Rumah >hujung hadapan web >tutorial js >Artikel untuk membincangkan tentang pemuatan automatik penghalaan hujung belakang nod
Artikel untuk membincangkan tentang pemuatan automatik penghalaan hujung belakang nod
- 青灯夜游ke hadapan
- 2023-01-18 20:57:251726semak imbas

Artikel ini sesuai untuk orang ramai
有一定基础的Node.js开发人员
Tahap kesukaran
中等
Latar Belakang
Hari ini mari kita bincangkan tentang isu penghalaan dalam hujung belakang nod. [Cadangan tutorial berkaitan: tutorial video nodejs]
Pelajar bahagian hadapan atau pelajar pelayan nodejs kami, apabila anda menggunakan ekspres dan koajs untuk menulis antara muka, kami tidak perlu menulis laluan, contohnya Seperti berikut
Antara muka log masukrouter.post('/user/login', user.login);
Dapatkan antara muka maklumat penggunarouter.get('/user/info', checkAuth, user.xxx);
Kaedah penulisan ini sangat biasa Daftar laluan dahulu, dan kemudian nyatakan kaedah middleware untuk dilaksanakan kemudian.
Tetapi apabila semakin banyak antara muka, contohnya, 1,000 antara muka, anda perlu mendaftar seperti ini 1,000 kali saya rasa ia adalah perkara yang sangat menyusahkan dan tidak elegan
contoh pendaftaran laluan koa&express
const express = require('express');
const router = express.Router();
const user = require('../../controllers/user');
const tokenCheck = require('../../middleware/token_check_api');
//用户注册
router.post('/user/register', user.register);
//用户登录
router.post('/user/login', user.login);
router.post('xxx', tokenCheck, user.xxx);
...假装还有有1000个
Adakah ia memerlukan pendaftaran 1000 kali dalam router.js apabila menulis 1000 antara muka?
contoh pendaftaran laluan eggjs
'use strict';
// egg-router extends koa-router
import { Application } from 'egg';
export default (app: Application) => {
const { router, controller, middleware } = app;
router.get('/', middleware.special(), controller.home.index);
router.get('/1', middleware.special(), controller.home.index1);
....
router.get('/error', controller.home.error);
};
**Apabila projek jenis ini berkembang, saya rasa konfigurasi ini akan kelihatan sangat berlebihan, jadi ia perlu melaksanakan pemuatan automatik laluan mekanisme untuk memperbaiki dan mengoptimumkannya.
1. Tingkatkan kecekapan
2. Tulisan yang lebih elegan
Pemuatan automatik laluan biasa
Selepas berhubung, saya didapati Beberapa rangka kerja melaksanakan pemuatan auto laluan dengan cara yang berbeza.
1. siri fikir
Yang pertama ialah thinkPHP dan thinkjs, pautan rujukanthinkjs.org/zh-cn/doc /3…
Hubungan antara kedua-duanya ialah thinkjs kemudiannya direka dan dibangunkan mengikut idea thinkPHP.
Pemuatan automatik dua laluan lain adalah berasaskan fail, yang bermaksud bahawa selepas anda menulis nama pengawal dan nama kaedah, anda boleh mengakses laluan secara terus tanpa sebarang konfigurasi tambahan.
1. Laluan thinkphp dimuatkan secara automatik
tp dimuatkan secara automatik mengikut nama fail modul/pengawal/kaedah
module?/controller/Action
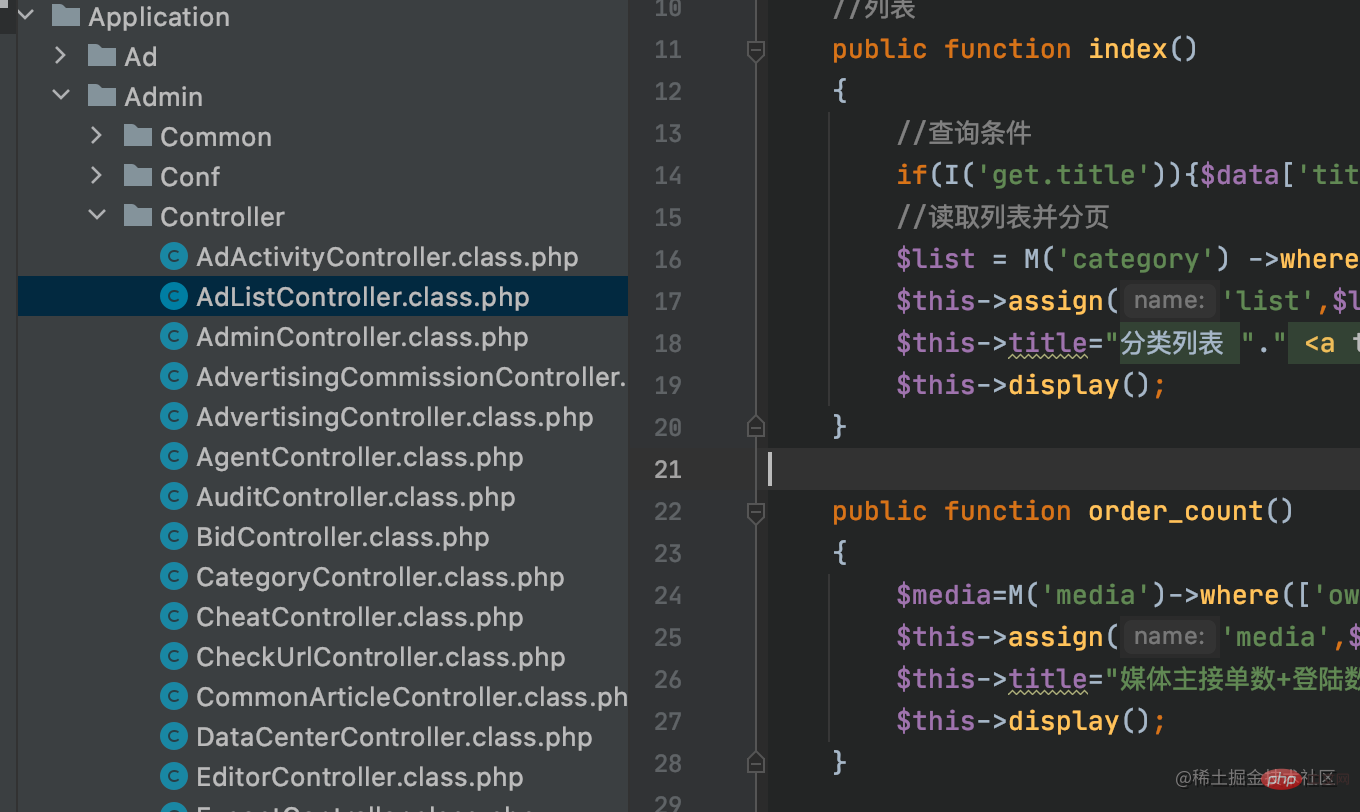
Sebagai contoh, yang berikut Di bawah modul Pentadbiran, kaedah indeks dalam AdlistController.class.php
Laluan beliau akan dimuatkan secara automatik sebagai Admin/adList/index

2. Laluan Thinkjs akan dimuatkan secara automatik sebagai
fail fail pengawal Memuatkan logik secara automatik
1), pemulaan aplikasi, cipta contoh
....
2), melintasi direktori pengawal, muatkan pengawal
untuk mendapatkan surat-menyurat fail direktori Peta
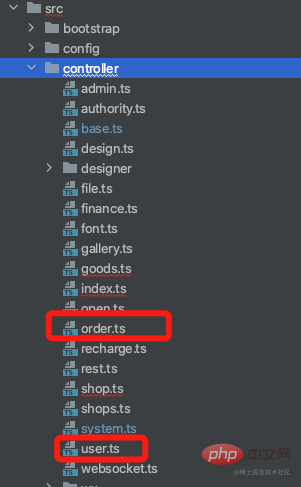
kelas yang dieksport, contohnya, dalam direktori Pengawal
Dia akan memuatkan modul, pengawal dan kaedah serta menggantungnya pada aplnya.

{
'/order': [class default_1 extends default_1],
'/user': [class default_1 extends default_1]
}
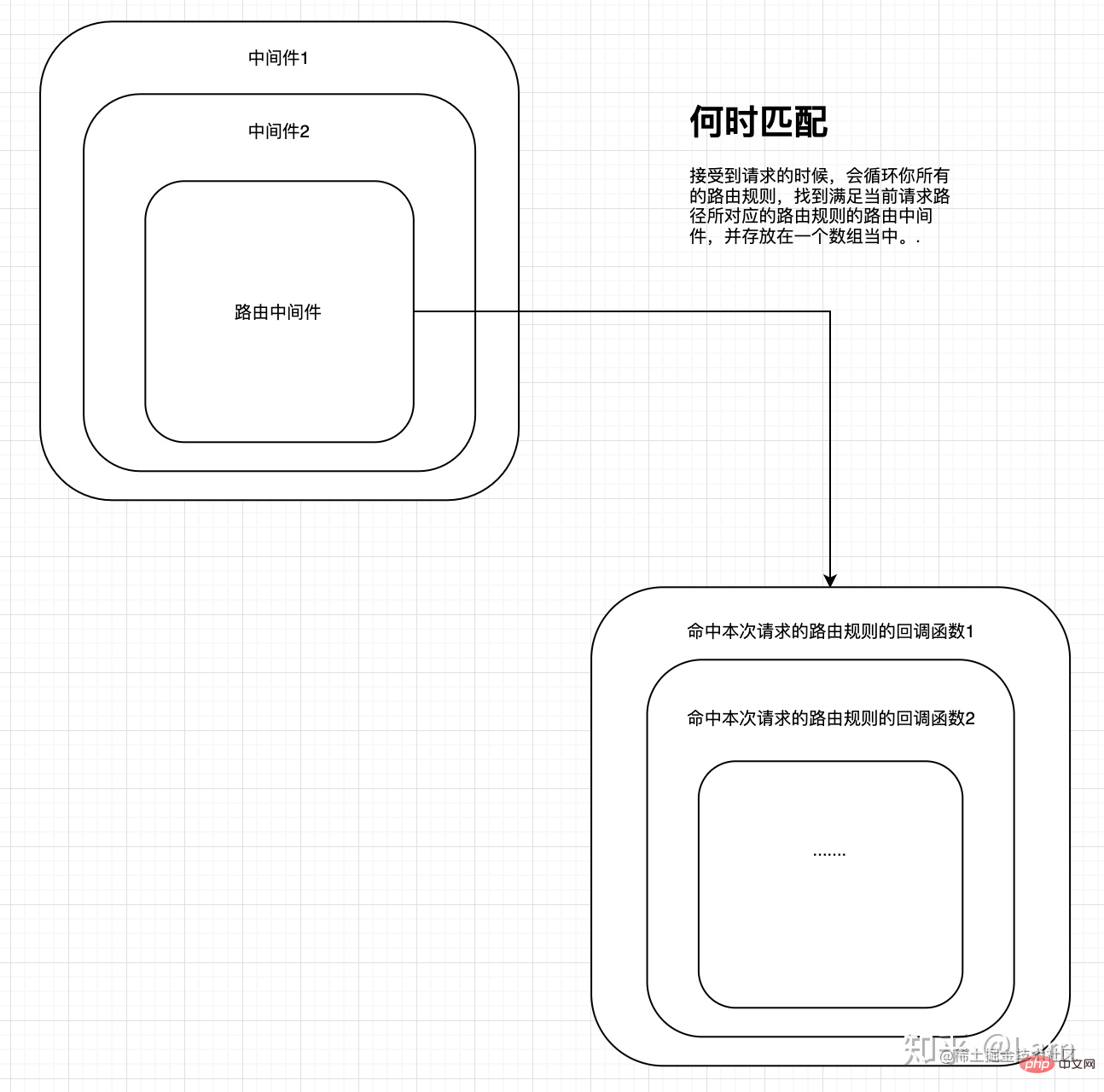
3. Bahagian padanan pengawal
Langkah sebelumnya dilakukan semasa fasa permulaan aplikasi thinkjs.
Langkah ini 控制器匹配部分 dilakukan apabila permintaan masuk.
Iaitu, apabila permintaan masuk, ia akan melalui terlebih dahulu Think-router menghuraikan modul, pengawal, tindakan dan menggantungnya pada ctx.
Di sini, ambil modul, pengawal dan tindakan permintaan ini pada ctx dan padankannya dengan modul, pengawal, tindakan dan senarai yang digantung dalam apl pada permulaan, laksanakannya.
Untuk butiran logik padanan think-controller, sila lihat github.com/thinkjs/thi…
Perbezaan antara thinkjs dan koa-router pemadanan laluan
1 Selepas penghuraian think-router selesai, think-controller akan melakukan pemadanan ini.
2. Selepas koa-router memadankan laluan, anda boleh menggunakan koa-compose untuk memasang cincin bawang kecil untuk melaksanakan
! 🎜>

 Ringkasan: thinkjs memuatkan pengawal dan kaedah anda dahulu, dan akhirnya apabila permintaan masuk, gunakan
Ringkasan: thinkjs memuatkan pengawal dan kaedah anda dahulu, dan akhirnya apabila permintaan masuk, gunakan
think-controller
Penghias ditulis sama dengan anotasi dalam java spring
dan dalam rangka kerja nod sudah dirangkul sepenuhnya penghalaan penghias. 1、 控制器装饰器 @controller('/order') 2、方法装饰器 @Get('/export')、 @Post('/list') get接口 就是 post的接口 就是 3、装饰器路由统一注册 这里统一按egg的方法循环注册路由 通过如上比较,相信你对think系列框架堵文件的路由自动加载和装饰器的路由加载,有了一定了解, 还有我认为装饰器的路由写起来,比较优雅, 不知道各位小伙伴怎么看,评论区说说? 更多node相关知识,请访问:nodejs 教程!
home.ts ,
那你控制器注册也写 @controller('/home') 来保持一致。'use strict';
import { Context } from 'egg';
import BaseController from './base';
import { formatDate } from '~/app/lib/utils';
import { SelfController, Get } from './../router'
@SelfController('/home')
export default class HomeController extends BaseController {
[x: string]: any;
@validate()
@Get("/")
public async index(): Promise<void> {}
}
@Get()@Post() @Get("/")
public async index(): Promise<void> {}
@Post("/update")
public async update(): Promise<void> {}
'use strict';
import { Application, Context } from 'egg';
import 'reflect-metadata';
const CONTROLLER_PREFIX: string = '';
const methodMap: Map<string, any> = new Map<string, any>();
const rootApiPath: string = '';
interface CurController {
pathName: string;
fullPath: string;
}
/**
* controller 装饰器,设置api公共前缀
* @param pathPrefix {string}
* @constructor
*/
export const SelfController = (pathPrefix?: string): ClassDecorator => (targetClass): void => {
// 在controller上定义pathPrefix的元数据
// https://github.com/rbuckton/reflect-metadata
(Reflect as any).defineMetadata(CONTROLLER_PREFIX, pathPrefix, targetClass);
};
const methodWrap = (path: string, requestMethod: string): MethodDecorator => (target, methodName): void => {
// 路由装饰器参数为空时,路由为方法名
const key = path ? `${requestMethod}·${path}·${String(methodName)}` : `${requestMethod}·${String(methodName)}·/${String(methodName)}`;
methodMap.set(key, target);
};
// Post 请求
export const Post = (path: string = ''): MethodDecorator => methodWrap(path, 'post');
// Get 请求
export const Get = (path: string = ''): MethodDecorator => methodWrap(path, 'get');
export default (app: Application): void => {
const { router } = app;
// 遍历methodMap, 注册路由
methodMap.forEach((curController: CurController, configString: string) => {
// 请求方法, 请求路径, 方法名
const [ requestMethod, path, methodName ] = configString.split(`·`);
// 获取controller装饰器设置的公共前缀
// 如果controller没有添加SelfController装饰器,则取文件名作为路径
let controllerPrefix: string | undefined | null = (Reflect as any).getMetadata(CONTROLLER_PREFIX, curController.constructor);
if (!(Reflect as any).hasMetadata(CONTROLLER_PREFIX, curController.constructor)) {
controllerPrefix = `/${curController.pathName.split(`.`).reverse()[0]}`;
}
const func: (this: Context, ...args: any[]) => Promise<any> = async function (...args: any[]): Promise<any> {
return new (curController.constructor as any)(this)[methodName](...args);
};
// 注册路由
router[requestMethod](rootApiPath + controllerPrefix + path, func);
});
};
建议使用node写服务直接上midwayjs或者nestjs总结
他们的这种设计思想值得学习吧, 希望对你有所启发。
Atas ialah kandungan terperinci Artikel untuk membincangkan tentang pemuatan automatik penghalaan hujung belakang nod. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menyelesaikan masalah ralat pemasangan nod 2503
- Perkara yang perlu dilakukan jika ralat import nod berlaku
- Pembelajaran praktikal nod: Pratonton penyemak imbas semua gambar projek
- Mari kita bincangkan tentang cara menggunakan fungsi async dalam Node.js
- Artikel ini akan membawa anda memahami sistem modul dalam nod

