Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengubah suai dom dalam refs bertindak balas
Bagaimana untuk mengubah suai dom dalam refs bertindak balas
- 藏色散人asal
- 2023-01-06 11:19:012041semak imbas
Cara mengubah suai dom dalam ref react: 1. Tentukan kawalan dom maya dalam pembina; 2. Isytiharkan nod dom kawalan yang dipanggil divDaimin melalui fungsi createRef React 3. Melalui "componentDidMount(){this .divDaimin .current.style.color = "red";}" Hanya ubah suai nilai dom.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Bagaimana untuk mengubah suai dom dalam ref bertindak balas?
Penjelasan terperinci tentang cara React menggunakan ref untuk mengendalikan DOM
Dalam rangka kerja tindak balas, walaupun di antara tiga rangka kerja utama, adalah tidak mungkin untuk beroperasi secara langsung the dom
Kerana tidak ada keperluan
Sudah tentu akan ada situasi khas, seperti beberapa pemaparan atau permulaan pemalam pihak ketiga yang memaksa animasi semasa main balik video
Di sini kami mengisytiharkan nod dom kawalan yang dipanggil divDaimin melalui fungsi createRef yang diberikan kepada kami oleh React
Anda boleh memanggilnya apa sahaja yang anda mahu had kepada nombor.
constructor(props){
super(props);
this.divDaimin = React.createRef()
this.state = {
}
}Dengan cara ini, elemen div kami diuruskan oleh divDaimin
dan kemudian kitaran hayat componentDidMount Ia dilaksanakan selepas nod dom halaman dipasang Kemudian kami mencetak divDaimin ini dalam kitaran hayat componentDidMount
<div className="App">
<div ref = { this.divDaimin }>你好</div>
</div>componentDidMount(){
console.log(this.divDaimin);
}Melalui maklumat konsol kita dapat melihat bahawa medan semasa sepadan dengan elemen kitaMari kita ubah kod dalam componentDidMount


componentDidMount(){
console.log(this.divDaimin.current);
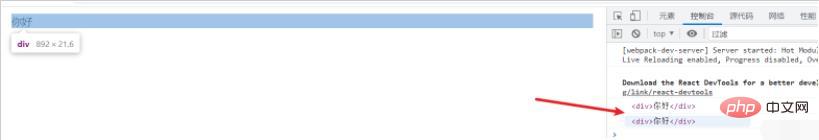
}Untuk membantu semua orang mengesahkan bahawa kami sememangnya mempunyai elemen iniKami menulis semula kod dalam componentDidMount

componentDidMount(){
this.divDaimin.current.style.color = "red";
}Tiada masalah pada umumnya boleh memenuhi keperluan anda malah ia boleh membantu anda mencapai lebih banyak kegunaan dalam projek reaksi yang anda tidak pernah sentuh tutorial video bertindak balas
"Atas ialah kandungan terperinci Bagaimana untuk mengubah suai dom dalam refs bertindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Cara melaksanakan klik untuk menyembunyikan dan memaparkan dalam tindak balas
- Bagaimana untuk menetapkan ketinggian div dalam tindak balas
- Cara menggunakan pautan melompat dalam bertindak balas
- Bilakah keadaan set reaksi disegerakkan?
- Perkara yang perlu dilakukan jika webstorm bertindak balas melaporkan ralat

