Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Cara meminta muat semula separa dalam tindak balas
Cara meminta muat semula separa dalam tindak balas
- 藏色散人asal
- 2022-12-30 13:46:262655semak imbas
Kaedah pelaksanaan penyegaran separa permintaan tindak balas: 1. Perkenalkan reka letak dan sub-komponen 2. Tetapkan penghalaan, kod seperti "const BasicRoute = () => (...)" 3. Tentukan pautan projek ; 4. Balutkannya dengan teg "BasicLayout" dan hantar kandungan ke bahagian "this.props.children" "layout.js".

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Bagaimana untuk meminta muat semula separa sebagai tindak balas?
React melaksanakan penyegaran separa
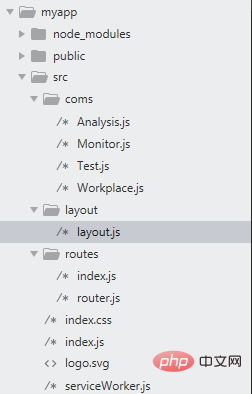
[Struktur projek]
Proses: Fail kemasukan-> Analisis/Monitor/Ruang Kerja
1. Fail masukan-> src/index.js
2. src/layout
4. Penghalaan-> src/laluan
 [Analisis Proses]
[Analisis Proses]
Proses: Fail Kemasukan-> Penghalaan -> reka letak -> Analisis/Pemantau/Ruang Kerja
1 Bahagian laluan
2 🎜 >//import React from 'react'; 引入类
//import { Component } from 'react'; 引入对象
import React, { Component } from 'react';
import {HashRouter, Route, Switch} from 'react-router-dom';
//引入布局和子组件
import BasicLayout from '../layout/layout';
import Analysis from '../coms/Analysis';
import Monitor from '../coms/Monitor';
import Workplace from '../coms/Workplace';
//分配路由
const BasicRoute = () => (
<HashRouter>
<Switch>
<Route exact path="/" component={BasicLayout}/>
<Route exact path="/Analysis" component={Analysis}/>
<Route path="/Monitor" component={Monitor}/>
<Route path="/Workplace" component={Workplace}/>
</Switch>
</HashRouter>
);
export default BasicRoute;3. Subkomponen (Analysis.js) (Titik ralat)
import React, { Component } from 'react';
import {Layout ,Menu,Icon} from 'antd';
import { Router, Route, Link,HashRouter } from 'react-router-dom'
import 'antd/dist/antd.min.css'
import BasicRoute from '../routes/router';
const { Header, Footer, Sider, Content } = Layout;
export default class BasicLayout extends Component {
render() {
return (
<Layout>
<Sider width={256} style={{ minHeight: '100vh', color: 'white' }}>
<Menu theme="dark" mode="inline" >
{/*定义了项目的link,会按照路由走*/}
<Menu.Item><Link to="/Analysis">Item1</Link></Menu.Item>
</Menu>
</Sider>
<Layout >
<Header style={{ background: '#fff', textAlign: 'center', padding: 0 }}>Header</Header>
<Content style={{ margin: '24px 16px 0' }}>
<div style={{ padding: 24, background: '#fff', minHeight: 360 }}>
{/*Analysis.js文件引用了BasicLayout,并把自己的全部子节点(子组件)传过来*/}
{this.props.children}
</div>
</Content>
<Footer style={{ textAlign: 'center' }}>Ant Design ©2018 Created by Ant UED</Footer>
</Layout>
</Layout>
)
}
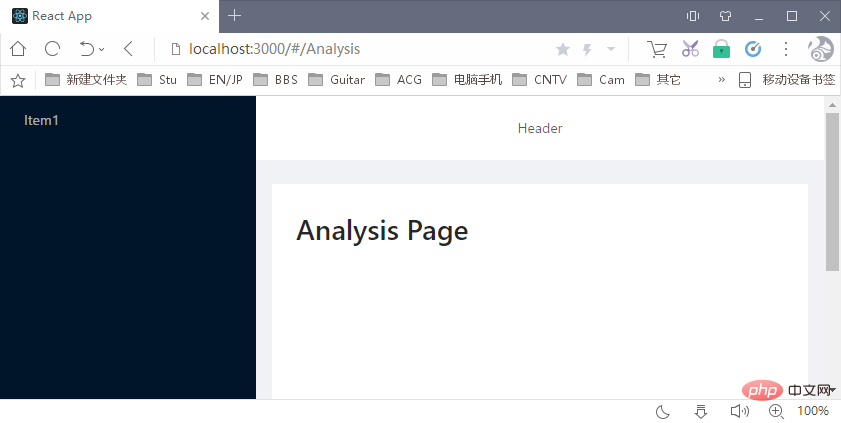
}[Kesan]
import React from 'react';
import BasicLayout from '../layout/layout';
export default () => { //用BasicLayout标签包裹,内容传到layout.js的this.props.children部分
return (<BasicLayout><h1>Analysis Page</h1></BasicLayout>)
} Sebabnya laman web rasmi menggunakan rangka kerja umi. Saya mengkonfigurasinya sendiri, tetapi terdapat banyak peninggalan, menyebabkan subkomponen tidak dihantar ke susun atur dengan betul.
Sebabnya laman web rasmi menggunakan rangka kerja umi. Saya mengkonfigurasinya sendiri, tetapi terdapat banyak peninggalan, menyebabkan subkomponen tidak dihantar ke susun atur dengan betul.
Pembelajaran yang disyorkan: "
tutorial video bertindak balas"
Atas ialah kandungan terperinci Cara meminta muat semula separa dalam tindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

