Rumah >hujung hadapan web >tutorial js >Mengapa menggunakan penyahpepijat untuk menyahpepijat kod? Dengan cara ini anda boleh membaca pelbagai kod sumber!
Mengapa menggunakan penyahpepijat untuk menyahpepijat kod? Dengan cara ini anda boleh membaca pelbagai kod sumber!
- 青灯夜游ke hadapan
- 2022-12-28 20:22:122402semak imbas
Ramai pelajar tidak tahu mengapa mereka perlu menggunakan penyahpepijat untuk nyahpepijat Adakah console.log tidak berfungsi? Selain itu, saya tahu cara menggunakan penyahpepijat, tetapi masih terdapat banyak kod yang tidak dapat saya fahami. Artikel ini akan membincangkan sebab kita harus menggunakan alat penyahpepijatan ini. Saya harap ia akan membantu semua orang!
console.log vs Debugger
Saya percaya kebanyakan pelajar menggunakan console.log untuk nyahpepijat dan mencetak nilai pembolehubah yang mereka mahu lihat pada konsol. [Tutorial berkaitan yang disyorkan: tutorial video nodejs, Pengajaran pengaturcaraan]
Ini boleh memenuhi keperluan, tetapi ia tidak akan berfungsi apabila ia berkaitan dengan mencetak objek.
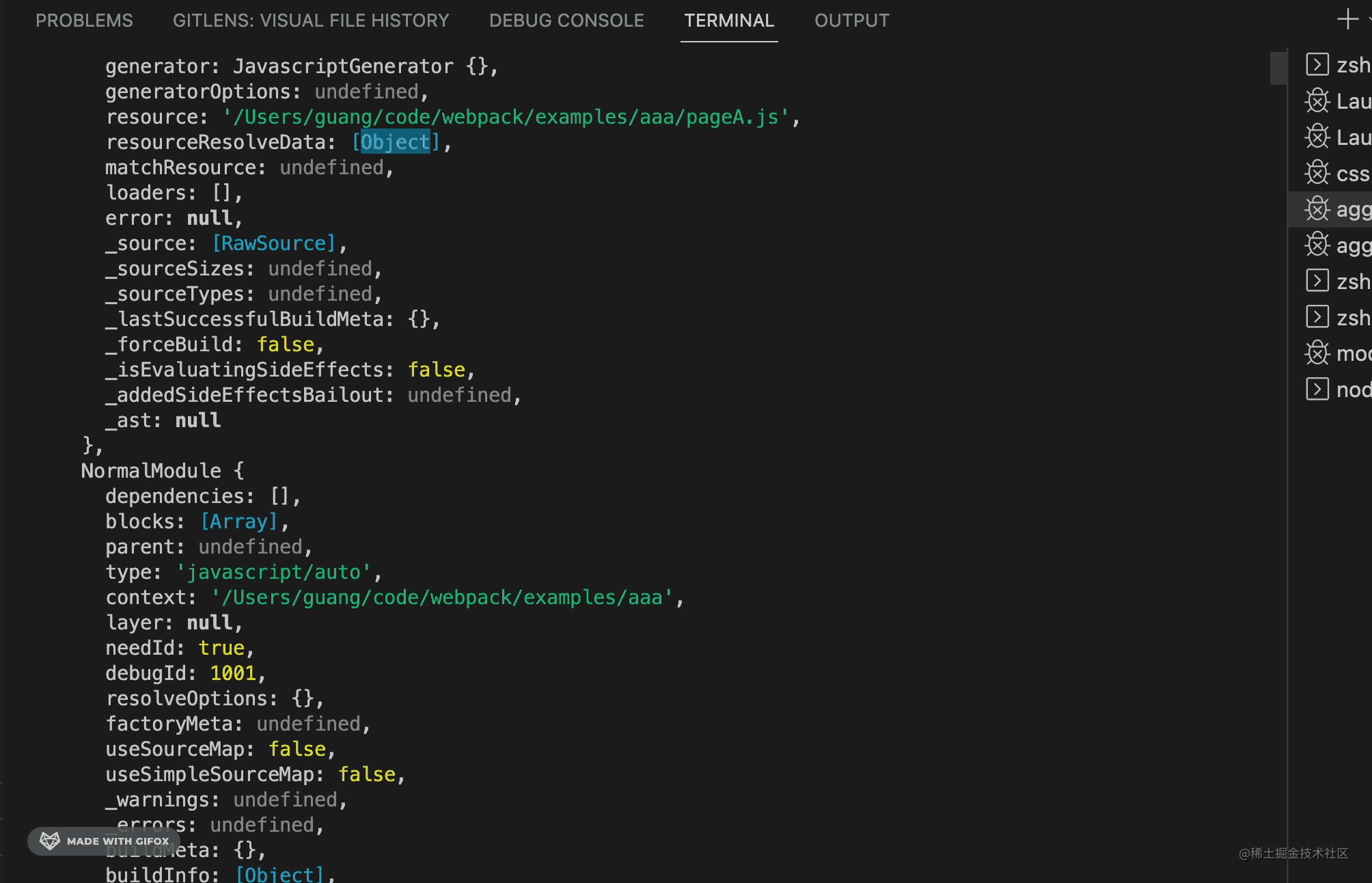
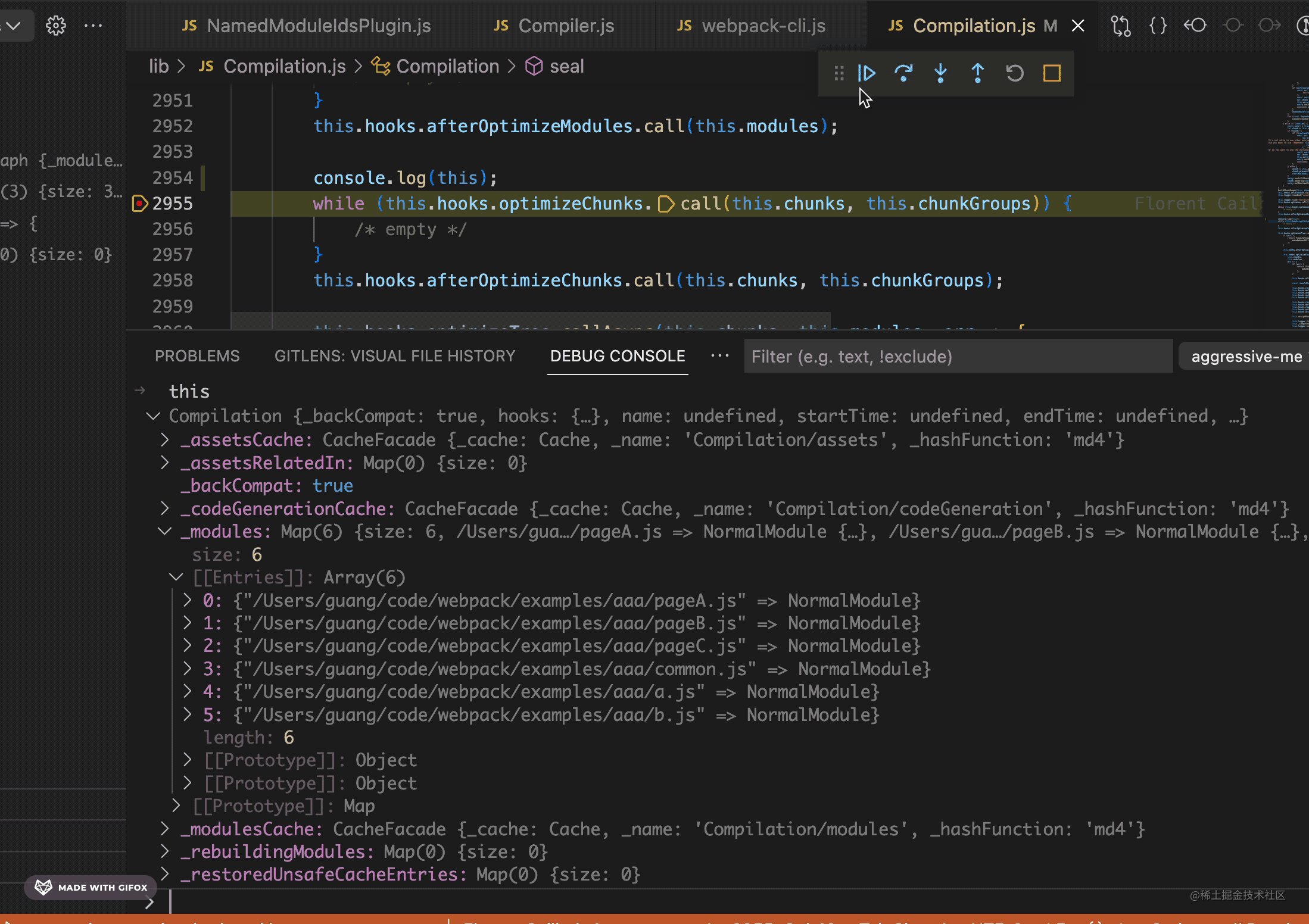
Contohnya, jika saya ingin melihat nilai objek kompilasi dalam kod sumber webpack, saya mencetaknya:

Tetapi anda akan mendapatinya nilai objek juga merupakan objek Ia tidak akan berkembang, tetapi mencetak rentetan [Objek] [Array].
Apa yang lebih maut ialah pencetakan terlalu lama akan melebihi saiz penimbal, dan terminal akan dipaparkan secara tidak lengkap:

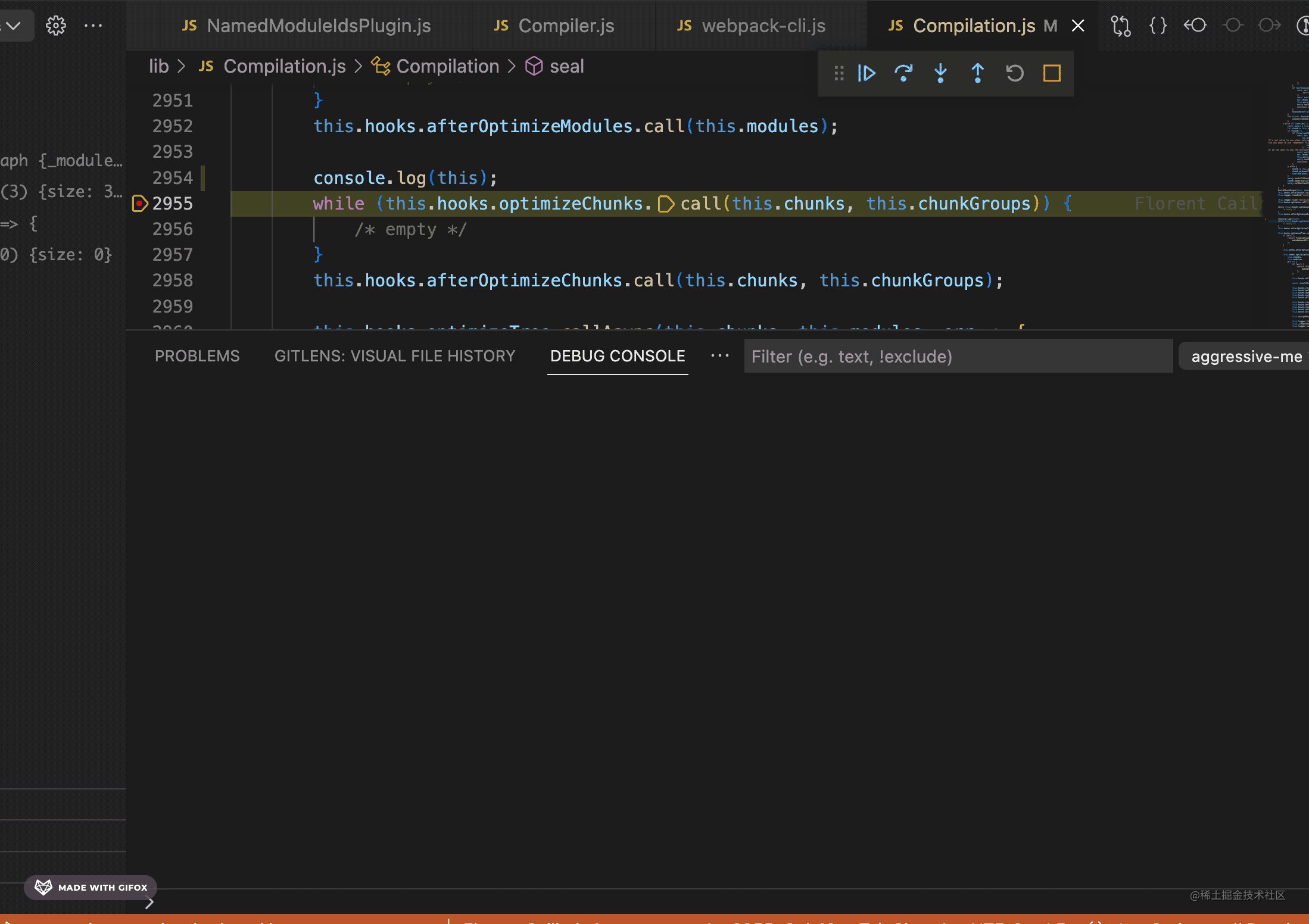
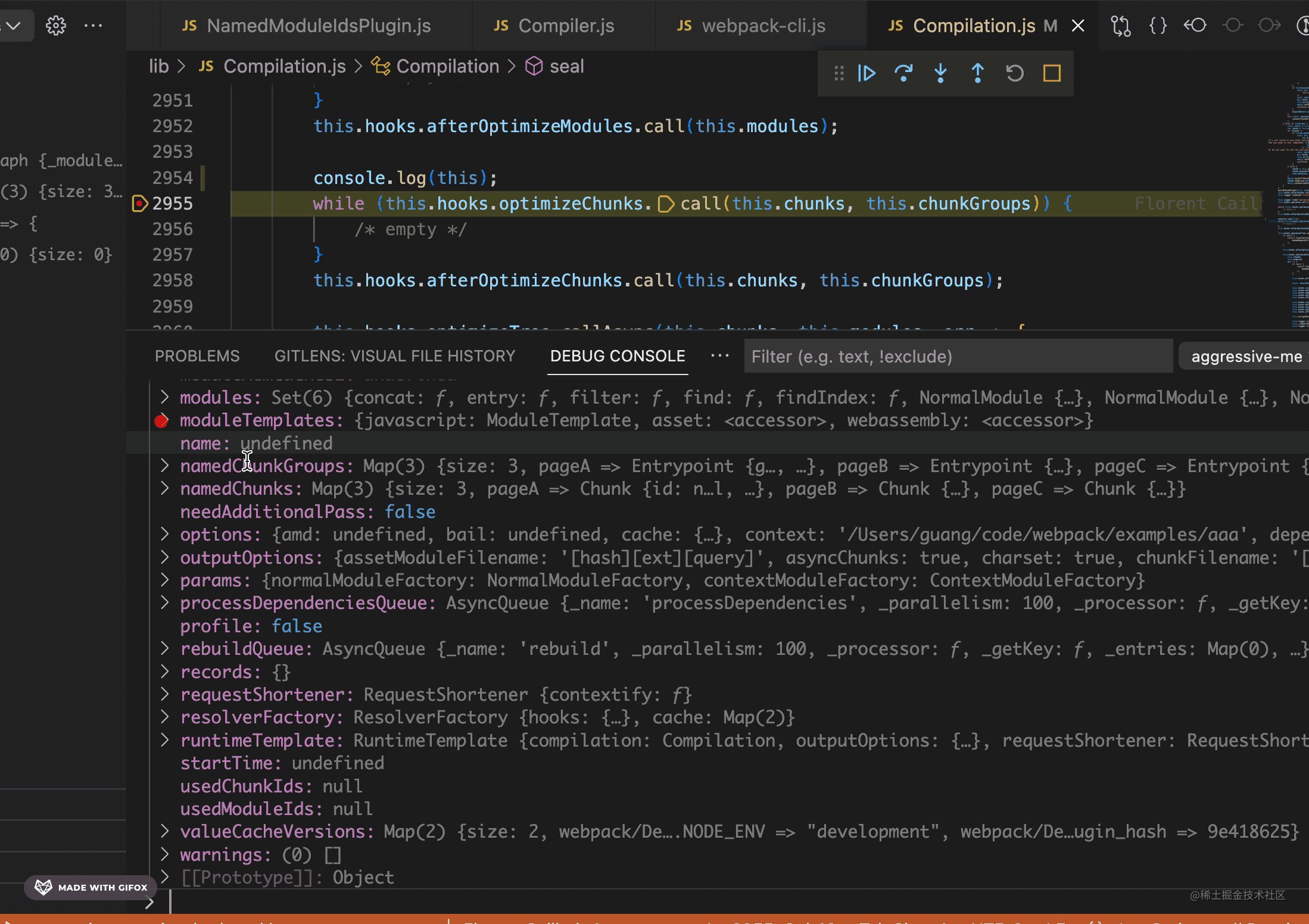
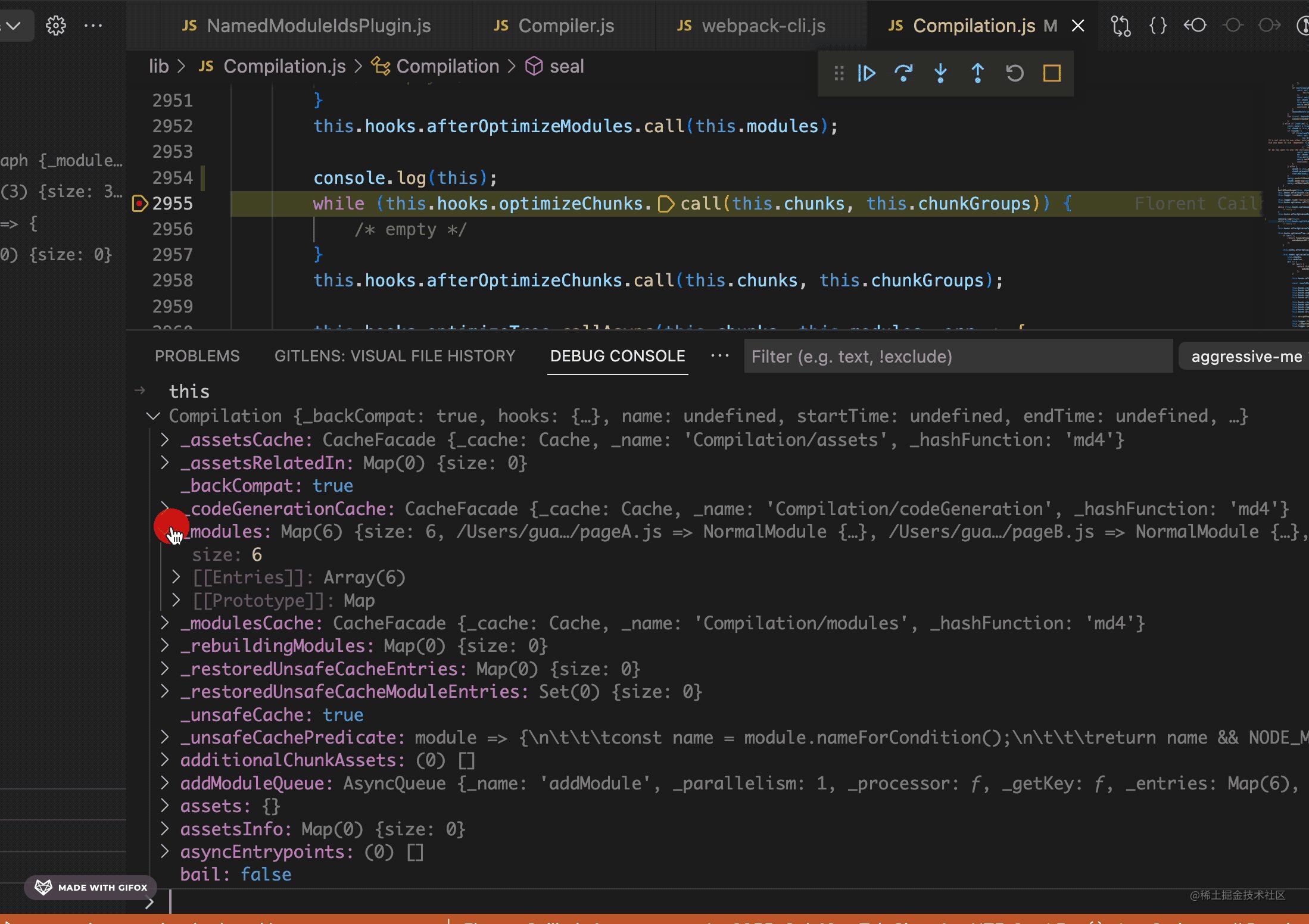
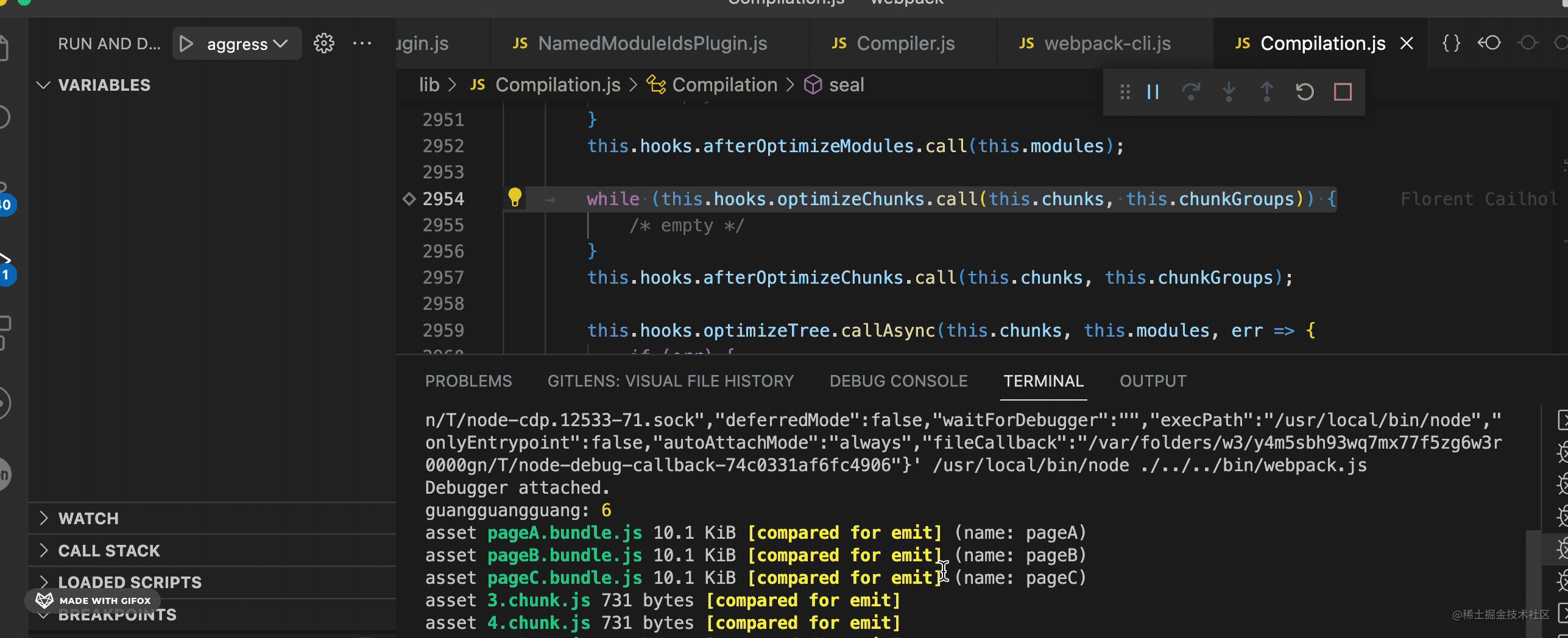
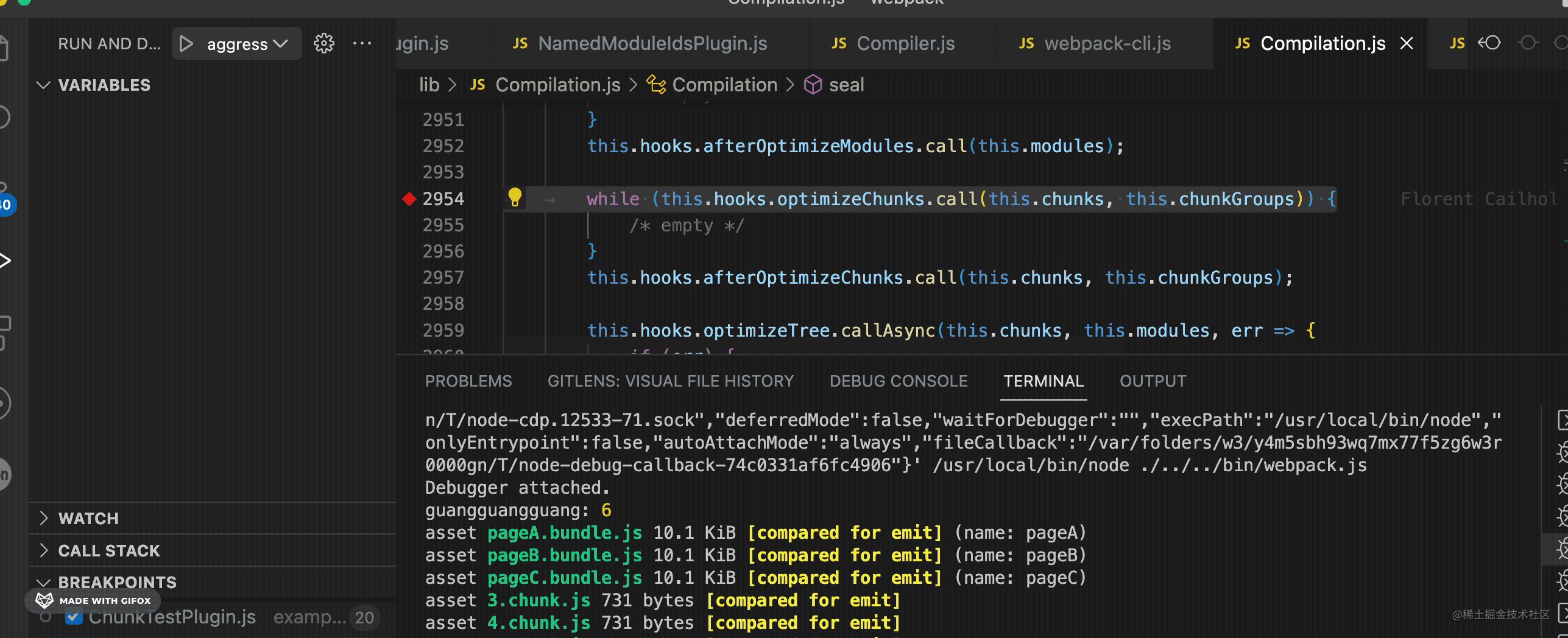
Dan jika anda menggunakan penyahpepijat untuk menjalankan, dalam Buat titik putus di sini untuk melihat bahawa masalah ini akan hilang:

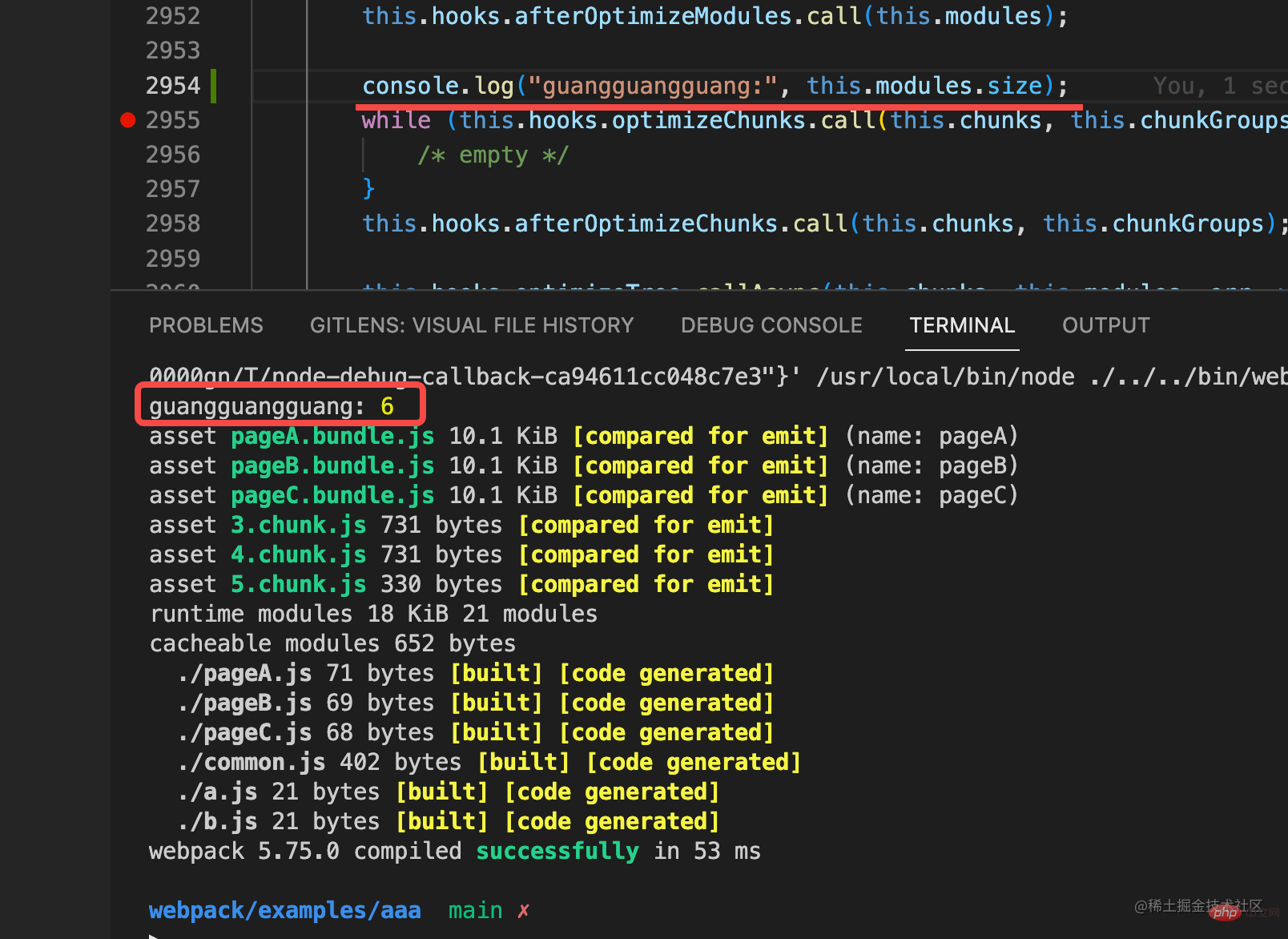
Sesetengah pelajar mungkin mengatakan bahawa ia adalah sangat mudah untuk menggunakan console.log semasa mencetak nilai mudah.
Contohnya:

Betul ke?
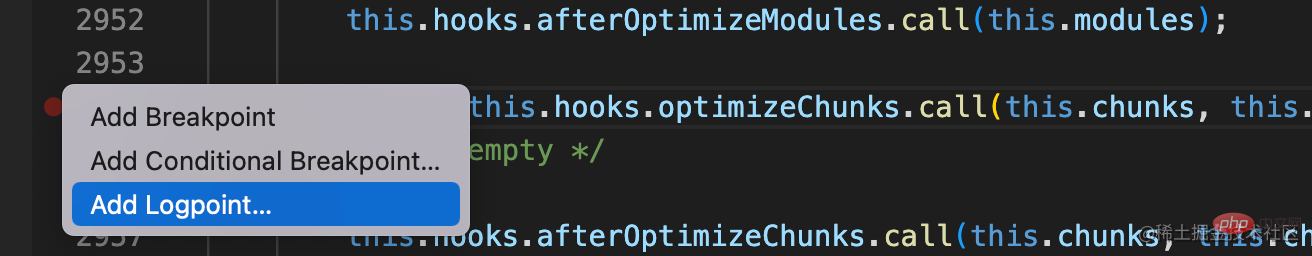
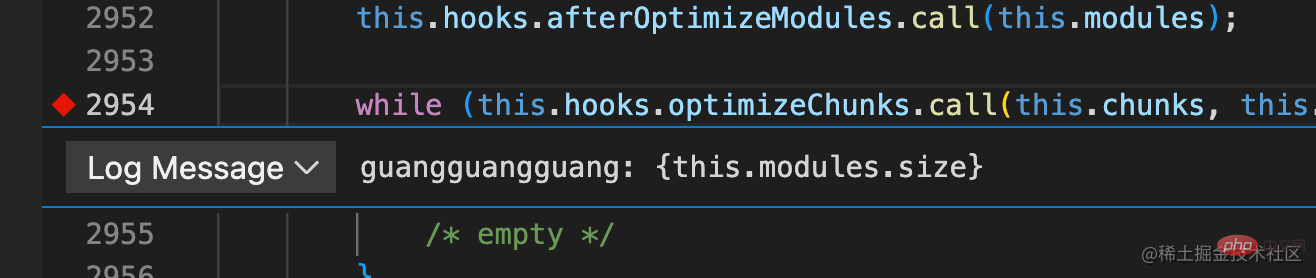
Lebih baik menggunakan titik log:


Apabila kod dilaksanakan di sini, ia akan mencetak:

Dan tiada pencemaran kod Jika anda menggunakan console.log, adakah anda tidak perlu memadamkan konsol selepas nyahpepijat?
Tetapi titik log tidak digunakan, ia hanyalah tetapan titik putus, bukan dalam kod.
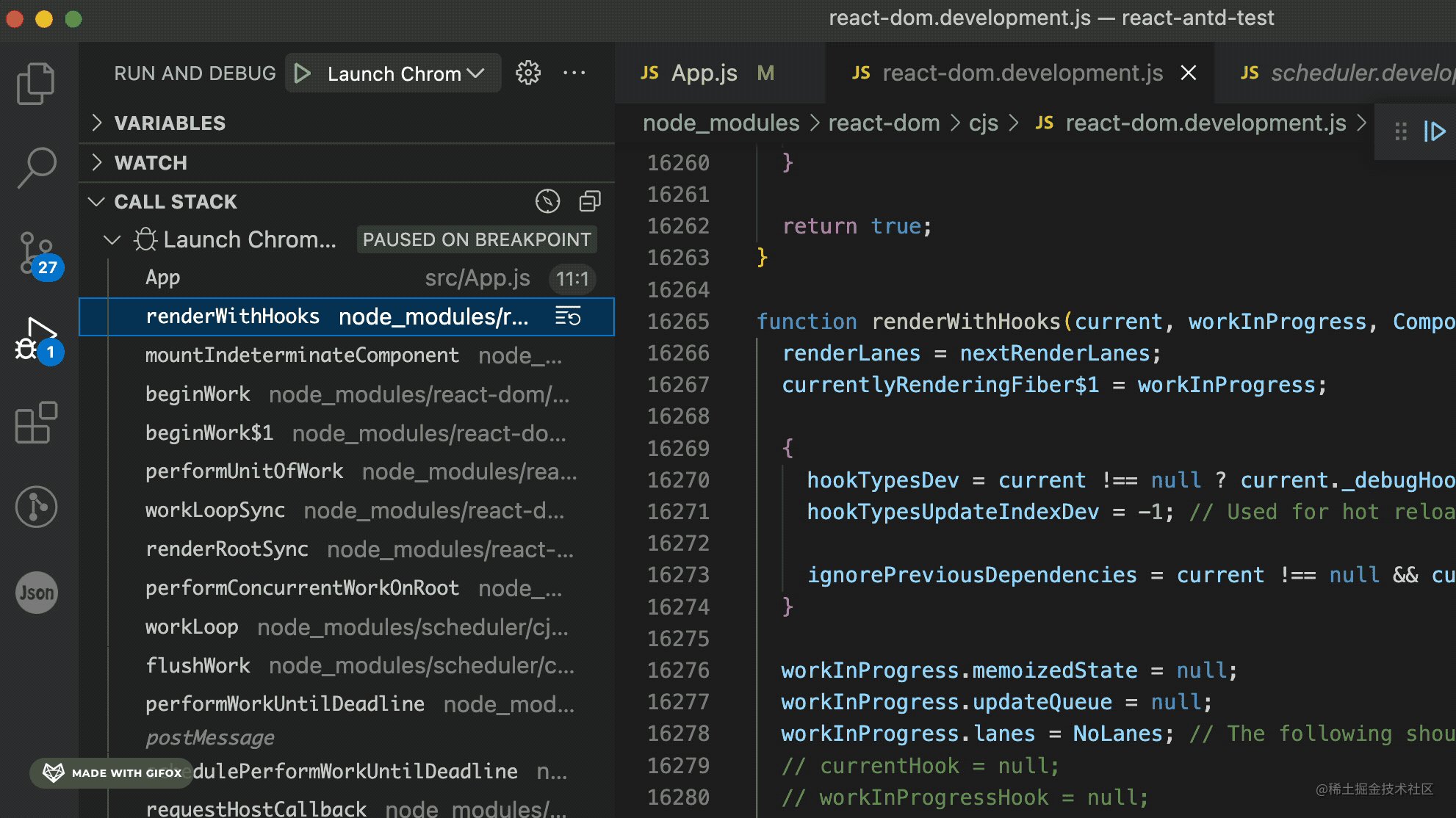
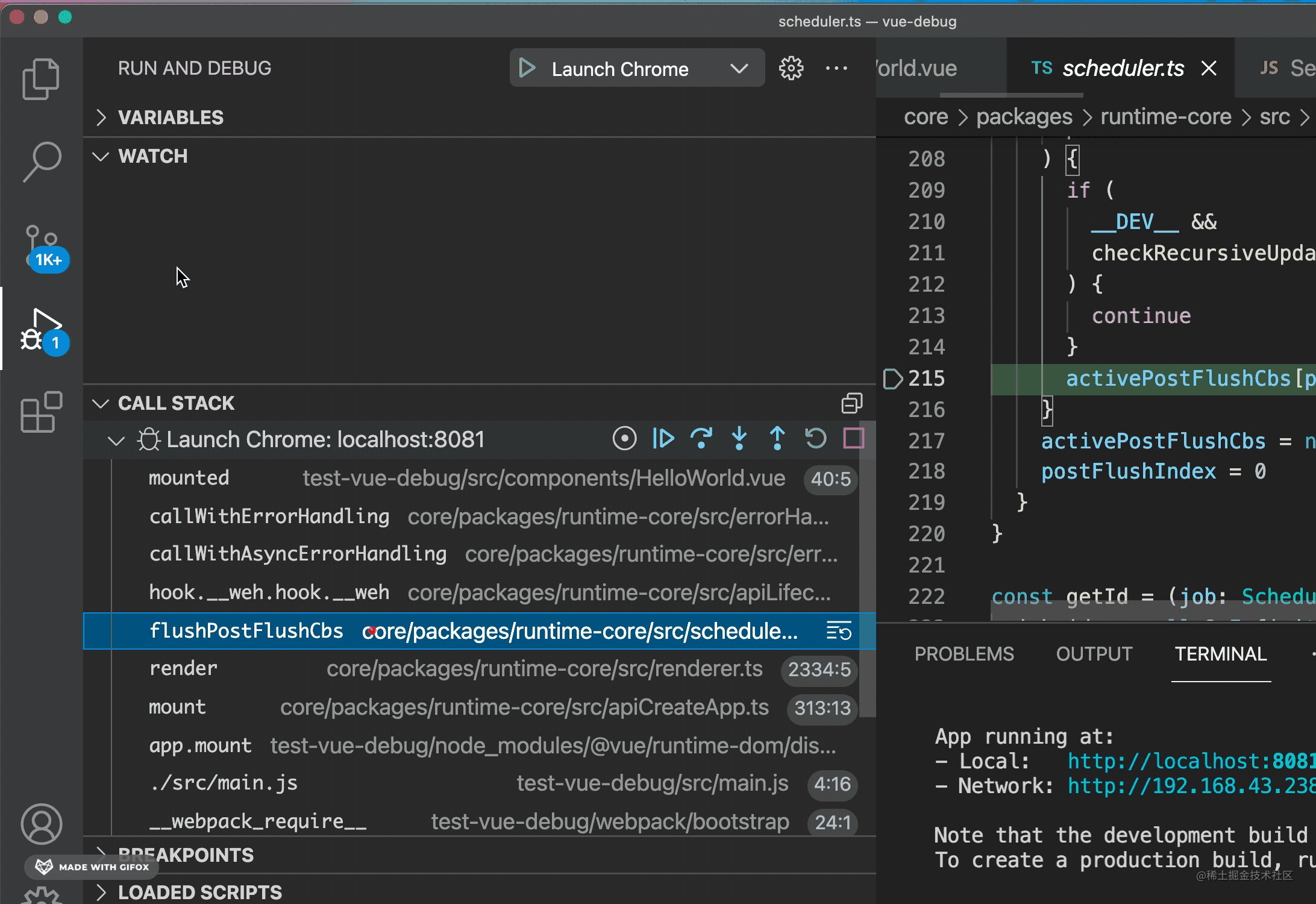
Sudah tentu, perkara yang paling penting ialah Debugger boleh melihat timbunan dan skop panggilan!
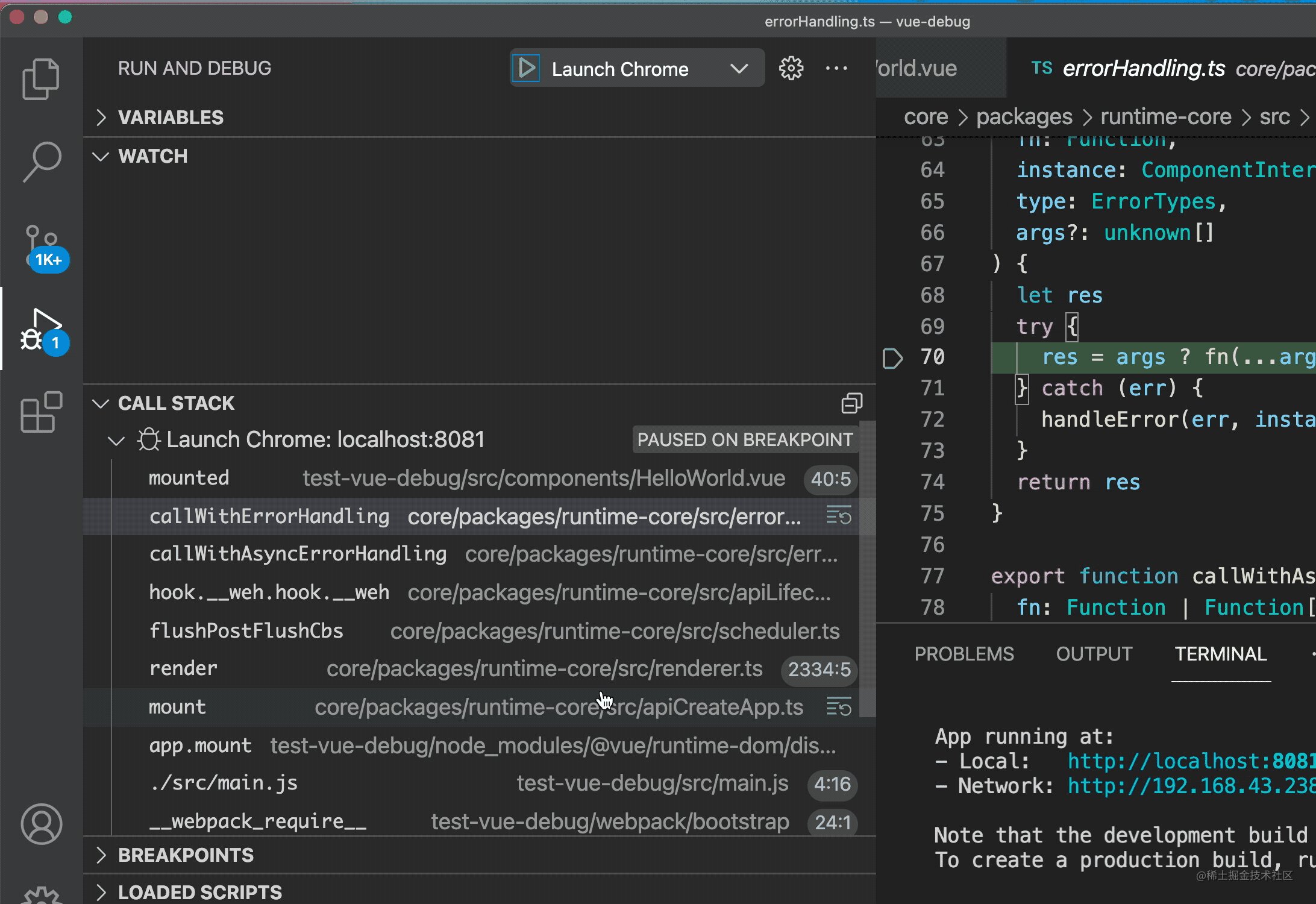
Yang pertama ialah timbunan panggilan, iaitu laluan pelaksanaan kod.
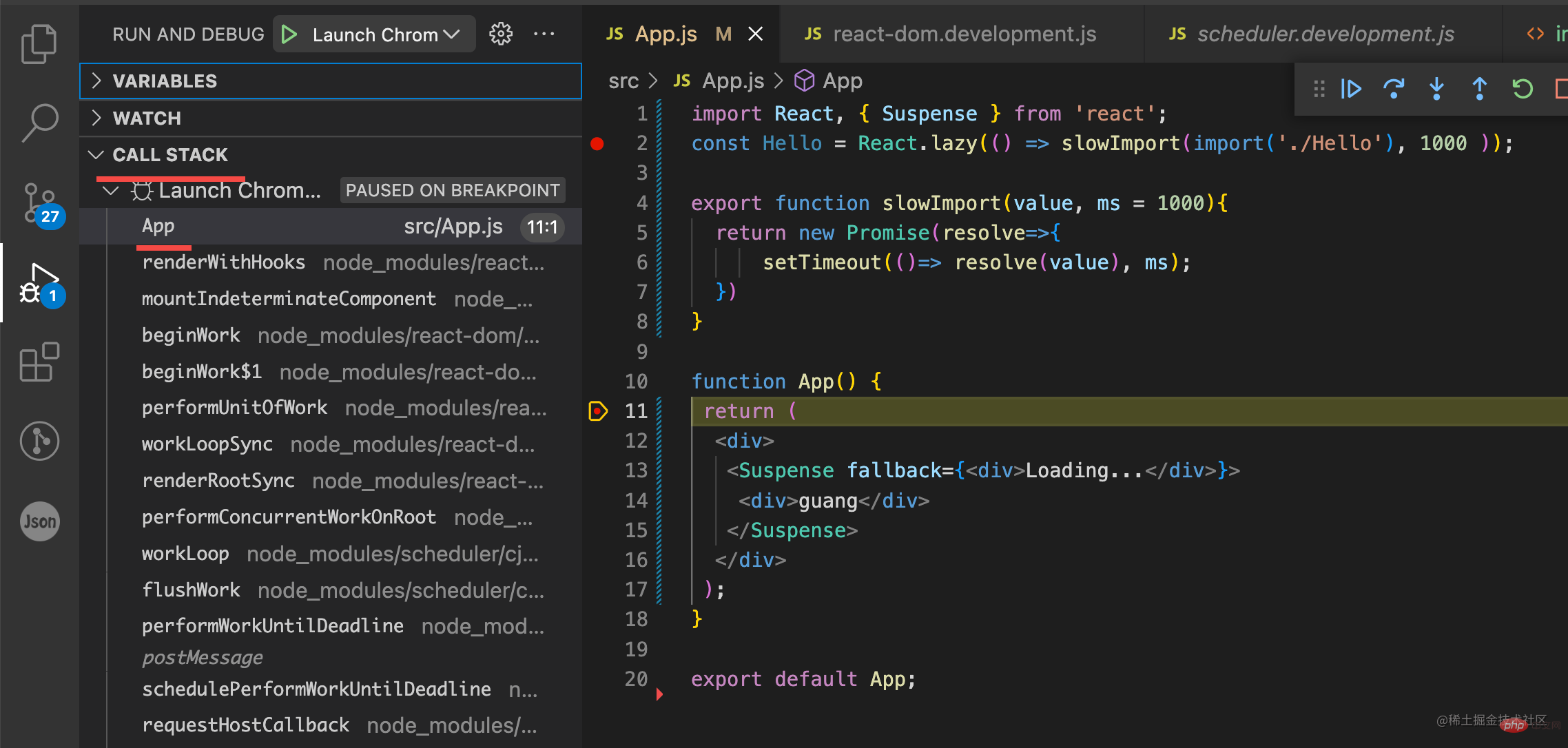
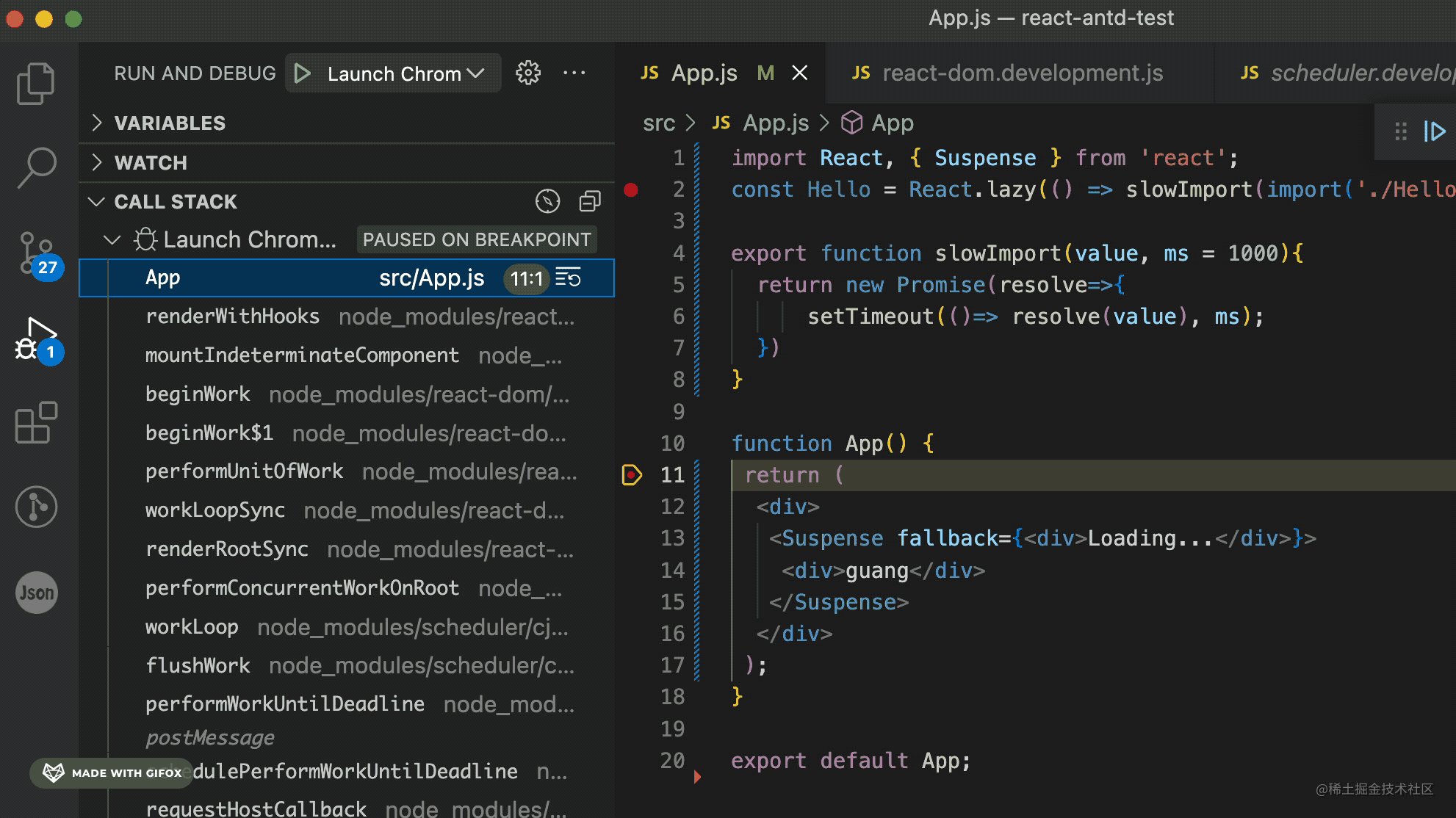
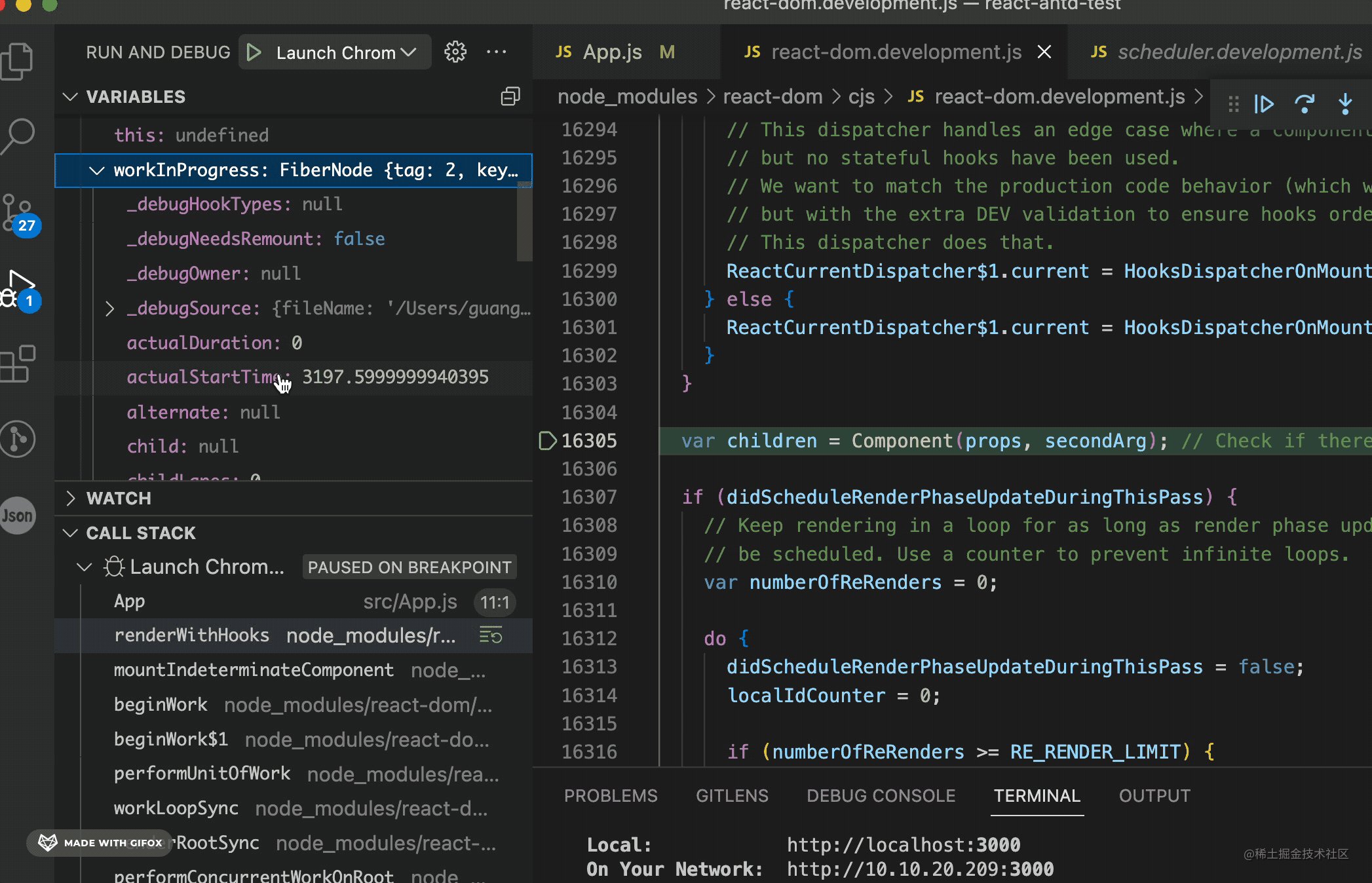
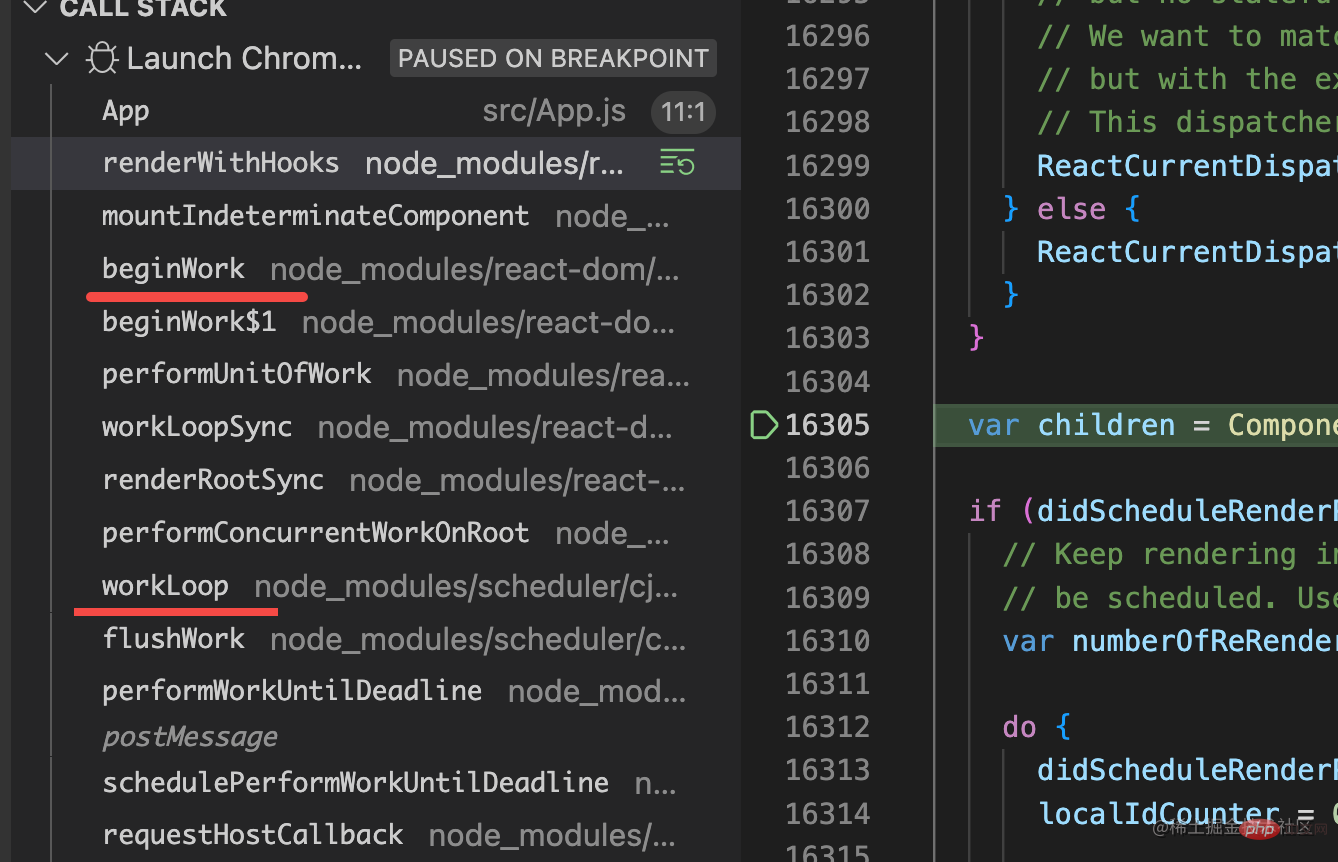
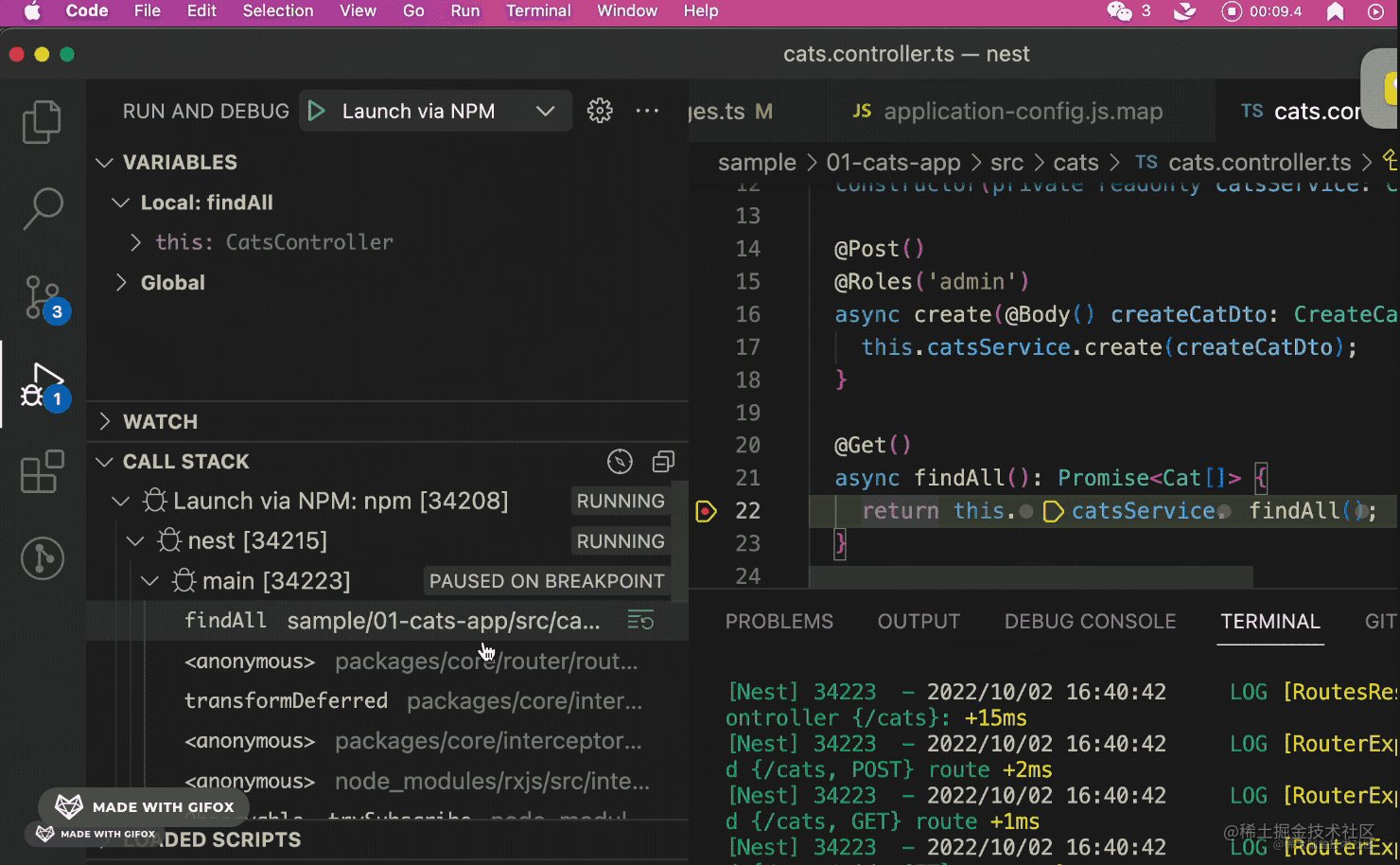
Sebagai contoh, dalam komponen fungsi Apl ini, anda boleh melihat bahawa pemaparan komponen fungsi ini akan melalui proses workLoop, beginWork dan renderWithHooks:

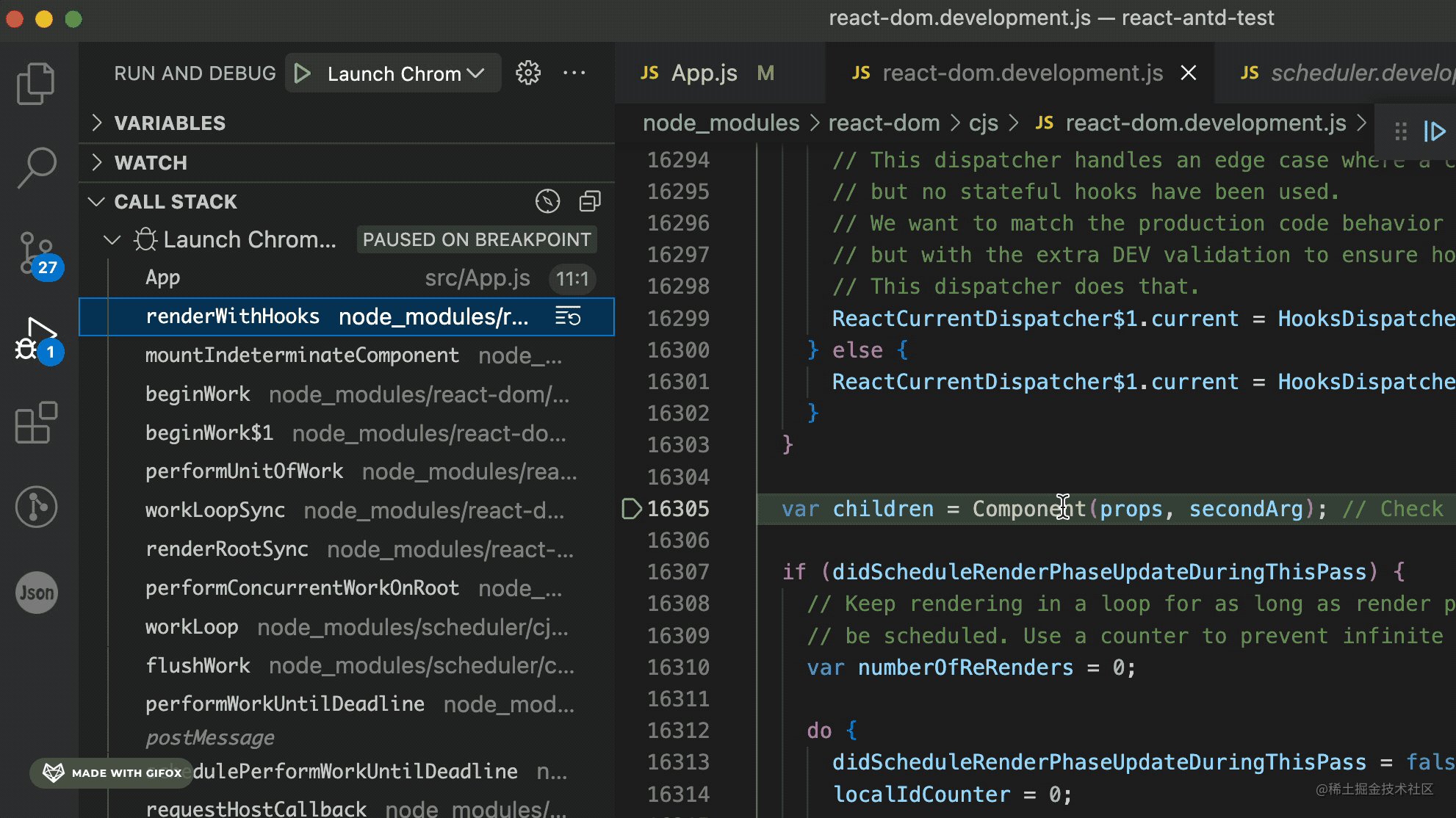
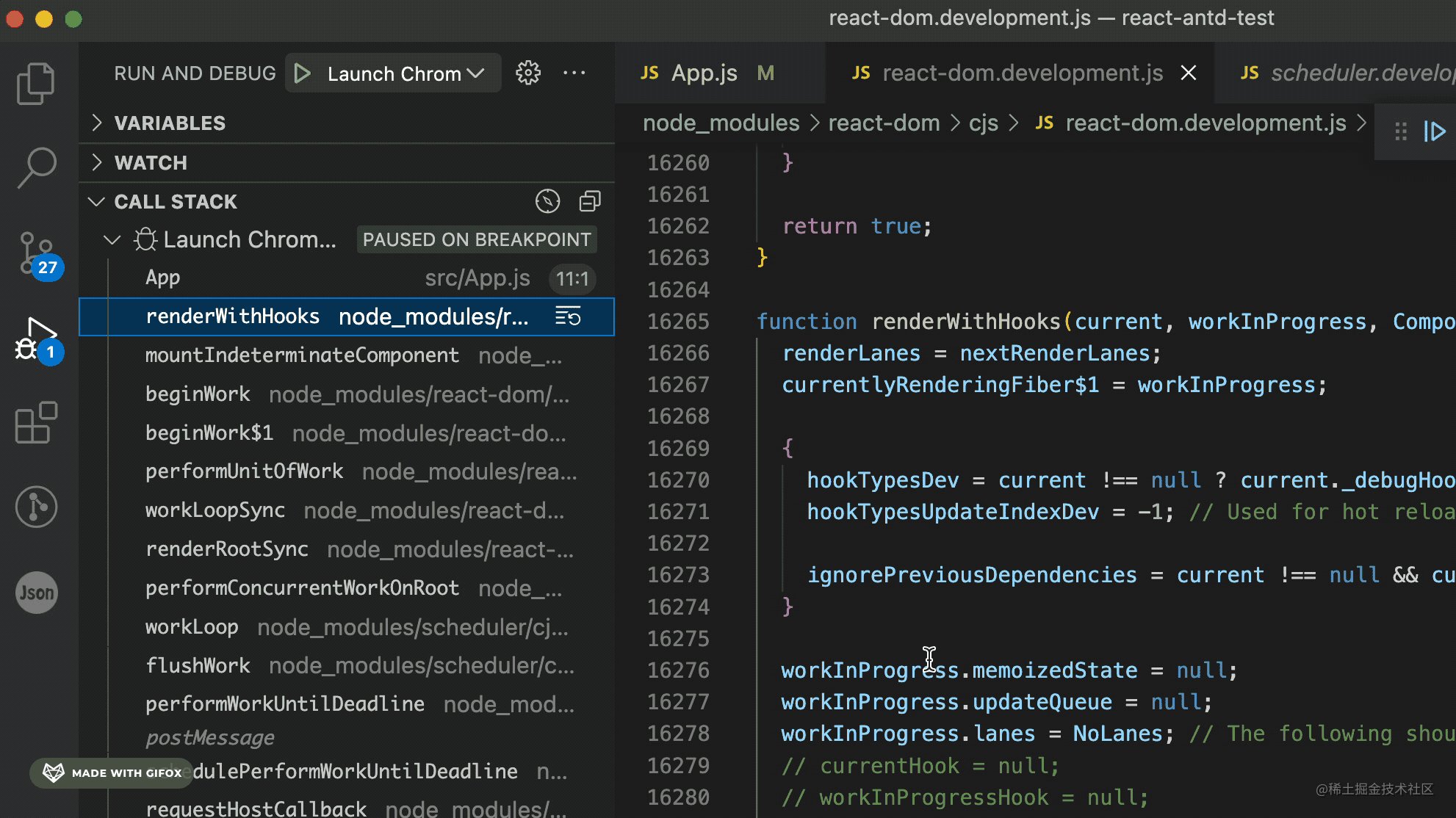
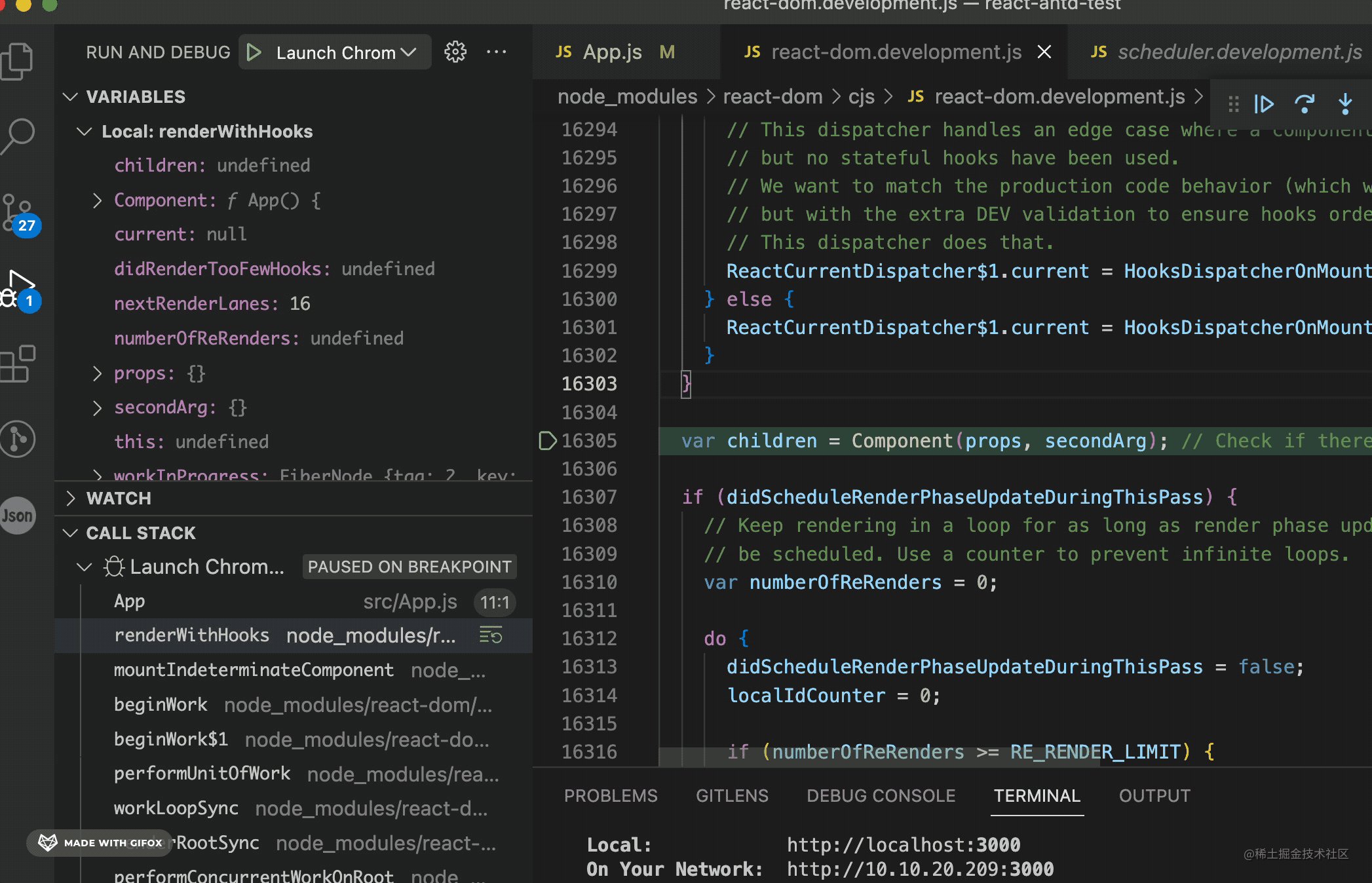
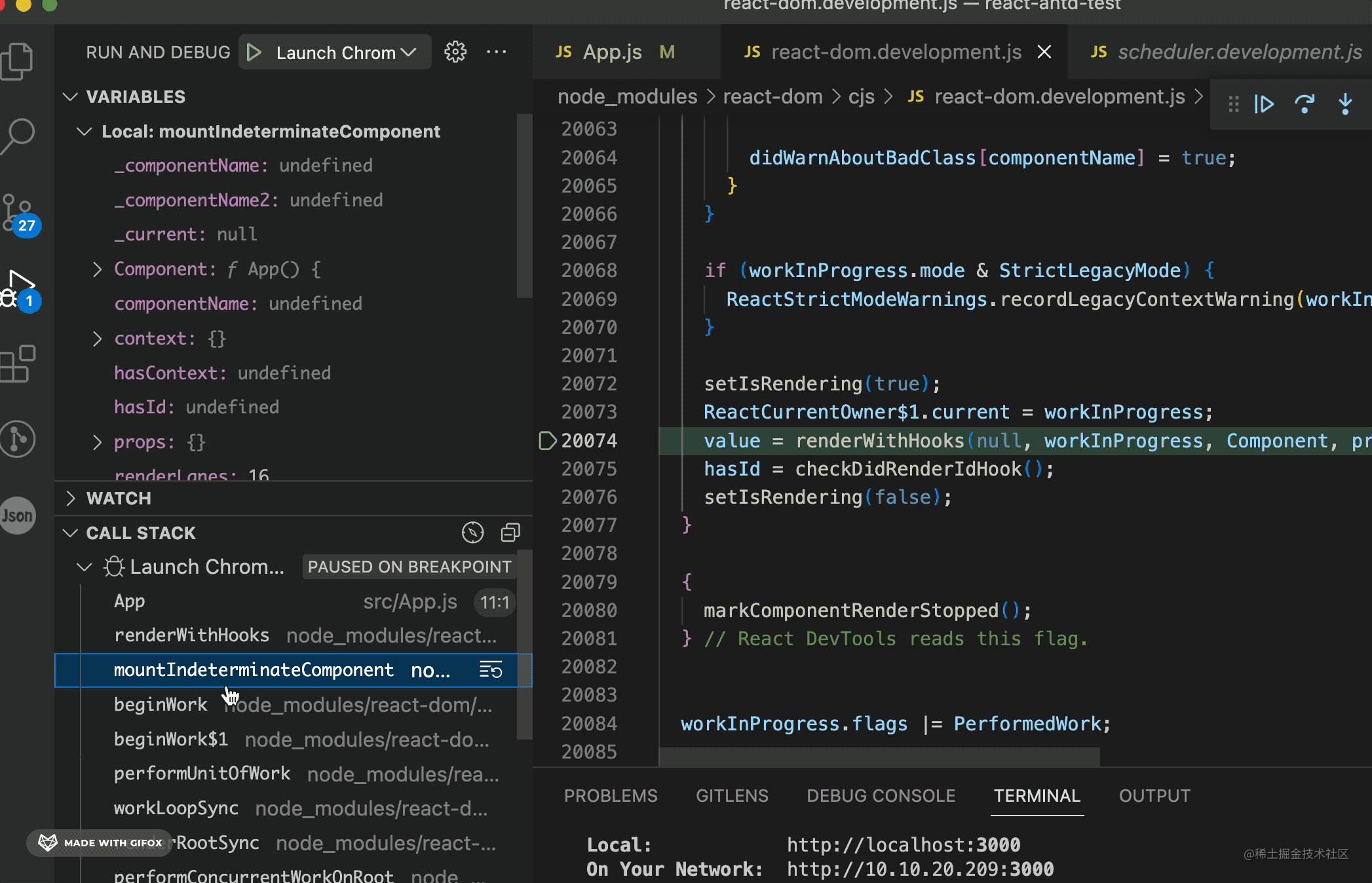
Anda boleh klik padanya Lihat pada setiap bingkai timbunan panggilan untuk melihat logik yang dilaksanakan dan data yang digunakan. Sebagai contoh, anda boleh melihat nod gentian komponen fungsi ini:

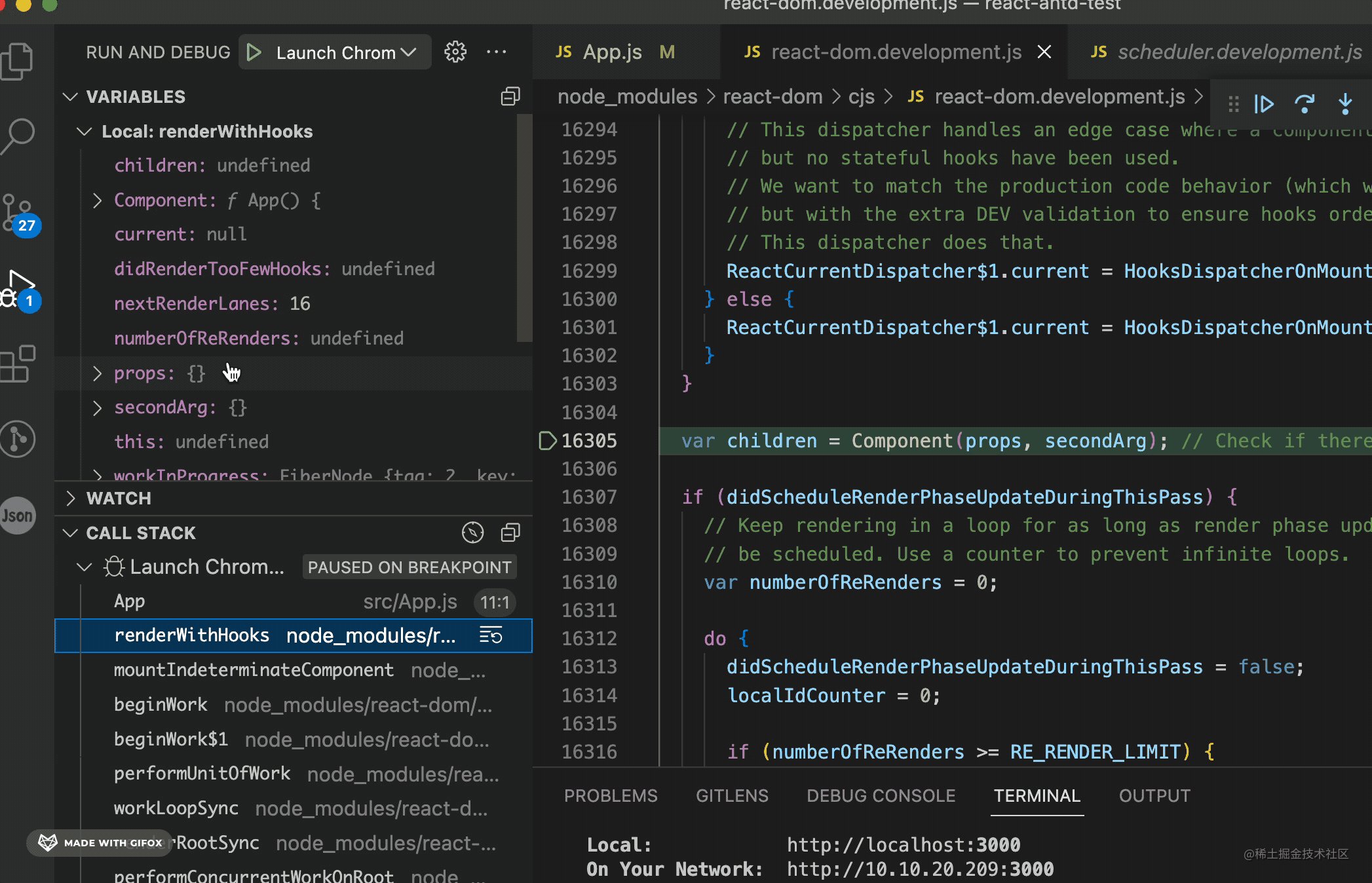
Kemudian terdapat skop Klik pada setiap bingkai tindanan untuk melihat pembolehubah dalam skop setiap fungsi :

Menggunakan Debugger, anda boleh melihat laluan pelaksanaan kod dan maklumat skop setiap langkah. Dan anda menggunakan console.log?
Anda hanya boleh melihat nilai pembolehubah.
Perbezaan dalam jumlah maklumat yang diperoleh bukanlah sedikit perbezaan Apabila masa penyahpepijatan meningkat, yang lain akan menjadi lebih jelas tentang proses berjalan kod tersebut. Ia masih sama seperti sebelumnya, kerana anda tidak dapat melihat laluan pelaksanaan kod.
Jadi, sama ada anda menyahpepijat kod sumber perpustakaan atau kod perniagaan, sama ada anda menyahpepijat Node.js atau halaman web, adalah disyorkan untuk menggunakan titik putus Debugger Walaupun anda mahu mencetak log, anda boleh Gunakan LogPoint.
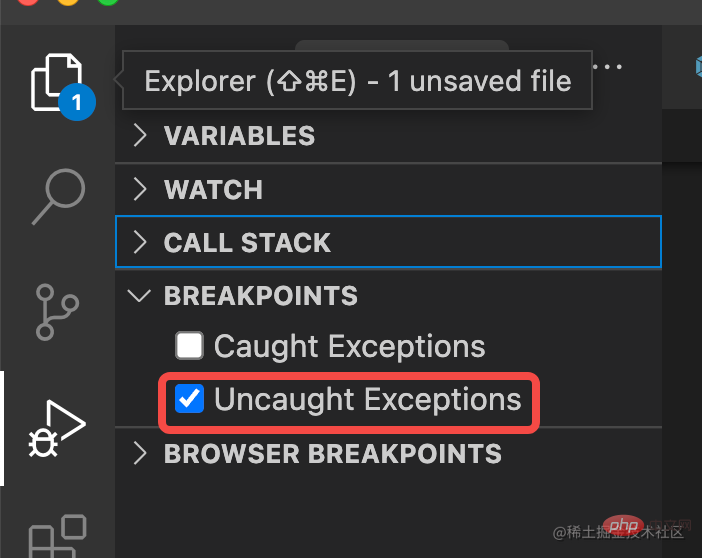
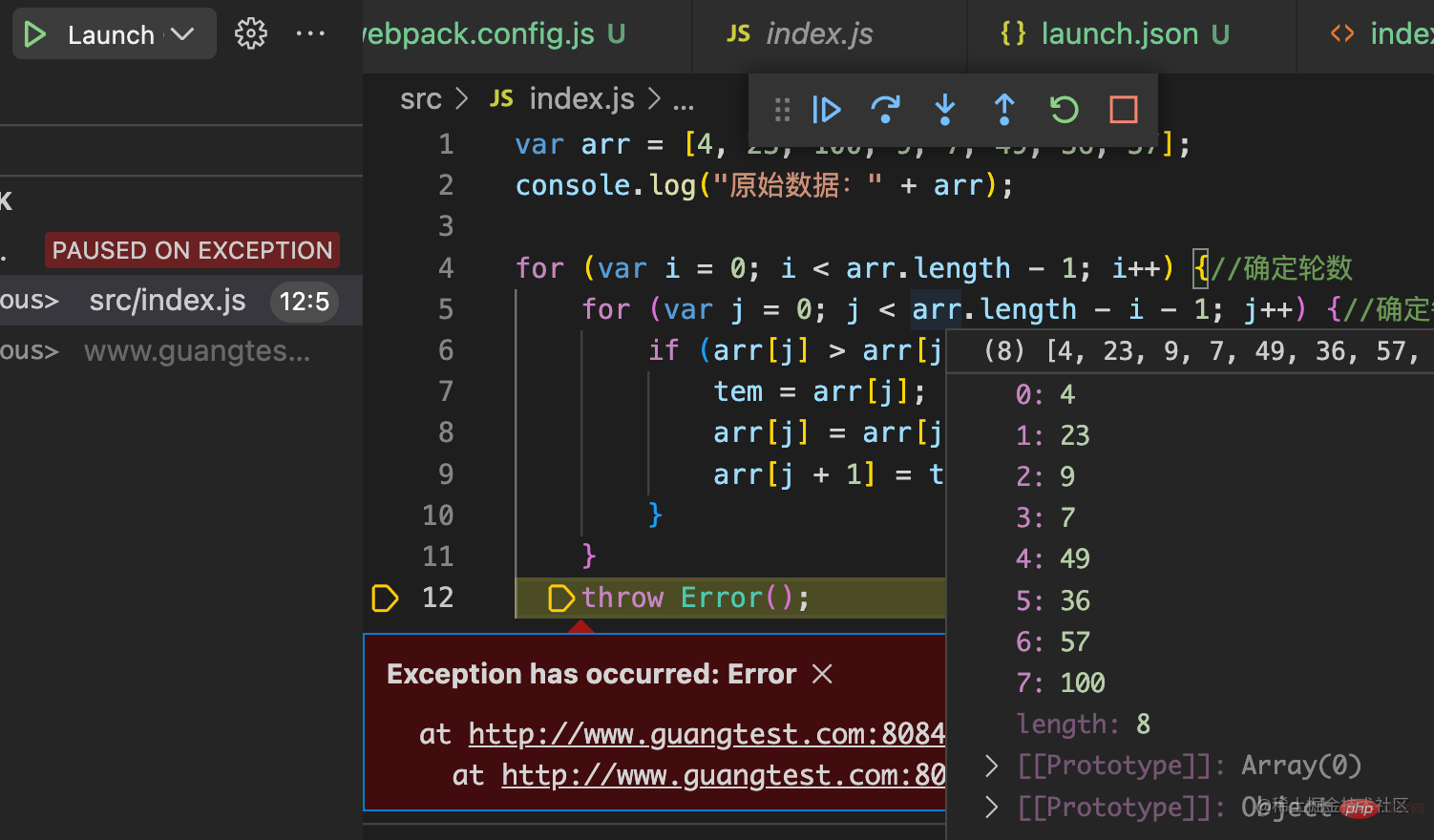
Dan apabila menyelesaikan masalah, anda boleh menambah titik putus pengecualian apabila menggunakan Penyahpepijat, dan kod akan berhenti apabila ia mencapai titik di mana pengecualian dilemparkan:


Anda boleh melihat timbunan panggilan untuk menyelesaikan kod yang berlaku sebelum ralat dan anda boleh melihat nilai setiap pembolehubah melalui skop.
Dengan perkara ini, bukankah mudah untuk menyelesaikan ralat?
Dan anda menggunakan console.log?
Tiada apa-apa, saya hanya boleh meneka.
Prestasi
Seperti yang dinyatakan sebelum ini, nyahpepijat boleh melihat laluan pelaksanaan kod, tetapi laluan pelaksanaan kod selalunya berliku-liku.
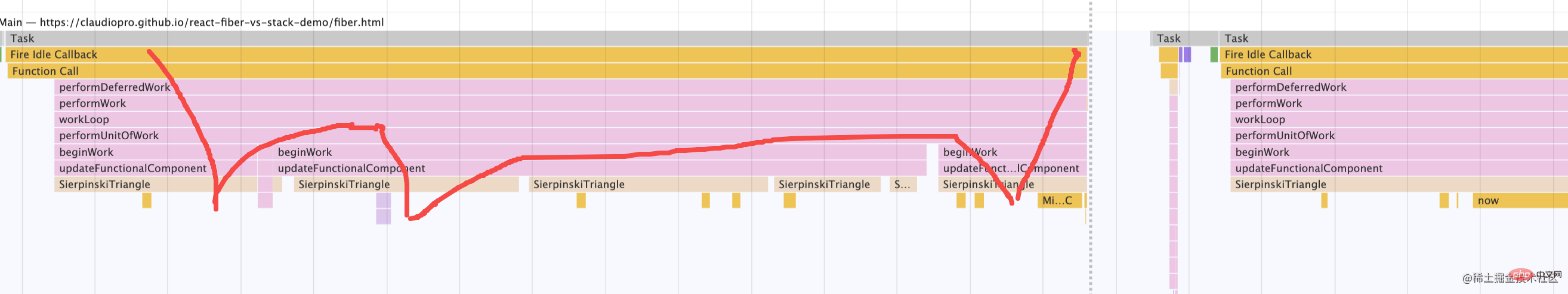
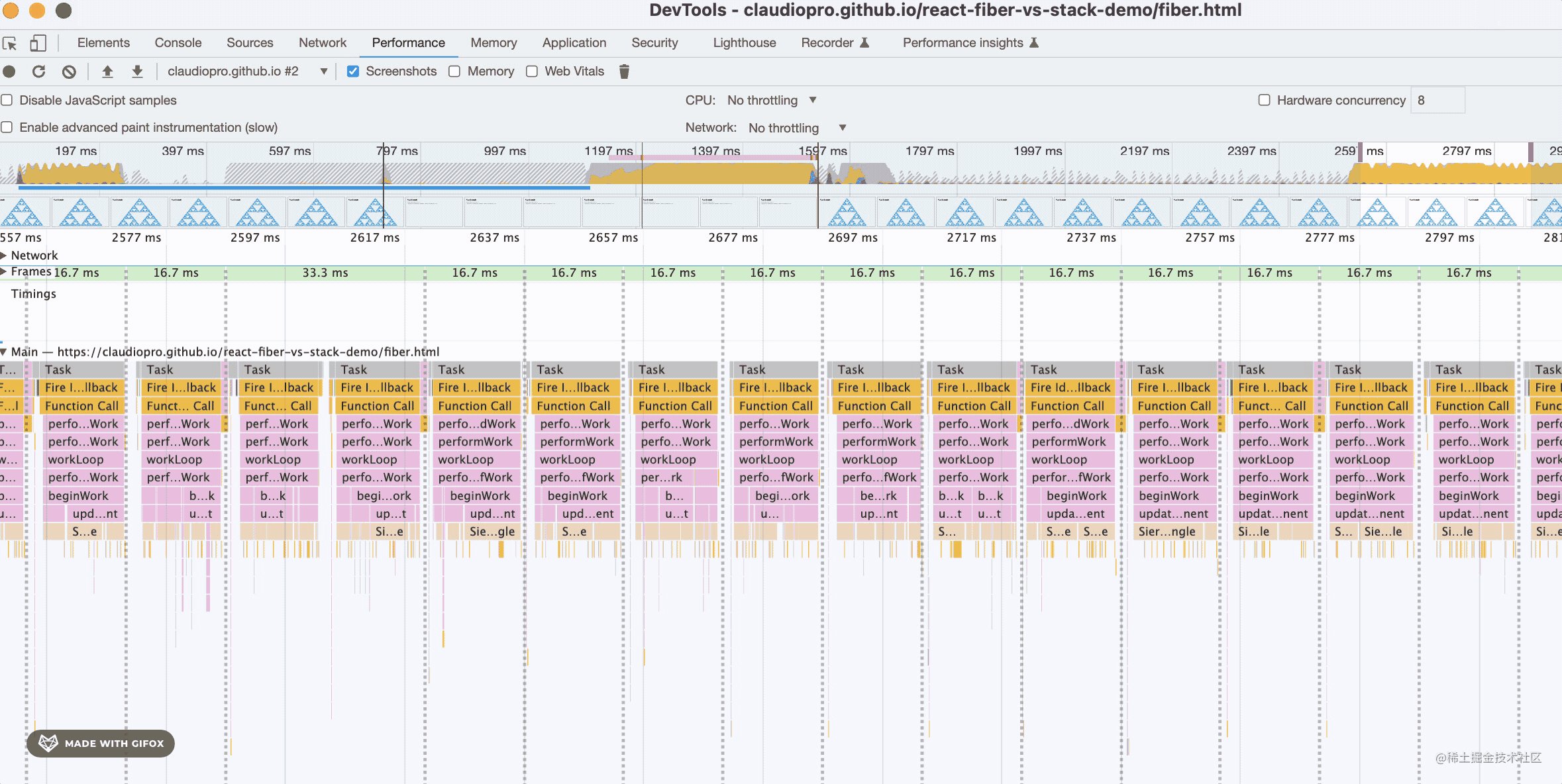
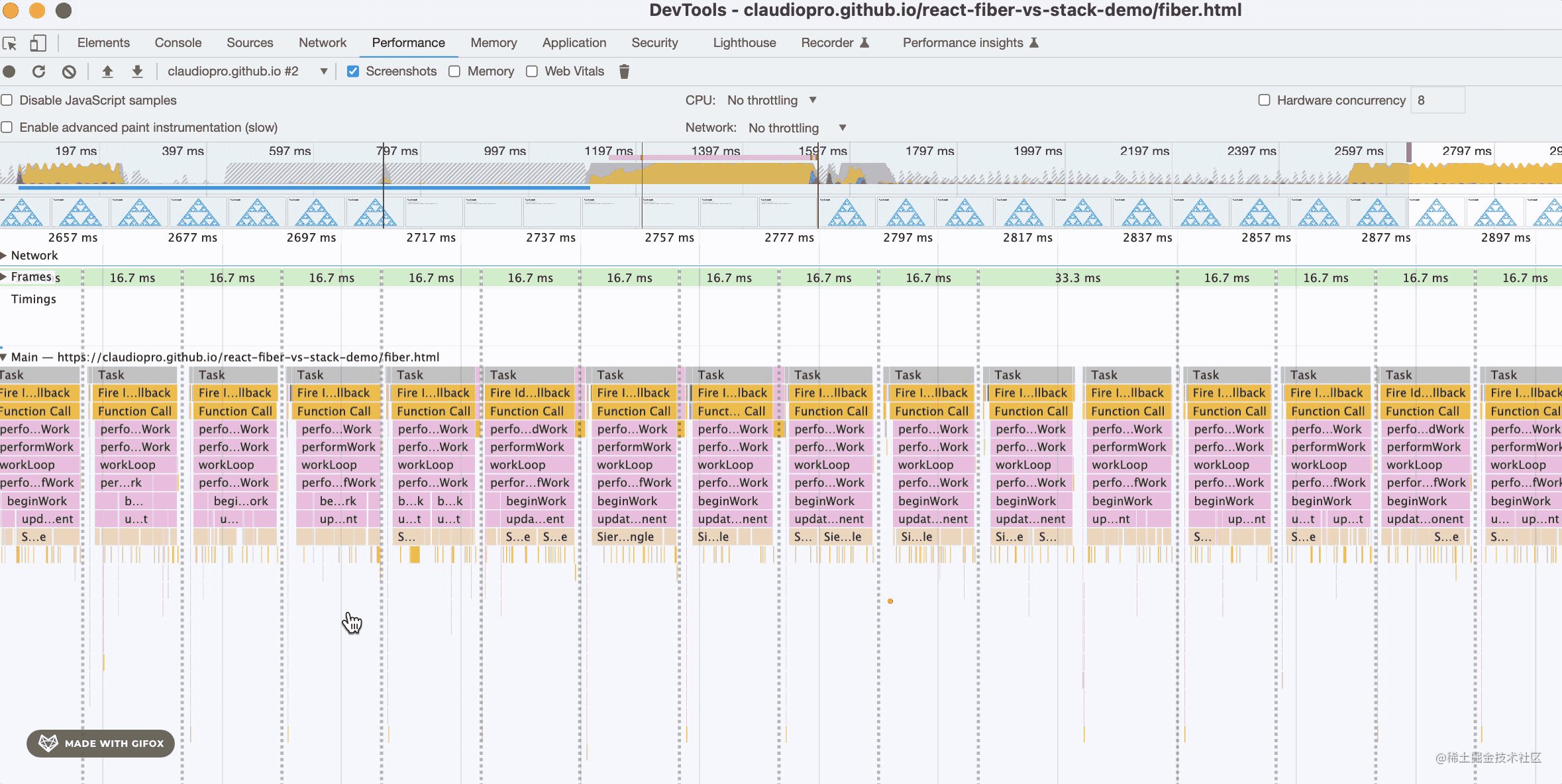
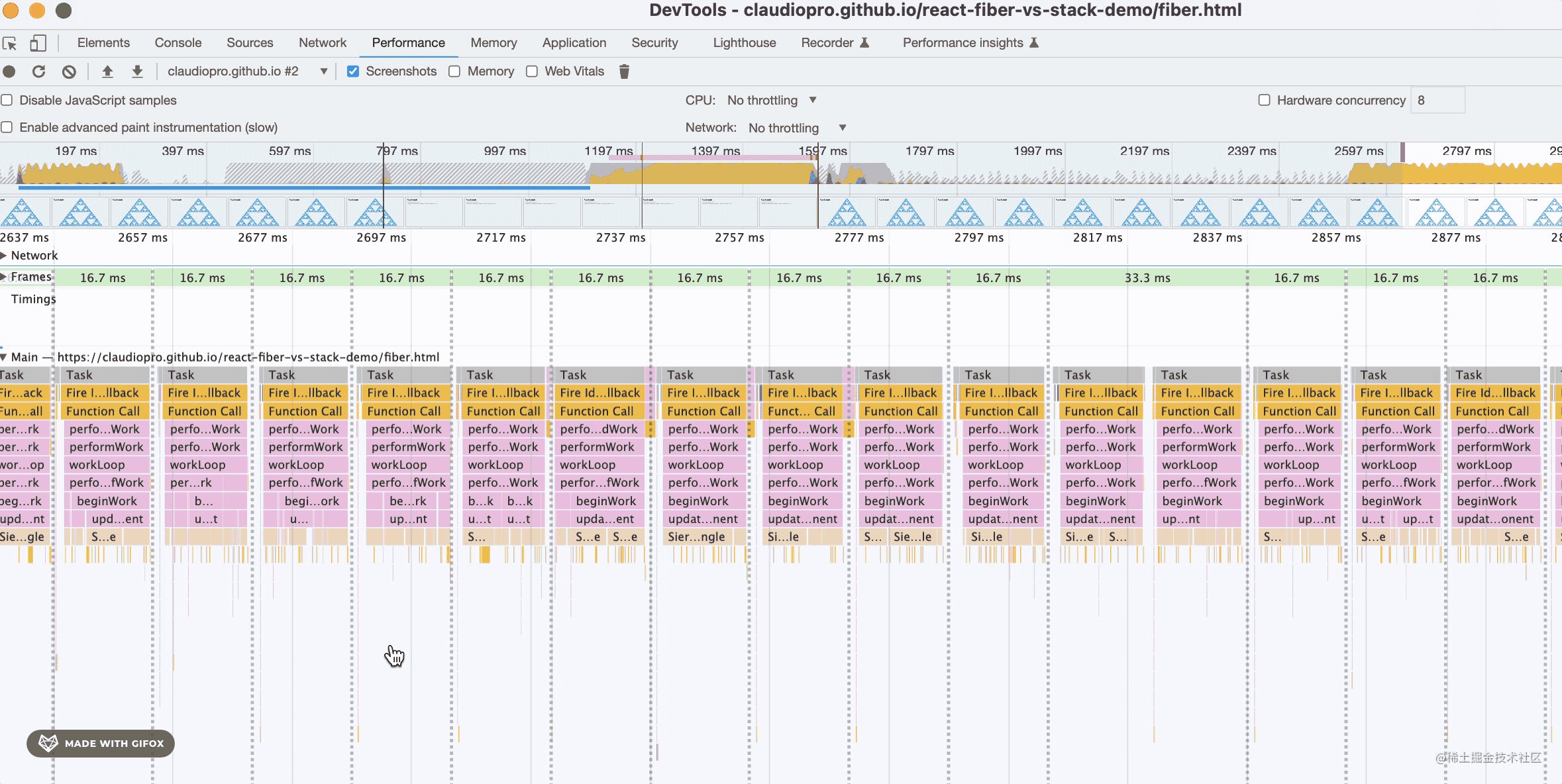
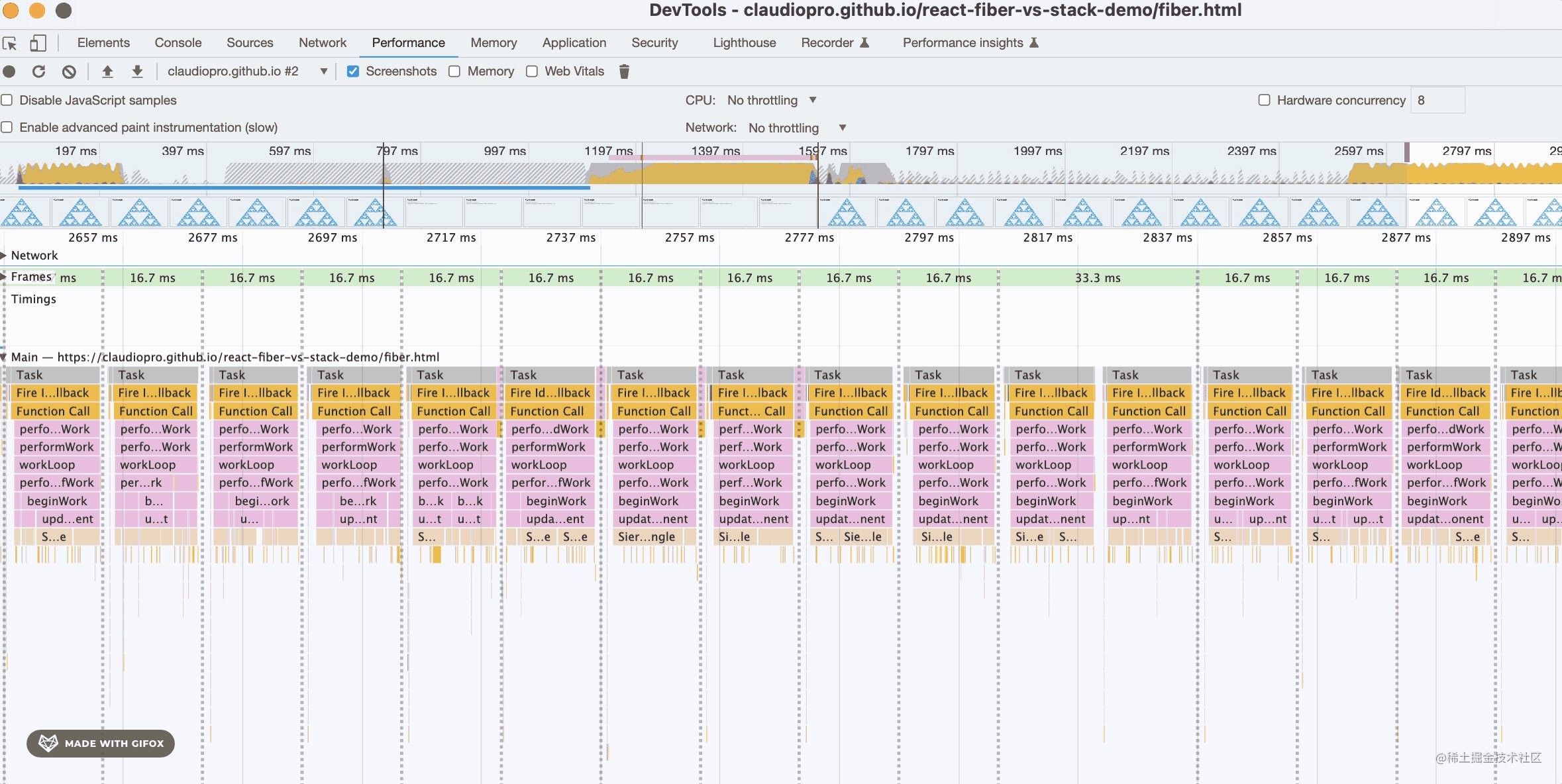
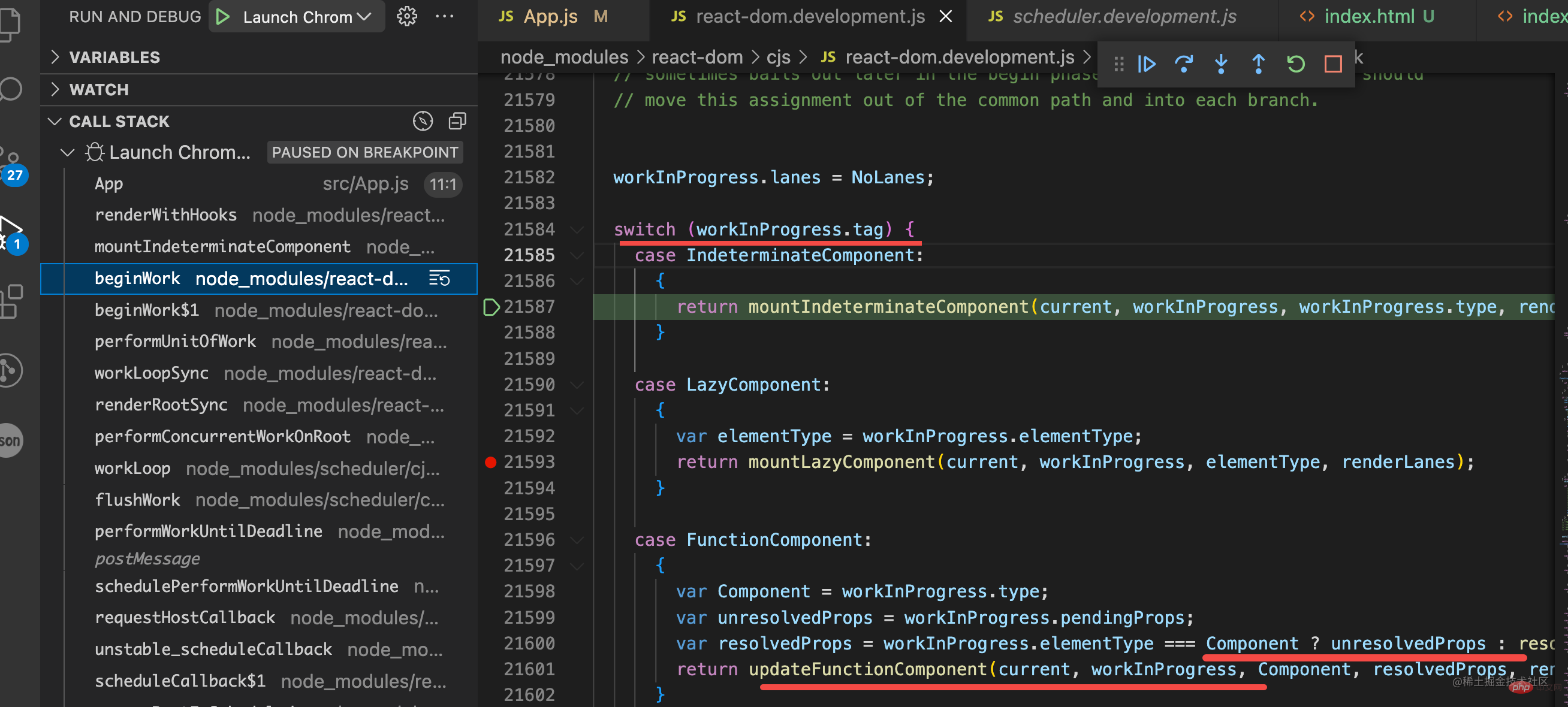
Sebagai contoh, React akan memproses setiap nod gentian, dan setiap nod akan memanggil beginWork. Selepas pemprosesan, nod seterusnya akan diproses dan beginWork akan dipanggil semula:

Sama seperti anda mengambil laluan kecil, kemudian kembali ke jalan utama dan kemudian mengambil laluan kecil yang lain Menggunakan Debugger, anda hanya boleh melihat laluan pelaksanaan laluan kecil semasa dan tidak yang lain. Laluan jalan kecil:

Pada masa ini, anda boleh menggabungkannya dengan alat Prestasi untuk melihat gambar penuh kod pelaksanaan, dan kemudian gunakan Debugger untuk menyelidiki butiran setiap laluan pelaksanaan kod.

SourceMap
sourcemap adalah sangat penting, kerana apa yang telah kami laksanakan adalah kod yang disusun dan dibungkus, yang pada dasarnya tidak boleh dibaca, di sana tiada gunanya menyahpepijat kod jenis ini, dan peta sumber membolehkan kami menyahpepijat kod sumber asal secara terus.

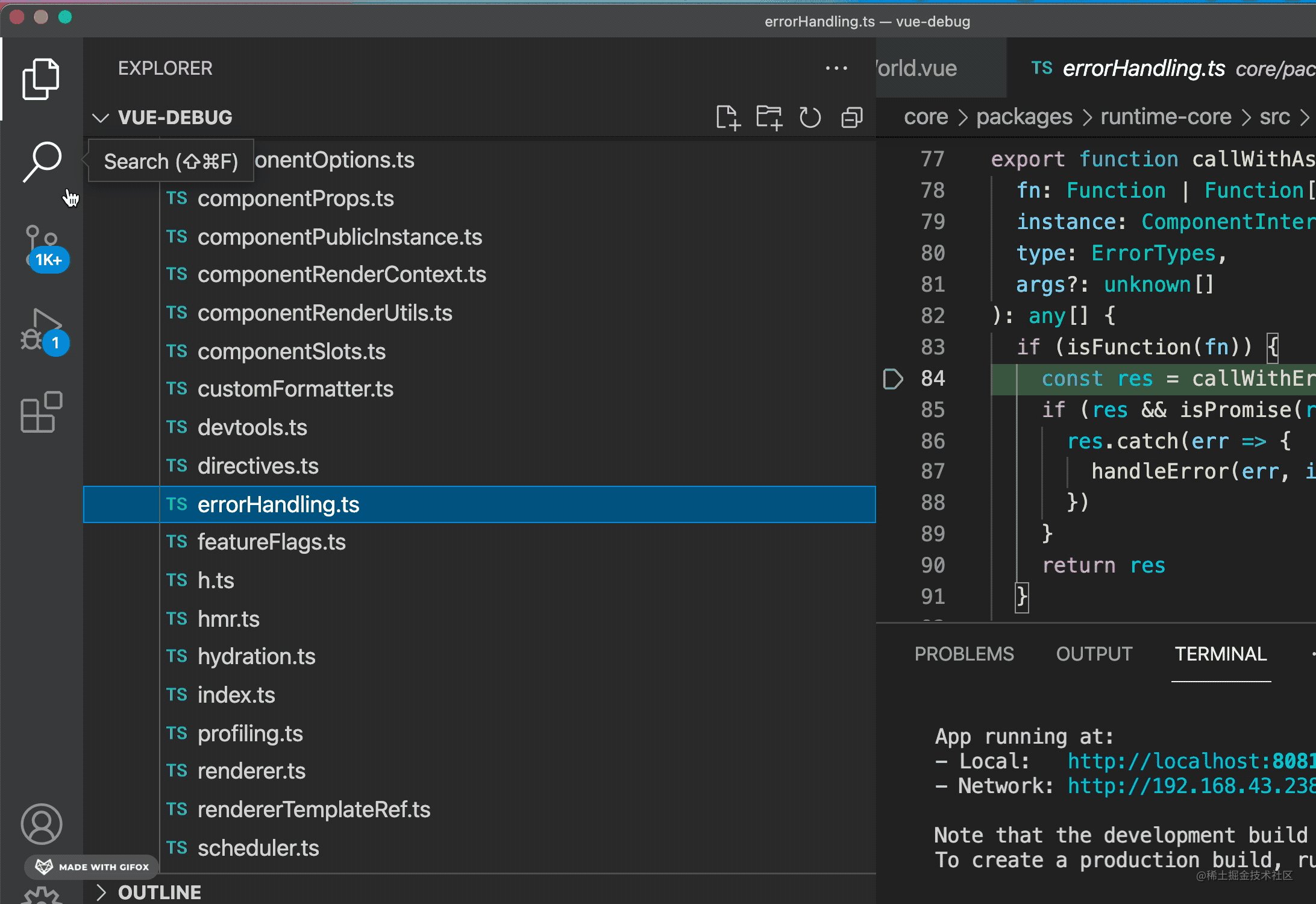
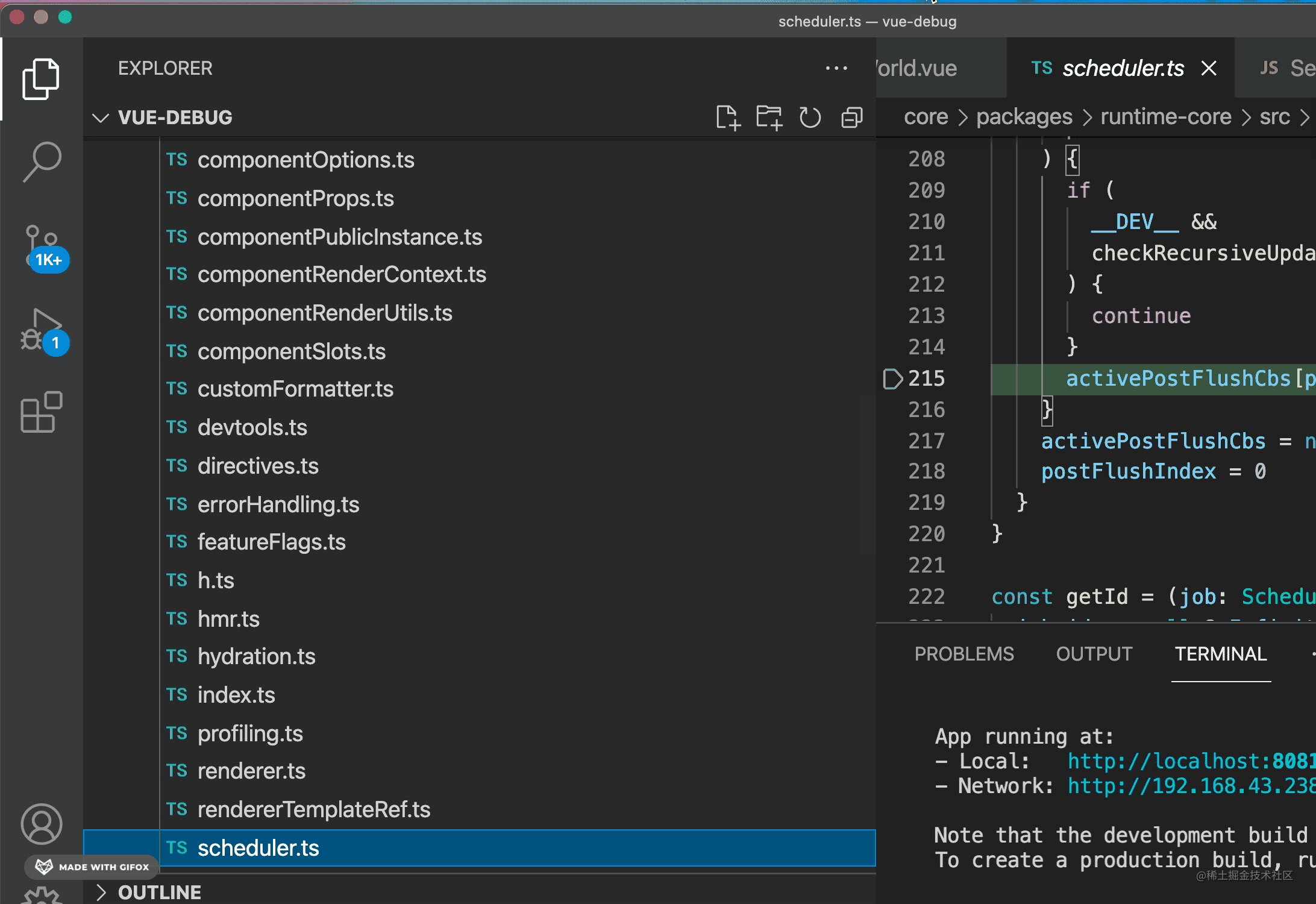
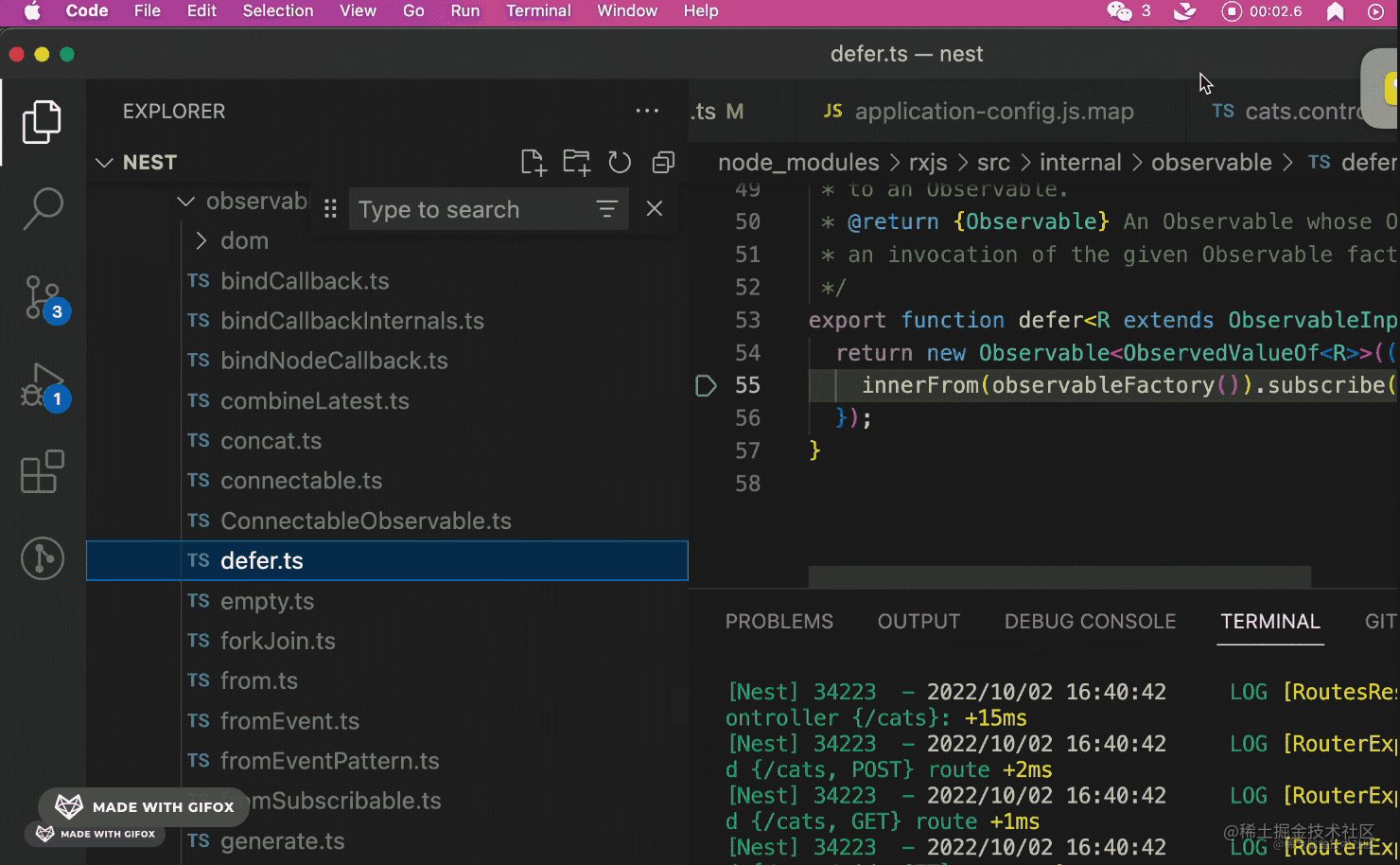
Sebagai contoh, vue, selepas mengaitkan peta sumber, kita boleh terus nyahpepijat kod sumber ts:

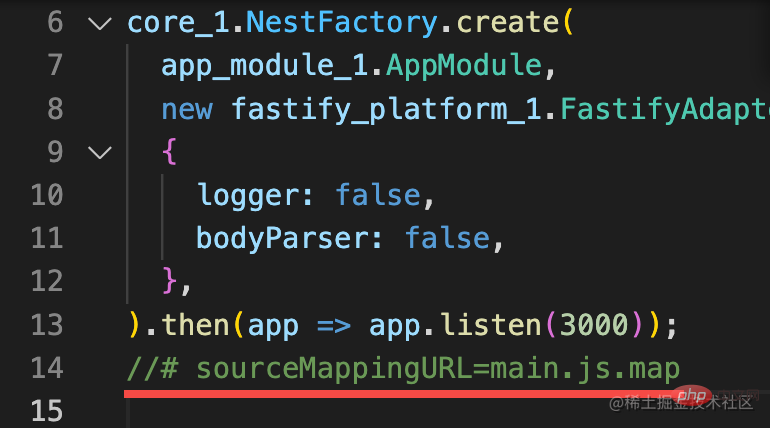
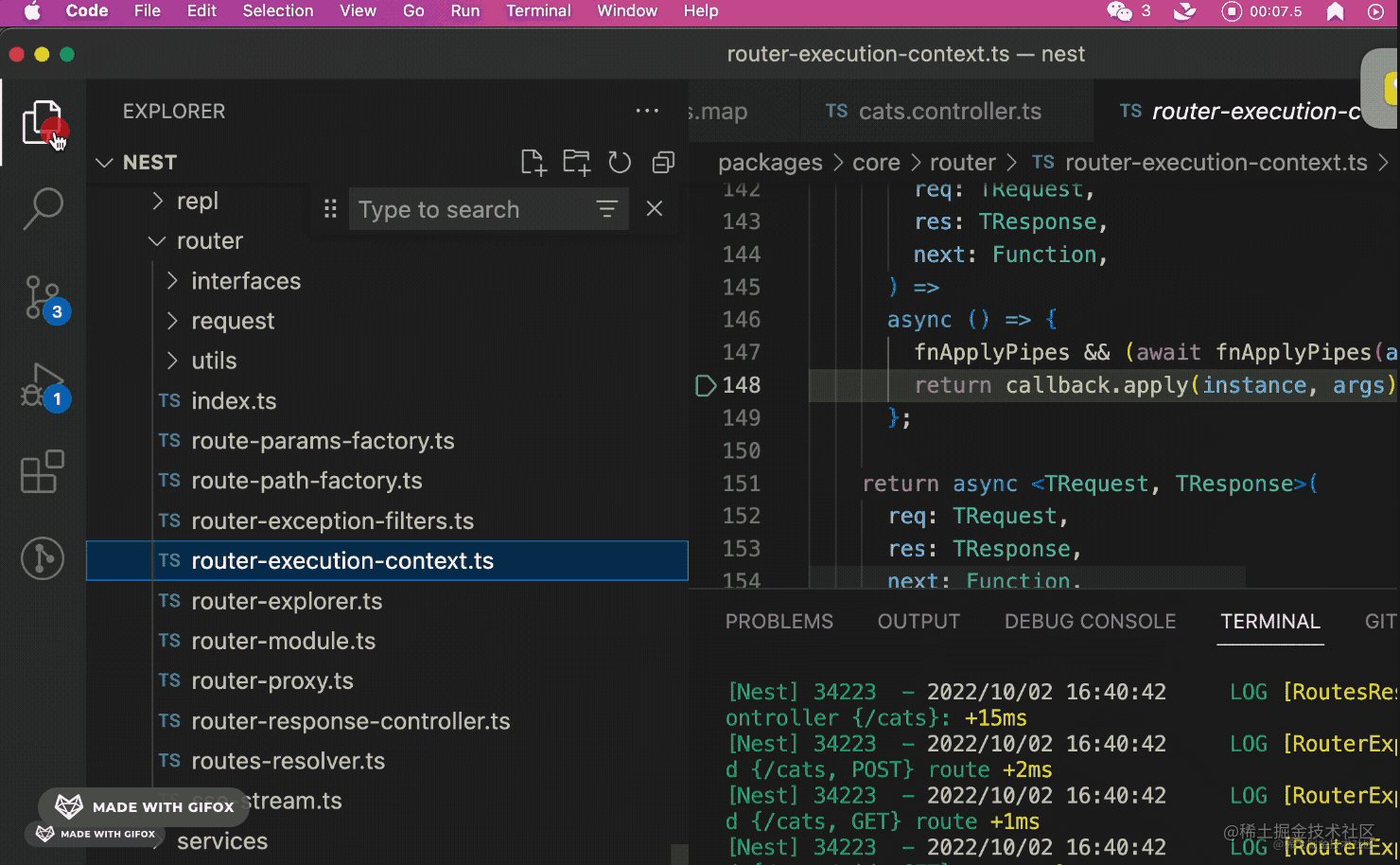
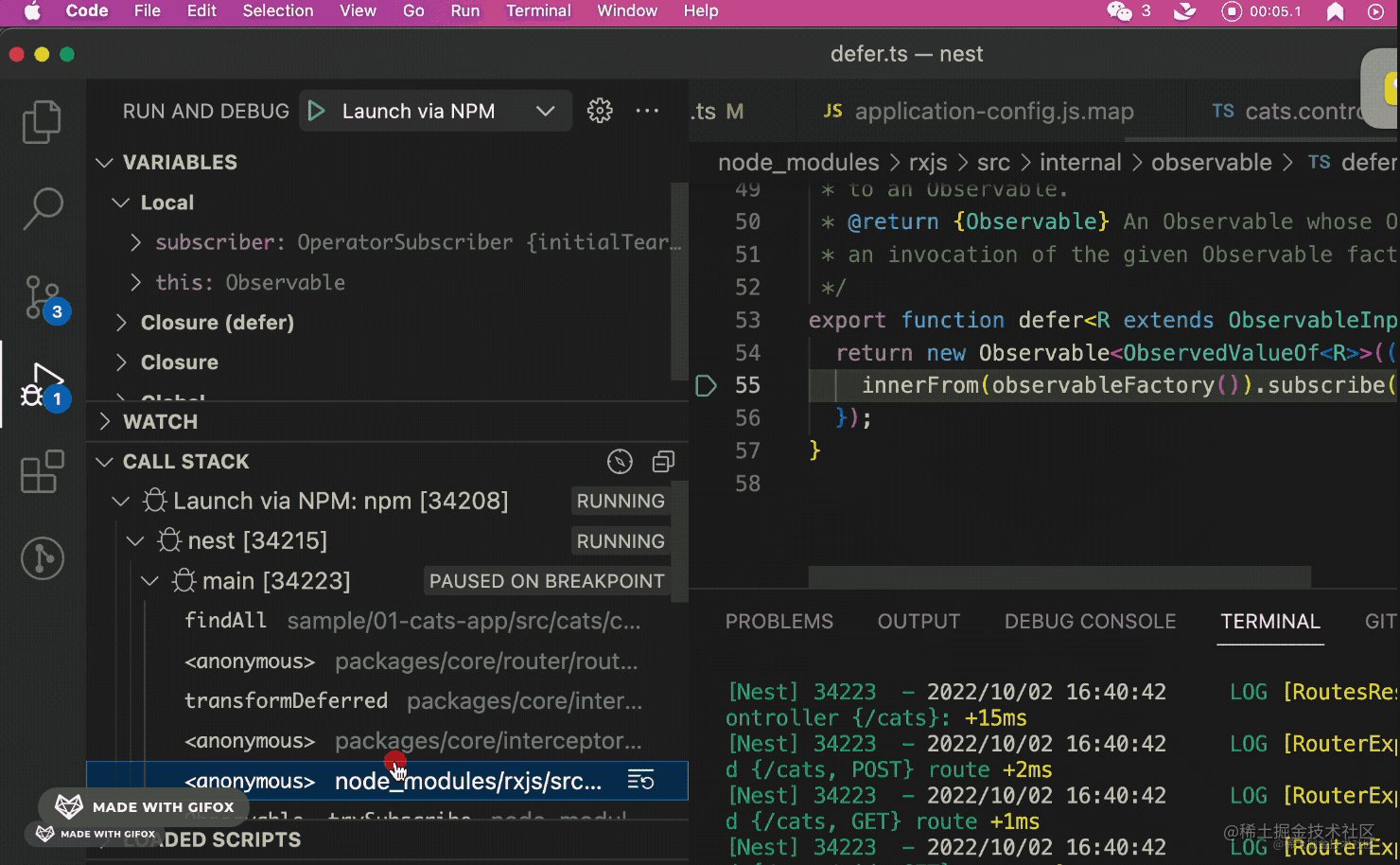
sarang .js juga ialah:

Jika anda tidak menggunakan peta sumber, anda ingin memahami kod sumber, tetapi apa yang anda debug ialah kod yang dikompilasi ia?
Fahami baris
Penyahpepijat, Prestasi dan Peta Sumber yang dinyatakan sebelum ini hanyalah alat untuk kod penyahpepijatan Apakah yang perlu saya lakukan jika saya tahu alat penyahpepijatan tetapi masih boleh tidak membaca kod?
Saya rasa ini mustahil.
Kenapa awak cakap macam tu?
Ambil kod sumber tindak balas sebagai contoh:

Bolehkah anda membaca sarung suis? Bolehkah anda memahami pengendali ternary? Bolehkah anda memahami panggilan fungsi?
Setiap baris kod boleh dibaca, dan bukankah keseluruhan kod terdiri daripada baris kod ini sahaja?
Selain itu, kita boleh melangkah untuk mengetahui laluan pelaksanaan kod.
Mengapa saya boleh memahami setiap baris kod, tetapi tidak boleh membaca semuanya bersama-sama?
Itu mungkin kerana terdapat terlalu banyak kod dan anda tidak meluangkan masa yang mencukupi.
Anda mesti terlebih dahulu memahami satu baris, satu fungsi, dan proses pelaksanaan fungsi kecil secara beransur-ansur, dan kemudian apabila anda semakin memahami, semakin banyak kod yang anda boleh faham.
Ringkasan
Artikel ini membincangkan sebab anda perlu menggunakan alat nyahpepijat dan cara memahami kod kompleks.
Console.log mempunyai terlalu banyak kelemahan Objek besar tidak boleh dicetak sepenuhnya, penimbal terminal akan melebihi, atribut objek tidak boleh dikembangkan, dsb. Tidak disyorkan untuk semua orang menggunakannya. Walaupun anda ingin mencetak, anda boleh menggunakan LogPoint.
Menggunakan Debugger, anda boleh melihat timbunan panggilan, iaitu laluan pelaksanaan kod, skop setiap bingkai tindanan, dan anda boleh mengetahui perkara yang dialami oleh kod dari awal hingga sekarang, manakala konsol .log hanya boleh mengetahui nilai pembolehubah tertentu.
Selain itu, semasa melaporkan ralat, anda juga boleh menggunakan titik putus pengecualian untuk menyusun laluan pelaksanaan kod untuk menyelesaikan masalah punca ralat.
Tetapi Debugger hanya boleh melihat satu laluan pelaksanaan Anda boleh menggunakan Prestasi untuk merekod keseluruhan proses pelaksanaan kod, dan kemudian menggunakan Debugger untuk menyelidiki butiran pelaksanaan salah satu laluan.
Selain itu, ia hanya masuk akal untuk menyahpepijat kod sumber asal, jika tidak, menyahpepijat kod yang disusun akan mempunyai lebih sedikit maklumat. Anda boleh menggunakan SourceMap untuk menyambung ke kod sumber, sama ada kod sumber Vue, React atau kod sumber Nest.js, Babel, dsb.
Selepas anda belajar cara menyahpepijat, anda boleh menyahpepijat pelbagai kod Tiada kod sumber yang anda tidak faham, kerana setiap baris kod adalah sintaks asas dan boleh difahami, cuma Mungkin terdapat terlalu banyak kod, dan anda memerlukan lebih banyak kesabaran untuk membaca baris demi baris kod, fungsi demi fungsi, menjelaskan pelaksanaan setiap fungsi, dan hanya terkumpul perlahan-lahan.
Selepas menguasai kod nyahpepijat berdasarkan Penyahpepijat, Prestasi, Peta Sumber, dsb., anda boleh nyahpepijat pelbagai halaman web dan kod Node.js, serta membaca pelbagai kod sumber! [Pembelajaran yang disyorkan: tutorial video javascript]
Atas ialah kandungan terperinci Mengapa menggunakan penyahpepijat untuk menyahpepijat kod? Dengan cara ini anda boleh membaca pelbagai kod sumber!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

