Rumah >hujung hadapan web >tutorial js >Versi Ng DevUI 14.1.0 telah dikeluarkan, mari lihat ciri baharu yang ada!
Versi Ng DevUI 14.1.0 telah dikeluarkan, mari lihat ciri baharu yang ada!
- 青灯夜游asal
- 2022-12-21 20:34:152481semak imbas
Angular Versi DevUI 14.1.0 dikeluarkan~ Kini anda boleh menggunakan perpustakaan komponen Ng DevUI dengan senang hati dalam projek Angular 14 anda! Mari lihat ciri baharu yang telah dikemas kini oleh Ng DevUI 14.1.0!

Ciri baharu
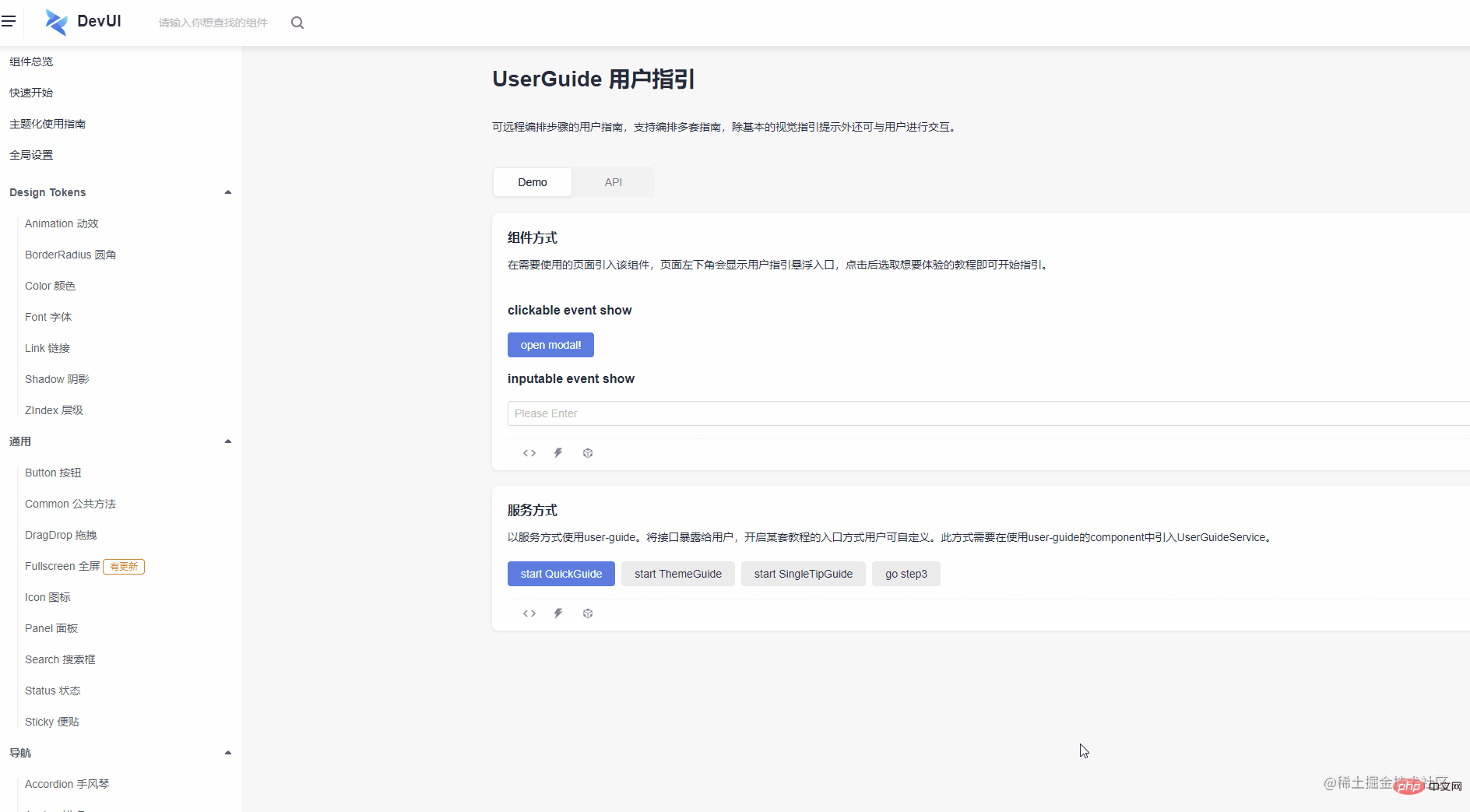
- Komponen Panduan Pengguna Baharu
- taipografi: Komponen difaktorkan semula, penyuntingan teks Ditambah baharu perintah peninggalan fungsi dan teks
textOverflow. [Tutorial berkaitan disyorkan: "tutorial sudut"] - ✏️ gantt: Status ditambah dan templat tajuk
- pilihan boleh edit: Tambah kawasan tersuai lungsur turun, tambah
hoverAcara - kemajuan: Optimumkan paparan teks; tambahkan warna berbilang segmen dan konfigurasi warna kecerunan
- pilihan pokok: Tambahkan templat bebas data tersuai untuk membenarkan konfigurasi teks carian
searchPlaceholderskrin penuh: API Baharu - , yang boleh digunakan untuk menghalang esc atau klik daripada menukar skrin penuh (tidak boleh menghalang tindak balas lalai penyemak imbas skrin penuh yang mengasyikkan, seperti menekan f11 dan esc untuk keluar) beforeChange untuk membenarkan konfigurasi Teks carian
beforeCellEditEndPembetulan pepijatsearchPlaceholder
carian kategori: Selesaikan masalah penetapan tarikh, gunakan ngModel lalai bagi komponen tersebut; dipilih dan tidak dapat memaparkan
datatable: betulkan isu keutamaan logik dalaman dan luaran pengaktifan penapis ;Betulkan masalah kedudukan bayangan sisi; Betulkan kotak pilihan dalaman tidak akan menggelembung untuk mencetuskan klik baris, klik pemintasan kandungan yang ditentukan pengguna perlu acara tetikus memintas menutup- #272
- #261
- nombor input: Betulkan logik melumpuhkan butang tambah dan kurang dalam kotak input nomborsusun atur: Betulkan gaya susun atur grid tidak berkuat kuasasebutan: Betulkan ngModelChange tidak dicetuskan apabila memilih pilihan
- kadar: Betulkan bahawa nilai kurang daripada 1 tidak dipaparkan dalam mod baca sahaja
- tab: Betulkan bahawa apabila activeTab tidak wujud, jenis peluncur masih mempunyai blok latar belakang putih menyelesaikan masalah ketidakselarasan kandungan apabila tab panjang dan sertakan pemadaman menatal ke Gaya dilumpuhkan tidak dipaparkan pada penghujung; daripada pokok
- yang betul: Memperbaiki masalah pemintasan yang salah pada paparan seret pokok yang boleh dikendalikan telah membetulkan masalah bahawa selepas menggabungkan nod, parentId masih merupakan nod induk asal, menyebabkan logik seperti pengembangan dan keruntuhan menjadi; tidak responsif
- datepicker-pro: Memperbaiki isu di mana tarikh tamat dan tarikh mula adalah sama apabila masa adalah sama dalam mod masa pemilih julat
- teg-input: Membetulkan terlalu banyak tag panjang menyekat butang tutup mengakibatkan ketidakupayaan untuk menutup
- Pengenalan kepada UserGuide
Ketahui lebih lanjut

Jika anda berminat dengan komponen kami, anda boleh pergi ke laman web rasmi untuk melihat
sampel komponendi laman web rasmi Anda boleh menukar komponen yang ingin anda lihat di bar navigasi kiri. dan kemudian gunakan laluan pantas di sebelah kanan Tukar antara demo yang berbeza. Jika anda ingin mencuba komponen yang terlibat dalam Angular DevUI, sila pergi ke
DevUI PlaygroundJika anda sudah bersedia untuk menambah Angular DevUI, sila pergi ke Quick Start dokumen, yang hanya memerlukan beberapa kod baris.
Jika anda berminat dengan projek sumber terbuka kami dan ingin mengambil bahagian dalam pembinaan bersama, dialu-alukan untuk menyertai komuniti sumber terbuka kami dan tambah pembantu kami WeChat: devui-official, dan kami akan menarik anda ke kumpulan WeChat kami.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Pengajaran Pengaturcaraan! !
Atas ialah kandungan terperinci Versi Ng DevUI 14.1.0 telah dikeluarkan, mari lihat ciri baharu yang ada!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Ketahui lebih lanjut tentang Angular (panduan pemula)
- Rekod masalah pembangunan sudut: Data komponen tidak boleh dikemas kini kepada paparan dalam masa nyata
- Rekod masalah pembangunan sudut: Komponen tidak boleh mendapatkan atribut input @Input
- Analisis ringkas tentang melanggan peristiwa tak segerak dalam pengesanan perubahan sudut
- Analisis ringkas mekanisme Pengesanan Perubahan dalam Angular
- Analisis ringkas tentang cara menggunakan FormArray dan kotak modal dalam Angular

