Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah prakompilasi templat vue?
Apakah prakompilasi templat vue?
- 青灯夜游asal
- 2022-12-20 18:31:402688semak imbas
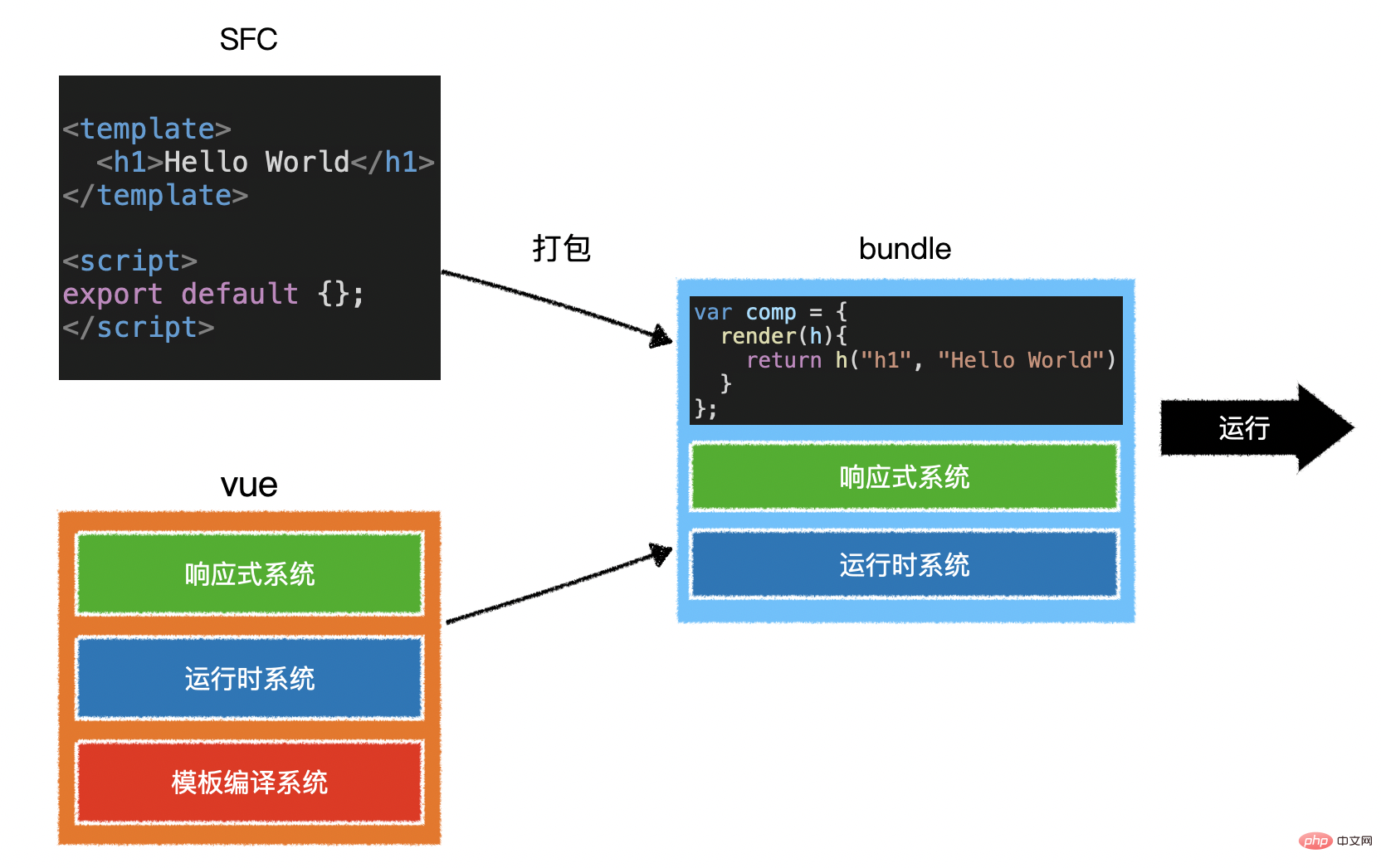
Apabila vue dibungkus, ia akan menukar secara langsung templat dalam komponen kepada fungsi pemaparan Ini dipanggil pra-penyusun templat. Faedah pra-penyusunan templat: templat tidak perlu lagi disusun pada masa jalan, yang meningkatkan kecekapan berjalan dan kod yang disusun Vue tidak lagi diperlukan dalam hasil pembungkusan, mengurangkan jumlah pembungkusan.

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue3, komputer DELL G3.
Pra-penyusunan templat
Apabila menggunakan templat dalam DOM atau templat rentetan dalam JavaScript, templat akan disusun untuk pemaparan pada fungsi masa jalan . Biasanya proses ini cukup pantas, tetapi aplikasi sensitif prestasi adalah yang terbaik untuk mengelakkan penggunaan ini.
Cara paling mudah untuk prapenyusun templat adalah dengan menggunakan komponen fail tunggal - tetapan binaan yang berkaitan akan mengendalikan prapenyusun secara automatik, jadi kod terbina sudah mengandungi fungsi pemaparan yang dihimpun dan bukannya rentetan templat asal.
Jika anda menggunakan webpack dan suka mengasingkan JavaScript dan fail templat, anda boleh menggunakan vue-template-loader, yang juga boleh menukar fail templat kepada fungsi pemaparan JavaScript semasa proses binaan.
Ringkasnya, apabila vue dibungkus, ia akan menukar secara langsung templat dalam komponen menjadi fungsi pemaparan Ini dipanggil pra-penyusun templat
Kelebihan ini. ialah:
Tidak perlu lagi menyusun templat semasa masa jalan, yang meningkatkan kecekapan pengendalian Kod vue yang disusun tidak lagi diperlukan dalam hasil pembungkusan, mengurangkan volum pembungkusan

tutorial video vuejs, pembangunan bahagian hadapan web]
Atas ialah kandungan terperinci Apakah prakompilasi templat vue?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

