Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah ciri baharu es6?
Apakah ciri baharu es6?
- 藏色散人asal
- 2023-01-06 14:15:083844semak imbas
Ciri-ciri baharu es6 ialah: 1. let dan const; 3. Rentetan templat; sebagai parameter Nilai lalai dan fungsi anak panah 7. kata kunci kelas;

Persekitaran pengendalian tutorial ini: sistem Windows 10, ECMAScript versi 6 , komputer Dell G3.
Apakah ciri baharu es6?
Ciri baharu ES6
1 let and const
Seperti yang dinyatakan sebelum ini: https: //www.php.cn/js-tutorial-499866.html
2. Simbol
Simbol ialah jenis asas baharu yang diperkenalkan dalam jenis Data ES6 digunakan untuk mewakili nilai unik dan tidak boleh dikendalikan dengan jenis data lain. Ia adalah jenis data ketujuh dalam JavaScript, bersama-sama undefined, null, Number, String, Boolean, dan Object.
Anda boleh mencipta nilai Simbol seperti ini:
const a = Symbol(); console.log(a); //Symbol() //因为Symbol是基本数据类型,而不是对象,不能 new 。 const a = new Symbol();//报错,Symbol is not a constructor
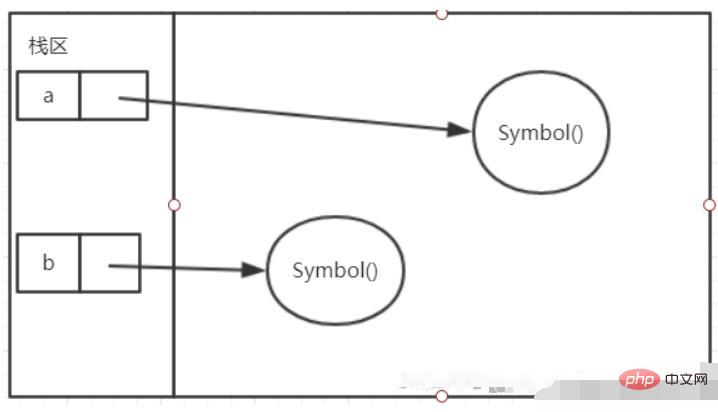
Selepas menggunakan Symbol() untuk mencipta nilai jenis Simbol dan menetapkannya kepada pembolehubah, anda akan mendapat nilai unik dalam ingatan nilai. Sekarang kecuali melalui pembolehubah a, tiada siapa boleh mencipta semula nilai ini dalam mana-mana skop
const a = Symbol();const b = Symbol();
Rajah penyahbinaan memori
3 , Rentetan templat
- Sebelum ES6, kendalikan rentetan templat:
Gunakan "" dan "+" untuk membina templat - Untuk ES6:
Gunakan${}untuk mentakrifkan; )(``)
<script>
url="xxxxxx"
// es6之前
let html="<div>"+
" <a>"+url+""+
"</script>
- mengembalikan rentetan baharu dalam bilangan kali yang ditentukan.
includes() -
startsWith() / endsWith()
let str = 'blue,red,orange,white';str.includes('blue');
//truestr.startsWith('blue');
//true
str.endsWith('blue');
//false
-
repeat()
console.log('hello'.repeat(2));
//'hellohello'
- Memusnahkan tugasan ialah lanjutan daripada pengendali tugasan. Ia ialah padanan corak untuk
- tatasusunan
padStart()/padEnd()atau objek
let arr = 'hell';console.log(arr.padEnd(5,'o')); //'hello'console.log(arr.padEnd(6,'o')); //'helloo'console.log(arr.padEnd(6)); //'hell ',如果没有指定将用空格代替 console.log(arr.padStart(5,'o')); //'ohell'
String, dan ES6 baharu Map
danSet semuanya boleh menggunakan ungkapan yang memusnahkan
4.1 Array memusnahkan 4.2 Memusnahkan objek
let [a,b,c] = [1,2,3];console.log(a,b,c); //1,2,3 let [a,b,c] = [1,,3];console.log(a,b,c); //1,undefined,3 let [a,,b] = [1,2,3];console.log(a,b);//1,3 let [a,..b] = [1,2,3]; //...是剩余运算符,表示赋值运算符右边除第一个值外剩余的都赋值给b console.log(a,b); //1,[2,3]5.1 Aspek objek
5.1 Peta. dan Set Map and Set ialah objek yang baru ditambah dalam es6
let obj = {
name: "ren",
age: 12,
sex: "male" };let { name, age, sex } = obj;console.log(name, age, sex);
//'ren' 12 'male'let { name: myName, age: myAge, sex: mySex } = obj;
//自定义变量名console.log(myName, myAge, mySex);
//'ren' 12 'male'
5.1.1 Map
Objek peta digunakan untuk menyimpan pasangan nilai kunci. Sebarang nilai yang disokong oleh JavaScript boleh digunakan sebagai kunci A atau nilai. berbeza daripada objek dalam nilai
kunci objek hanya boleh menjadirentetan atau nilai simbol
ES6, manakala Map boleh menjadi sebarang nilai .- Objek peta mempunyai
- atribut saiz
, yang menyimpan bilangan pasangan nilai kunci, manakala objek objek tidak mempunyai atribut yang serupa.
- 5.1.2 Set
boleh difahami sebagai objek koleksi Set back-end Set objek adalah serupa dengan Objek peta, tetapi Ia tidak menyimpan pasangan nilai kunci. Serupa dengan tatasusunan, tetapi setiap elemen
nya adalah unik .
let myMap = new Map([['name','ren'],['age',12]]);console.log(myMap);
//{'name'=>'ren','age'=>12}myMap.set('sex','male');console.log(myMap);
//{'name'=>'ren','age'=>12,'sex'=>'male'}console.log(myMap.size);
//3myMap.get('name'); //'ren'myMap.has('age');
//truemyMap.delete('age');
//truemyMap.has('age');
//falsemyMap.get('age');
//undefined Menggunakan ciri keunikan objek Set, anda boleh dengan mudah
mencapai penyahduplikasian tatasusunanlet arr = [1,1,2,3,4,4];let mySet = new Set(arr); let newArr = Array.from(mySet);console.log(newArr); //[1,2,3,4]
5.3 数组的新方法
- 新增的方法有:
-
Array.from()是内置对象Array的方法,实例数组不能调用 -
includes()参数:数值 -------- 返回值:true/false -
map()、filter()参数:函数-------- 返回值:数组 -
forEach()参数:函数-------- 返回值:undefined -
find()参数:函数-------- 返回值:数值 -
some()、every()参数:函数-------- 返回值:true/false
5.3.1 Array.from()方法
Array.from()方法可以将可迭代对象转换为新的数组。
- 函数可接受3个参数(后两个参数可以没有):
- 第一个表示将被转换的可迭代对象(如果只有一个参数就是把形参转变成数组)
- 第二个是回调函数,将对每个数组元素应用该回调函数,然后返回新的值到新数组,
- 第三个是回调函数内this的指向。
let arr = [1, 2, 3];let obj = {
double(n) {
return n * 2;
}}console.log(Array.from(arr, function (n){
return this.double(n);}, obj)); // [2, 4, 6] 5.3.2 includes()方法
参数:数值 -------- 返回值:true/falseincludes()方法------是查看数组中是否存在这个元素,存在就返回true,不存在就返回false
let arr = [1,33,44,22,6,9]let ary = arr.includes(22)console.log(ary)
5.3.3 map()、filter() 方法
参数:函数-------- 返回值:数组map()方法-----要利用原数组经过运算后的数组,或者从对象数组中拿某个属性filter()方法------是将符合挑选的筛选出来成为一个新数组,新数组不会影响旧数组。
<script> let arr = [1, 33, 44, 2, 6, 9]; let newarr1 = arr.filter((v) => v > 10); //newarr1-------[33, 44] let newarr2 = arr.filter((v) => v * 2); //newarr2-------[1, 33, 44, 2, 6, 9] let newarr3 = arr.map((v) => v > 10); //newarr3-------[false, true, true, false, false, false] let newarr4 = arr.map((v) => v * 2); //newarr4------- [2, 66, 88, 4, 12, 18]</script>
5.3.4 forEach()方法
参数:函数-------- 返回值:undefined
forEach() 方法------是循环遍历数组中的每一项,没有返回值
find()方法---------是查找数组中符合条件的第一个元素,直接将这个元素返回出来
let arr = [1,33,44,2,6,9]let a1= []arr.forEach((v, i)=>{
if (v > 10) {
a1.push(arr[i])
} })console.log(a1) [33,44]let a2= arr.find(v => v > 10)console.log(a2) 5.3.4 find()方法
参数:函数-------- 返回值:数值
find()方法----------是查找数组中符合条件的第一个元素,直接将这个元素返回出来
let arr = [1,33,44,2,6,9]let a= arr.find(v => v > 10)console.log(a) // 33
5.3.6 some()、every() 方法
参数:函数-------- 返回值:true/false
some()方法------找到一个符合条件的就返回true,所有都不符合返回false。every()方法------数组所有值都符合条件才会返回true,有一个不符合返回false。
let arr = [1,2,3,4,6,11]let newarr = arr.some(function(v){
return v > 10})console.log(newarr)
//truelet newarr2 = arr.every(function(v){
return v > 10})console.log(newarr2)
//false 5.4 object的新方法
在 ES6 中,添加了Object.is()、Object.assign()、Object.keys()、Object.values()、Object.entries()等方法。
5.4.1 Object.is()
-
Object.is()方法用来判断两个值是否为同一个值,返回一个布尔类型的值。
const obj1 = {};const obj2 = {};console.log(Object.is(obj1, obj2)); // falseconst obj3 = {};const value1 = obj3;const value2 = obj4;console.log(Object.is(value1, value2)); // true 5.4.2 Object.assign()
-
Object.assign()方法用于将所有可枚举属性的值从一个或多个源对象分配到目标对象,并返回目标对象。------难理解看实例
对象合并
const obj1 = { a: 1 };const obj2 = { b: 2 };const obj3 = { a:5 , c: 3 };//对象合并,把后面对像合并到第一个对象,对象里相同的属性会覆盖Object.assign(obj1, obj2, obj3);console.log(obj1); // { a: 5, b: 2 , c:3} 5.4.3 Object.keys()、Object.values()、Object.entries()
- Object.keys() 返回对象所有属性
- Object.values() 返回对象所有属性值
- Object.entries() 返回多个数组,每个数组是 key–value
不解释直接看例子
<script>
let person = {
name: "admin",
age: 12,
language: ["java", "js", "css"],
};
console.log(Object.keys(person)); //[ 'name', 'age', 'language' ]
console.log(Object.values(person)); //[ 'admin', 12, [ 'java', 'js', 'css' ] ]
console.log(Object.entries(person)); /* [
["name", "admin"],
["age", 12],
["language", ["java", "js", "css"]],
]; */</script> 5.5 对象声明简写
<script>
let name ='admin'
let age = 20
//es6之前
// let person={
// name:name,
// age:age
// }
//es6 声明对象时的属性名与引用的变量名相同就可以省略
let person={
name,
age }</script> 5.6 …(对象扩展符)
- 拷贝
<script>
let person={
name: "admin",
age: 12,
wife:"迪丽热巴"
}
let person2={...person}
console.log(person2===person);//false
console.log(person2);
//{name: 'admin', age: 12, wife: "迪丽热巴"}
</script> - 合并对象
<script>
const obj1 = { a: 1 };
const obj2 = { b: 2 };
const obj3 = { a: 5, c: 3 };
let newObj ={...obj1,...obj2,...obj3}
console.log(newObj);
// { a: 5, b: 2 , c:3}
</script> 6、函数方面
6.1 参数默认值
<script>
// es6之前
// function add(a, b) {
// if(!a) a=0
// if(!b) b=0
// return a + b;
// }
//es6
function add(a = 0, b = 0) {
return a + b;
}
let x=add();
let y=add(2);
let z=add(3, 4);
console.log(x,y,z); //x=0, y=2, z=7</script> 6.2 箭头函数
箭头函数实现了一种更加简洁的书写方式。箭头函数内部没有arguments,也没有prototype属性,所以不能用new关键字调用箭头函数。
let add = (a,b) => {
return a+b;}let print = () => {
console.log('hi');}let fn = a => a * a;
//当只有一个参数时,括号可以省略,函数体只有单行return语句时,大括号也可以省略。 6.3 箭头函数和普通函数最大的区别在于其内部this永远指向其父级对象的this。(重点)
var age = 123;
let obj = {
age:456,
say:() => {
console.log(this.age); //this指向window
}
};obj.say(); //123 7、class(类)
class 作为对象的模板被引入ES6,你可以通过 class 关键字定义类。class 的本质依然是一个函数。
- 创建类
<script>
class person {
//关键字声明方式
constructor(name) {
this.name=name }
say() {
console.log("hello");
}
}
var p = new person('p');
p.say(); //'hello'
console.log(p.name);</script> - 类的继承
类的继承通过extends关键字实现。
子类必须在constructor中调用super()
<script>
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
say() {
console.log(this.name + ":" + this.age);
}
}
class Student extends Person {
constructor(name, age, sex) {
super(name, age);
this.sex = sex;
}
}
var student = new Student("admin", 12, "male");
student.name; //'admin'
student.sex; //'male'
student.say(); //'ren:12'</script> 8、promise和proxy
讲不清楚,等我学会了,后面在讲
9、模块化
- 导入
ES6使用关键字 import 导入模块(文件),有两种常用的方式:
import ‘模块名称’ from ‘路径’;import ‘路径’;
- 导出
ES6 通过 export 和export default 导出模块。
let name = 'ren',age = 12;export {name,age};
//注意:变量需要用大括号包裹,然后才能向外输出 模块化优点
1.防止命名冲突
2.复用性强
10、运算符
... 扩展运算符
可选链 ?.
函数绑定运算符::
若本文对你有帮助 点个赞 点个关注
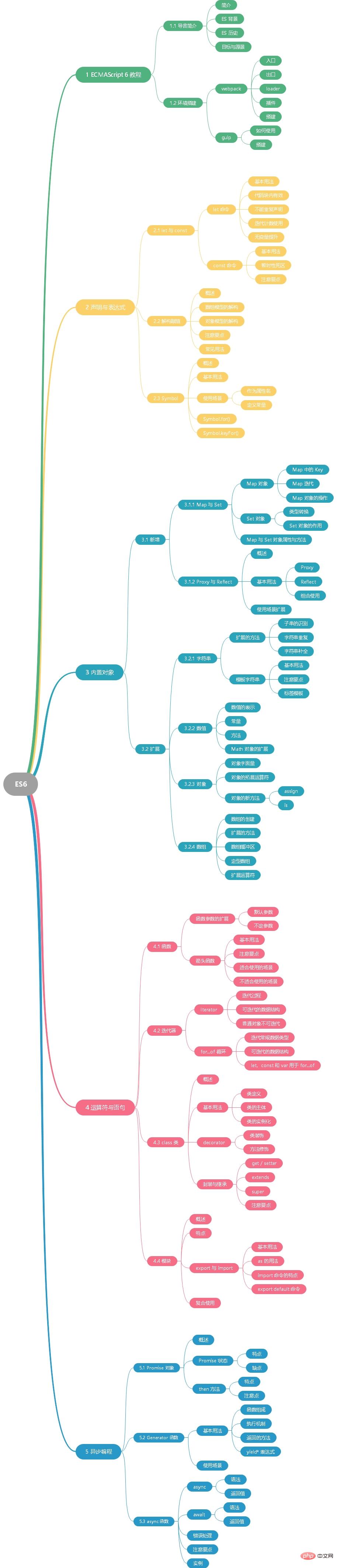
总结——ES6思维导图

推荐学习:《react视频教程》
Atas ialah kandungan terperinci Apakah ciri baharu es6?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

