Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah maksud margin fail css?
Apakah maksud margin fail css?
- 藏色散人asal
- 2023-01-30 09:34:445550semak imbas
margin fail css ialah atribut css yang digunakan untuk mentakrifkan ruang di sekeliling elemen mewakili jidar luar Anda boleh menukar jidar atas, bawah, kiri dan kanan elemen secara individu, atau anda boleh menukar semua atribut sekaligus; atribut margin Menerima sebarang unit panjang, nilai peratusan, atau bahkan nilai negatif.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3, komputer DELL G3
Apakah margin fail css min?
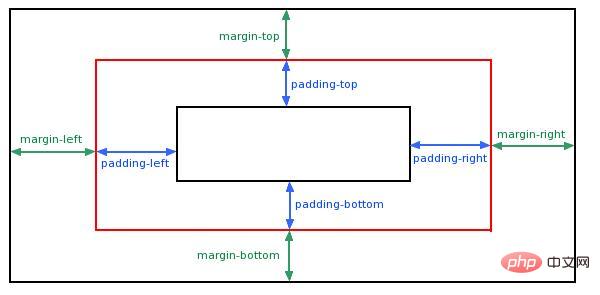
Sifat jidar CSS mentakrifkan ruang di sekeliling elemen.
margin
margin mengosongkan kawasan sekeliling (sempadan luar) elemen. Jidar tidak mempunyai warna latar belakang dan telus sepenuhnya.
margin boleh menukar jidar atas, bawah, kiri dan kanan elemen secara individu, atau anda boleh menukar semua atribut sekaligus.

harta trengkas margin menetapkan sifat jidar semua unsur semasa atau yang ditentukan dalam satu pengisytiharan. Harta ini boleh mempunyai 1 hingga 4 nilai.
Atribut margin menerima sebarang unit panjang, nilai peratusan atau bahkan nilai negatif. Atribut margin
secara berasingan boleh menukar jidar atas, bawah, kiri dan kanan sesuatu elemen. Ia juga mungkin untuk menukar semua sifat sekaligus.
Margin, seperti padding, juga mempunyai cara penulisan yang ringkas. Kita boleh menggunakan atribut margin untuk menetapkan margin dalam empat arah. Dalam pengaturcaraan sebenar, kami sering menggunakan kaedah penulisan margin ke program yang cekap dan ringkas.
Terdapat 4 cara untuk menulis margin, seperti berikut:
margin: 像素值1; margin: 像素值1 像素值2; margin: 像素值1 像素值2 像素值3; margin: 像素值1 像素值2 像素值3 像素值4;
Empat kedudukan di atas adalah mengikut urutan: margin-atas--margin-kanan--margin-bawah--margin - kiri, iaitu "atas-kanan-bawah-kiri". Singkatan berikut ialah atas--kanan--bawah--kiri. Apa yang perlu diambil perhatian ialah dalam tiga kes terakhir, apabila terdapat nilai piksel lalai, penyemak imbas akan secara automatik menetapkan piksel lalai mengikut kaedah "bawah=atas" dan "kiri=kanan".
Contohnya:
"margin:20px;" bermaksud jidar dalam keempat-empat arah ialah 20px; ialah 40px; memandangkan bahagian bawah dan kiri adalah lalai, ia ditetapkan secara automatik kepada 20px dan 40px masing-masing. Ditukar kepada cara penulisan keempat: "margin:20px 40px 20px 40px;".
"margin:20px 40px 60px;" bermaksud atas ialah 20px, kanan ialah 40px, dan bawah ialah 60px kerana kiri ialah lalai, ia ditetapkan secara automatik kepada 40px; Ditukar kepada kaedah penulisan keempat: "margin:20px 40px 60px 40px;".
Perlu diambil perhatian bahawa satu situasi tidak boleh ditulis sebagai tulisan lalai: "margin:20px 40px 20px 60px;". Dalam contoh ini, memandangkan bahagian atas dan bawah adalah sama, tetapi kanan dan kiri berbeza, bahagian bawah tidak boleh lalai, jika tidak, ia akan bersamaan dengan "margin:20px 40px 60px 40px;".
Pembelajaran yang disyorkan: "
tutorial video cssAtas ialah kandungan terperinci Apakah maksud margin fail css?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

