Ciri-ciri: 1. Menambah kaedah pengisytiharan pembolehubah baharu dan biarkan; 2. Rentetan templat, yang menyelesaikan titik sakit es5 dalam fungsi rentetan; tidak tersedia Digunakan apabila dilalui; 4. Fungsi anak panah, yang merupakan jalan pintas untuk menulis fungsi; Import dan eksport; 10. Penjana;

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
1 Konst perisytiharan berubah dan biarkan
Sebelum ES6, kita semua menggunakan var Kata kunci mengisytiharkan pembolehubah. Tidak kira di mana ia diisytiharkan, ia dianggap sebagai diisytiharkan di bahagian atas fungsi (jika tidak di bahagian atas fungsi, ia berada di bahagian atas skop global). Ini ialah promosi pembolehubah fungsi Sebagai contoh:

Tidak kisah sama ada bool adalah benar atau salah. Malah, str akan dibuat juga. (Jika tidak diisytiharkan, batal dikembalikan)
Selepas es6, kami biasanya menggunakan let dan const untuk mengisytiharkan. let mewakili pembolehubah dan const mewakili pemalar Kedua-dua let dan const ialah skop peringkat blok. Bagaimana untuk memahami skop peringkat blok ini?
- Di dalam fungsi
- Di dalam blok kod
Secara umumnya, blok kod dalam {} kurungan kerinting dibiarkan dan skop const .

biarkan diliputi dalam blok kod semasa di mana ia berada, tetapi tidak akan dinaikkan pangkat ke bahagian atas fungsi semasa. Pembolehubah yang diisytiharkan oleh
const akan dianggap pemalar, yang bermaksud bahawa nilainya tidak boleh diubah suai selepas ia ditetapkan.
Jika const ialah objek, nilai yang terkandung dalam objek boleh diubah suai. Selagi alamat yang ditunjuk oleh objek tidak berubah.

2 Rentetan templat
aksara templat es6 hanya dibangunkan Baik berita untuk pembangun, ia menyelesaikan masalah kesakitan es5 dalam fungsi rentetan.
2.1 Pemformatan rentetan asas
Benamkan ungkapan ke dalam rentetan untuk penyambungan. Gunakan ${} untuk mentakrifkan.
//ES5
var way = 'String'
console.log('ES5:' + way)
//ES6
let way = 'String Template'
console.log(`ES6: ${way}`)
2.2 Penggabungjalinan rentetan berbilang baris
Dalam ES5 kami menggunakan garisan ke belakang() Buat berbilang baris rentetan atau rentetan gabungan baris demi baris. ES6 backtick (``) melakukannya secara langsung.

2.3 Lebih banyak kaedah

3.1 Ciri fungsi baharu
3.1 Parameter lalai fungsi <.>
Apakah nilai lalai parameter yang kami tentukan untuk fungsi dalam ES5?function action(num) {
num = num || 200;
//当传入num时,num为传入的值
//当没传入参数时,num即有了默认值200
return num;
}Tetapi pelajar yang memerhati dengan teliti pasti akan mendapati bahawa apabila num diluluskan sebagai 0, ia adalah palsu, tetapi keperluan sebenar kita ialah mendapatkan num = 0. Pada masa ini, num = 200 adalah jelas. berbeza daripada kita Kesan sebenar yang diingini jelas berbeza. ES6 menyediakan nilai lalai untuk parameter. Parameter ini dimulakan apabila fungsi ditakrifkan supaya ia boleh digunakan apabila parameter tidak dimasukkan.
function action( num = 200 ){
console.log(num)
}
action(0); //0
action(); //200
action(300) //300
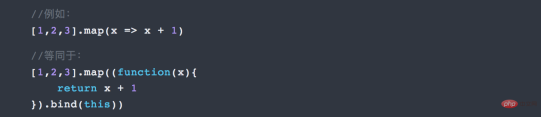
3.2 Fungsi anak panah
Bahagian ES6 yang sangat menarik ialah cara pintasan untuk menulis fungsi. Itulah fungsi anak panah. Tiga ciri paling intuitif bagi fungsi anak panah:- Tiada kata kunci fungsi diperlukan untuk mencipta fungsi
- Abaikan kata kunci kembali
- Warisi kata kunci Kontekstual semasa ini

var people = name => 'hello' + nameSebagai rujukan:


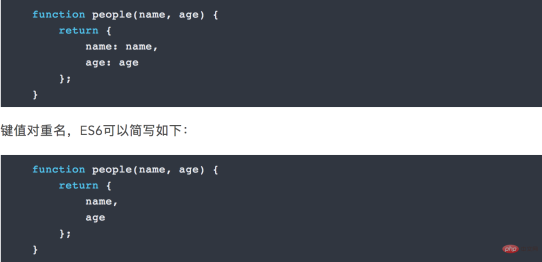
4. Fungsi objek dikembangkan
4.1 Singkatan pemulaan objek
ES5 Kami tulis objek dalam bentuk pasangan nilai kunci, dan pasangan nilai kunci mungkin mempunyai nama pendua. Contohnya:

ES6 juga menambah baik sintaks untuk memberikan nilai kepada kaedah literal objek. ES5 menambah kaedah pada objek:

Objek ES6 menyediakan kaedah Object.assign() untuk melaksanakan penyalinan cetek.
Object.assign() boleh menyalin sebarang bilangan sifat terhitung objek sumber itu kepada objek sasaran, dan kemudian mengembalikan objek sasaran. Parameter pertama ialah objek sasaran. Dalam projek sebenar, kami melakukan ini untuk tidak menukar objek sumber. Secara amnya, objek sasaran dihantar sebagai {}.

5 Akses data yang lebih mudah - menyahbina
tatasusunan dan objek. adalah borang perwakilan yang paling biasa digunakan dan penting dalam JS. Untuk memudahkan pengekstrakan maklumat, ES6 menambah pemusnahan, iaitu proses memecahkan struktur data kepada bahagian yang lebih kecil.
Bentuk maklumat yang kami ekstrak daripada objek dalam ES5 adalah seperti berikut:

Adakah anda rasa biasa Ya, beginilah cara kami memperoleh maklumat objek sebelum ini ES6 , diperolehi satu persatu. Kini, penstrukturan membolehkan kami mendapatkan semula data daripada objek atau tatasusunan dan menyimpannya sebagai pembolehubah, contohnya:

Soalan temu bual:

6. Operator Spread Operator
Satu lagi ciri menarik dalam ES6 ialah Operator Spread juga mempunyai tiga mata... Seterusnya, mari kita tunjukkan kegunaannya.
Pasang objek atau tatasusunan:

Untuk Object, ia juga boleh digunakan untuk bergabung menjadi Objek baharu. (Cadangan peringkat-2 ES2017) Sudah tentu, jika terdapat nama atribut pendua, bahagian kanan akan menimpa bahagian kiri.

7.
Modul import 7.1, modul eksport
Apakah perbezaan antara mengimport dengan dan tanpa kurungan kerinting. Berikut ialah ringkasannya:

, import dengan
(tanpa pendakap).export default peopleHanya boleh ada satu eksport lalai dalam fail. Tetapi mungkin terdapat pelbagai eksport.import people- Apabila menggunakan nama eksport, gunakan
untuk mengimport (ingat untuk membawa kurungan kerinting). Apabila terdapat satu orang lalai eksport dan berbilang nama eksport atau umur eksport, gunakan
untuk mengimport. import{name}Apabila n berbilang eksport muncul dalam fail untuk mengeksport banyak modul, selain mengimportnya satu demi satu, anda juga boleh menggunakanimport people,{name,age}import * asexample8. Janji
Secara terang-terangan, ia adalah untuk menulis kod tak segerak dengan cara segerak.
Mulakan permintaan tak segerak:9
Penjana ialah fungsi yang mengembalikan lelaran. Fungsi penjana juga merupakan sejenis fungsi Manifestasi yang paling intuitif ialah ia mempunyai satu asterisk * daripada fungsi biasa Kata kunci hasil boleh digunakan dalam badan fungsinya . 
Ini adalah contoh yang lebih jelas dalam kehidupan. Apabila kita pergi ke bank untuk menguruskan perniagaan, kita perlu mendapatkan nombor giliran daripada mesin di lobi. Sebaik sahaja anda mendapat nombor giliran anda, mesin tidak akan mengeluarkan tiket seterusnya secara automatik untuk anda. Dalam erti kata lain, mesin tiket "dijeda" dan tidak akan terus memuntahkan tiket sehingga orang seterusnya membangunkannya semula.
OK. Mari bercakap tentang iterator. Apabila anda memanggil penjana, ia mengembalikan objek lelaran. Objek iterator ini mempunyai kaedah yang dipanggil seterusnya untuk membantu anda memulakan semula fungsi penjana dan mendapatkan nilai seterusnya. Kaedah seterusnya bukan sahaja mengembalikan nilai, objek yang dikembalikan mempunyai dua sifat: selesai dan nilai. nilai ialah nilai yang anda peroleh, dan selesai digunakan untuk menunjukkan sama ada penjana anda telah berhenti memberikan nilai. Meneruskan menggunakan contoh hanya mengambil tiket, setiap nombor baris gilir adalah nilai di sini, dan sama ada kertas untuk mencetak tiket telah digunakan adalah dilakukan di sini.

Apakah kegunaan penjana dan iterator?
Kebanyakan keseronokan di sekeliling penjana berkaitan secara langsung dengan pengaturcaraan tak segerak. Panggilan tak segerak sangat sukar bagi kami Fungsi kami tidak menunggu panggilan tak segerak selesai sebelum melaksanakan Anda mungkin terfikir untuk menggunakan fungsi panggil balik (sudah tentu terdapat penyelesaian lain seperti Janji seperti Async/menunggu).
Penjana membenarkan kod kami menunggu. Tidak ada keperluan untuk fungsi panggil balik bersarang. Menggunakan penjana memastikan bahawa pelaksanaan fungsi dijeda apabila panggilan tak segerak selesai sebelum fungsi penjana kami menjalankan baris kod.
Masalahnya ialah, kami tidak boleh memanggil kaedah seterusnya() secara manual sepanjang masa Anda memerlukan kaedah yang boleh memanggil penjana dan memulakan lelaran. Seperti ini:

Mungkin aspek penjana dan iterator yang paling menarik dan menarik ialah keupayaan untuk mencipta kod yang kelihatan bersih untuk operasi tak segerak. Daripada menggunakan fungsi panggil balik di mana-mana, anda boleh membuat kod yang kelihatan segerak tetapi sebenarnya menggunakan hasil untuk menunggu operasi tak segerak selesai.
10 fungsi async
es6 memperkenalkan fungsi tak segerak, menjadikan operasi tak segerak lebih mudah.
Apakah fungsi async? Dalam satu perkataan, ia adalah gula sintaksis untuk fungsi Penjana.

Perbandingan akan mendedahkan bahawa fungsi async adalah untuk menggantikan asterisk (*) fungsi Generator dengan async, dan menggantikan hasil dengan await, dan itu sahaja.
Peningkatan fungsi async kepada fungsi Penjana ditunjukkan dalam empat perkara berikut:
Pelaksana terbina dalam
Semantik yang Lebih Baik
Kebolehgunaan yang lebih luas
Nilai pulangan ialah Promise
11 Tatabahasa Asas Kelas
Dalam bahasa JavaScript, cara tradisional untuk menjana objek contoh adalah melalui pembina:

es6 menyediakan kaedah penulisan yang lebih dekat dengan bahasa tradisional dan memperkenalkan konsep Kelas sebagai templat untuk objek. Kelas boleh ditakrifkan melalui kata kunci kelas.
Pada asasnya, %(red)[class] es6 boleh dianggap sebagai gula sintaksis sahaja menjadikan penulisan prototaip objek lebih jelas dan lebih seperti sintaks pengaturcaraan berorientasikan objek. Kod di atas ditulis semula menggunakan %(red)[class] es6, seperti berikut.

Kod di atas mentakrifkan "kelas". Anda boleh melihat bahawa terdapat kaedah pembina di dalamnya, iaitu kaedah pembina, dan kata kunci ini mewakili objek contoh. . Dalam erti kata lain, Point pembina es5 sepadan dengan pembina kelas Point es6.
Selain kaedah pembinaan, kelas Point juga mentakrifkan kaedah toString. Ambil perhatian bahawa apabila mentakrifkan kaedah "kelas", anda tidak perlu menambah fungsi kata kunci di hadapan, cuma letakkan definisi fungsi secara langsung. Di samping itu, tidak perlu memisahkan kaedah dengan koma, jika tidak ralat akan dilaporkan.
Kelas ES6 boleh dianggap sebagai satu lagi cara menulis pembina.
[Pembelajaran yang disyorkan: tutorial video javascript]
Atas ialah kandungan terperinci Apakah ciri-ciri pembangunan front-end es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 React and the Frontend: Membina Pengalaman InteraktifApr 11, 2025 am 12:02 AM
React and the Frontend: Membina Pengalaman InteraktifApr 11, 2025 am 12:02 AMReact adalah alat pilihan untuk membina pengalaman front-end interaktif. 1) React memudahkan pembangunan UI melalui komponen dan DOM maya. 2) Komponen dibahagikan kepada komponen fungsi dan komponen kelas. Komponen fungsi adalah lebih mudah dan komponen kelas menyediakan lebih banyak kaedah kitaran hayat. 3) Prinsip kerja React bergantung kepada algoritma DOM dan perdamaian maya untuk meningkatkan prestasi. 4) Pengurusan negeri menggunakan useState atau ini. Kaedah kitaran hayat seperti ComponentDidMount digunakan untuk logik tertentu. 5) Penggunaan asas termasuk membuat komponen dan pengurusan negeri, dan penggunaan lanjutan melibatkan cangkuk tersuai dan pengoptimuman prestasi. 6) Kesalahan biasa termasuk kemas kini status yang tidak betul dan isu prestasi, kemahiran debugging termasuk menggunakan reactdevtools dan sangat baik
 React and the Frontend Stack: Alat dan TeknologiApr 10, 2025 am 09:34 AM
React and the Frontend Stack: Alat dan TeknologiApr 10, 2025 am 09:34 AMReact adalah perpustakaan JavaScript untuk membina antara muka pengguna, dengan komponen terasnya dan pengurusan negeri. 1) Memudahkan pembangunan UI melalui komponen dan pengurusan negeri. 2) Prinsip kerja termasuk perdamaian dan rendering, dan pengoptimuman dapat dilaksanakan melalui React.Memo dan Usememo. 3) Penggunaan asas adalah untuk membuat dan membuat komponen, dan penggunaan lanjutan termasuk menggunakan cangkuk dan konteksapi. 4) Kesalahan biasa seperti kemas kini status yang tidak betul, anda boleh menggunakan ReactDevTools untuk debug. 5) Pengoptimuman prestasi termasuk menggunakan react.memo, senarai virtualisasi dan codesplitting, dan menyimpan kod yang boleh dibaca dan dikekalkan adalah amalan terbaik.
 Peranan React dalam HTML: Meningkatkan Pengalaman PenggunaApr 09, 2025 am 12:11 AM
Peranan React dalam HTML: Meningkatkan Pengalaman PenggunaApr 09, 2025 am 12:11 AMReact menggabungkan JSX dan HTML untuk meningkatkan pengalaman pengguna. 1) JSX membenamkan HTML untuk menjadikan pembangunan lebih intuitif. 2) Mekanisme DOM maya mengoptimumkan prestasi dan mengurangkan operasi DOM. 3) UI pengurusan berasaskan komponen untuk meningkatkan kebolehkerjaan. 4) Pengurusan negeri dan pemprosesan acara meningkatkan interaktiviti.
 Komponen React: Membuat unsur -unsur yang boleh diguna semula di HTMLApr 08, 2025 pm 05:53 PM
Komponen React: Membuat unsur -unsur yang boleh diguna semula di HTMLApr 08, 2025 pm 05:53 PMKomponen React boleh ditakrifkan oleh fungsi atau kelas, merangkumi logik UI dan menerima data input melalui prop. 1) Tentukan komponen: Gunakan fungsi atau kelas untuk mengembalikan elemen bertindak balas. 2) Rendering Component: React Call Render Kaedah atau Melaksanakan Komponen Fungsi. 3) Komponen multiplexing: Lulus data melalui prop untuk membina UI yang kompleks. Pendekatan kitaran hayat komponen membolehkan logik dilaksanakan pada peringkat yang berbeza, meningkatkan kecekapan pembangunan dan pemeliharaan kod.
 Tujuan mod yang ketatApr 02, 2025 pm 05:51 PM
Tujuan mod yang ketatApr 02, 2025 pm 05:51 PMReact Mode Strict adalah alat pembangunan yang menyoroti isu -isu yang berpotensi dalam aplikasi React dengan mengaktifkan cek tambahan dan amaran. Ia membantu mengenal pasti kod warisan, hayat yang tidak selamat, dan kesan sampingan, menggalakkan amalan reaksi moden.
 Reaksi penggunaan serpihanApr 02, 2025 pm 05:50 PM
Reaksi penggunaan serpihanApr 02, 2025 pm 05:50 PMSerpihan bertindak balas membolehkan kumpulan kanak -kanak tanpa nod dom tambahan, meningkatkan struktur, prestasi, dan kebolehaksesan. Mereka menyokong kekunci untuk rendering senarai yang cekap.
 Proses Perdamaian ReactApr 02, 2025 pm 05:49 PM
Proses Perdamaian ReactApr 02, 2025 pm 05:49 PMArtikel ini membincangkan proses perdamaian React, memperincikan bagaimana ia mengemas kini DOM dengan cekap. Langkah -langkah utama termasuk mencetuskan perdamaian, mewujudkan DOM maya, menggunakan algoritma yang berbeza, dan memohon kemas kini DOM yang minimum. Ia juga meliputi perfo
 Dom maya dijelaskanApr 02, 2025 pm 05:49 PM
Dom maya dijelaskanApr 02, 2025 pm 05:49 PMArtikel ini membincangkan DOM maya, konsep utama dalam pembangunan web yang meningkatkan prestasi dengan meminimumkan manipulasi DOM langsung dan mengoptimumkan kemas kini.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!






