Rumah >pembangunan bahagian belakang >masalah PHP >Bagaimana untuk melaksanakan fungsi carian yang serupa dengan Baidu dalam php
Bagaimana untuk melaksanakan fungsi carian yang serupa dengan Baidu dalam php
- 藏色散人asal
- 2023-01-18 09:55:442080semak imbas
Cara melaksanakan fungsi carian yang serupa dengan Baidu dalam PHP: 1. Buat fail HTML dan tetapkan kod js kepada "$(function() {$( "#tags" ).autocomplete({.. .})" ; 2. Sambungkan ke pangkalan data melalui php dan laksanakan fungsi carian kotak input melalui kaedah "function test($keyword) {...}"

Persekitaran pengendalian tutorial ini: sistem Windows 10, PHP versi 8.1, komputer DELL G3
Bagaimana untuk melaksanakan fungsi carian Baidu yang serupa dalam PHP? PHP melaksanakan autolengkap carian Baidu yang serupa ( Kodnya mudah)
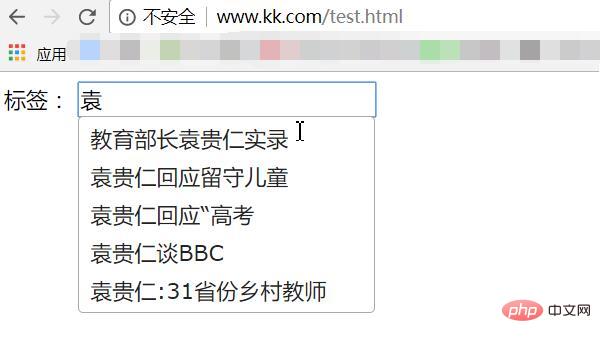
1. Rendering: 
<html>
<head>
<meta charset="utf-8">
<title>jQuery UI 自动完成(Autocomplete) - 默认功能</title>
<link rel="stylesheet" href="/public/AutoCom/jquery-ui.css">
<script src="/public/AutoCom/jquery-1.91.js"></script>
<script src="/public/AutoCom/jquery-ui.js"></script>
<script>
$(function() {
$( "#tags" ).autocomplete({
// source: availableTags
source: "at.php"
});
});
</script>
</head>
<body>
<div>
<label for="tags">标签:</label>
<input id="tags" name="tags" >
</div>
</body>
</html> 3. diperkenalkan dalam bahagian HTML:
Rujukan artikel: http://www.365mini.com/page/jquery-ui-autocomplete.htm
<?php
function test($keyword)
{
//连接数据库
$dsn = "mysql:dbname=test;host=localhost;";
$db = new PDO($dsn, 'root', 'root');
//查询数据
$result = $db->prepare("select title from article where title like :title");
$result->execute(array('title' => "%" . $keyword . "%"));
$data = $result->fetchall(PDO::FETCH_ASSOC);
//将二维数组转化为一维数组(自动补全插件要求的是一个一维数组)
foreach ($data as $k => $v) {
$datas[] = $v['title'];
}
return $datas;
}
//获取输入框的内容
//注:jquery-ui的自动补全ajax 当我们输入一个c时,Autocomplete实际发送的请求路径为at.php?term=c
$keyword = $_GET['term'];
//根据用户输入值查询相关数据
$data = test($keyword);
//输出json字符串
echo json_encode($data); //输出查询的结果(json格式输出)
?>Untuk lebih banyak fungsi, sila rujuk : http://www.runoob.com/ jqueryui/example-autocomplete.htmlRingkasan: Di atas adalah gesaan automatik yang dilaksanakan dengan menggabungkan mysql dan jquery-ui Sebenarnya, jika volum data pangkalan data adalah besar, overhed pangkalan data keseluruhan akan menjadi agak besar Dengan cara ini, anda juga boleh cuba menggunakan alat carian teks penuh xunsearch atau sphinx Kelebihannya ialah ia mengurangkan tekanan pertanyaan pada pangkalan data MySQL dan meningkatkan kelajuan mendapatkan semula
<!-- 引入jQuery UI的css文件 --> <link href="http://code.jquery.com/ui/1.10.4/themes/ui-darkness/jquery-ui.css" /> <!-- 引入jQuery的js文件 --> <script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js" ></script> <!-- 引入jQuery UI的js文件 --> <script type="text/javascript" src="http://code.jquery.com/ui/1.10.4/jquery-ui.js" ></script>
Pembelajaran yang disyorkan: "
Tutorial video PHP<.>》Atas ialah kandungan terperinci Bagaimana untuk melaksanakan fungsi carian yang serupa dengan Baidu dalam php. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk melakukan carian ekspresi biasa dan menggantikan dalam PHP?
- Operasi tatasusunan PHP memadankan elemen carian dan nama kunci dalam tatasusunan
- Bagaimana untuk mencapai kesan carian dalam php
- Bagaimana untuk melaksanakan fungsi carian maklumat kakitangan dalam php
- Bagaimana untuk melaksanakan fungsi carian kata kunci dalam php
- Adakah mungkin untuk melakukan carian array dalam php?

