarikh html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

