Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah yang perlu saya lakukan jika modal in react tidak berkuat kuasa?
Apakah yang perlu saya lakukan jika modal in react tidak berkuat kuasa?
- 藏色散人asal
- 2022-12-30 09:22:092659semak imbas
Penyelesaian kepada masalah bahawa modal tidak berkuat kuasa dalam tindak balas: 1. Alih keluar "
" dalam fail "main.jsx" 2. Di mana komponen modal digunakan, tambahkan dua atribut "transitionName " to Modal ="" maskTransitionName=""" 3. Tingkatkan "ant-design".

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Apakah yang perlu saya lakukan jika mod dalam tindak balas tidak berkuat kuasa?
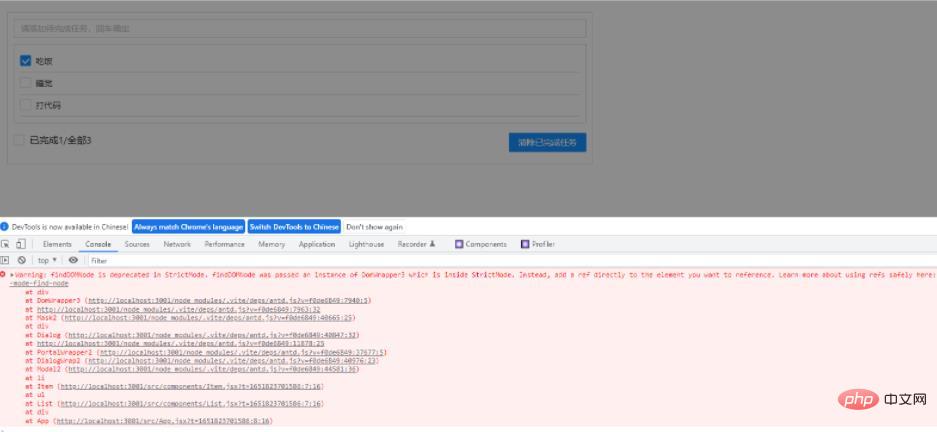
Tetingkap pop timbul modal melaporkan ralat apabila menggunakan perpustakaan komponen semut dalam bertindak balas
Menyelesaikan masalah menggunakan reka bentuk semut dalam projek tindak balas Konsol pop timbul modal dalam perpustakaan melaporkan ralat
findDOMNode is deprecated in StrictMode. findDOMNode was passed an instance of DomWrapper3 which is inside StrictMode.

Punca masalah:
Mod ketat dihidupkan dalam perancah tindak balas, yang mengehadkan piawaian penulisan kod . CSSTransition digunakan dalam pustaka komponen reka bentuk semut, tetapi kaedah penulisan beberapa kod dalam CSSTransition bukanlah kaedah penulisan terkini untuk bertindak balas, dan ia tidak terlalu 规范 ditulis, jadi bertindak balas dalam mod ketat akan memberikan amaran. Akibatnya, tetingkap pop timbul tidak boleh digunakan

Penyelesaian:
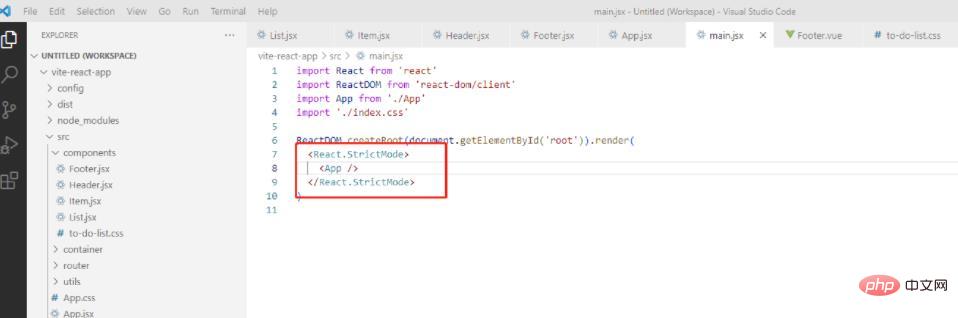
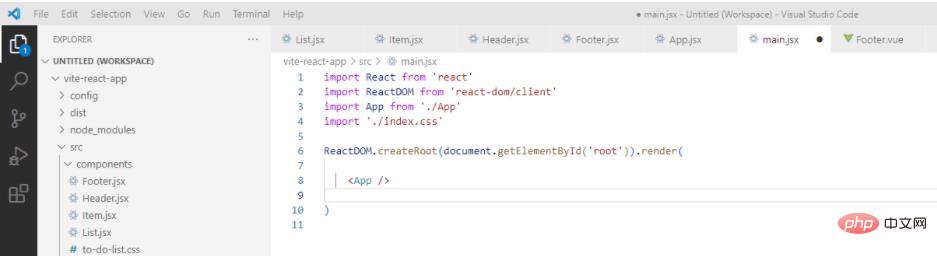
1 Matikan mod tindak balas ketat
Tukar fail utama.jsx

2 Jangan gunakan kesan CSSTransition dalam ant-design
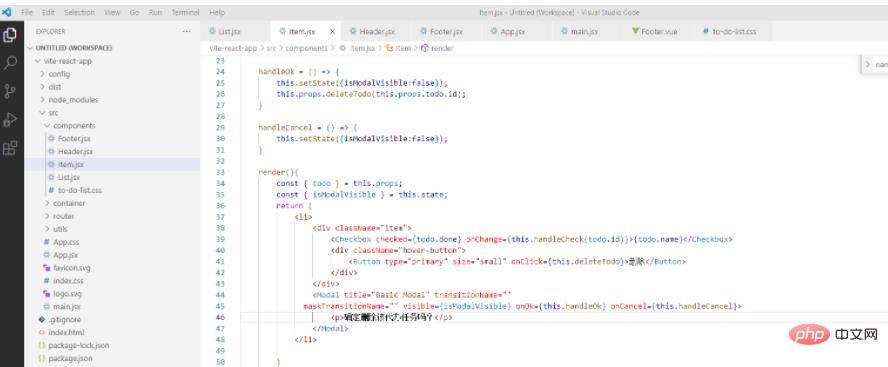
Tambah dua atribut pada Modal di mana komponen modal digunakan
transitionName="" maskTransitionName=""
<modal transitionname="" masktransitionname="" visible="{isModalVisible} " onok="{this.handleOk} " oncancel="{this.handleCancel}">
<p>确定删除该代办任务吗?</p>
</modal>

3. Anda boleh menunggu peningkatan reka bentuk semut untuk menyelesaikan masalah ini
Kajian yang disyorkan: "tutorial video reaksi》
Atas ialah kandungan terperinci Apakah yang perlu saya lakukan jika modal in react tidak berkuat kuasa?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

