Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menukar bingkai kunci css secara dinamik dalam js
Bagaimana untuk menukar bingkai kunci css secara dinamik dalam js
- 藏色散人asal
- 2023-01-30 09:55:381720semak imbas
Cara menukar kerangka kunci css secara dinamik dalam js: 1. Dapatkan helaian gaya pautan dan helaian gaya yang diperkenalkan pada halaman web melalui antara muka "document.styleSheets" 2. Masukkan melalui "insertRule(rule, index)" kaedah Peraturan "@keyframes" baharu akan dilakukan.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3, komputer DELL G3
Bagaimanakah js menukar css secara dinamik bingkai utama?
js mengubah suai @keyframes secara dinamik peraturan dalam CSS3
Berikut adalah demo kecil jam Bahan yang diberikan adalah seperti berikut: 
Arah awal jarum kedua ialah ke arah pukul 6 Kami menetapkan peraturan @keyframes untuk jarum kedua putar sekali
@keyframes rotate {
from{
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
}
}
Tetapan ini boleh berputar satu minggu seperti biasa, tetapi jika kita menukar kedudukan awal tangan kedua, contohnya, tetapkan ke arah jam 12
transform: rotate(180deg);
, maka peraturan @keyframes sebelum ini perlu ditukar daripada 0deg=>360deg 180deg=>540deg
Kemudian masalah timbul Pengubahsuaian ini tidak dinamik gaya setiap masa
Di sini kita perlu menggunakan js kami
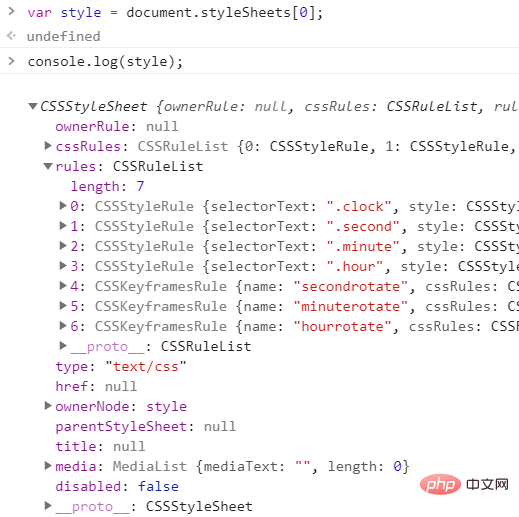
Mula-mula dapatkan helaian gaya pautan dan helaian gaya gaya yang diperkenalkan pada halaman web melalui antara muka document.styleSheets
var style = document.styleSheets[0];

Kemudian masukkan @keyframes baharu melalui Peraturan kaedah insertRule(rule,index)
var newdeg = 540;
style.insertRule("@keyframes secondrotate {to{transform: rotate(" + newdeg + "deg);}}",4);
Dengan cara ini, kesan yang kita perlukan tercapai

Kajian yang disyorkan: "tutorial video css"
Atas ialah kandungan terperinci Bagaimana untuk menukar bingkai kunci css secara dinamik dalam js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

